
Dans la première partie, nous avons appris à écrire et exécuter du JavaScript à l'aide de DevTools. Dans la deuxième partie, nous verrons comment déboguer JavaScript et adopter un flux de travail pour résoudre les erreurs JavaScript et diagnostiquer les problèmes plus efficacement.
Vous pouvez utiliser le mot-clé debugger directement dans le code pour appeler la fonction de débogage du runtime JavaScript (si disponible). L'ajout de mot-clé debugger 的效果与通过 DevTools UI 手动设置断点的效果相同。在 Chrome 中,当 DevTools 关闭时,debugger mot-clé dans le code ne fonctionne pas.
Les contrôles du débogueur fournissent un contrôle précis sur le processus de débogage. Utilisez-les pour naviguer efficacement dans le code JavaScript tout en vous arrêtant aux points d'arrêt. Chaque contrôle du débogueur répertorié dans cette section correspond à un bouton dans DevTools que vous pouvez sélectionner lors d'une pause à un point d'arrêt.
Quittez le point d'arrêt actuel et reprenez l'exécution du code normalement. Cela n'affecte pas les autres points d'arrêt qui ne sont pas encore mis en pause.
Utilisez Continue lorsque le point d'arrêt actuellement suspendu n'est pas utile et que vous souhaitez que votre code reprenne son exécution normale.
Exécutez le code ligne par ligne (cliquez sur une ligne à la fois) jusqu'à atteindre l'appel de fonction. À ce stade, l’appel de fonction a été « ignoré » et vous n’intervenez pas dans cet appel de fonction spécifique.
Utilisez Step Over lorsque le problème que vous essayez de résoudre est limité à la fonction actuelle et ne nécessite pas de consulter des appels de fonction externes.
est similaire à Step Over sauf que dans ce cas, vous pouvez accéder à un appel de fonction externe en accédant à la première ligne de l'appel de fonction externe.
Utilisez Step Into lorsque vous êtes intéressé par l'exécution ligne par ligne et par tout appel de fonction externe.
Lorsque vous entrez dans une fonction, Step Out l'exécution continue dans le reste du code de la fonction, mais le débogage n'a pas lieu.
Utilisez Step Out lorsque vous n'êtes pas intéressé par le reste de la fonction actuelle et que vous souhaitez continuer le débogage en dehors de celle-ci.
Lors d'une pause à un point d'arrêt, la pile d'appels est active. Le chemin d'exécution menant au point d'arrêt de pause actuel est affiché dans la pile des appels, l'appel principal étant l'appel le plus récent.
Chaque appel dans la pile contient :
Cliquez sur n'importe quel appel de la pile pour accéder à l'emplacement correspondant dans le code source et mettre en surbrillance la ligne correspondante. Pour copier la trace de la pile dans le presse-papiers, cliquez avec le bouton droit sur un appel et sélectionnez Copier la trace de la pile. Dans le menu contextuel de la pile d'appels, vous pouvez également sélectionner Restart Framework.
Considérez le cas d'utilisation suivant : le débogueur s'arrête à mi-chemin d'une fonction de rappel déclenchée par un gestionnaire d'événements de clic, et vous essayez de déboguer pourquoi la récupération de target ne semble pas fonctionner comme prévu.
Vous voyez la tentative d'accès à la propriété cible dans le cadre du mot-clé this, mais vous rappelez ensuite qu'il s'agit de la partie propriétés de l'objet événement transmise en argument à la fonction de rappel.
Vous pouvez remplacer cette fonction en utilisant l'édition en direct pour vérifier que vos modifications sont valides et injecter du nouveau JavaScript dans le moteur V8.
Lorsque vous écrivez des gestionnaires d'événements pour des événements tels que le défilement, vous pouvez commencer par utiliser le raccourci console.log 来查看传递的参数(事件对象)是什么样子。完成此操作的快速提示是使用 monitorEvents. Collez le code suivant dans le Panneau de console et faites défiler la page :
monitorEvents(window, "resize");
Veuillez noter que l'objet événement est enregistré sur la console pour inspection.
Lorsque vous souhaitez que le débogueur fasse une pause sur la première ligne d'une fonction lors de son exécution, vous pouvez effectuer l'une des opérations suivantes :
Une autre technique est l'exécution debug(fn) qui fait partie de l'API de ligne de commande. Cette fonction prend comme argument la fonction que vous souhaitez déboguer et s'arrêtera dès la première ligne d'exécution de cette fonction.
Cette technique vous permet de mettre le débogueur en pause lorsqu'une propriété de l'objet qui vous intéresse est accédée de quelque manière que ce soit (lecture ou écriture). Pour arrêter lors de la lecture ou de l'écriture des propriétés d'un objet, exécutez la commande suivante (via le Panneau de la console ou le Extrait de code) :
Object.defineProperty(document.body, 'scrollTop', {
get: function () {
debugger;
},
set: function (val) {
debugger;
}
});
Cela appliquera les getters et setters à document.body 对象的 scrollTop 属性。在自定义 getter 和 setter 中,存在调试器语句。您还可以使用 Object.observe pour interrompre l'ajout de propriété de l'objet spécifié :
var watchMe = {};
Object.observe(watchMe, function() {
debugger;
});
除了调试器关键字之外,要通过 DevTools 设置断点,您可以在行间距内单击要中断的代码行。这种设置断点的方法具有额外的功能:您可以设置一个条件断点,该断点将指示 DevTools 仅当某个表达式计算结果为 true 时才在断点处暂停。例如,您可以设置条件断点,仅在存在错误参数时才暂停。
设置条件断点:

您还可以使用条件断点技术快速插入 console.log 语句作为要计算的表达式。由于 console.log 的计算结果为 undefined,DevTools 不会暂停,但由于表达式仍在执行,因此您可以通过这种方式检查变量的值。
当调试器在断点处暂停时,您可以使用Escape键在抽屉模式下调出控制台面板。您输入的代码将在与您暂停时相同的上下文中进行计算,这意味着您可以访问作用域内的变量。

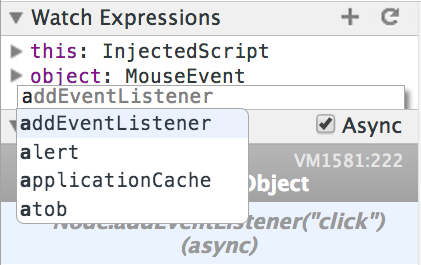
监视表达式是一种简化作用域定期检查技术的工具(例如,通过 console.log)变量。监视表达式是源面板中的一个窗格。您可以使用加号和减号按钮添加或删除监视表达式。需要监视的典型对象是 this 对象;请注意当您未在断点处暂停时它如何引用全局窗口对象。
当您单步执行代码时,监视表达式通常会更新。但是,如果没有,请单击刷新按钮。
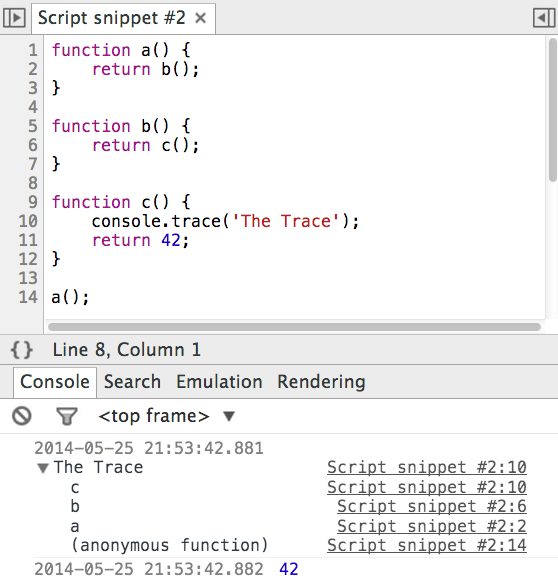
考虑以下脚本:
function a() {
return b();
}
function b() {
return c();
}
function c() {
console.trace('The Trace');
return 42;
}
a();

共有三个声明的函数。函数 a 调用函数 b,然后函数 b 调用函数 c。该脚本通过调用函数 a 来启动链。 console.trace 语句将调用该方法的位置处的堆栈跟踪记录到控制台。使用 console.trace 显示使用 console.trace 的输出。
请注意,函数名称及其调用行显示在跟踪消息中。您可以通过“源代码”面板单击要转到源代码中相应位置的行号。此技术也适用于片段。
调试器提供了多种处理异常的模式:
当您必须调试一个您不太了解的站点时,您可以使用不同的调试技术。在这种方法中,您可以挂钩您认为会触发的事件,并在此类事件发生时请求 DevTools 中断。 “外部>内部”入口点有两类:
您的任务是调试网页,特别是 DOM。节点在页面的生命周期中添加和删除,您需要检查实现此操作的 JavaScript。通过以下步骤设置 DOM 断点:

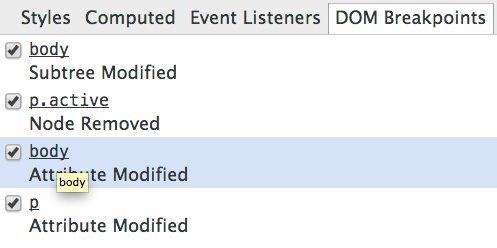
每次设置 DOM 断点时,您都可以在DOM 断点元素面板中的strong>窗格。在此窗格中,列出了您设置的每个断点,您可以通过以下方式与此窗格交互:

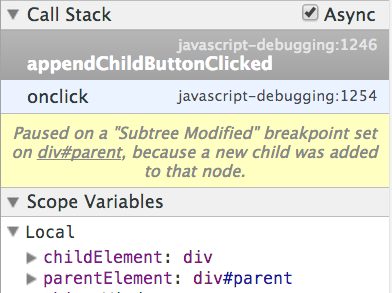
描述:当根节点(设置了断点)的树发生更改时,就会发生子树修改。这可以包括添加或删除节点。
用例:DOM 中存在一个空的 div 容器,并且页面加载时会发生 Ajax 请求,该请求会在原始容器中附加一些新节点。在容器上添加子树修改断点,以查看代码中向 DOM 添加新节点的确切位置。
消息示例: 在 子树上暂停 已修改 在 body 上设置的断点,因为其后代 p 已被删除。或者:在 子树上暂停 在 <code class="inline">div#parent 上设置修改的 断点,因为新的子节点已添加到该节点。
说明:当添加、删除或修改节点上的属性名称或值时,会触发属性修改。这包括所有属性,例如 class、data-* 或 style。
用例:页面上看似随机的时间点发生了视觉变化,您将其范围缩小到在 body 元素上动态设置的类。您希望调查此动态类添加的原因。
消息示例: 在 在 <code class="inline">p 上设置的属性 Modified 断点处暂停。
描述:节点删除断点在从包含设置断点的父节点中删除节点时触发。
用例:您正在构建一个待办事项列表应用,并希望验证当用户删除待办事项时,它也会从 DOM 中删除。您可以设置节点删除断点来确保发生此行为。
消息示例: 在 节点已删除的 <code <code class="inline">div#container 上暂停。
在 DevTools 中,您可以启用许多预定义的事件侦听器断点。这些提供属于页面的 JavaScript 的入口点。
考虑一个简单的 about:blank 页面。通过以下步骤在此页面上设置 click 事件侦听器断点:
Mouse 事件侦听器类别。Click 事件侦听器。您现在已经设置了断点。如果您单击该页面,请注意没有任何反应。现在在控制台面板中执行以下 JavaScript 代码。
document.addEventListener('click', console.log.bind(console))
当您为已注册事件侦听器的同一事件设置断点时,调试器会在执行事件侦听器回调的点之前暂停。
您可以为多种类型的事件注册断点,例如计时器、触摸事件等,如下表所列。
| 活动类别 | 事件示例 |
|---|---|
动画 |
请求动画帧、取消动画帧、动画帧触发 |
控制 |
调整大小、滚动、缩放、聚焦、模糊、选择、更改、提交、重置 |
剪贴板 |
复制、剪切、粘贴、复制前、剪切前、粘贴前 |
DOM 突变 |
DOMActivate、DOMFocusIn、DOMFocusOut、DOMAttrModified、DOMCharacterDataModified、DOMNodeInserted、DOMNodeInsertedIntoDocument、DOMNodeRemoved、DOMNodeRemovedFromDocument、DOMSubtreeModified、DOMContentLoaded |
设备 |
设备方向、设备运动 |
拖放 |
dragenter、dragover、dragleave、drop |
键盘 |
按键、按键、按键、输入 |
加载 |
加载、卸载前、卸载、中止、错误、hashchange、popstate |
鼠标 |
单击、dblclick、mousedown、mouseup、mouseover、mousemove、mouseout、mousewheel、wheel |
计时器 |
setTimer、clearTimer、timerFired |
触摸 |
触摸开始、触摸移动、触摸结束、触摸取消 |
WebGL |
webglErrorFired、webglWarningFired |
La technique du « débogage externe-in » peut être utile lorsque vous devez déboguer un site Web tiers avec des fonctionnalités cassées, ou même lorsque vous êtes curieux de savoir comment fonctionne quelque chose sur une page lorsque le contenu que vous recherchez at est en cours d'exécution.
De nombreuses extensions Chrome existent, dont beaucoup améliorent les fonctionnalités de DevTools. La galerie d'extensions DevTools peut être téléchargée à partir de la galerie d'extensions DevTools.
Pour les auteurs d'extensions DevTools, les capacités de prétraitement JavaScript sont un sujet intéressant à apprendre. Le préprocesseur peut intercepter le code source JavaScript avant qu'il n'entre dans le moteur V8, ce qui signifie que le code source JavaScript peut être modifié par DevTools avant qu'il n'entre dans la VM, le tout à partir d'extensions.
En plus des capacités d'interception, l'API de prétraitement dispose d'un accès programmatique pour recharger les sources de script. Une extension peut recharger la source JavaScript à tout moment de son cycle de vie sans recharger la page Web d'origine.
Cette section présente quelques outils qui offrent un certain niveau d'intégration entre les outils de développement Node.js et Chrome.
DevTools comporte deux parties :
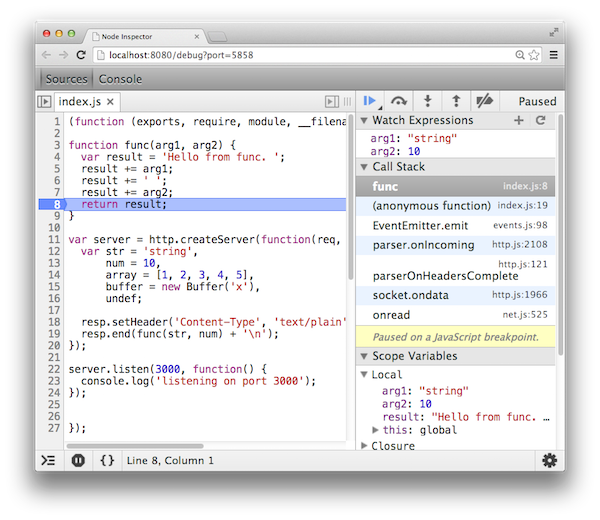
Toute application peut communiquer via des protocoles de débogage à distance et permettre à ses utilisateurs de déboguer via DevTools. Node Inspector est l’un de ces outils. Une fois installé, vous pouvez utiliser Node Inspector pour exécuter n’importe quel script de nœud. Cet outil démarre un serveur Web qui héberge le frontal DevTools. Cette version particulière de DevTools n'utilise pas le backend de Chrome, mais plutôt le propre backend de Node Inspector.

Comme vous pouvez le voir dans Node Inspector, DevTools s'arrête au point d'arrêt. La pile d'appels fait référence aux appels effectués dans Node.js. La seule implication du navigateur ici est l'interface utilisateur DevTools.
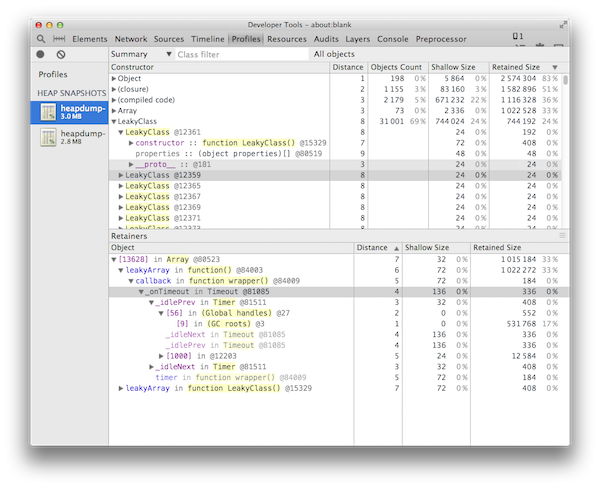
Utilisez Node Heapdump pour prendre un instantané du tas V8 à un certain point de votre code. L'état actuel du tas V8 est sérialisé et affiché dans un fichier.

Comparez deux instantanés de tas pour découvrir quels objets n'ont pas été récupérés. Ceci est utile pour détecter les fuites de mémoire.
Cela conclut cette série en deux parties sur l'expérience de débogage moderne. J'espère que vous êtes désormais à l'aise pour écrire et déboguer du JavaScript dans Chrome DevTools. Vous êtes familier avec les flux de travail qui facilitent le débogage et vous connaissez quelques trucs et astuces pour travailler avec un site de production avec lequel vous n'avez jamais travaillé auparavant. La prochaine fois que vous aurez besoin de déboguer, assurez-vous d'essayer certaines des techniques que vous avez apprises ici.
Merci d'avoir lu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
 utilisation de la fonction informix
utilisation de la fonction informix
 Comment utiliser la fonction max
Comment utiliser la fonction max
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment ouvrir les fichiers psd
Comment ouvrir les fichiers psd
 Tutoriel sur la structure des données et l'algorithme
Tutoriel sur la structure des données et l'algorithme
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 suffixe de boîte aux lettres Google
suffixe de boîte aux lettres Google