 interface Web
interface Web
 js tutoriel
js tutoriel
 Améliorer la gestion de projet dans le gestionnaire de listes d'épicerie basé sur Angular : partie 2
Améliorer la gestion de projet dans le gestionnaire de listes d'épicerie basé sur Angular : partie 2
Améliorer la gestion de projet dans le gestionnaire de listes d'épicerie basé sur Angular : partie 2
Dans la première partie de cette série de didacticiels Angular, vous avez appris comment commencer à créer un gestionnaire de listes de courses à l'aide d'Angular. Vous avez appris à créer une vue du composant Épicerie, à ajouter des articles à une liste d'épicerie et à afficher les articles ajoutés.
Dans cette partie, vous implémenterez la fonctionnalité de marquage des projets terminés, de modification des projets existants et de suppression des projets ajoutés.
Commencer
Commençons par cloner le code source de la première partie de ce tutoriel. Dans votre terminal, écrivez le code suivant pour cloner le code source :
git clone https://github.com/royagasthyan/AngularGrocery
Après avoir cloné le code source, accédez au dossier du projet et installez les dépendances requises.
cd AngularGrocery npm install
Après avoir installé les dépendances, vous pourrez démarrer le serveur. Depuis le dossier du projet, entrez la commande suivante :
ng serve
Pointez votre navigateur sur http://localhost:4200/ et l'application devrait être en cours d'exécution.
Articles d'épicerie mis à jour
Après avoir ajouté des produits d'épicerie à votre liste, vous devriez pouvoir les modifier et les mettre à jour. Fournissons un bouton d'édition dans la grille de liste, qui, une fois cliqué, permettra de modifier les éléments existants.
Modifiez app.grocery.html le code pour inclure les boutons d'édition dans la grille.
<span class="glyphicon glyphicon-pencil floatright"></span>
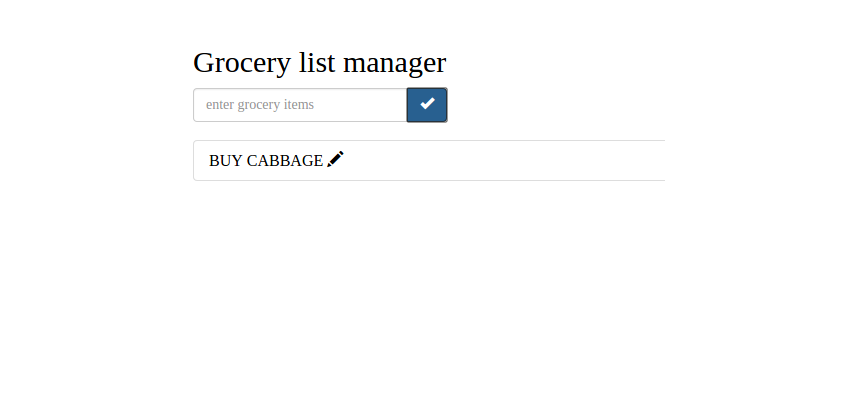
Enregistrez les modifications ci-dessus et redémarrez le serveur. Chargez la page et entrez quelques éléments, vous verrez des boutons d'édition pour chaque élément.

Vous devez ajouter une méthode au clic pour gérer l'édition des éléments lorsque l'utilisateur clique sur le bouton d'édition. Modification app.grocery.html Ajouter un événement de clic pour modifier les éléments.
<span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
Intégrez la méthode task 传递给 onEdit (comme indiqué dans le code ci-dessus) pour identifier l'élément à modifier.
Dans la variable GroceryComponent 类中初始化 task scope, comme ceci :
task = {
name: '',
id: 0
};
Dans la méthode onClick 方法中,您将检查 id 以查看它是现有项目还是新项目。修改 onClick, cela ressemble à ceci :
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name});
}
Comme le montre l'image, vous avez attribué à chaque tâche un horodatage unique, qui est la variable id。现在让我们定义 onEdit 方法来编辑现有项目。在 onEdit 方法中,将传入的 item 赋值给 task.
onEdit(item){
this.task = item;
}
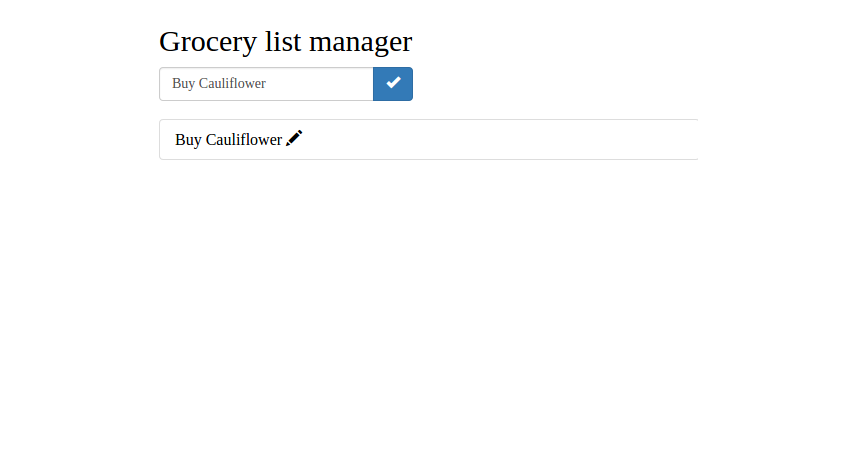
Enregistrez les modifications et redémarrez le serveur. Entrez de nouveaux articles dans votre liste de courses et cliquez sur le bouton d'édition correspondant. Vous pouvez modifier et mettre à jour cette entrée en cliquant sur le bouton OK.

Supprimer des articles d'épicerie
Ajoutons une icône de suppression pour supprimer les éléments existants. Mettez à jour le fichier app.grocery.html et modifiez le code HTML comme suit :
<span class="glyphicon glyphicon-remove floatright paddingLeft"></span>
Voici à quoi ressemble le dossier app.grocery.html complet :
Grocery list manager
- {{ task.name }} <span class="glyphicon glyphicon-remove floatright paddingLeft"></span> <span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
Ajoutez un événement de clic pour supprimer l'icône pour supprimer les courses.
<span (click)="onDelete(task)" class="glyphicon glyphicon-remove floatright paddingLeft"></span>
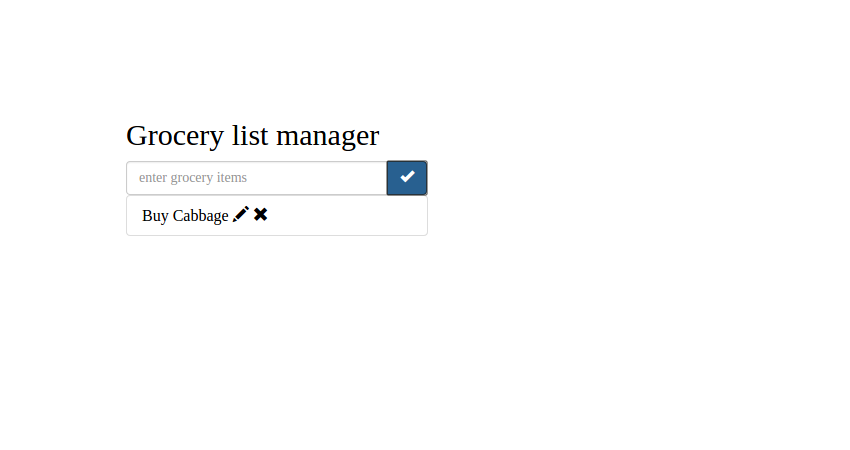
Enregistrez les modifications et redémarrez le serveur. Essayez d'ajouter de nouveaux articles à l'application de gestion d'épicerie et vous verrez ces éléments ainsi que des icônes de suppression et de modification.

Pour mettre en œuvre la fonction de suppression, vous devez onDelete 方法= "inline">app.grocery.ts déposer comme indiqué :
onDelete(item){
// Delete functionality will be here
}
Une fois que l'utilisateur clique sur l'icône de suppression, vous devez vérifier l'article par rapport à la liste des articles d'épicerie id 并从 tasks 列表中删除该条目。以下是 onDelete À quoi ressemble la méthode :
onDelete(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
this.tasks.splice(i,1);
break;
}
}
}
Comme le montre le code ci-dessus, vous avez parcouru la méthode tasks 列表,并根据单击的项目 id 对其进行了检查。如果它与 tasks 列表中的项目匹配,则使用 splice pour la supprimer.
Enregistrez les modifications ci-dessus et redémarrez le serveur. Ajoutez quelques articles au gestionnaire de liste d'épicerie. Il sera ajouté à la grille de la liste des tâches avec les icônes de suppression et de modification. Essayez de cliquer sur l'icône de suppression et l'élément sera supprimé de la liste des éléments.
Marquer les courses comme terminées
Ajoutons la possibilité de supprimer les éléments ajoutés à la liste. Une fois que l'utilisateur a terminé une tâche dans le gestionnaire de listes de courses, il devrait être possible de supprimer la tâche terminée. Pour suivre les tâches nouvelles et terminées, ajoutez une nouvelle variable strike aux informations sur la tâche.
Modifiez la méthode onClick pour inclure la nouvelle variable onClick 方法以包含新的 strike comme suit :
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
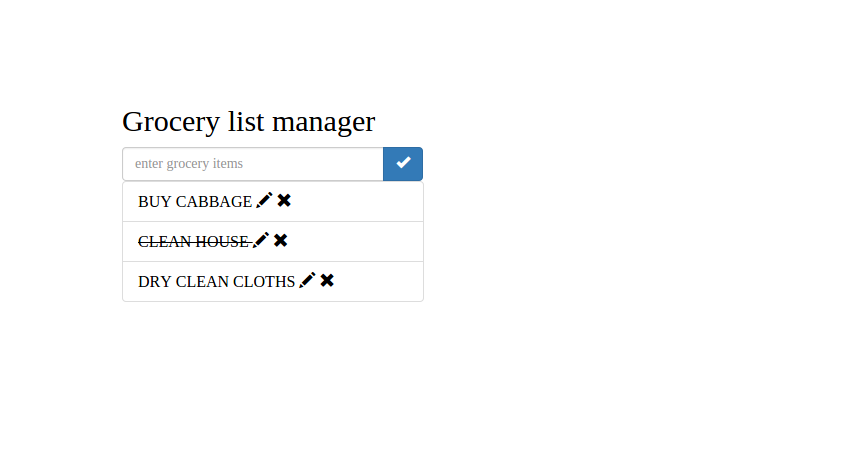
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.





