Meilleures bibliothèques de canevas JavaScript gratuites
L'élément
canvas a été introduit dans HTML5 pour dessiner des graphiques à l'aide de JavaScript. Vous pouvez faire beaucoup de choses avec. Cela inclut l'édition d'images, le dessin de formes simples ou complexes et d'animations.
Dans cet article, nous présenterons certaines des meilleures bibliothèques de canevas gratuites en JavaScript. Ceux-ci peuvent être utilisés pour visualiser des données ou créer des animations simples et des systèmes de particules. Commençons.
1. D3.js
La bibliothèque D3.js est l'un des choix les plus populaires lorsqu'il s'agit de visualiser tout type de données. Il utilise la puissance du SVG, du Canvas et du HTML standard pour créer des graphiques et des graphiques époustouflants. La bibliothèque elle-même n'impose pratiquement aucune restriction sur la manière dont les données peuvent être présentées à l'utilisateur. Vous pouvez l'utiliser pour créer des graphiques à barres de course, des graphiques en aires ou des arborescences. Si vous pouvez imaginer une nouvelle façon passionnante de présenter les données, il y a de fortes chances que vous puissiez la créer à l'aide de D3.js.
L'une des choses qui pourraient vous empêcher d'utiliser D3.js est sa courbe d'apprentissage abrupte. Il comprend plus de 30 modules et plus de 1000 méthodes. Cela peut être très intimidant. Il existe cependant de nombreux tutoriels et documentations détaillées pour vous aider à tout savoir sur cette bibliothèque.
L'arbre gonflable illustré ci-dessus a été créé à l'aide de D3.js sur toile par Artem Zubkov. Vous pouvez voir plus d'exemples sur la page d'accueil de D3.
2. particule.js
La bibliothèque Particles.js est idéale pour tous ceux qui souhaitent créer des systèmes de particules basés sur un canevas. Il est léger et n’a aucune dépendance. Il faudra environ une demi-heure pour se familiariser avec toutes les fonctionnalités de la bibliothèque. Ensuite, vous pouvez expérimenter différentes valeurs de paramètres pour voir lesquelles créent un système de particules que vous aimez.
Cette bibliothèque vous permet de contrôler de nombreux paramètres. Vous pouvez spécifier la couleur et le nombre total de particules. Des particules de formes différentes, comme des cercles et des triangles, sont faciles à créer. Vous pouvez même utiliser des images comme particules. Vous pouvez rendre les particules interactives afin qu'elles réagissent à la présence des autres ou à vos actions telles que les clics et les survols.
J'ai pu créer ce fond de ciel étoilé avec seulement quelques lignes de code en utilisant Particles.js. Vous pouvez lire ce didacticiel d'introduction pour commencer à utiliser la bibliothèque.
3.Matière-js
La bibliothèquematter-js est un moteur physique de corps rigide 2D écrit en JavaScript. Vous pouvez l'utiliser pour simuler des systèmes physiques simples sur une toile. Il est livré avec de nombreux modules pour vous aider à accomplir différentes tâches.
Vous pouvez créer des corps rigides simples ou des corps composites et leur attribuer des propriétés telles que la masse, la surface, la densité, etc. Vous pouvez également contrôler la gravité et la friction dans le monde que vous créez. Prend en charge les collisions élastiques et inélastiques. Une chose que vous remarquerez peut-être lorsque vous utilisez cette bibliothèque pendant une période prolongée est que le système continue de perdre de l'énergie au fil du temps. Cela peut ou non être un facteur décisif pour vous. La bibliothèque vous offre la possibilité d'utiliser son propre moteur de rendu intégré ou de suivre votre propre chemin.
Essayez de cliquer sur le bouton Force pour déplacer la balle. Vous pouvez réduire la friction dans votre système en appuyant sur le bouton Réduire la friction.
La démo CodePen ci-dessus est tirée de l'un de nos tutoriels d'introduction sur Matter-js et vous donne un aperçu complet de la bibliothèque. Il vous aidera à démarrer rapidement en vous expliquant les différentes méthodes et propriétés disponibles lors de l'utilisation de ce moteur.
4. Paper.js
Paper.js est une bibliothèque open source basée sur JavaScript qui vous donne les outils nécessaires pour créer de superbes graphiques sur toile. La bibliothèque vous offre la possibilité d'utiliser sa propre version de JavaScript appelée PaperScript. C'est similaire à JavaScript mais facilite l'utilisation de la bibliothèque. Si vous ne souhaitez pas utiliser PaperScript, vous pouvez toujours continuer à utiliser du JavaScript pur.
Cette bibliothèque a de nombreuses fonctions. Vous pouvez utiliser des calques imbriqués, des groupes, des chemins, des chemins composés, etc. Il prend également en charge des calculs mathématiques simples sur ses Point 和 Size objets, ce qui facilite les calculs. Les modes de fusion permettent l’interaction entre différents calques.
Essayez de cliquer et de faire glisser sur le canevas dans la démo CodePen ci-dessus. Vous devriez voir des cercles roses sur le chemin suivi par votre souris. La taille du cercle dépend de la vitesse à laquelle vous vous déplacez. Ce didacticiel vous montre comment ajouter une interaction utilisateur basée sur les événements de souris et de clavier à l'aide de Paper.js.
5. Tissu.js
La bibliothèque Fabric.js vous permet de dessiner facilement des formes simples comme des cercles, des rectangles et d'autres polygones sur la toile. Vous n'êtes pas limité aux formes simples. Vous pouvez également ajouter des images et des formes plus complexes au canevas.
Après avoir dessiné des images et des formes sur la toile, la bibliothèque vous permet de les redimensionner, de les faire pivoter et de les déplacer à l'aide de votre souris. Après avoir dessiné une forme, vous pouvez également contrôler ses propriétés telles que la couleur et l'opacité. La bibliothèque utilise toute une gamme de techniques, telles que la superposition de toiles, pour rendre les choses aussi rapides et efficaces que possible.
Le CodePen d'Arkellys ci-dessus est un excellent exemple de ce que Fabric.js a à offrir. Cliquez sur le carré, le cercle ou le triangle dans le coin supérieur droit pour les dessiner sur la toile. Ensuite, vous pouvez les faire glisser ou utiliser votre souris pour les redimensionner et les faire pivoter.
6. Graphique.js
La bibliothèque Chart.js est un excellent choix pour les personnes qui souhaitent créer des types courants de graphiques à l'aide d'une bibliothèque de canevas facile à utiliser. Il existe huit types de graphiques différents qui vous permettent de visualiser vos données. Cela inclut les types de graphiques linéaires, à barres et circulaires couramment utilisés, ainsi que d'autres types tels que les graphiques radar et les graphiques à bulles.
Il existe de nombreuses options de personnalisation pour dessiner des graphiques et des échelles. Vous pouvez également mettre à jour les couleurs, modifier les données ou ajouter de nouveaux ensembles de données avec des transitions animées fluides. Vous avez un contrôle total sur les éléments visuels de votre graphique.
Le graphique à barres ci-dessus a été créé en suivant les instructions de ce didacticiel d'introduction aux graphiques en courbes et à barres dans Chart.js.
7. Deux .js
La bibliothèque Two.js est une excellente solution pour les personnes qui souhaitent dessiner et animer des objets 2D. Le rendu est indépendant, vous pouvez donc utiliser la même API pour dessiner avec SVG, Canvas et WebGL.
La bibliothèque Two.js garde une trace de ce que vous dessinez sur la toile et vous permet de les modifier ultérieurement. Cela inclut la rotation, la mise à l’échelle ou la translation de ces objets. Il existe une boucle d'animation intégrée dans Two.js, mais vous pouvez également facilement intégrer des bibliothèques d'animation tierces. Une documentation détaillée permet aux débutants de commencer facilement à utiliser la bibliothèque et de créer quelque chose d'intéressant.
Essayez de cliquer à l'intérieur du CodePen ci-dessus et il commencera à créer des atomes de différents éléments. Chaque clic continue d'ajouter des électrons en rotation à l'orbite et des paires proton-neutron dans le noyau. Vous pouvez apprendre à faire quelque chose comme ça dans ce didacticiel de bibliothèque Two.js adapté aux débutants.
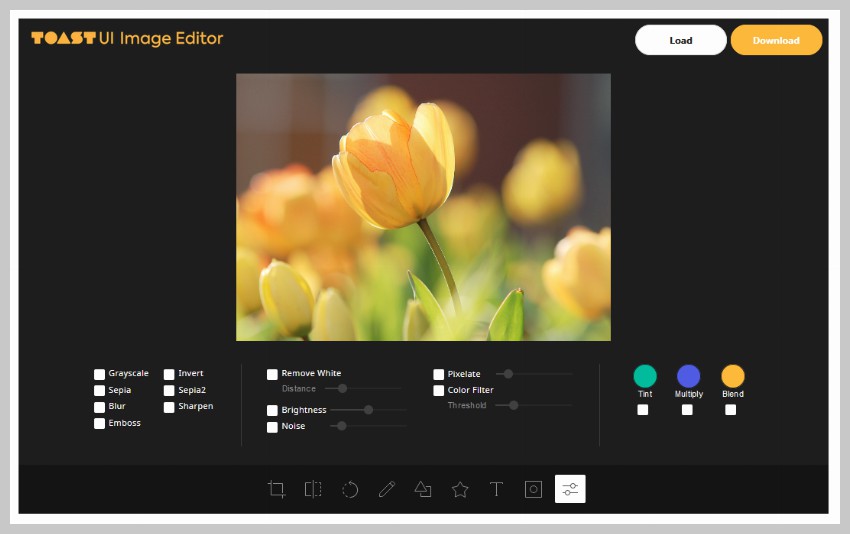
8. Éditeur d'images de l'interface utilisateur Toast
Toast UI est un éditeur d'images complet basé sur un canevas qui peut effectuer de nombreuses opérations telles que le recadrage, le retournement et la rotation des images. Vous pouvez également appliquer des filtres pour pixeliser, gaufrer ou ajouter du bruit à votre image. Cette bibliothèque vous permet de dessiner avec des icônes ou des formes simples une fois l'image chargée dans le canevas.

Toast UI Image Editor est livré avec quatre thèmes par défaut qui sont chargés de toutes les fonctionnalités sous la forme de différents boutons et commandes.
Une autre alternative aux éditeurs d'images basés sur canevas est la bibliothèque CamanJS, qui vous donne la liberté de concevoir votre propre interface utilisateur à partir de zéro. Il vous fournit simplement toutes les fonctionnalités de traitement d'image telles que la modification de la luminosité, de la vibrance, du bruit et du contraste d'une image. Malheureusement, cette bibliothèque n'est plus maintenue, mais vous pouvez toujours envisager de l'utiliser.
Pensées finales
Notre objectif en écrivant cet article est de vous présenter quelques bibliothèques gratuites basées sur des toiles qui peuvent accomplir diverses tâches. Il existe de nombreuses bibliothèques disponibles pour le dessin et l'animation à l'aide de Canvas. Vous pouvez visualiser n'importe quel type de données ou différents types de graphiques à l'aide de bibliothèques telles que D3.js, et vous pouvez également choisir de simplifier les choses en utilisant des bibliothèques telles que Chart.js. De même, vous pouvez créer des simulations basées sur la physique avec Matter-js ou animer des formes 2D avec Two.js. Nous aborderons chaque cas d’utilisation en détail dans d’autres articles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle






