Fonction d'analyse : inspection de wp_nav_menu
Lorsque WordPress 3 nous a offert de nouvelles fonctionnalités de menu, cela a changé à jamais la façon dont nous visualisons les menus de navigation. Nous n'avons plus besoin d'utiliser la fonctionnalité normale de liste de pages ou de créer notre propre fonctionnalité de menu personnalisé pour intégrer les menus de catégories et de pages ainsi que les éléments de liens externes ou physiques dans le menu de navigation. Mais comment profiter de cette nouvelle fonctionnalité de personnalisation ? Dans ce didacticiel, nous allons plonger dans tout ce que la fonction wp_nav_menu peut faire, ajouter des sous-descriptions à l'aide de la classe Walker et aborder certaines de ses fonctions associées.
Paramètres
Cette fonction a plusieurs paramètres disponibles. Voici les valeurs par défaut répertoriées dans le Codex WordPress.org :
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '<ul id=\"%1$s\" class=\"%2$s\">%3$s</ul>',
'depth' => 0,
'walker' =>
);
?>
<?php wp_nav_menu( $defaults ); ?>
Emplacement du thème
En utilisant ce paramètre, nous pouvons définir la position du thème, puis utiliser cette position sur la page Menu pour définir le menu qui fonctionne dans cette partie du thème sans avoir à définir manuellement le menu qui doit être affiché ici. Ceci est très utile pour les distributeurs de thèmes car vous pouvez utiliser des conditions pour afficher un menu uniquement si l'utilisateur a défini le menu pour cet emplacement. La seule autre condition est que vous utilisiez la fonction register_nav_menu() pour enregistrer ces emplacements. Lorsque vous configurez la prise en charge des menus, cela se fait généralement via des fichiers de fonctions.
Commençons par créer les paramètres de fonction du menu personnalisé, en supposant que nous ayons enregistré un emplacement de thème nommé "primary".
$params = array( 'theme_location' => 'primary' );
Menu
Ce paramètre permet de définir manuellement quel menu doit être utilisé. Dans notre exemple, nous définissons uniquement un emplacement de menu générique plutôt que de définir l'emplacement de menu exact à utiliser, mais si nous voulions dire à la fonction d'utiliser un menu appelé « Navigation principale », nos paramètres ressembleraient à ceci :
$params = array( 'theme_location' => 'primary', 'menu' => 'Primary Navigation' );
Conteneur
Par défaut, notre menu sera inclus dans div 中,但如果您像我一样,通常不需要这个,并且可能希望减少 divs 和其他标签的使用量尽可能保持代码整洁。您还可以使用此参数定义不同的标签,例如 html5 <section> 或 <nav>. Pour notre exemple, nous ne voulons pas que le conteneur change la valeur par défaut du conteneur car le style des vingt et un thèmes repose sur son existence.
Classe de conteneur et ID de conteneur
Comme vous pouvez presque le deviner, ces paramètres sont utilisés pour définir la classe et l'ID du conteneur. Puisque nous l’ignorons complètement, nous n’avons pas besoin de définir la valeur.
Classe de menu et identifiant de menu
Ceux-ci fonctionnent de la même manière que les paramètres précédents, sauf que cette fois, nous allons certainement définir l'ID de "nav" car c'est l'ID que nous utiliserons dans notre feuille de style pour styliser la barre de navigation.
$params = array( 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'nav' );
Écho
Vous pouvez utiliser ce paramètre pour décider si vous souhaitez afficher (faire écho) le résultat, ou le renvoyer pour une utilisation en PHP. L'élément est un booléen, donc pour le renvoyer, définissez simplement ce paramètre sur 0.
CB de sauvegarde
Il s'agit d'une fonction de rappel à laquelle vous pouvez recourir si le menu n'est pas trouvé. Par défaut, il utilise l'ancien support wp_page_menu() et passe tous les mêmes arguments à la fonction.
Avant et après
Ces éléments permettent de définir ce qui peut être placé avant et après la balise d'ancrage (<a></a>). Vous pouvez les utiliser pour ajouter une barre verticale avant chaque élément ou envelopper les éléments de navigation dans des balises span.
Avant la création de liens et après la création de liens
Ils fonctionnent de la même manière que les éléments que nous avons abordés précédemment, sauf que tout ce que vous définissez sera à l'intérieur de la balise d'ancrage. Notre exemple ne nous oblige pas à les utiliser, nous les ignorerons donc et laisserons le projet vide par défaut.
Paquet d'articles
Par défaut, les éléments sont contenus dans une liste non ordonnée avec l'ID de menu et la classe de menu. Si vous le souhaitez, vous pouvez modifier cela via ce paramètre.
Profondeur
Ce paramètre est utile lorsque vous souhaitez utiliser deux fois le même menu mais que vous ne souhaitez pas qu'aucun sous-élément apparaisse à la position que vous avez définie à l'aide de la fonction wp_nav_menu(). Par exemple, si vous souhaitez que la navigation principale inclue un menu déroulant secondaire, vous pouvez le laisser par défaut. Ensuite, si vous souhaitez utiliser le même parent et omettre les enfants dans la navigation en pied de page, vous pouvez définir ce paramètre sur la profondeur 1. La valeur par défaut "0" signifie que tous les niveaux seront émis. Pour garder l'exemple simple, supposons que la navigation principale ne contient aucun sous-élément.
Marcheur
Ce paramètre est utilisé pour définir un objet marcheur, qui peut être utilisé pour manipuler le fonctionnement de l'ensemble de la fonction et afficher ses informations. Nous discuterons d’un bon exemple dans la section suivante.
Ajouter des descriptions aux éléments du menu de navigation
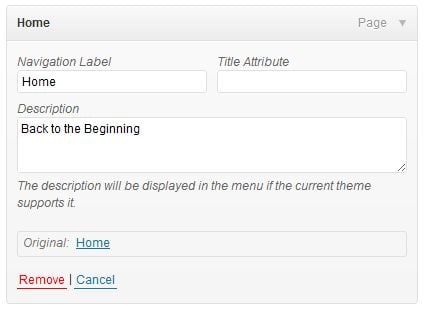
Pour notre exemple, nous souhaitons ajouter une sous-description à chaque élément du menu principal. La possibilité d'ajouter une description elle-même est déjà présente dans le système de menu WordPress. Pour activer cette fonctionnalité, accédez au menu et appuyez sur l'onglet Options d'écran dans le coin supérieur droit. Vous devez vous assurer que l'option cliquée doit être "Description". Une fois cette option cochée, les éléments de menu devraient maintenant ressembler à ceci :

填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
沃克级
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
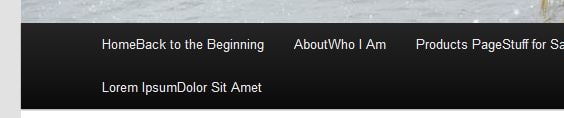
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

风格化
让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
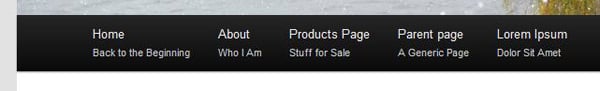
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

关系函数
您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()
此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()
此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
结论
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : Comment la résoudre rapidement, des exemples de code spécifiques sont nécessaires Lors du développement et de la gestion de la base de données Oracle, nous rencontrons souvent diverses erreurs, parmi lesquelles l'erreur 3114 est un problème relativement courant. L'erreur 3114 indique généralement un problème avec la connexion à la base de données, qui peut être provoqué par une défaillance du réseau, un arrêt du service de base de données ou des paramètres de chaîne de connexion incorrects. Cet article expliquera en détail la cause de l'erreur 3114 et comment résoudre rapidement ce problème, et joindra le code spécifique.
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion à un compte Microsoft Avec la sortie de Windows 11, de nombreux utilisateurs ont constaté qu'il apportait plus de commodité et de nouvelles fonctionnalités. Cependant, certains utilisateurs n'aiment pas que leur système soit lié à un compte Microsoft et souhaitent ignorer cette étape. Cet article présentera quelques méthodes pour aider les utilisateurs à ne pas se connecter à un compte Microsoft dans Windows 11 afin d'obtenir une expérience plus privée et autonome. Tout d’abord, comprenons pourquoi certains utilisateurs hésitent à se connecter à leur compte Microsoft. D'une part, certains utilisateurs craignent
 Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
[Analyse de la signification et de l'utilisation du point médian PHP] En PHP, le point médian (.) est un opérateur couramment utilisé, utilisé pour connecter deux chaînes ou propriétés ou méthodes d'objets. Dans cet article, nous approfondirons la signification et l’utilisation des points médians en PHP, en les illustrant avec des exemples de code concrets. 1. Opérateur de point médian de chaîne de connexion L’utilisation la plus courante en PHP consiste à connecter deux chaînes. En plaçant . entre deux chaînes, vous pouvez les assembler pour former une nouvelle chaîne. $string1=&qu
 A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
PHP est un langage de script côté serveur largement utilisé dans le développement Web. Sa fonction principale est de générer du contenu Web dynamique. Lorsqu'il est combiné avec HTML, il peut créer des pages Web riches et colorées. PHP est puissant. Il peut effectuer diverses opérations de base de données, opérations sur les fichiers, traitement de formulaires et autres tâches, offrant ainsi une interactivité et des fonctionnalités puissantes pour les sites Web. Dans les articles suivants, nous explorerons plus en détail le rôle et les fonctions de PHP, avec des exemples de code détaillés. Tout d’abord, jetons un coup d’œil à une utilisation courante de PHP : la génération de pages Web dynamiques : P






