 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Recherchez et corrigez les temps de chargement lents des pages avec Raygun
Recherchez et corrigez les temps de chargement lents des pages avec Raygun
Recherchez et corrigez les temps de chargement lents des pages avec Raygun
Dans ce didacticiel, nous nous concentrerons sur la recherche et la correction des mauvais temps de chargement des pages à l'aide de Raygun. Mais avant cela, voyons pourquoi des temps de chargement de page légèrement plus longs peuvent avoir un impact si important.
L'une des choses les plus importantes que vous puissiez faire pour faire une bonne première impression aux clients potentiels ou aux clients qui visitent votre site Web est d'améliorer sa vitesse de chargement.
Imaginez qu'un client vient d'entendre parler de votre entreprise par un ami. Vous vendez des produits en ligne et les utilisateurs peuvent les acheter en visitant votre site Web. Si différentes pages d'un site Web mettent beaucoup de temps à se charger et que vous ne vendez pas spécifiquement ce produit, il y a de fortes chances que les clients abandonnent votre site et aillent ailleurs.
Non seulement vous manquez votre première vente ici, mais vous manquez également l'opportunité d'avoir des clients fidèles qui achèteront plus de produits à l'avenir.
C’est le problème d’Internet : il suffit de quelques clics pour que les internautes quittent votre site et achètent quelque chose chez votre concurrent. Des temps de chargement de page plus rapides peuvent vous donner un avantage sur vos concurrents et augmenter vos revenus.
Comment Raygun peut vous aider ?
Raygun s'appuie sur Real User Monitoring Insights (RUM Insights) pour améliorer les performances du site Web et les temps de chargement des pages. Le terme « surveillance des utilisateurs réels » est ici essentiel. Vous pouvez utiliser des outils tels que WebPagetest et Google Page Speed Insights pour optimiser des pages individuelles, mais les résultats ne seront pas basés sur des données utilisateur réelles. D'autre part, les données fournies par Raygun sont basées sur des utilisateurs réels visitant votre site Web.
Raygun présente également les informations de manière plus organisée, en vous indiquant des éléments tels que la vitesse moyenne des pages de votre site, les pages les plus demandées et les pages les plus lentes. De cette façon, vous pouvez prioriser les pages ou sections de votre site Web qui doivent être optimisées en premier.
Vous pouvez également découvrir à quelle vitesse votre site Web se charge pour les utilisateurs de différents pays ou utilisant différents navigateurs. De même, vous pouvez comparer la vitesse des sites Web mobiles et de bureau.
Un autre avantage de Raygun est qu'il vous montre les performances de votre site Web pour différents utilisateurs. Par exemple, l’un de vos clients les plus précieux pourrait avoir un site Web qui se charge lentement. Dans ce cas, vous voudrez certainement comprendre cela et prendre quelques mesures pour améliorer leur expérience avant qu'il ne soit trop tard.
Nous apprendrons comment faire tout cela avec Raygun dans les prochaines sections de cet article.
Intégrez Raygun dans votre site Web
Avant d'intégrer Raygun à votre site Web, vous devez créer un compte. Ce compte vous donne un accès gratuit à toutes les fonctionnalités de Raygun pendant 14 jours.
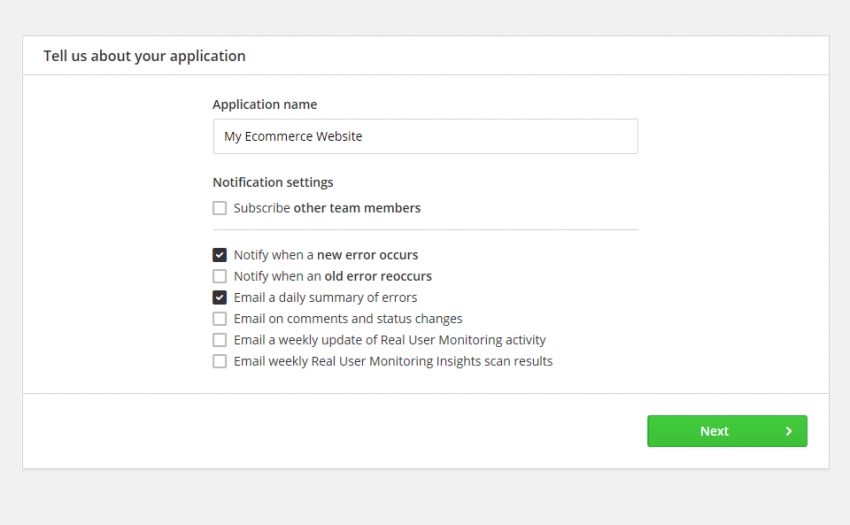
Après une inscription réussie, vous pouvez cliquer sur le bouton Créer une application pour créer une nouvelle application. Vous pouvez saisir le nom de votre application sur l'écran suivant et cocher certaines cases pour recevoir des notifications sur les erreurs et des informations réelles sur la surveillance des utilisateurs.

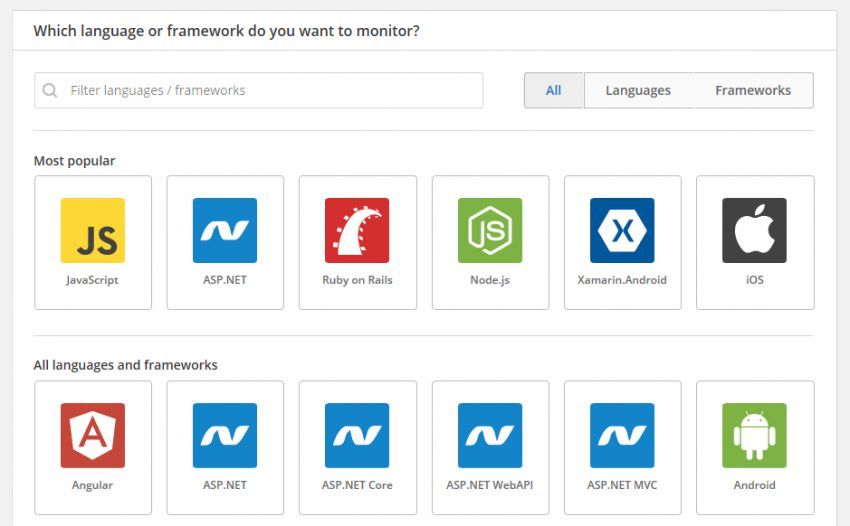
Il ne vous reste plus qu'à choisir votre plateforme ou framework de développement. Dans ce cas, nous utilisons JavaScript.

Enfin, vous recevrez un code que vous devrez ajouter à toutes les pages que vous souhaitez surveiller. Vous pouvez également télécharger la version de production ou de développement de la bibliothèque et l'inclure vous-même au lieu de placer le code suivant sur votre site Web.
<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
tag avant la fin</head> 标记之前添加上述代码片段后,您必须将以下代码片段放置在结束 <body>.
<script type="text/javascript">
rg4js('apiKey', 'YOUR_API_KEY');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
</script>
Si vous n'ajoutez plus de code, Raygun commencera désormais à collecter des données anonymes. Cela signifie que vous pourrez voir les performances de votre site pour différents utilisateurs, mais vous ne pourrez pas identifier ces utilisateurs.
Ce problème a une solution simple. Tout ce que vous avez à faire est d'ajouter le code suivant à votre page Web et Raygun s'occupera du reste.
rg4js('setUser', {
identifier: 'unique_id',
isAnonymous: false,
email: 'users_email@domain.com',
firstName: 'Firstname',
fullName: 'Firstname Lastname'
});
Vous devez inclure ces trois morceaux de code sur toutes les pages que vous souhaitez suivre. Une fois terminé, les données commenceront à apparaître dans le tableau de bord pour que vous puissiez les analyser.
Trouver des pages avec des temps de chargement médiocres
La section Real User Monitoring du tableau de bord Raygun comporte de nombreux onglets qui présentent les données dans différents formats. Nous examinerons brièvement tous ces onglets pour vous montrer comment utiliser les informations qui y sont fournies pour trouver des pages avec des temps de chargement médiocres.
L’onglet
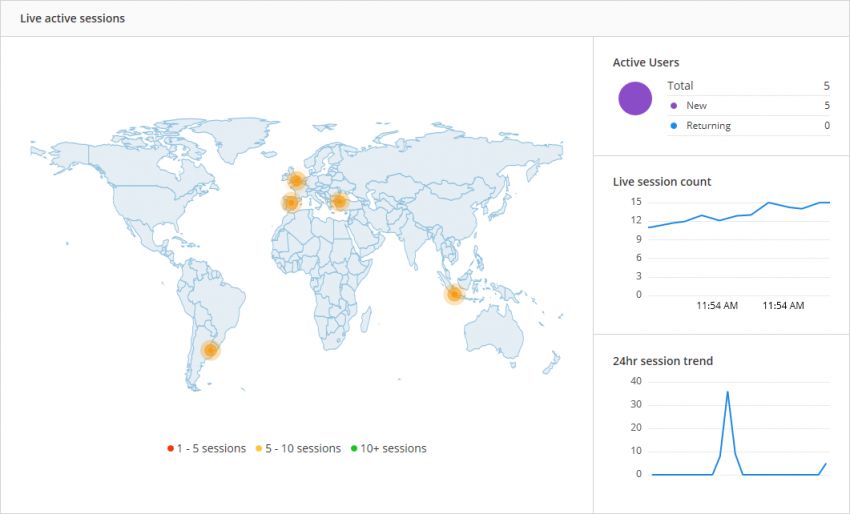
Live vous donnera un aperçu en temps réel des performances de votre site Web. Il comporte différentes mesures, telles que le Health Score, qui vous montrent les performances actuelles de votre site Web. Vous pouvez en savoir plus sur toutes ces métriques dans la documentation sur l'onglet "Live" du site Web de Raygun.
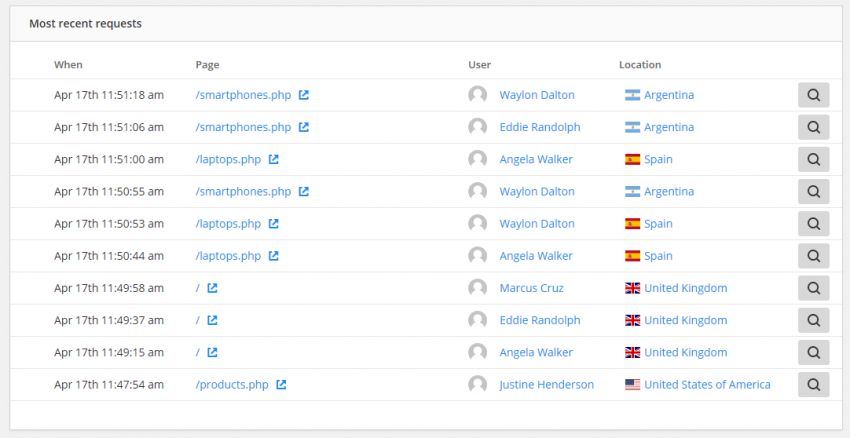
Il contient également une carte du monde indiquant le pays dans lequel vous vous trouvez actuellement Utilisateurs actifs. Vous pouvez également trouver une liste des demandes récentes qui vous ont été faites Sites Web pour différents utilisateurs. L'image ci-dessous montre les dernières demandes de notre site Web.

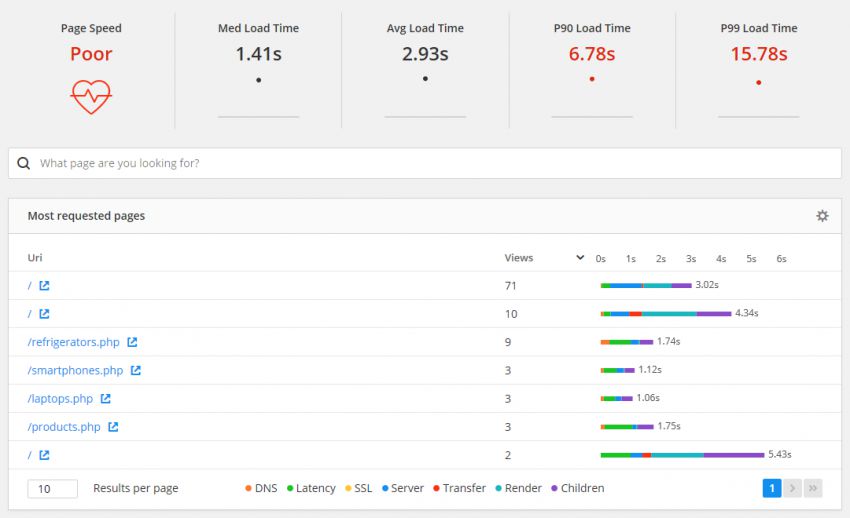
L'onglet Performances contient cinq mesures utiles qui vous donnent un aperçu rapide des temps de chargement des pages de votre site Web. Par exemple, le temps de chargement médian est de 1,41 seconde, ce qui signifie que 50 % des pages se chargent avant 1,41 seconde. De même, le temps de chargement P90 est de 6,78 secondes, ce qui indique que 90 % du temps, le site se chargera en 6,48 secondes.

Cela devrait vous donner une idée des performances de votre site et de sa lenteur pour les 10 % d'utilisateurs les plus lents.
Il y a également une liste des pages les plus lentes et les plus demandées en bas de l'onglet Performances. Connaître vos pages les plus populaires et les plus lentes peut être très utile lorsque vous souhaitez prioriser les parties de votre site qui doivent être réparées en premier.
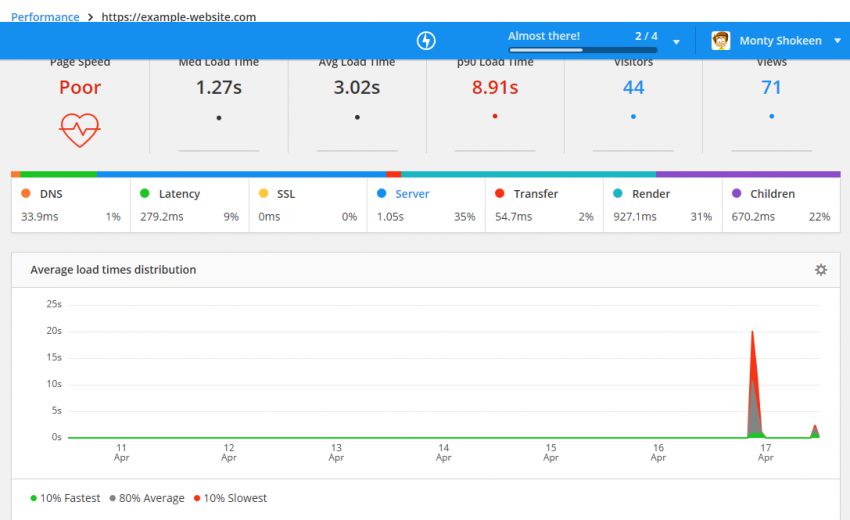
Bien que toutes les pages de votre site Web doivent se charger le plus rapidement possible, certaines sont plus importantes que d'autres. Par conséquent, vous souhaiterez peut-être comprendre les performances de pages spécifiques de votre site Web. Vous pouvez le faire simplement en saisissant la page que vous recherchez dans le champ de saisie. Cela vous donnera des informations sur le temps de chargement médian, moyen et P90 pour une page spécifique. Il s'agit des données de la page d'accueil de notre site Web.

Vous pouvez utiliser l'onglet Session pour afficher des informations relatives à la session telles que le nombre total de sessions, le nombre total d'utilisateurs et la durée médiane de la session. Le tableau des sessions vous donnera un aperçu rapide de vos 150 dernières sessions, avec des informations telles que le pays, la durée, le nombre total de pages vues et la dernière page visitée pour la session.
Cliquer sur la loupe vous montrera plus de détails sur une session spécifique, tels que les pages visitées par l'utilisateur, les temps de chargement de ces pages et les navigateurs/appareils utilisés pendant la session.
L'ongletUtilisateurs vous donnera un aperçu du degré de satisfaction des différents utilisateurs à l'égard de votre site Web. Ceci est utile lorsque vous souhaitez comprendre comment des utilisateurs spécifiques interagissent avec votre site et si ou pourquoi le chargement de leurs pages prend plus de temps que prévu.
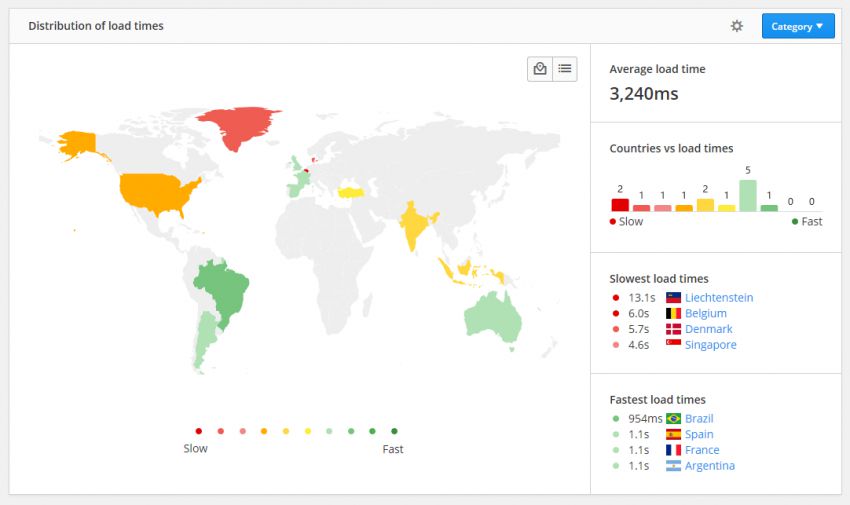
Il existe trois autres onglets qui affichent des informations sur toutes les pages vues par navigateur, plate-forme et géolocalisation. De cette façon, vous pouvez savoir si une page Web se charge lentement uniquement sur un navigateur ou une plate-forme spécifique. Vous aurez également une idée approximative de la répartition des utilisateurs. Par exemple, il peut être pratique de savoir si la majorité de vos clients viennent d’un pays spécifique ou utilisent un navigateur spécifique.
Raygun répertorie le pourcentage de visiteurs d'un continent spécifique en haut de la balise Géolocalisation. Ensuite, il fournit une carte contenant la répartition des temps de chargement. Les pays avec les temps de chargement les plus lents sont indiqués en rouge et les pays avec les temps de chargement les plus rapides sont indiqués en vert.

Si vous avez des temps de chargement constamment lents dans un pays particulier, cela vaut peut-être la peine d'y regarder de plus près et de découvrir pourquoi.
Résoudre le problème de mauvais temps de chargement des pages
Dans la section précédente, nous avons appris comment utiliser toutes les données collectées par Raygun pour déterminer quelles pages prennent plus de temps à charger, ou s'il existe des pays où les pages prennent plus de temps à charger que d'habitude.
Il est maintenant temps de voir comment nous pouvons utiliser Raygun pour découvrir les problèmes qui peuvent ralentir le chargement de pages spécifiques ou de l'ensemble du site.
Améliorer les mauvais temps de chargement des pages d’un site Web peut être très difficile, surtout si le site Web est très complexe ou comporte de nombreuses pages. Le problème est de trouver ce qui doit être amélioré et par où commencer.
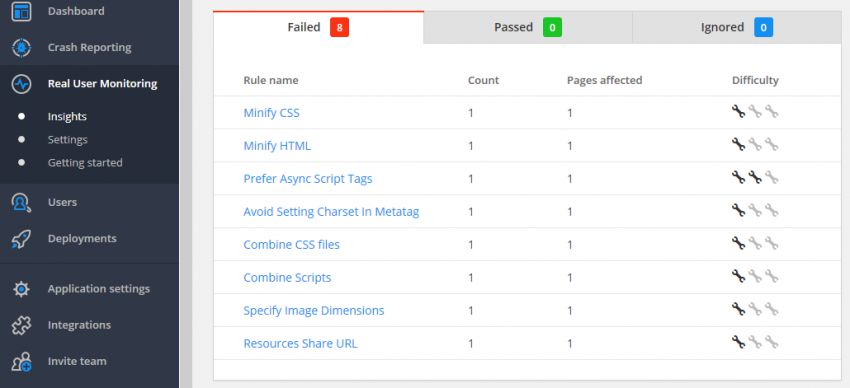
Heureusement, Raygun peut vous donner quelques informations générales sur la réparation de votre site Web. Vous pouvez cliquer sur l'option Insights dans le menu Real User Monitoring et Raygun analysera votre site Web à la recherche de tout problème potentiel. Vous pouvez trouver une liste de toutes ces règles dans la documentation officielle de Raygun. Résoudre tous les problèmes répertoriés accélérera considérablement votre site Web.

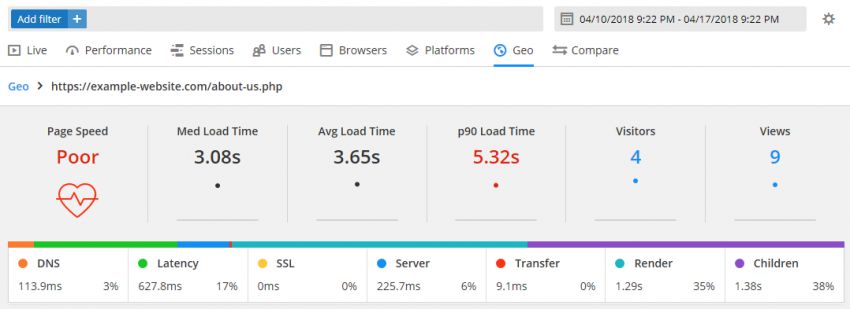
En plus de suivre ces directives générales, vous souhaiterez peut-être également isoler les pages à chargement lent. Une fois que vous les avez isolés, Raygun peut vous montrer combien de temps il leur faut pour résoudre le DNS, la latence, les négociations SSL, etc. Cela vous donnera une idée claire des domaines dans lesquels des améliorations peuvent être apportées pour réduire les temps de chargement des pages. L'image ci-dessous devrait le montrer clairement.

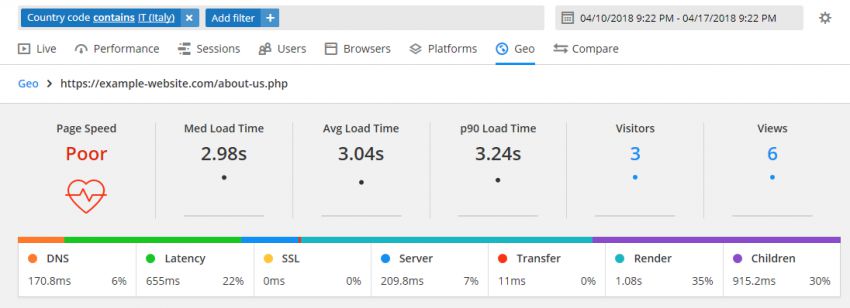
Vous pouvez également filtrer les données pour obtenir une image plus précise du temps de chargement d'une page spécifique et des différents facteurs qui l'affectent. Le graphique ci-dessus montre la latence moyenne de toutes les requêtes effectuées sur la page À propos de nous. Cependant, vous pouvez cliquer sur le bouton Ajouter un filtre en haut pour voir uniquement le tableau des temps de chargement À propos de nous pour des pays spécifiques comme l'Italie.

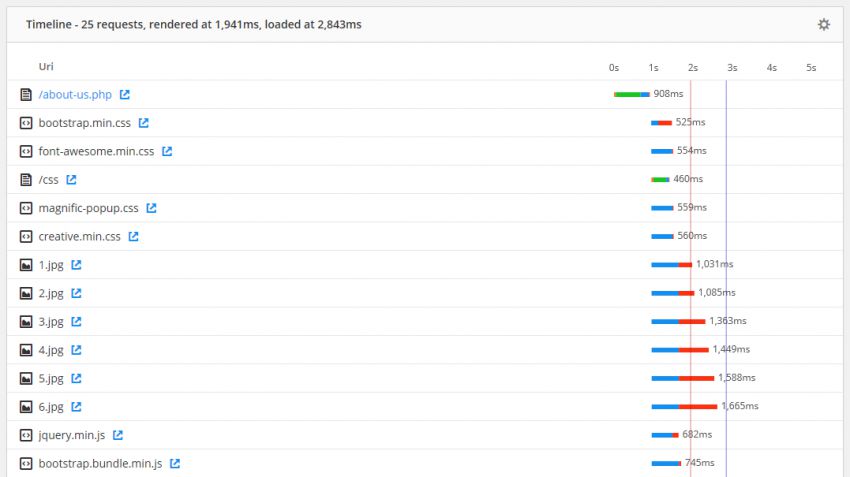
Vous verrez également toutes les demandes faites par une page spécifique en bas. Fondamentalement, vous pourrez afficher les temps DNS, de latence, SSL, de serveur et de transfert pour chaque ressource chargée pour une page spécifique et voir si l'un d'entre eux est le coupable.

Une fois que vous avez découvert quelles ressources prennent trop de temps à charger, vous pouvez commencer à optimiser vos pages.
Pensées finales
Comme vous pouvez le voir dans ce tutoriel, Raygun peut être d'une grande aide pour les organisations qui cherchent à améliorer les temps de chargement des pages. L'intégration est très simple et une fois l'intégration réussie, les données commenceront à apparaître dans le tableau de bord sans aucune intervention de votre part.
Raygun dispose également de différents onglets pour organiser les données collectées afin que vous puissiez les analyser plus facilement et plus efficacement. Par exemple, il peut vous montrer les temps de chargement pour différents pays, navigateurs et plates-formes. Il dispose également de filtres que vous pouvez utiliser pour isoler des ensembles de données spécifiques du reste des données et les analyser soigneusement.
Si vous ou votre entreprise recherchez un outil facile à intégrer qui peut fournir des informations approfondies sur la façon dont les utilisateurs réels interagissent avec votre site Web, vous devez absolument essayer Raygun. Vous n'avez rien à perdre car les 14 premiers jours sont gratuits !
Pendant que vous êtes ici, consultez certains de nos autres tutoriels sur Raygun !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.





