Construire un framework PHP5 : Partie 3
Maintenant que nous disposons d'un framework de base (voir Partie 1 et Partie 2 de cette série), nous pouvons commencer à réfléchir à intégrer le design avec un framework PHP. Maintenant, nous allons nous concentrer sur la conception frontale, y compris sur la façon de « looker » facilement notre nouveau framework.
Comment tout cela se déroule
Jusqu'à présent, nous avons les fichiers principaux dans une structure logique et l'ensemble principal d'objets accessibles par le registre. L'un de ces objets est notre gestionnaire de modèles, qui nous permet de créer et de générer facilement une sortie HTML. La sortie est construite à partir d'une série de fichiers, notamment des images, du CSS et des modèles qui constituent le « skin ».
Étape 1 : Ce qui est nécessaire pour la conception frontale de notre framework
Une conception frontale générique pour un modèle peut être difficile à réaliser. Il est utile de concevoir un modèle HTML de base contenant tout le contenu de tout site Web que vous pourriez créer à l'aide du framework. Le minimum que je considère est :
- La zone de contenu principale, nous l'appelons
#content
Copier après la connexionCopier après la connexion.
- Une ou deux colonnes de contenu ne sont pas aussi importantes que
#content
Copier après la connexionCopier après la connexion.
- Quelques données tabulaires.
- Listes non ordonnées et ordonnées (il en va de même pour les listes de définitions, si vous êtes susceptible de les utiliser).
- Image. Je trouve utile d'ajouter un style distinct pour les photos, que j'identifie comme la classe "photo" en HTML par exemple
 ;
; - Formulaires pour la capture de données.
Nous allons commencer par créer la structure XHTML de base de la page. Commençons par cette section :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
Vous pouvez modifier le type de document en conséquence, vous pouvez même le définir dans les paramètres de chaque site Web créé à l'aide du framework, et pouvoir modifier le type de document est également utile.
lang
. Il peut également être utile de définir la feuille de style comme paramètre, ce que nous aborderons dans un prochain didacticiel.
De plus, les attributs de méta-description et de méta-clé peuvent être codés en dur dans l'habillage de chaque site Web que vous créez, mais il est sage de fournir à chaque page un ensemble différent de descriptions et de mots-clés pour empêcher les pages cassées d'apparaître sur Google. Index supplémentaire .
L'espace réservé {pagetitle} sera utilisé pour insérer le titre de la page actuelle dans le modèle.
Maintenant, nous pouvons passer au corps du fichier modèle XHTML pour créer une conception frontale générique pour notre framework. Nous garderons la mise en page simple pour l'instant, en supposant que la plupart des sites Web que nous créerons à l'aide de ce cadre utiliseront un schéma traditionnel d'en-tête, de contenu, de colonnes et de pied de page.
<div id="wrapper"> <div id="header"> </div> <div id="content"> </div><!--/content--> <div id="column"> </div><!--/column--> <div id="footer"> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
Étape 2 : Contenu de base
Comme promis, nous allons remplir quelques éléments de base afin de pouvoir la styliser de manière à avoir au moins la plupart des balises susceptibles d'apparaître dans une page prête à être stylisée :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
<div id="content">
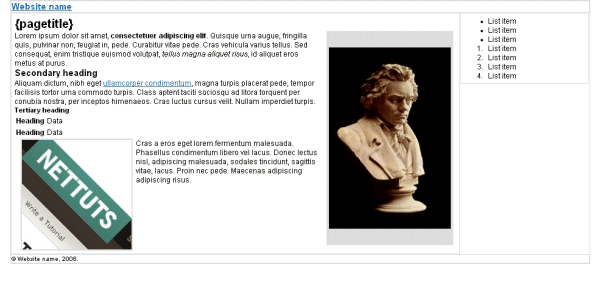
<h1 id="pagetitle">{pagetitle}</h1>
<img class="photo lazy" src="/static/imghw/default1.png" data-src="photo.jpg" alt="Photo test" />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>. Quisque urna augue, fringilla quis, pulvinar non, feugiat in, pede. Curabitur vitae pede. Cras vehicula varius tellus. Sed consequat, enim tristique euismod volutpat, <em>tellus magna aliquet risus</em>, id aliquet eros metus at purus.
</p>
<h2 id="Secondary-heading">Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href="#" title="Test link">ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Cras luctus cursus velit. Nullam imperdiet turpis.
</p>
<h3 id="Tertiary-heading">Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src="/static/imghw/default1.png" data-src="image.jpg" class="lazy" alt="Generic image" />
Cras a eros eget lorem fermentum malesuada. Phasellus condimentum libero vel lacus. Donec lectus nisl, adipiscing malesuada, sodales tincidunt, sagittis vitae, lacus. Proin nec pede. Maecenas adipiscing adipiscing risus.
</p>
</div><!--/content-->
<div id="column">
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!--/column-->
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
Le contenu est maintenant prêt pour un style simple.
Étape 3 : Style de base
Nous commençons par utiliser CSS pour réinitialiser les marges et le remplissage des éléments dans le document XHTML :
body, * {
margin: 0;
padding 0;
}
Nous passerons du temps à styliser l'élément body et à nous assurer que les liens dans le document sont mis en évidence de manière appropriée :
body {
background: #FFF;
color: #000;
font-family: "helvetica", "arial", "verdana", sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
Ensuite, nous centrerons notre conception dans les divs #wrapper et attribuerons à chaque div une légère bordure afin que nous puissions les voir lors du style.
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
Bien que le CSS ci-dessus ne centralise pas cette conception dans Internet Explorer 6, le CSS est resté basique pour une flexibilité maximale. Avec un peu plus de CSS, nous avons presque un design complet du squelette pour le front-end du framework - il ne reste plus qu'un positionnement simple :
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
Il ne reste plus que l'image :
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
Il nous reste à ce stade une simple présentation de site Web que nous pouvons utiliser comme base pour un framework PHP front-end :

Bien sûr, pour plus de flexibilité, il peut être utile d'autoriser 2 colonnes de contenu par défaut, ce qui peut être fait en ajoutant davantage de XHTML et de CSS.
Étape 4 : Modèle à partir de XHTML
L'étape suivante consiste à transférer le XHTML, le CSS et les images vers le skin approprié pour notre framework PHP. Pour ce faire, nous devons diviser le XHTML en trois modèles : en-tête, modèle principal et pied de page. En raison de la façon dont le système de modèles est structuré, les pages peuvent être générées à partir d'un nombre illimité de modèles, mais il est recommandé d'utiliser au moins les modèles d'en-tête, de pied de page et principaux, ce qui signifie qu'en général, nous n'avons besoin de copier et de modifier que si nous voulons créer légèrement une structure. S'il y a différentes nouvelles pages, utilisez le fichier modèle principal.
Modèle d'en-tête pour le framework PHP (skins/default/templates/header.tpl.php)
Le modèle d'en-tête du framework PHP doit contenir la partie XHTML, et
La partie
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
PHP 框架的主模板 (skins/default/templates/main.tpl.php)
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
- {pagetitle} 页面标题。
- {maincontent} 页面的主要内容。
- {btitle} 和 {bcontent} 内容块的标题和内容。它包含在 rcolumn 循环中,因此可以在列中放置多个块。
<div id="content">
<h1 id="pagetitle">{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2 id="btitle">{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
PHP 框架的页脚模板 (skins/default/templates/footer.tpl.php)
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.




 ;
; 

