 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Personnalisez le thème : ajustez les paramètres et les commandes du jeu de couleurs
Personnalisez le thème : ajustez les paramètres et les commandes du jeu de couleurs
Personnalisez le thème : ajustez les paramètres et les commandes du jeu de couleurs

Le personnalisateur de thème est un excellent outil qui donne à vos utilisateurs plus de liberté pour ajuster leur thème sans avoir à modifier le code. Mais si vous souhaitez que les utilisateurs changent les couleurs de leur site, les choses peuvent se compliquer. L'ajout d'un contrôle pour chaque élément qu'ils peuvent modifier rendra les choses encombrantes et les utilisateurs pourraient se retrouver avec un site Web criard et encombré.
Au lieu d'ajouter des tonnes de contrôles pour tous les éléments que vous souhaitez que les utilisateurs puissent modifier, vous pouvez simplement créer un jeu de couleurs qui permet aux utilisateurs de choisir quelques couleurs, puis de les appliquer à une gamme d'éléments de votre thème
.Dans ce didacticiel, je vais vous guider à travers la première partie du processus, qui consiste à configurer les contrôles de personnalisation du thème. Dans la section suivante, je vais vous montrer comment lier ces contrôles à votre thème afin que lorsque l'utilisateur sélectionne une couleur, ils soient intégrés au thème.
Point de départ
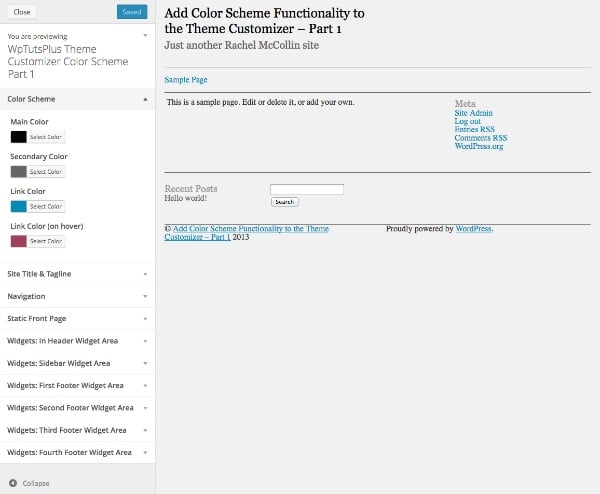
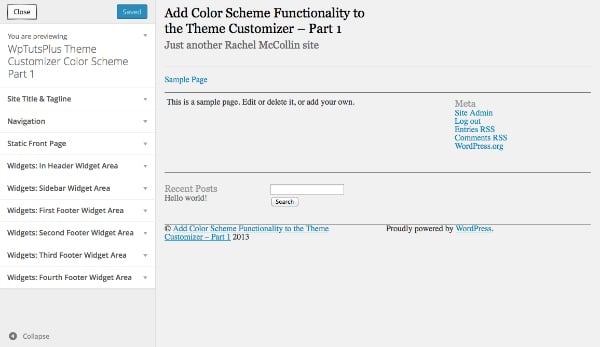
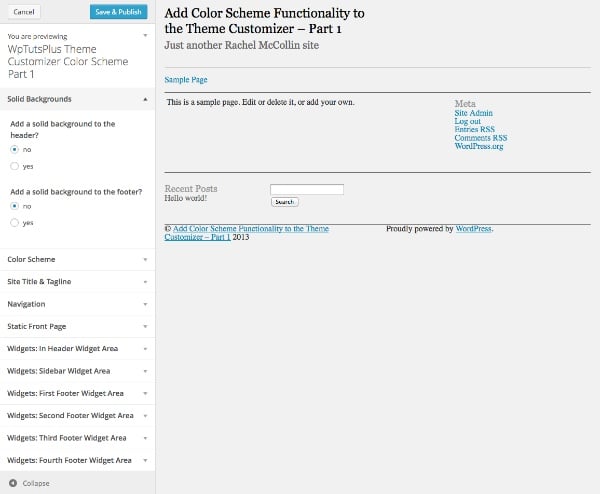
Installez d’abord le thème du lanceur et activez-le. Le personnalisateur de thème ressemblera à ceci :

Après avoir terminé ce tutoriel, votre outil personnalisé comportera deux sections supplémentaires.
Configurer le personnalisateur de thème
La première étape consiste à créer un fichier dans votre thème pour contenir la fonctionnalité de personnalisation. J'utiliserai un thème de démarrage de base basé sur le thème que j'ai créé dans la série Création de thèmes WordPress à partir de HTML statique. Je l'ai un peu modifié pour qu'il fonctionne avec la fonctionnalité de jeu de couleurs, donc si vous souhaitez terminer ce tutoriel, je vous recommande de télécharger le thème de démarrage.
Dans le dossier principal de votre thème, créez un fichier appelé inc 的文件夹,并在其中创建一个名为 customizer.php.
Ouvrez le fichier functions.php et ajoutez le contenu suivant, qui contiendra le nouveau fichier que vous venez de créer :
include_once( 'inc/customizer.php' );
Maintenant dans votre fichier customizer.php, ajoutez la fonction suivante :
function wptutsplus_customize_register( $wp_customize ) {
}
add_action( 'customize_register', 'wptutsplus_customize_register' );
Cela créera une fonction qui contient tous les paramètres et commandes et l'accrochera au crochet d'action customize_register. Votre thème est prêt !
Créer des paramètres et des contrôles de schéma de couleurs
La première étape consiste à ajouter les paramètres et les contrôles pour la palette de couleurs. Vous allez ajouter des contrôles pour quatre sélecteurs de couleurs : une couleur primaire, une couleur secondaire et deux couleurs de lien.
Ajouter une nouvelle section
Dans la fonction que vous venez de créer, ajoutez ce qui suit :
/*******************************************
Color scheme
********************************************/
// add the section to contain the settings
$wp_customize->add_section( 'textcolors' , array(
'title' => 'Color Scheme',
) );
Cela créera une section vierge pour le contrôle de votre palette de couleurs.
Définir les paramètres de couleur
Ajoutez immédiatement ci-dessous :
// main color ( site title, h1, h2, h4. h6, widget headings, nav links, footer headings ) $txtcolors[] = array( 'slug'=>'color_scheme_1', 'default' => '#000', 'label' => 'Main Color' ); // secondary color ( site description, sidebar headings, h3, h5, nav links on hover ) $txtcolors[] = array( 'slug'=>'color_scheme_2', 'default' => '#666', 'label' => 'Secondary Color' ); // link color $txtcolors[] = array( 'slug'=>'link_color', 'default' => '#008AB7', 'label' => 'Link Color' ); // link color ( hover, active ) $txtcolors[] = array( 'slug'=>'hover_link_color', 'default' => '#9e4059', 'label' => 'Link Color (on hover)' );
Cela ajoutera une nouvelle section appelée « Schéma de couleurs » au personnalisateur de thème. Il définit ensuite les paramètres des quatre couleurs que vous utiliserez : slug, default et label. La valeur par défaut est la couleur utilisée dans le thème, vous devrez donc peut-être la remplacer par la couleur du thème.
Créer des paramètres de couleur
Ensuite, vous devez créer une configuration de couleurs en utilisant les paramètres que vous venez de définir. Sous le dernier bloc de code, tapez :
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' => 'edit_theme_options'
)
);
}
Cela utilise une instruction foreach pour traiter chaque couleur que vous venez de définir et crée un paramètre pour chaque couleur en utilisant les paramètres que vous avez définis. Mais vous devez toujours ajouter des contrôles pour que les utilisateurs puissent interagir avec ces paramètres à l'aide du personnalisateur de thème.
Ajouter des contrôles
À l'intérieur des accolades foreach 大括号内以及刚刚添加的 add_setting() et sous la fonction add_setting() que vous venez d'ajouter, insérez ce qui suit :
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
Cela ajoute un sélecteur de couleurs pour chaque couleur à l'aide de la fonction WP_Customize_Color_Control(), qui crée le sélecteur de couleurs pour le personnalisateur de thème.
L'intégralité de la déclaration foreach ressemblera désormais à ceci :
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
}
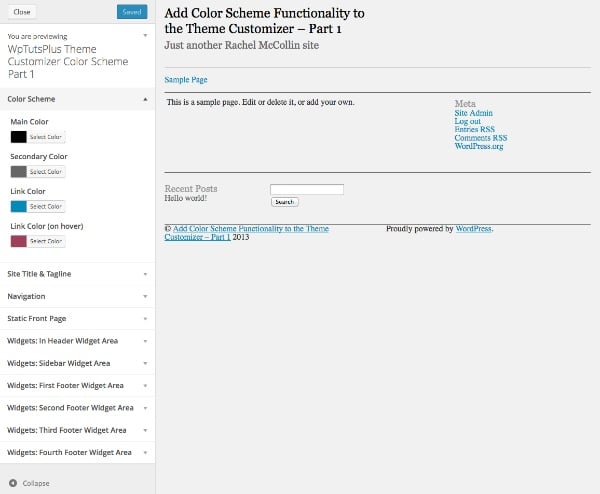
Maintenant, lorsque vous ouvrez le personnalisateur de thème et activez le thème, vous pourrez voir la nouvelle section :

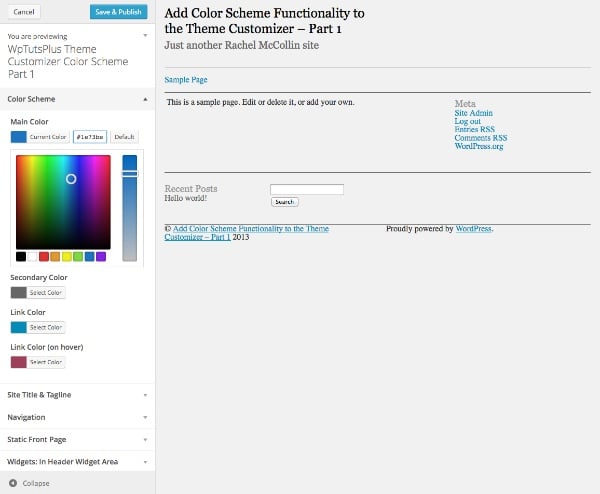
Lorsque vous développez l'un des contrôles, vous pourrez voir le sélecteur de couleurs :

Actuellement, tout ce que vous faites avec le sélecteur de couleurs ne sera pas réellement reflété dans votre thème car vous n'avez ajouté aucun CSS pour le faire fonctionner - nous en discuterons un peu dans la partie 2 de cette série. Nous allons maintenant ajouter une autre section pour donner aux utilisateurs plus de contrôle sur leur palette de couleurs.
Créez des paramètres et des contrôles d'arrière-plan de couleur unie
La section suivante ne permettra pas aux utilisateurs de choisir une couleur, mais leur donnera plutôt la possibilité d'ajouter un arrière-plan de couleur unie à l'en-tête et/ou au pied de page de leur site Web. S'ils sélectionnent cette option, les couleurs d'arrière-plan et de texte de ces éléments changeront.
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Les 5 meilleurs IDE pour le développement WordPress (et pourquoi)
Mar 03, 2025 am 10:53 AM
Les 5 meilleurs IDE pour le développement WordPress (et pourquoi)
Mar 03, 2025 am 10:53 AM
Choisir le bon environnement de développement intégré (IDE) pour le développement WordPress Depuis dix ans, j'ai exploré de nombreux environnements de développement intégrés (IDE) pour le développement WordPress. La variété pure - gratuite à commerciale, basique à FEA
 Créer des plugins WordPress avec des techniques OOP
Mar 06, 2025 am 10:30 AM
Créer des plugins WordPress avec des techniques OOP
Mar 06, 2025 am 10:30 AM
Ce didacticiel montre la construction d'un plugin WordPress à l'aide de principes de programmation orientée objet (OOP), tirant parti de l'API Dribbble. Affinons le texte pour plus de clarté et de concision tout en préservant la signification et la structure d'origine. Objet-ori
 Comment transmettre des données PHP et des chaînes à JavaScript dans WordPress
Mar 07, 2025 am 09:28 AM
Comment transmettre des données PHP et des chaînes à JavaScript dans WordPress
Mar 07, 2025 am 09:28 AM
Meilleures pratiques pour passer des données PHP à JavaScript: une comparaison de WP_localize_script et WP_ADD_INLINE_Script Le stockage des données dans les chaînes statiques dans vos fichiers PHP est une pratique recommandée. Si ces données sont nécessaires dans votre code JavaScript, incorporez
 Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Ce guide montre comment intégrer et protéger les fichiers PDF dans les articles et pages WordPress à l'aide d'un plugin PDF WordPress. Les PDF offrent un format convivial et universellement accessible pour divers contenus, des catalogues aux présentations. Cette méthode Ens





