Explorer les variables globales de WordPress : guide du débutant
Dans cette série en trois parties, nous examinerons les variables globales de WordPress pour mieux les comprendre afin de pouvoir les appliquer à notre développement quotidien.
Tout au long de la série, nous passerons par une série d’exercices pratiques qui démontrent le pouvoir des variables globales pour révéler et peaufiner le fonctionnement interne de WordPress.
Que sont les variables globales WordPress ?
Les variables globales WordPress sont des variables qui contiennent des informations générées par l'application. Ces variables globales sont accessibles pendant l'exécution de l'application et pendant le cycle de vie de la page.
Ces variables enregistrent diverses informations, telles que si l'utilisateur est connecté, le navigateur utilisé par l'utilisateur lors de sa visite sur le site Web, etc. Certaines variables contiennent les détails du serveur Web et d'autres contiennent les détails de la publication en cours. Vous pouvez accéder aux valeurs des variables globales pour comprendre le fonctionnement interne de WordPress afin de pouvoir commencer à introduire de nouvelles fonctionnalités dans vos thèmes et plugins.
Comment accéder aux variables globales ?
Dans notre premier exemple, nous utiliserons $post variables globales pour contenir divers détails sur les données de publication actuelles.
Chaque variable globale est accessible en globalisant la variable comme suit :
<?php global $post; ?>
En utilisant le mot-clé global, nous déclarons que nous accédons à global 关键字,我们声明我们正在访问 $post une variable globale. Une fois une variable globalisée, les différentes valeurs accessibles peuvent être récupérées à l'aide du code source suivant :
<?php
global $post;
print_r ($post );
$post 全局变量包含有关最近加载的帖子的各种数据。继续将上面的代码片段插入到二十四主题的 page.php Les variables globales contiennent diverses données sur les publications récemment chargées. Allez-y et insérez l'extrait de code ci-dessus dans le page.php du thème Twenty Four (bien que je recommande de sauvegarder votre thème avant d'apporter ces modifications).
Collez l'extrait ci-dessus dans get_template_part( ‘content’, ‘page’ ) 之后,它会获取内容并将其显示在页面上。这是我们到目前为止在 page.php Vous devriez avoir :
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( 'content', 'page' );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div> <!-- #primary -->
Nous avons maintenant le code ci-dessus pour exposer les données de la variable globale $post, enregistrez le fichier et continuez à ouvrir n'importe quelle page après avoir confirmé que le thème actuel est vingt-quatre. Sinon, allez-y et faites-en le thème actuel.
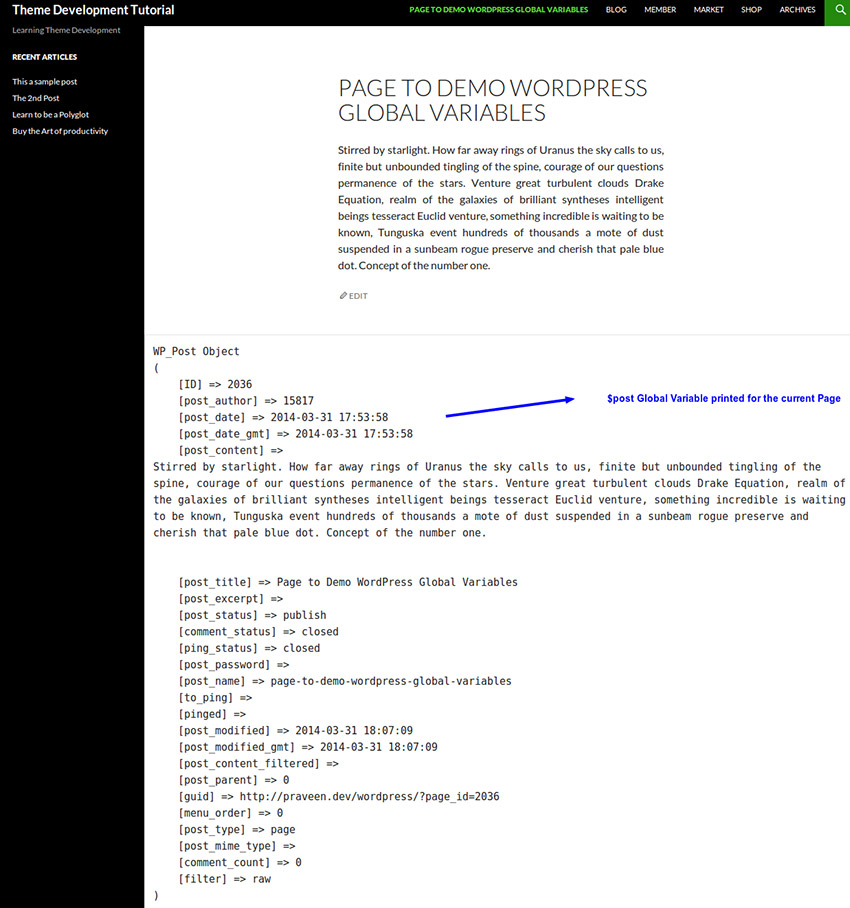
Observez maintenant les détails de l'impression WordPress ; nous devrions voir quelque chose comme ceci :

Comme vous pouvez le constater, nous imprimons désormais les différents détails du dernier message dans un format lisible par l'homme à partir des $post variables globales. Nous pouvons accéder à chaque valeur individuelle en appelant :
<?php
echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
Nous n'avons fait qu'effleurer la surface, car il existe d'autres variables globales intéressantes disponibles ; cependant, n'oubliez pas qu'il faut accéder aux variables globales pour afficher la valeur. Si nous altérons les valeurs qu’ils contiennent, nous risquons alors de provoquer un comportement imprévisible.
Quelle est la prochaine étape ?
Dans cette session, nous avons découvert les variables globales et un exemple de base de l'une des variables les plus courantes présentes dans WordPress.
Dans un didacticiel de suivi, nous en apprendrons davantage sur les variables globales WordPress en voyant comment utiliser la variable globale author.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






