
Le calculateur de notes des étudiants est utilisé pour obtenir les notes de toutes les matières, puis calculer le pourcentage en fonction du score de l'étudiant. Ce calculateur renvoie des indicateurs assez fiables de la performance des élèves.
La formule simple pour calculer le score est :
$text{Percentage}= frac{text{score}}{text{total score}} fois 100$
Nous utiliserons HTML pour saisir, et après la saisie, nous le ferons appelez la fonction JS Calculez le pourcentage moyen de ces nombres et renvoyez-le à l'utilisateur.
Étapes pour créer une calculatrice -
Nous utiliserons des balises d'entrée pour obtenir les commentaires de l'utilisateur.
Après avoir obtenu les entrées, nous transmettrons ces entrées à la fonction de calcul dans JS.
La fonction de calcul agrège essentiellement les résultats et renvoie les résultats
Une fois les résultats obtenus, le HTML affichera les résultats à l'utilisateur.
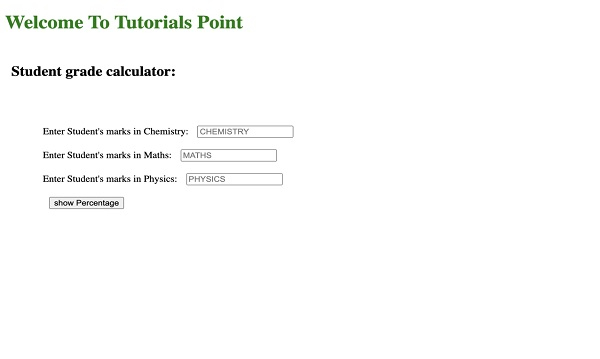
Dans l'exemple ci-dessous, nous allons créer un calculateur de notes simple qui acceptera la saisie des notes et trouvera le pourcentage de note global pour chaque élève.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
};
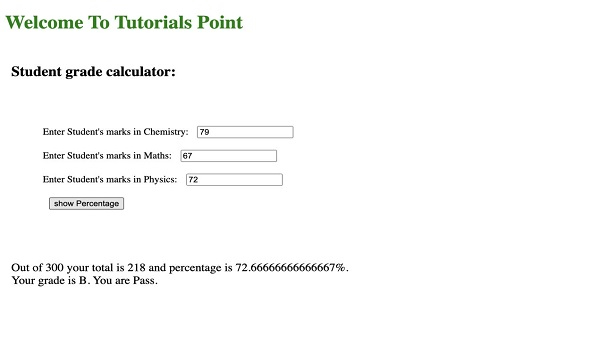
Lorsque vous saisissez des balises et cliquez sur "Afficher le pourcentage" -

Nous J'ai combiné HTML, CSS et JS pour vous aider à examiner ici le résultat du programme.
Cliquez sur le lien ci-dessous pour voir une démo en direct du programme :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau