Explorez la pile MEAN : introduction
构建网络应用程序涉及必须使用不同的技术和工具,处理数据库操作、服务器端操作以及客户端 处理和显示来自服务器的数据。在开始之前 一个新项目,必须设置所有工具和项目结构,这是 耗时的任务。使用框架或堆栈来执行此任务可以加快速度 开发并减轻开发人员的工作。
什么是平均数
“MEAN 是一个适用于现代 Web 应用程序的全栈 JavaScript 平台”。
这就是 MEAN 堆栈的作者在其网站上定义它的方式。很明显,MEAN 面向各种 JavaScript 开发人员(服务器端和客户端),而且它是一个堆栈 platform 表示它由多个组件组成。
这些组件是:
- MongoDB
- 快递
- AngularJS
- NodeJS
正如您所看到的,MEAN 汇集了四个最常用和最受赞赏的 JavaScript开发技术,为轻松开发奠定基础 构建复杂的 Web 应用程序。
安装
MEAN 堆栈可以通过两种方式安装:
- 使用mean.io网站
- 使用各种 Yeoman 生成器。
使用其站点安装 MEAN
这个方法很简单。您只需访问
mean.io 网站,然后您可以下载该框架
zip 文件,点击绿色大按钮。
此处提供的另一个选项是克隆 Git 存储库。只要打开一个 终端并发出以下命令:
git clone https://github.com/linnovate/mean.git
使用 Yeoman 安装 MEAN
有几个 Yeoman 生成器,由不同的人编写 开发商。使用生成器安装 MEAN 分两步完成,首先 安装发电机:
npm install -g generator-meanstack
然后使用 yo 创建应用程序:
yo meanstack
上面的示例假设安装了 meanstack 生成器,并且还安装了 Yeoman。有关 MEAN 生成器的列表,请检查此
按“平均值”链接和过滤。为了
有关安装 Yeoman 的信息,请查看 Yeoman 网站。
Addy Osmani 写了一篇非常有趣的博客文章 关于 MEAN 堆栈和 Yeoman 生成器。我强烈建议您阅读该文章,以了解如何使用生成器安装堆栈。
出于本文的目的,我将使用 Git 克隆方法。
安装后
安装后,只需将 cd 放入安装 MEAN 堆栈的文件夹中
并发出 grunt 命令(您应该安装 grunt-cli)。这
命令将启动一个服务器监听端口 3000,因此访问
http://localhost:3000 在浏览器中会显示如下内容:

安装后我们得到了什么
MEAN 堆栈实际上是一个功能齐全的博客引擎应用程序。它有 使用各种方法进行身份验证:Facebook、GitHub、Twitter 或 Google 以及 也可以通过简单的电子邮件和密码。
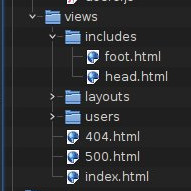
我打赌到目前为止您一定很想看到一些代码...所以让我们来看看。均值 堆栈文件夹结构应如下所示:

服务器部分
服务器分为两个文件夹和一个文件:
-
app文件夹 - 包含构成app的控制器、模型和视图 应用 -
config文件夹 - 包含控制应用程序各部分的文件 表现得好 -
server.js- is the entry point of the 应用
让我们一一来看:
server.js 文件
这是启动整个应用程序的文件。如果您不想使用
grunt 您可以使用 node server,js 来启动服务器。
server.js 文件负责:
- 正在加载配置。用于配置应用程序本身的文件, 身份验证和数据库连接已加载。
- 引导模型。这是通过迭代模型文件夹来完成的 加载该文件夹(或其子目录)内的所有文件。
- 引导护照
- Initialize the express 应用
- Configure the express 应用
- 配置快速申请路线
- 开始侦听配置的端口。
config 文件夹
此文件夹包含应用程序配置文件。在里面你可以找到一个
env 文件夹,包含开发、生产和测试的配置
运行应用程序的模式。
此外,还有一些文件包含应用程序本身的配置, 用于登录的express部分和passport配置。
app 文件夹
在 app 文件夹内,存放着整个服务器端代码。这个文件夹
包含组成 MVC 的控制器、模型和视图的子文件夹
服务器应用程序以及所提供的路由的文件夹。
Par défaut, il existe des fichiers de contrôleur et d'index pour les publications, les utilisateurs chemin racine. De plus, des modèles et des itinéraires pour les articles et les utilisateurs ont été créés Les chemins d’accès aux articles, aux utilisateurs et à la racine sont créés lors de l’installation.
Pour les vues créées par défaut, la structure suivante est créée :

includes Le dossier contient les parties pied de page et en-tête de la page
est inséré dans toutes les pages appartenant à l’application. layout dossier
Contient du HTML de base pour la mise en page. Cette mise en page est extraite du fichier views 文件夹扩展到 index.html.
usersLe dossier contient des codes de balisage pour la connexion, l'enregistrement et la connexion
Vérification.
A côté du views 文件夹的根目录中,在 index.html fichier, il y a le fichier
Contient des indicateurs pour les erreurs 404 et 500.
Partie client
Le code pièce client se trouve dans le dossier public. Ce dossier contient un
css 用于应用程序样式的子文件夹和包含图像的 img dossier
utilisé dans l'application.
Une attention particulière doit être portée au dossier js, où
Contient du code angulaire, du code d'initialisation, etc. pour l'application client
directive et code de filtre (actuellement un fichier vide) et contrôleur et
Sert les sections article et titre de l’application. views
Le dossier contient des balises pour la création, la modification, l'affichage et l'affichage d'articles.
Vérifier.
Enfin, le dossier lib contient le code de la bibliothèque Angular.
Test d'application
test le dossier contient des fichiers permettant de tester l'application. Comprend principalement
est le fichier qui utilise Mocha pour tester la partie serveur et est utilisé pour les tests
Utilisation du côté client de Karma.
Outils fournis
Lorsque vous utilisez la pile MEAN, vous, en tant que développeur, avez également accès à npm, bower et grunt, parmi lesquels Doit être installé,
Il convient de mentionner que JSHint est fourni et que tout le code JavaScript est fourni Perte de cheveux. De plus, en utilisant Grunt, vous pouvez surveiller les modifications du projet et Reconstruire automatiquement.
Conclusion
Cet article se veut une suite au deuxième tutoriel, dans lequel l'intégralité Les applications seront construites au-dessus de la pile MEAN, vous montrant comment MEAN peut Configurez et ajustez pour une utilisation dans d’autres types d’applications.
Restez à l'écoute Deuxième partie !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






