 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Simplifiez le processus de sauvegarde et de restauration des paramètres
Simplifiez le processus de sauvegarde et de restauration des paramètres
Simplifiez le processus de sauvegarde et de restauration des paramètres
Les options sont les données les plus importantes dans WordPress, elles stockent divers paramètres de configuration (voir plus). Elles sont également incluses dans la base de données comme d’autres données importantes comme les publications, les pages, etc. Au jour le jour, ces options peuvent être modifiées par WordPress lui-même ou par l'utilisateur. Alors, comment les reconfigurer à leur état précédent sans se souvenir de chaque valeur exacte ?
Dans ce tutoriel, je vais vous montrer comment créer une fonctionnalité simple de sauvegarde/restauration pour votre blog WordPress. Grâce à cette fonctionnalité, vous pouvez sauvegarder toutes vos options vers un autre emplacement à partir duquel vous pourrez les restaurer à tout moment sans avoir à les configurer à nouveau.
Avant de commencer
De manière générale, notre fonctionnalité sera divisée en deux parties, une partie exportation pour la sauvegarde des données et une partie importation pour la restauration des données. Je vais donc les démontrer en créant un simple plugin.
Étape 1 En-tête du plugin
Tout d’abord, je dois écrire quelques lignes pour parler de notre plugin à WordPress.
/* Plugin Name: I/E Option Plugin URI: https://code.tutsplus.com Description: This is a sample plugin with backup and restore options feature. Author: Lee Pham Version: 1.0 Author URI: http://twitter.com/leephamj */
Voici nos résultats :

Étape 2Créer un administrateur de page
Maintenant, nous avons besoin d'un endroit pour mettre notre interface de plugin, qui affiche les deux fonctions clés mentionnées ci-dessus (y compris les fonctions d'importation et d'exportation). Je génère donc une page dans la section admin :
function register_ie_option() {
add_menu_page('IE Option Page', 'IE Option', 'activate_plugins', 'ie-option', 'ie_option_page', '', 76);
add_submenu_page('ie-option', 'Import', 'Import', 'activate_plugins', 'ie-import-option', 'ie_import_option_page');
add_submenu_page('ie-option', 'Export', 'Export', 'activate_plugins', 'ie-export-option', 'ie_export_option_page');
}
function ie_option_page() {
// Our stuff here
}
function ie_import_option_page() {
// Content Import Feature
}
function ie_export_option_page() {
// Content Export Feature
}
add_action('admin_menu', 'register_ie_option');
Voici quelques points clés :
- Nous utilisons
add_menu_page作为内置 WordPress 函数,在管理菜单侧边栏中添加新的顶级菜单部分,其中ie_option_pageLe paramètre est la fonction de rappel utilisée pour afficher le contenu de la page. - Pour séparer les deux fonctions principales en parties différentes, nous utilisons la même fonction
add_submenu_page将它们添加到我们上面刚刚创建的顶级菜单中。如您所见,每个函数还有一个回调函数来显示输出内容,就像add_menu_page. Peu importe si vous les fusionnez en un seul endroit, j'essaie juste de garder les choses claires. - Ensuite, nous allons
register_ie_option挂钩到admin_menul'action pour que notre cible se déclenche à chaque fois que cette action est appelée.

Étape 3Créer une fonction d'exportation
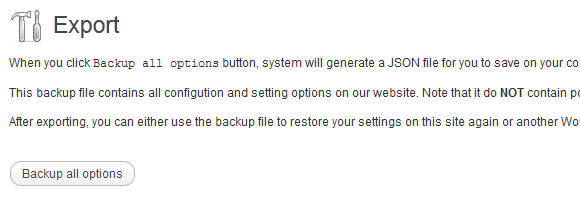
Je prévois de créer une page d'exportation comme celle-ci :

Créer un squelette de page d'exportation
function ie_export_option_page() {
if (!isset($_POST['export'])) {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Export">Export</h2>
<p>When you click <tt>Backup all options</tt> button, system will generate a JSON file for you to save on your computer.</p>
<p>This backup file contains all configution and setting options on our website. Note that it do <b>NOT</b> contain posts, pages, or any relevant data, just your all options.</p>
<p>After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.</p>
<form method='post'>
<p class="submit">
<?php wp_nonce_field('ie-export'); ?>
<input type='submit' name='export' value='Backup all options'/>
</p>
</form>
</div>
<?php
}
elseif (check_admin_referer('ie-export')) {
// Do something if Backup all options button clicked
}
}
Nous créons simplement un formulaire avec un bouton et vérifions si le bouton est cliqué. De plus, nous ajoutons du texte descriptif en utilisant certaines des classes CSS WordPress disponibles. Pour les contrôles de sécurité, j'utilise la fonction wp_nonce_field() 和 check_admin_referer(), en savoir plus sur WordPress Nonces.
Nommez le nom du fichier à générer
$blogname = str_replace(" ", "", get_option('blogname'));
$date = date("m-d-Y");
$json_name = $blogname."-".$date;
Nommez simplement le fichier pour pouvoir voir facilement où et quand il a été exporté.
Obtenez des options de sauvegarde et encodez sous forme de données JSON
$options = get_alloptions();
foreach ($options as $key => $value) {
$value = maybe_unserialize($value);
$need_options[$key] = $value;
}
$json_file = json_encode($need_options);
C'est une étape importante, veuillez faire attention :
-
get_alloptions()是一个获取站点上所有选项并将其作为数组返回的函数,在本例中为$options. - En récupérant toutes les options, la valeur de l'option peut être des données sérialisées, nous devons donc d'abord la désérialiser.
- Notre objectif est de générer du JSON pour stocker les données de sauvegarde. JSON est un moyen léger et puissant de stocker des informations textuelles. Il nous suffit donc de convertir nos données en syntaxe JSON,
json_encodenous aide à atteindre cet objectif.
ob_clean();
echo $json_file;
header("Content-Type: text/json; charset=" . get_option( 'blog_charset'));
header("Content-Disposition: attachment; filename=$json_name.json");
exit();
Ensuite, nous enveloppons le contenu des données JSON dans deux fonctions importantes, ob_clean() 和 exit() 以确保生成的 JSON 文件仅包含 json_file 保存的 JSON 数据,而没有任何其他数据。顺便说一下,我们向客户端发送一个标头请求,显示一个下载对话框。为了使其正常工作,我们应该将 ob_start() La fonction est placée en haut du code du plugin, cela empêche les erreurs d'en-tête de se produire, peut-être que des espaces ou des lignes supplémentaires quelque part dans le code WordPress pourraient conduire à cela situation.
Voici le code complet de la fonction d'exportation :"JSON (JavaScript Object Notation) est un format léger d'échange de données. Il est facile à lire et à écrire pour les humains. Il est facile à analyser et à générer pour les machines."
function ie_export_option_page() {
if (!isset($_POST['export'])) {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Export">Export</h2>
<p>When you click <tt>Backup all options</tt> button, system will generate a JSON file for you to save on your computer.</p>
<p>This backup file contains all configution and setting options on our website. Note that it do <b>NOT</b> contain posts, pages, or any relevant data, just your all options.</p>
<p>After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.</p>
<form method='post'>
<p class="submit">
<?php wp_nonce_field('ie-export'); ?>
<input type='submit' name='export' value='Backup all options'/>
</p>
</form>
</div>
<?php
}
elseif (check_admin_referer('ie-export')) {
$blogname = str_replace(" ", "", get_option('blogname'));
$date = date("m-d-Y");
$json_name = $blogname."-".$date; // Namming the filename will be generated.
$options = get_alloptions(); // Get all options data, return array
foreach ($options as $key => $value) {
$value = maybe_unserialize($value);
$need_options[$key] = $value;
}
$json_file = json_encode($need_options); // Encode data into json data
ob_clean();
echo $json_file;
header("Content-Type: text/json; charset=" . get_option( 'blog_charset'));
header("Content-Disposition: attachment; filename=$json_name.json");
exit();
}
}
Étape 4Créez la fonction d'importation
La tâche de cette page est très simple, elle affiche le formulaire de téléchargement et analyse les données du fichier JSON pour sauvegarder nos options.
创建导入页面骨架
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Import">Import</h2>
<?php
if (isset($_FILES['import'])) {
// Do something if a file was uploaded
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
与导出页面一样,我们创建了一个表单,但这次,我们添加了一个浏览按钮,以便用户可以选择他们想要的文件并提交。
验证和更新 JSON 文件
if (isset($_FILES['import'])) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name'];
$file_ext = strtolower(end(explode(".", $file_name)));
$file_size = $_FILES['import']['size'];
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
如果上传过程出错,只需返回一条死消息“发生错误”。如果没有,获取文件的扩展名和大小,将它们存储到变量中并检查它们。我们只接受扩展名为“.json”且大小小于 500000 字节的文件。如果文件不合适,则仅显示一条错误消息“文件无效或文件大小太大。”。 注意:您可以根据需要修改此尺寸。
然后,$encode_options变量将获取该文件的所有内容。由于文件中包含JSON数据,因此在使用之前我们必须先解码。为此,我们使用 json_decode 和具有 true 值的第二个参数,因此该函数返回一个数组值。有了数组值,我们就开始循环它。在每次迭代中,我们将使用相同的键及其值更新数据。最后,我们的所有选项都将完全恢复原样,并显示一条成功消息。
这是完整的导入功能代码:
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2 id="Import">Import</h2>
<?php
if (isset($_FILES['import']) && check_admin_referer('ie-import')) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name']; // Get the name of file
$file_ext = strtolower(end(explode(".", $file_name))); // Get extension of file
$file_size = $_FILES['import']['size']; // Get size of file
/* Ensure uploaded file is JSON file type and the size not over 500000 bytes
* You can modify the size you want
*/
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
为您的模板或插件创建您自己的备份功能
在示例插件中,我使用 get_alloptions WordPress 函数备份了所有站点选项。如果您想将其应用于您自己的特定选项,只需这样做:
$options = array('your_option1_name' => get_option('your_option1_name'), 'your_option2_name' => get_option('your_option2_name');
$json_file = json_encode($options);
然后继续执行上述下一步。您可以自由选择要备份的选项!
结论
在本教程中,我们将概述创建简单的备份/恢复功能。您应该注意到,我的插件只是一个简单的示例,而不是官方的。我的目标不是写一个完美的插件,而是向你展示这个功能的基本原理。通过理解它,您可以在模板或插件上创建自己的功能,也可以根据需要使其灵活。因此,您可以为您的模板/插件隔离此功能。
我希望本教程对您有用,请告诉我您的想法。你的想法让它变得更好,甚至告诉我我的错误,你的反馈真的会有很大帮助。感谢您的阅读!
偏好:
- JSON 函数
- Header PHP
- 编写 WordPress 插件
-
add_menu_pageWordPress 函数 -
add_submenu_pageWordPress函数 -
get_alloptionsWordPress 函数
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système. Chaque fois que le système redémarre, nous devons exécuter la commande suivante pour modifier les autorisations d'UnixSocket: sudo ...
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.





