 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Concevez des pages de destination adaptées aux mobiles avec WPBakery (Visual Composer)
Concevez des pages de destination adaptées aux mobiles avec WPBakery (Visual Composer)
Concevez des pages de destination adaptées aux mobiles avec WPBakery (Visual Composer)
WPBakery Page Builder (anciennement Visual Composer) est un plugin WordPress qui vous permet de créer des pages personnalisées pour votre site Web WordPress sans écrire de code HTML ou CSS. Son éditeur intuitif est parfait pour les concepteurs non-codeurs qui souhaitent transformer rapidement leurs conceptions en pages WordPress entièrement fonctionnelles. Cependant, les développeurs Web expérimentés peuvent également économiser beaucoup de temps et d'efforts en l'ajoutant à leur flux de travail de développement.
Dans le tutoriel précédent, je vous ai présenté l'interface utilisateur de WPBakery Page Builder. Aujourd'hui, je vais vous montrer comment l'utiliser pour créer une page de destination simple et réactive.
Prérequis
Pour continuer, assurez-vous d'avoir :
- WordPress 5.0 ou supérieur
- Dernière version de WPBakery Page Builder
Si vous avez besoin d'aide pour configurer le plugin, veuillez consulter les tutoriels suivants :
1.Créer une nouvelle page
Une page de destination est généralement une page conçue pour convertir le trafic généré par une campagne marketing en prospects ou en ventes. Pour qu’elle soit efficace, elle doit avoir des objectifs clairs. Dans ce tutoriel, pour donner un exemple pratique, nous allons créer une page de destination pour convaincre les visiteurs d'acheter un eBook.
Commencez par ouvrir le tableau de bord d'administration de votre instance WordPress et accédez à l'onglet Pages. Appuyez ensuite sur le bouton Ajouter un nouveau pour créer une page vierge.
Étant donné que les gens ont une capacité d'attention limitée de nos jours, une page de destination bien optimisée devrait avoir peu de distractions et comporter un appel à l'action très évident. Cependant, la plupart des thèmes WordPress ajouteront automatiquement des éléments tels que des en-têtes, des barres latérales, des pieds de page et des barres de navigation aux pages nouvellement créées. Ces éléments peuvent distraire les visiteurs, il est donc généralement préférable de les supprimer.
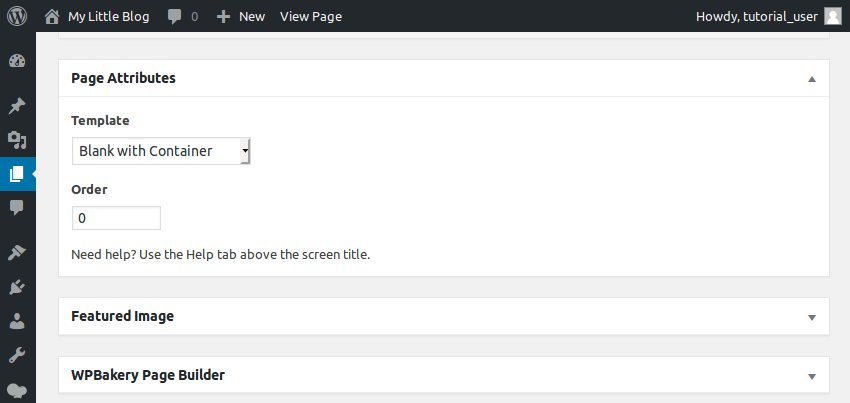
Le moyen le plus simple consiste à appliquer un modèle vierge à une seule colonne à la page à l'aide de la section Propriétés de la page. Cependant, le nom exact du modèle dépendra de votre thème actuel. Par exemple, si vous utilisez le thème WP Bootstrap Starter gratuit et open source, vous pouvez choisir le modèle Blank with Container.

Nous sommes maintenant prêts à commencer à ajouter du contenu à la page.
2.Créer une section héros
La première et la plus importante section de notre page sera la section Héros. Il contiendra le titre du livre électronique, une image de couverture, quelques détails sur le livre et un bouton Acheter. N'hésitez pas à utiliser n'importe quelle photo comme image de couverture. Alternativement, vous pouvez utiliser Canva pour en créer un rapidement.
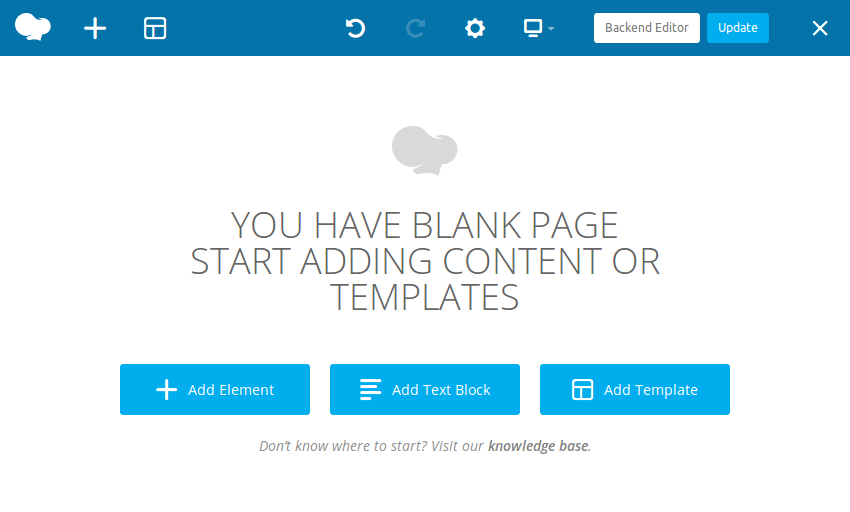
Nous utiliserons l'éditeur frontal WYSIWYG fourni par WPBakery Page Builder pour créer notre page. Pour l'activer, cliquez sur le bouton Frontend Editor.

Nous utiliserons largement l'élément Row dans nos pages de destination. Cela garantit que la page est à la fois modulaire et réactive. Notre première ligne servira de conteneur pour la section héros. Créez-le maintenant en cliquant sur Ajouter un élément > Ligne .
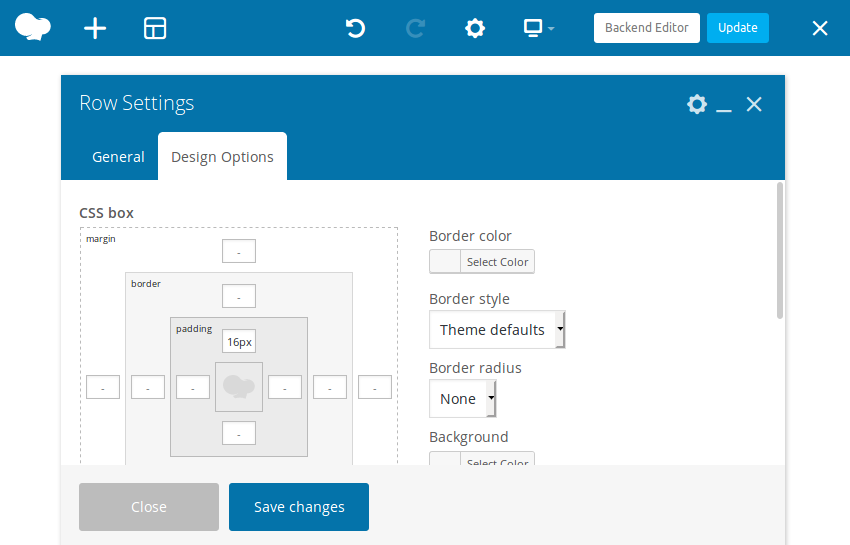
Dans la boîte de dialogue Paramètres de la ligne, passez à l'onglet Options de conception et attribuez à la ligne un remplissage supérieur d'environ 16 pixels.

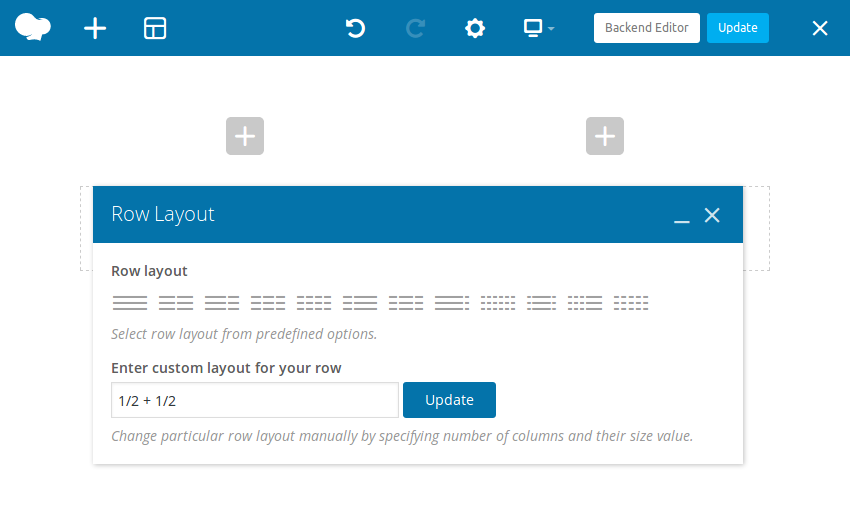
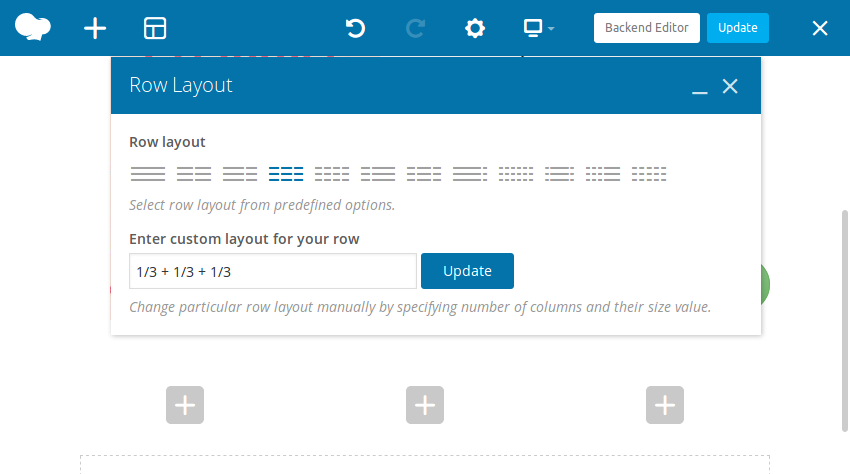
Ensuite, ouvrez la boîte de dialogue Row Layout et sélectionnez la seconde option, Diviser la ligne en deux colonnes.

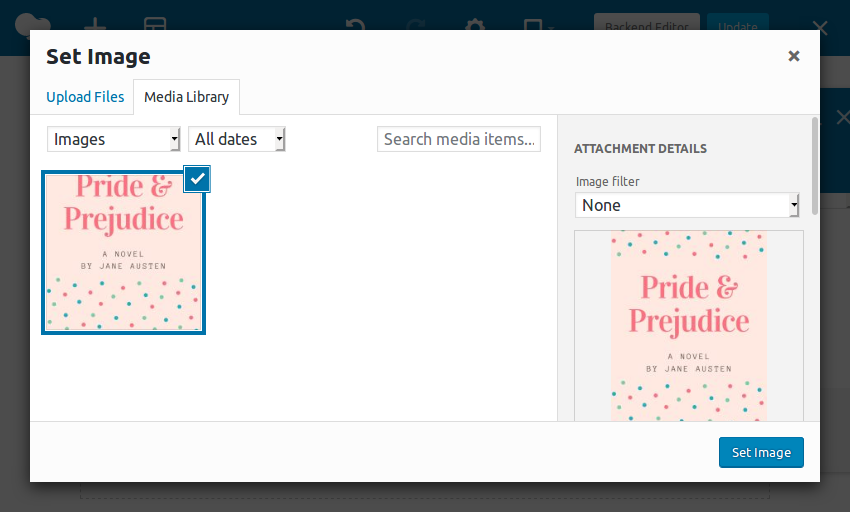
Nous afficherons l'image de couverture dans la première colonne de la ligne. Alors, cliquez sur le signe plus qui y est affiché et sélectionnez l'option Image unique. Dans la boîte de dialogue contextuelle, téléchargez une image de couverture et appuyez sur le bouton Définir l'image.

À ce stade, je vous recommande d'utiliser la boîte de dialogue Paramètres d'image unique pour définir >Taille de l'image sur Moyen et Alignement de l'image sur Centré. Si vous n'êtes toujours pas satisfait des dimensions de votre image, n'hésitez pas à préciser directement les dimensions souhaitées (en pixels).
La deuxième colonne de la ligne contiendra le titre, la description et le bouton. Pour le titre, nous utiliserons l'élément Custom Title. Contrairement à l'élément TextBlock classique, cet élément nous permet d'utiliser les polices Google lors du style du texte.
Lorsque la boîte de dialogue Paramètres de titre personnalisés apparaît, saisissez le titre de votre livre dans le champ Texte, puis utilisez la liste déroulante Famille de polices pour sélectionner la famille de polices Google souhaitée.

Si vous pensez que la police est trop petite, vous pouvez utiliser le champ Font Size来更改> ou utiliser le champ Element Tag pour choisir un style de titre plus grand, tel que h1.
Pour les descriptions, continuez à ajouter des blocs de texte à la même colonne. À l’aide de l’éditeur de texte enrichi contextuel, vous pouvez non seulement saisir tout votre texte, mais également lui appliquer des styles simples.

Ajoutez l'élément Button comme dernier élément de la colonne. Dans sa boîte de dialogue de configuration, ajoutez une étiquette pour le bouton et spécifiez l'URL de la page que vous souhaitez qu'il ouvre. Actuellement, vous pouvez utiliser n'importe quelle URL virtuelle.
Pour rendre le bouton plus sophistiqué, définissez son Style sur Modern, sa Forme sur Circulaire et sa Taille sur Grand. Par défaut, le bouton a un arrière-plan gris subtil. Changer sa couleur en Classic Green peut le rendre encore plus accrocheur.
Bien sûr, vous êtes libre d'essayer tous les autres styles et formes proposés par WPBakery Page Builder.

Il convient de noter que si vous souhaitez que le bouton soit aussi large que la colonne, vous devez également définir la propriété Alignement sur Centré, puis cocher Définir le bouton pleine largeur ? Options.
WPBakery Page Builder vous permet d'ajouter facilement des icônes de plusieurs bibliothèques d'icônes différentes à vos boutons. Pour ajouter une icône à un bouton, vous devez d'abord vérifier la propriété Ajouter une icône. Vous pouvez ensuite sélectionner la bibliothèque d'icônes et les icônes souhaitées.

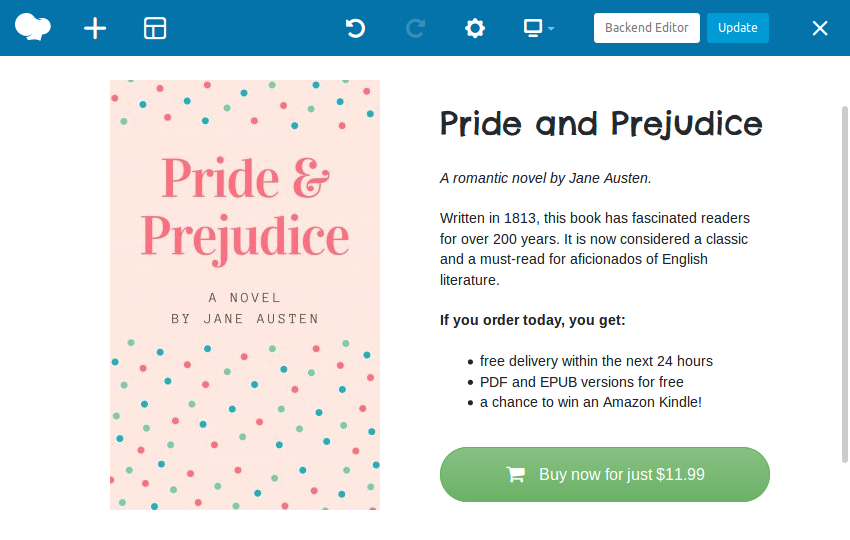
Notre section héros simple est prête. Cela devrait ressembler à ceci :

3.Créez une section de commentaires
Les avis ou témoignages constituent une partie importante de la plupart des pages de destination. Quelques avis bons et authentiques suffisent généralement à gagner la confiance de vos visiteurs. Maintenant, ajoutons trois commentaires à la page.
Nous utiliserons un autre élément Row comme conteneur pour tous les commentaires. Ajoutez-le juste en dessous de la ligne de la section héros et utilisez sa boîte de dialogue Row Layout pour la diviser en trois colonnes.

Pour différencier la section commentaires de la section héros, passez à l'onglet Options de conception et changez sa couleur d'arrière-plan en gris clair.
Nous pouvons utiliser l'élément TextBlock pour afficher des commentaires. Cependant, pour essayer une approche différente, nous pouvons utiliser l'élément Message Box. La principale différence entre les deux est que les boîtes de message peuvent afficher une grande icône à côté de leur texte. De plus, les boîtes de message sont dotées de styles et de couleurs plus prédéfinis.
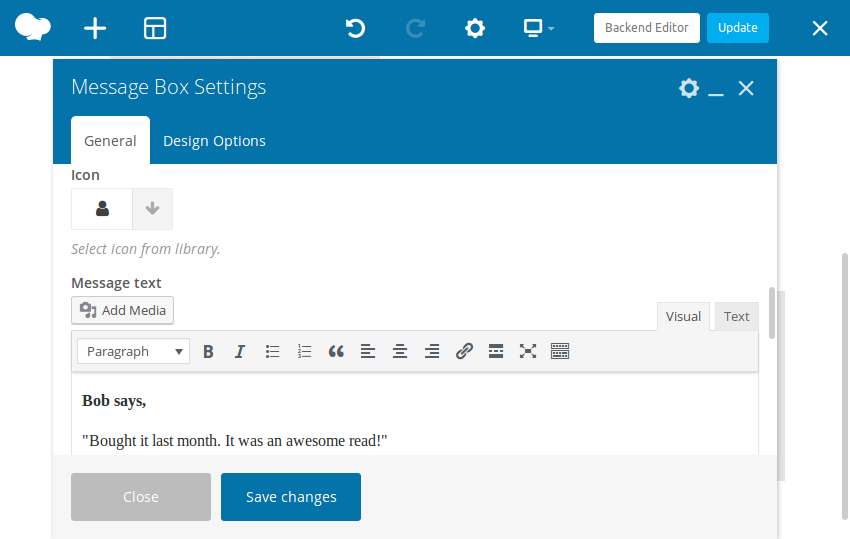
Ajoutez la première boîte de message dans la première colonne. Dans la boîte de dialogue Paramètres de la boîte de message, définissez le Style sur 3D et sélectionnez l'icône que vous souhaitez afficher. Utilisez ensuite un éditeur de texte comme d'habitude pour saisir le texte du commentaire.

Pour les deux autres commentaires, vous n'êtes pas obligé de créer la boîte de message de toutes pièces. Utilisez plutôt le bouton Copier pour créer deux copies de la première boîte de message. Après avoir modifié leur contenu textuel, vous pouvez simplement les glisser et les déposer dans les deuxième et troisième colonnes.
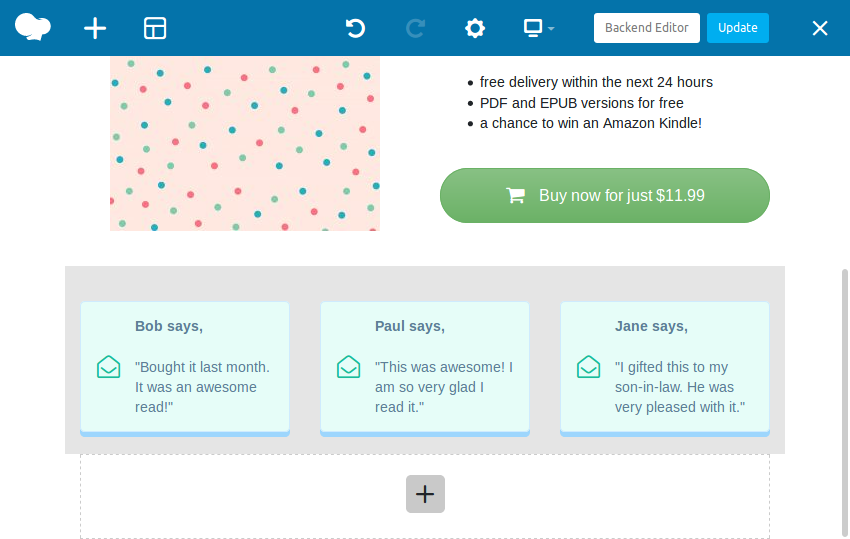
La section commentaires devrait maintenant ressembler à ceci :

4.Créer un formulaire
Certains visiteurs peuvent encore ne pas savoir s'ils doivent acheter. Pour les convaincre, vous pouvez adopter différentes approches. Par exemple, vous pouvez essayer de leur envoyer gratuitement par e-mail le premier chapitre de votre livre. Ou vous pouvez les inviter à s'abonner à votre newsletter et leur donner une chance de gagner le livre. Quelle que soit la méthode que vous choisissez, vous aurez besoin d'un formulaire pour capturer les coordonnées de vos visiteurs.
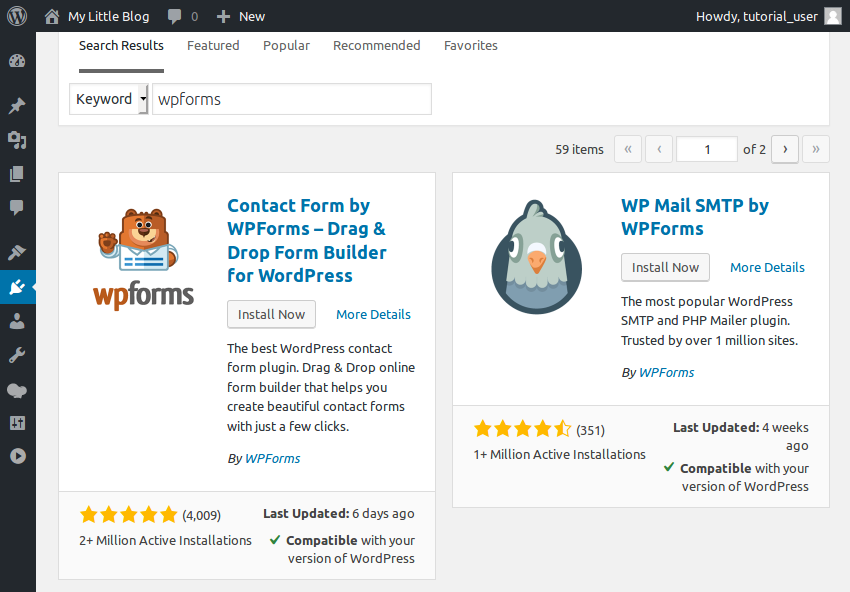
WPBakery Page Builder est compatible avec la plupart des plugins de création de formulaires modernes. Dans ce didacticiel, nous utiliserons le plugin gratuit WPForms (qui compte plus de 2 millions d'utilisateurs actifs) pour créer un formulaire. Pour l'installer, accédez à votre tableau de bord d'administration et accédez à Plugins > Ajouter un nouveau . Recherchez wpforms là-bas et appuyez sur le bouton Installer maintenant pour démarrer l'installation.

Une fois l'installation terminée, appuyez sur le bouton Activer pour commencer à utiliser le plugin.
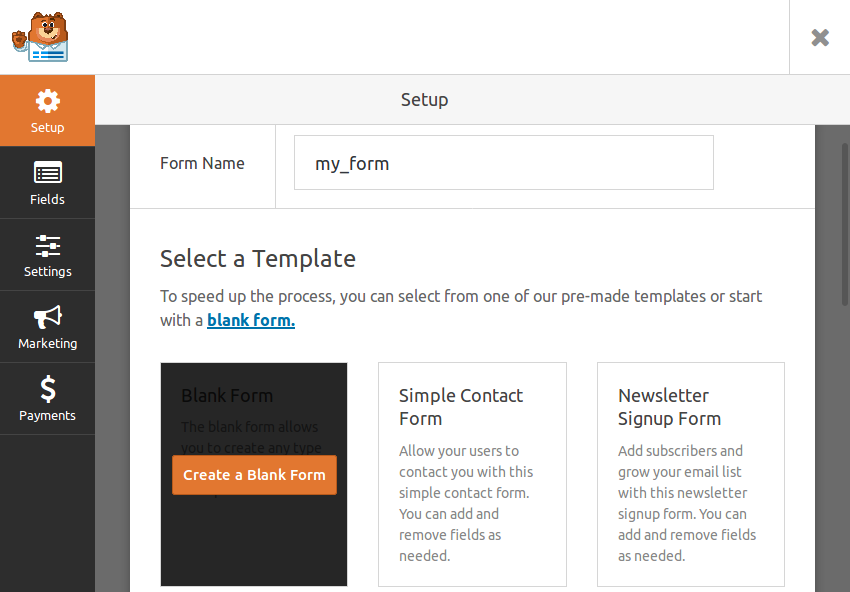
Pour faire simple, créons un formulaire qui n'accepte que le nom et l'adresse e-mail du visiteur. Alors allez dans WPForms > Ajouter un nouveau. Dans l'assistant de création de formulaire, donnez un nom à votre formulaire et sélectionnez le modèle Formulaire vierge.

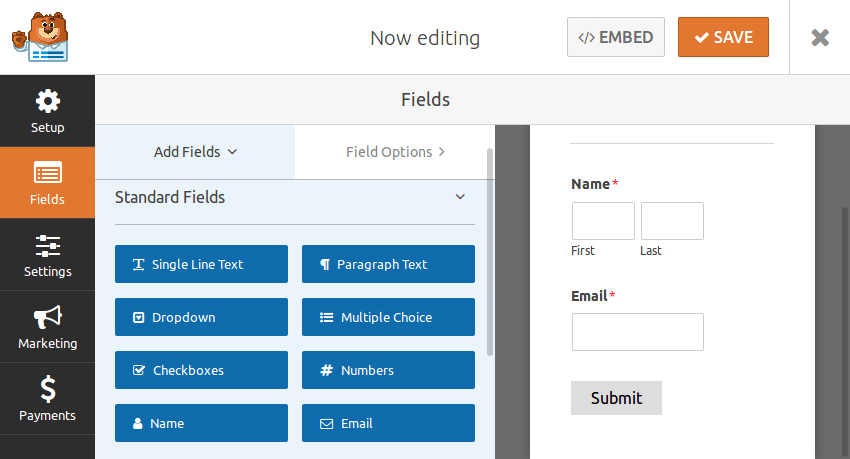
Sur l'écran suivant, faites glisser et déposez les champs Nom et E-mail pour ajouter les champs sur le formulaire.

Le formulaire est prêt, alors enregistrez et revenez à la page Présentation du formulaire pour obtenir son shortcode unique.
Il ne vous reste plus qu'à intégrer le formulaire dans votre page de connexion. Pour ce faire, revenez à l'éditeur frontal de WPBakery Page Builder et ajoutez un troisième élément Row en bas de la page. Ajoutez un élément TextBlock à l'intérieur.
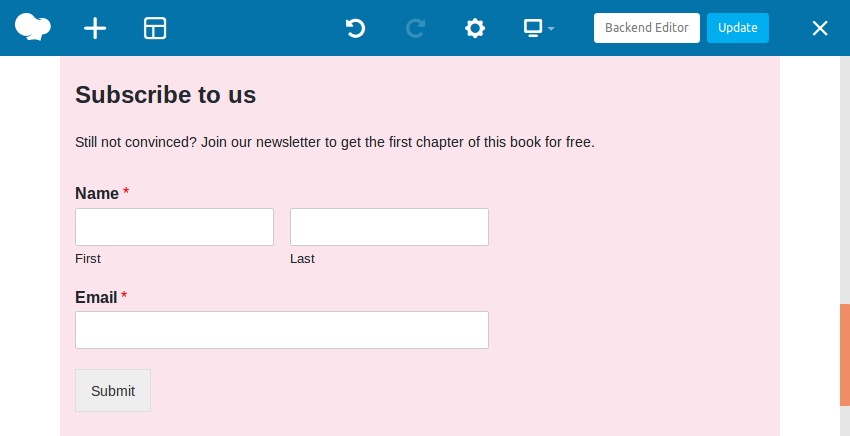
Dans la boîte de dialogue Paramètres de bloc de texte, ajoutez d'abord du texte pour expliquer à vos visiteurs pourquoi ils doivent remplir le formulaire, puis saisissez le shortcode de votre formulaire. Après avoir appuyé sur le bouton Enregistrer les modifications, vous devriez pouvoir voir votre tout nouveau formulaire :

Conclusion
Dans ce tutoriel, vous avez appris à créer une page de connexion simple en utilisant les nombreux éléments différents fournis par WPBakery Page Builder. Vous avez également appris à utiliser des shortcodes pour interagir avec des plugins tiers.
CodeCanyon regorge de plugins premium pour WPBakery Page Builder. En les utilisant, vous pouvez ajouter plus rapidement des fonctionnalités complexes à vos pages. L'article suivant vous présente les plugins WPBakery les plus intéressants que nous ayons trouvés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.





