
Dans cette série, j'expliquerai comment créer un thème personnalisé à l'aide du populaire framework de commerce électronique open source OpenCart. Dans la première partie, j'expliquerai la structure de base d'un thème OpenCart.
Avant de continuer, je suppose que vous disposez déjà d’une installation OpenCart fonctionnelle sur votre poste de travail local. Si ce n'est pas le cas, consultez la documentation en ligne d'OpenCart et configurez-la (car cela dépasse le cadre de ce didacticiel). Une fois que vous avez installé un OpenCart fonctionnel, vous êtes prêt à commencer !

OpenCart est construit à l'aide du modèle de conception MVC, permettant la séparation des préoccupations entre les données et la présentation. En tant que développeur de thèmes, vous n'avez pas à vous soucier constamment de peaufiner les fichiers qui contiennent la logique de votre application et le code de votre modèle.
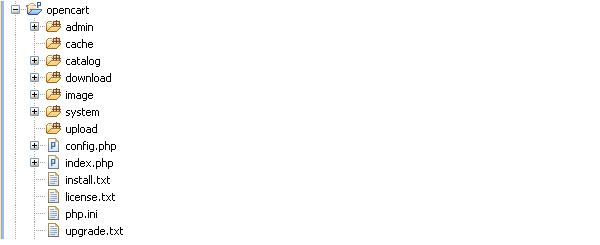
OpenCart fournit une structure de répertoires très propre en termes d'organisation du cadre. Tous les fichiers liés à l'interface backend sont placés dans le répertoire admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog car nous obtiendrons éventuellement un thème frontend personnalisé à la fin de cette série de tutoriels.

Model View Controller (MVC) est un modèle de conception très populaire dans le domaine du développement logiciel. OpenCart y ajoute simplement un autre élément : Language, c'est pourquoi nous l'appelons MVC-L.
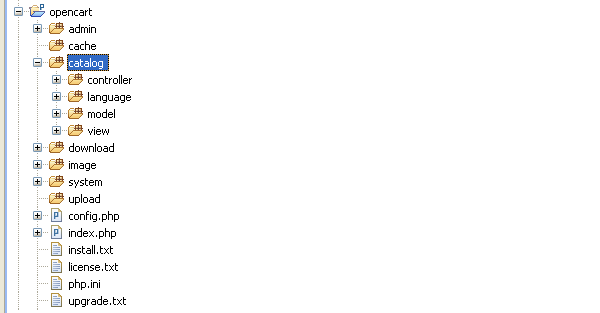
Dans notre cas, view 部分是我们放置所有主题相关代码的地方。在 catalog un rapide aperçu de la structure, nous verrons comment OpenCart opère sa magie.

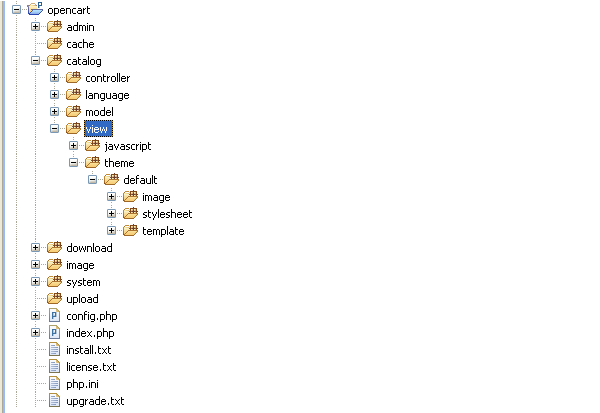
Le thème OpenCart par défaut se trouve dans view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme.
Pour l'instant, nous supposons que tous les fichiers JavaScript requis sont placés dans le répertoire javascript. Parfois, il y a des exceptions, auquel cas nous pouvons également placer les feuilles de style et les fichiers image associés dans ce répertoire. Par exemple, OpenCart fournit la bibliothèque colorbox, qui comprend bien plus que du JavaScript.
Ce qui nous intéresse vraiment, c'est le catalogue de theme 目录。再进一步看,有一个名为 default, qui est le seul thème intégré fourni par OpenCart. Ne vous laissez pas submerger par la structure thématique plus profonde, car nous l'explorerons plus en détail sous peu. Voyons maintenant à quoi ressemble la structure du thème.
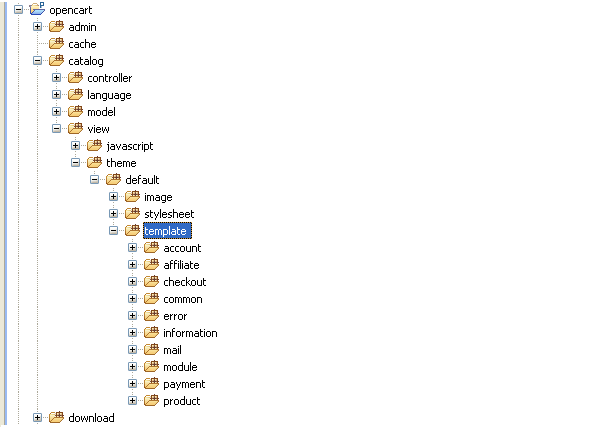
Par exemple, si vous jetez un rapide coup d'œil au répertoire account sous les modèles, vous verrez que la plupart des fichiers sont liés aux écrans utilisateur sur le frontend. Nous en discuterons plus en détail dans le prochain article.

Comme je l'ai mentionné précédemment, OpenCart offre un excellent moyen d'organiser vos fichiers de modèles. Dans cet article, je vais essayer d'expliquer ce qu'il y a dans l'annuaire template. Avant de continuer, il convient de noter que bien qu'OpenCart soit livré avec un certain nombre de modules intégrés qui fournissent les fonctionnalités requises pour un panier d'achat de base, vous pouvez également développer vos propres modules selon vos besoins personnalisés.
Cela étant dit, examinons de plus près les catégories de modèles.
En plus de la structure des modèles expliquée ci-dessus, il existe d'autres répertoires de modèles contenant des fichiers de modèles spécifiques à la page. En ce qui concerne OpenCart, on peut dire qu'il s'agit de fichiers modèles spécifiques à route.
Par exemple, lorsque vous visitez la page Mon compte sur le frontend, vous devriez trouver le modèle qui lui est associé sous catalog/view/theme/default/template/account . Plus loin dans cette série, nous apprendrons comment trouver un fichier modèle spécifique en examinant le chemin URL de cette page.
Ceci conclut la première partie de cette série. Vous devez être familier avec la structure thématique de base d'OpenCart.
Dans la prochaine partie, nous apprendrons comment Ouvrez le panier. Si vous avez des questions ou des commentaires, n'hésitez pas à laisser votre Commentaire!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment entrer les privilèges root sous Linux
Comment entrer les privilèges root sous Linux
 Que signifie le masque PS ?
Que signifie le masque PS ?
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL