 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Poursuivre le voyage : créer une application Web à partir de zéro avec AngularJS et Firebase : partie 2
Poursuivre le voyage : créer une application Web à partir de zéro avec AngularJS et Firebase : partie 2
Poursuivre le voyage : créer une application Web à partir de zéro avec AngularJS et Firebase : partie 2
Dans la première partie de cette série, nous avons appris comment commencer à créer des applications avec AngularJS et Firebase. Nous avons créé la page de connexion et implémenté la fonctionnalité de connexion en utilisant Firebase comme backend.
Dans ce tutoriel, nous allons faire passer cette série au niveau supérieur. Nous allons créer et mettre en place une page d'inscription et apprendre à valider un formulaire dans AngularJS.
Commencer
Commençons par cloner la première partie de ce tutoriel depuis GitHub.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part1.git
Après avoir obtenu le code, accédez au répertoire du projet et installez les dépendances requises.
cd AngularJS_Firebase_Part1 npm install
Après avoir installé toutes les dépendances, démarrez le serveur.
npm start
Pointez votre navigateur sur http://localhost:8000/app/#/home et l'application devrait être en cours d'exécution.
Créer un écran d'inscription
Nous allons d’abord créer une page permettant aux utilisateurs invités de s’inscrire. Accédez à AngularJS_Firebase_Part1/app 并创建一个名为 register 的文件夹。在 register 文件夹中,创建 register.html 和 register.js 文件。以下是 register.htmlapparence :
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="http://getbootstrap.com/favicon.ico">
<title>AngularJS & Firebase Web App</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet">
<link href="justified-nav.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="jumbotron" style="padding-bottom:0px;">
<h2>AngularJS & Firebase App!</h2>
</div>
<form class="form-signin" role="form">
<input type="email" class="form-control" placeholder="Email address" required="" autofocus="">
<input type="password" class="form-control" placeholder="Password" required="">
<label class="checkbox">
<a href="#"> Sign In</>
</label>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
</div>
</body></html>
Comme le montre le code HTML ci-dessus, nous utilisons Bootstrap pour la conception HTML.
à register.js 中,我们将声明应用程序访问注册视图的路由。 $routeProvider 有一个名为 when 的方法,我们将使用该方法为注册视图创建路由。定义新路由时,我们将设置一个 templateUrl ,它将在 index.html 中呈现。除此之外,我们还将为注册视图中新创建的 $scope 设置一个 控制器. Un contrôleur est la logique qui contrôle une vue spécifique. Cela devrait ressembler à ceci :
'use strict';
angular.module('myApp.register', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/register', {
templateUrl: 'register/register.html',
controller: 'RegisterCtrl'
});
}])
// Register controller
.controller('RegisterCtrl', [function() {
}]);
Ouvrir maintenant app.js 并将注册模块 myApp.register Ajouter à l'application.
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home',
'myApp.register' // Newly added register route
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]);
Pour afficher la page d'inscription, nous devons inclure register.js。打开 index.html dans le fichier modèle HTML principal de l'application avec le contenu suivant :
<script src="register/register.js"></script>
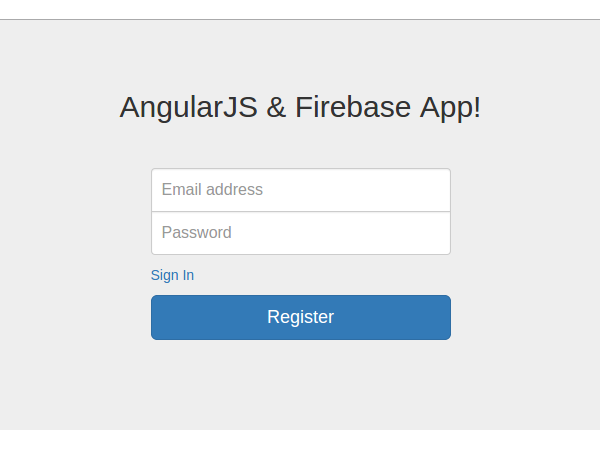
Redémarrez le serveur et pointez votre navigateur sur http://localhost:8000/app/index.html#/register et vous devriez voir l'écran d'enregistrement :

Ensuite, lions l'écran d'inscription à l'écran de connexion. chez home.html和register.html中分别有一个sign up和sign inhref. Nous allons mettre en place deux sources href afin qu'elles soient accessibles depuis les deux pages.
dans home.html :
<a href="#/register"> Sign Up<a/>
dans register.html :
<a href="#/home"> Sign In<a/>
Validation de formulaire dans AngularJS
Lorsque l'utilisateur saisit son adresse e-mail et son mot de passe sur l'écran d'inscription, nous devons vérifier quelque chose. Premièrement, l’identifiant de messagerie saisi doit être dans un format d’identifiant de messagerie valide et deuxièmement, le mot de passe saisi doit être d’une longueur minimale.
AngularJS fournit FormController, qui peut suivre chaque élément du formulaire. Extrait de la documentation AngularJS :
FormController garde une trace de tous ses contrôles et formulaires imbriqués ainsi que de leur statut, tel que valide/invalide ou sale/original.
FormController 有一些属性,例如 $pristine, $dirty, $invalid, $validetc. Nous verrons quelles sont ces propriétés et nous utiliserons certaines d'entre elles pour implémenter la validation de formulaire pour notre page d'inscription.
Tout d'abord, nous devons modifier le formulaire HTML pour ajouter le message de validation. Modifiez le formulaire HTML dans register.html comme indiqué.
<form class="form-signin" name="regForm">
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p>Enter a valid email.</p>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password">
<p>Min password length is 8 characters.</p>
</div>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
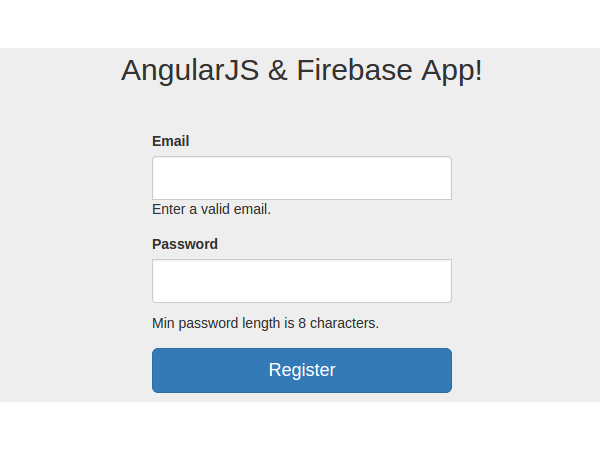
Enregistrez les modifications, redémarrez le serveur et actualisez la page register. Vous devriez voir une page comme celle-ci :

Maintenant, comme nous pouvons le voir sur l'écran ci-dessus, le message de vérification est visible. Nous n'avons besoin d'afficher l'e-mail et le mot de passe que s'ils ne sont pas valides.
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
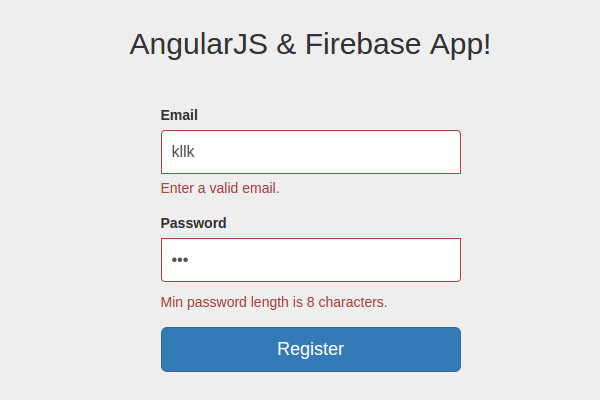
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
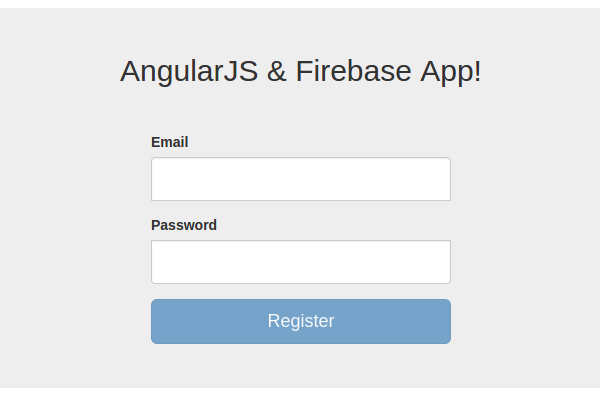
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

验证登录屏幕
在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
总结
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Les 5 meilleurs IDE pour le développement WordPress (et pourquoi)
Mar 03, 2025 am 10:53 AM
Les 5 meilleurs IDE pour le développement WordPress (et pourquoi)
Mar 03, 2025 am 10:53 AM
Choisir le bon environnement de développement intégré (IDE) pour le développement WordPress Depuis dix ans, j'ai exploré de nombreux environnements de développement intégrés (IDE) pour le développement WordPress. La variété pure - gratuite à commerciale, basique à FEA
 Créer des plugins WordPress avec des techniques OOP
Mar 06, 2025 am 10:30 AM
Créer des plugins WordPress avec des techniques OOP
Mar 06, 2025 am 10:30 AM
Ce didacticiel montre la construction d'un plugin WordPress à l'aide de principes de programmation orientée objet (OOP), tirant parti de l'API Dribbble. Affinons le texte pour plus de clarté et de concision tout en préservant la signification et la structure d'origine. Objet-ori
 Comment transmettre des données PHP et des chaînes à JavaScript dans WordPress
Mar 07, 2025 am 09:28 AM
Comment transmettre des données PHP et des chaînes à JavaScript dans WordPress
Mar 07, 2025 am 09:28 AM
Meilleures pratiques pour passer des données PHP à JavaScript: une comparaison de WP_localize_script et WP_ADD_INLINE_Script Le stockage des données dans les chaînes statiques dans vos fichiers PHP est une pratique recommandée. Si ces données sont nécessaires dans votre code JavaScript, incorporez
 Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Ce guide montre comment intégrer et protéger les fichiers PDF dans les articles et pages WordPress à l'aide d'un plugin PDF WordPress. Les PDF offrent un format convivial et universellement accessible pour divers contenus, des catalogues aux présentations. Cette méthode Ens
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.





