 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que le composant FlatList et comment l'utiliser dans React Native ?
Qu'est-ce que le composant FlatList et comment l'utiliser dans React Native ?
Qu'est-ce que le composant FlatList et comment l'utiliser dans React Native ?
FlatList est un conteneur qui peut être utilisé pour charger des éléments de liste. Il offre la prise en charge des en-têtes et des pieds de page, la prise en charge de plusieurs colonnes, le défilement vertical/horizontal, le chargement paresseux, etc.
Voici quelques fonctionnalités importantes de FlatList -
- Prise en charge du chargement par défilement
- Possibilité d'ajuster le défilement à l'aide de la prise en charge de ScrolltoIndex
- Prend en charge l'en-tête et le pied de page
- Prise en charge de plusieurs colonnes Multiplateforme
- Rappels configurables La structure de base de
FlatList est la suivante -
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList est implémenté via le composant VirtualizedList, qui est responsable de l'affichage d'un nombre limité d'éléments qui correspondent au port d'affichage actuel de l'écran du mobile. Les données restantes sont restituées au fur et à mesure que l'utilisateur fait défiler. Les propriétés de base telles que data et renderItem peuvent être utilisées pour créer une FlatList.
Pour utiliser FlatList, vous devez l'importer depuis React-Native comme indiqué ci-dessous -
import { FlatList} from "react-native";Vous trouverez ci-dessous quelques propriétés importantes de FlatList -
| Props< /th> | Description |
|---|---|
| Data | Tableau contenant les données à afficher. |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). Copier après la connexion |
| ListEmptyComponent | Une classe de composant, une fonction de rendu ou un élément de rendu qui sera appelé lorsque la liste est vide. Ce composant peut être utile si vous souhaitez effectuer une action lorsque la liste est vide. |
| ListFooterComponent | La classe de composant, la fonction de rendu ou l'élément de rendu qui sera rendu au bas de tous les éléments. |
| ListFooterComponentStyle | Le style requis pour le composant de pied de page peut être effectué ici. |
| ListHeaderComponent< /strong> | Classe de composant, fonction de rendu ou élément de rendu qui sera rendu au-dessus de tous les éléments. |
| ListHeaderComponentStyle | Le style requis pour le composant d'en-tête peut être effectué ici. |
| horizontal | Si elle est définie sur true, cette propriété rendra l'élément horizontalement. |
| keyExtractor | Extrait les clés uniques pour un index donné. Cette clé est utilisée pour la mise en cache et également pour suivre la réorganisation des éléments. (item : object, index : number) => string; | < /tr>
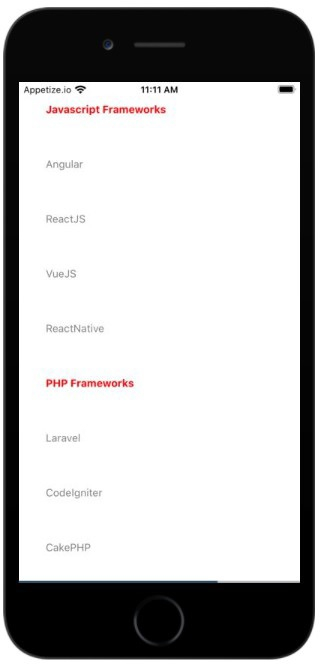
Exemple 1 : Afficher les éléments dans FlatList verticalement
Cet exemple montre comment fonctionne FlatList. Pour utiliser FlatList, importez d'abord les composants -
import { FlatList , Text, View, StyleSheet } from "react-native";J'ai besoin de FlatList avec d'autres composants comme le texte, les vues, les feuilles de style, etc. Ils sont importés comme indiqué ci-dessus.
Une fois l'importation terminée, je dois afficher les données dans FlatList. Les données sont stockées dans this.state.data comme indiqué ci-dessous -
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};Fonction qui implémente renderItem
La fonction suivante est chargée d'obtenir l'élément et de l'afficher dans le composant texte comme indiqué ci-dessous -
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};Le composant texte est enveloppé à l’intérieur du composant de vue. item.isTitle est une variable, vérifiez son vrai/faux et mettez-la en gras en conséquence et attribuez-lui une couleur.
Pour implémenter FlatList
Voici l'implémentation FlatList avec les propriétés data et renderItem.
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data se voit attribuer la propriété data et la fonction >this.renderItem est affectée à la propriété renderItem.
En fonction de vos données, vous pouvez indiquer la propriété clé qui sera la seule dans le tableau de données et qui devrait fournir la même valeur aux accessoires keyExtractor. S'il n'est pas fourni, il traitera l'index du tableau comme la valeur key. < /p>
Nous traitons donc le nom comme une clé unique et l'attribuons au keyExtractor.
keyExtractor={item => item.name}Ceci est le code complet pour implémenter FlatList.
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} Sortie

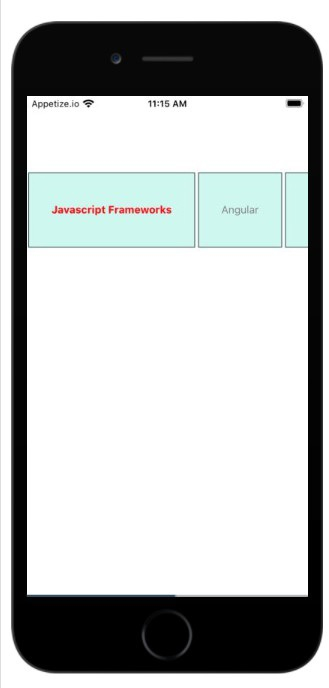
Exemple 2 : Afficher les éléments dans FlatList horizontalement
Pour afficher les éléments FlatList horizontalement, vous ajoutez simplement des accessoires Horizontal={true} à votre composant FlatList.
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





