WordPress 4.0 : Un manuel informatif
WordPress 4.0 est là ! Bien qu’il s’agisse d’une version majeure, certains diront qu’elle ne comporte aucun changement révolutionnaire comme lors de la sortie de WordPress 3.0.
Dans cet article, nous examinerons les nouveautés de la version 4.0 et la réponse de la communauté WordPress.
Quoi de neuf dans WordPress 4.0
Il existe de nombreuses améliorations notables dans WordPress 4.0. Examinons de plus près certains des ajouts et améliorations majeurs, plutôt que de les lister afin que nous puissions les utiliser une fois l'application installée.
Améliorations de la médiathèque
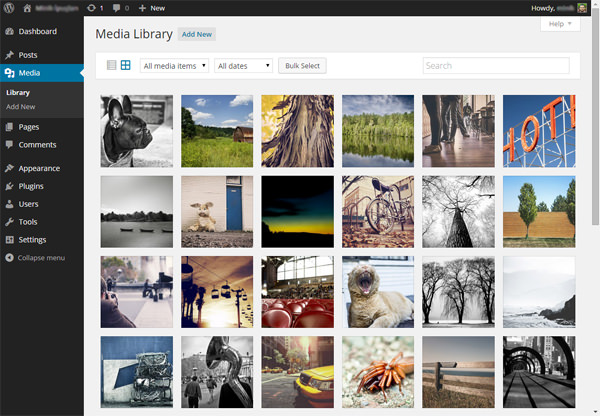
La Médiathèque est probablement la plus grande amélioration de WordPress 4.0. Au lieu d'une liste peu navigable et encombrante de pièces jointes multimédias, vous obtenez une grille fluide de tous vos téléchargements :

Vous pouvez sélectionner plusieurs images en cochant la case dans le coin supérieur droit de chaque pièce jointe. (C'est une chose difficile à faire et cela peut nécessiter quelques améliorations.)
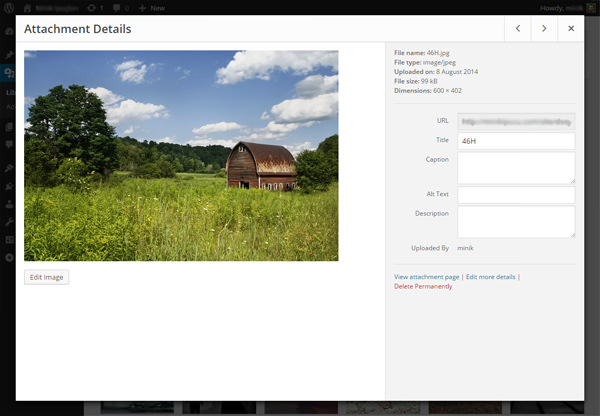
Les pages individuelles des pièces jointes ont également été mises à jour : les détails des pièces jointes sont désormais ouverts à l'aide d'une fenêtre modale au lieu d'une page séparée :

J'aime beaucoup cette nouvelle interface. Qu'en penses-tu?
Améliorations dans l'installation du plug-in
En 2008, lors de la sortie de WordPress 2.7, l'introduction de « l'installation de plugins via le panneau d'administration » était une nouveauté pour WordPress. Mais depuis, l'écran "Ajouter un nouveau plugin" reste le même
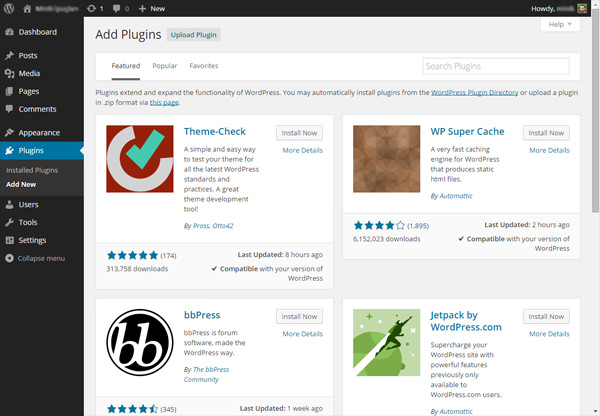
Dans WordPress 4.0, la page « Ajouter un nouveau plugin » a été joliment remaniée, et lorsque nous parcourons ou recherchons de nouveaux plugins, nous pouvons voir la « Plugin Card » :

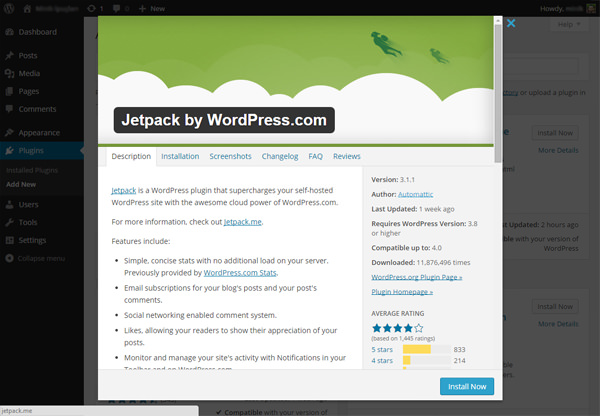
Ce n’est pas tout : le design des fenêtres modales a également changé. C'est bien mieux qu'avant grâce à l'image d'en-tête du plugin :

Cela étant dit, il ne s’agit pas d’une amélioration majeure. Mais c'est quand même agréable de voir un meilleur design.
Améliorations de l'éditeur visuel
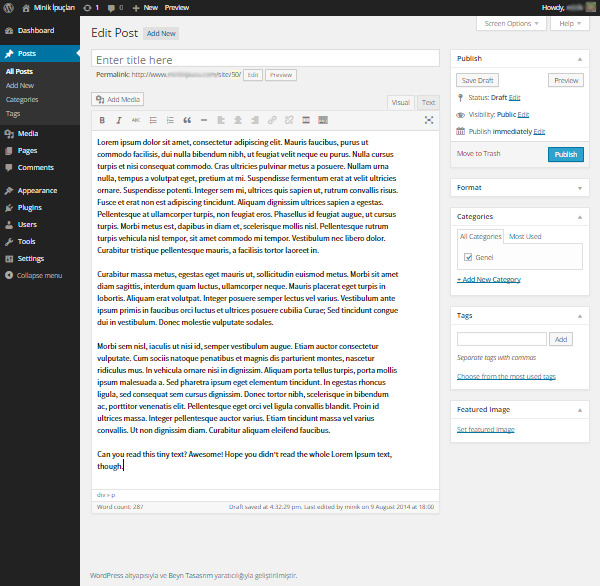
C’est peut-être votre nouvelle fonctionnalité WordPress préférée : pour ceux qui aiment écrire de longs articles, l’éditeur visuel est désormais encore plus simple à utiliser ! Notre éditeur TinyMCE préféré bénéficie de deux nouvelles fonctionnalités : premièrement, l'éditeur se développe automatiquement au fur et à mesure que vous écrivez :

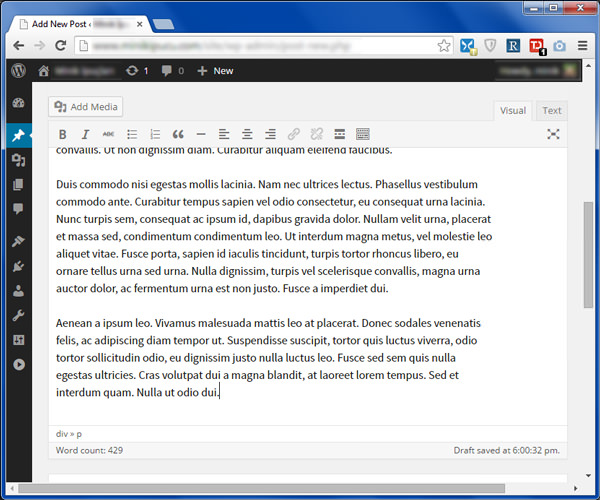
Deuxièmement, la barre d'outils est désormais épinglée et descend avec vous :

Les petites choses peuvent avoir un grand impact.
Nouvelle option de sélection de langue
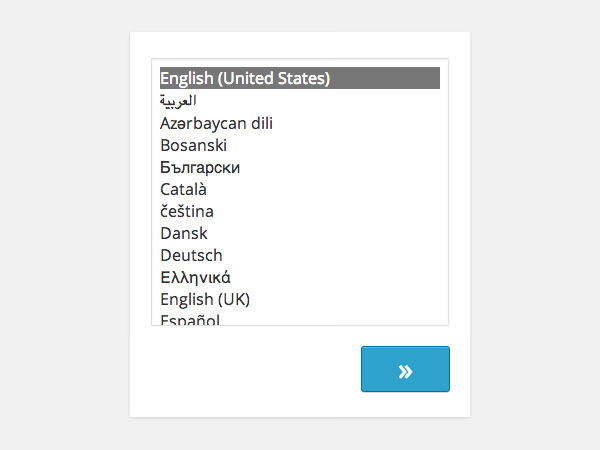
Si vous souhaitez installer une nouvelle copie de WordPress 4.0, vous verrez une nouvelle page de sélection de la langue :

Cela signifie que si vous souhaitez installer WordPress dans une autre langue, vous n’avez pas besoin de visiter le sous-domaine localisé de WordPress.org, mais vous pouvez simplement sélectionner votre langue et continuer.
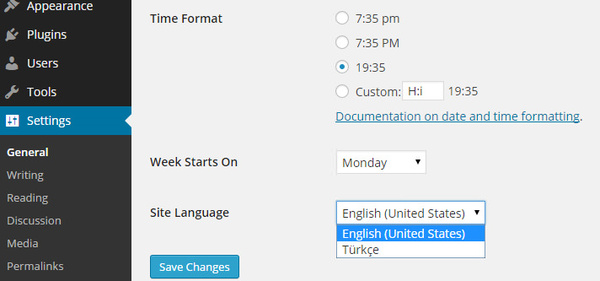
Une autre amélioration concernant la sélection de la langue est que vous pouvez changer la langue depuis la page Options » Général . Au bas de la page, vous pouvez voir la nouvelle option Langue du site :

En tant qu'anglophone non natif, je peux dire que c'est une énorme amélioration pour les gens comme moi.
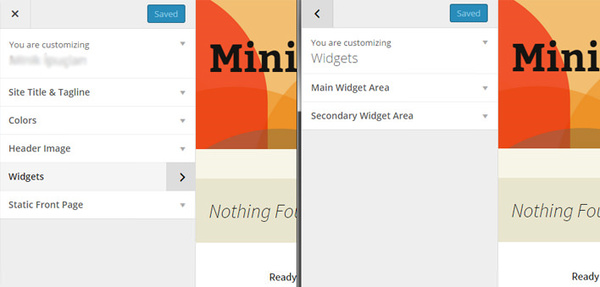
Améliorations du personnalisateur
Une autre nouvelle amélioration de WordPress concerne le personnalisateur de thème – désolé, c'est juste le Customizer pour l'instant. Le premier est lié aux widgets - désormais, les widgets sont chargés dans un sous-panneau du personnalisateur :

La deuxième amélioration est liée à l'API de personnalisation. Si vous souhaitez en savoir plus sur les nouveautés de l’API, consultez l’article « Améliorations du personnalisateur dans la version 4.0 » sur le blog Make WordPress Core.
WordPress 4.0 et Communauté
Bien que beaucoup d’entre nous soient enthousiasmés par la sortie d’une nouvelle version de WordPress, celle-ci a déçu certains membres de la communauté WordPress car il ne s’agit pas d’une version massive comme certains l’espéraient.
Lors de la sortie de WordPress 3.0, des changements très intéressants ont été apportés, tels que la fusion de WordPress et WordPress MU, des menus personnalisés, une nouvelle conception du panneau d'administration et un nouveau thème par défaut. Aujourd’hui, plus de quatre ans plus tard, WordPress 4.0 est publié, et même si les changements sont certainement bons et passionnants, nous ne pouvons pas les comparer aux changements apportés à WordPress 3.0. L'article de Raelene Wilson sur WPMU DEV commence par :
Est-ce juste moi, ou WordPress 4.0 ressemble-t-il davantage à la version 3.10 ?
Est-ce que quelqu'un s'est trompé de numéro ? Sommes-nous accidentellement passés à la version 4.0 ?
Cela doit être le cas, car je ne vois aucune autre raison pour laquelle une si petite mise à niveau de WordPress mérite un numéro de version complet.
Elle n'est pas seule : Kevin Muldoon d'Elegant Themes dit que vous pourriez être déçu :
Si vous attendez de nouvelles fonctionnalités révolutionnaires dans WordPress 4.0, vous serez déçu. Alors que WordPress 3.0 était une étape révolutionnaire pour WordPress en tant que plate-forme, la version 4.0 est plutôt une étape évolutive qui améliore les fonctionnalités existantes.
Brenda Barron de ManageWP a écrit un article intitulé « WordPress 4.0 : ce que les développeurs veulent qu'il ait » qui commence par :
Il n’y a en fait pas d’améliorations majeures des fonctionnalités cette fois-ci, ce que certains pensent être une bonne chose. D'autres ont été déçus par ce qu'il offrait (ou n'offrait pas).
À mon avis personnel, cette nouvelle version s'apparente davantage à une version améliorée de WordPress UX. En tant que passionné d'UX, je suis impatient de voir ces changements, mais je dois dire qu'ils semblent plus petits que l'ensemble de modifications de WordPress 3.0.
Conclusion
Sarah Gooding résume les changements et améliorations apportés à WP Tavern il y a quelque temps :
- Prévisualisez les URL oEmbed dans l'éditeur visuel et via l'onglet "Insérer à partir de l'URL" en mode média.
- En plus de la "List View", la médiathèque "Grid View" a également été ajoutée
- Installation du plugin et expérience de recherche mises à jour
- Choisissez votre langue lors de l'installation de WordPress
- Amélioration de la capacité de l'éditeur à redimensionner ses épingles de barre supérieure et inférieure en cas de besoin
- Interaction améliorée du clavier et du curseur avec les vues TinyMCE
- Les widgets du personnalisateur sont désormais chargés dans des panneaux séparés
- Améliorations de la fonction de formatage
Comme nous en avons discuté, toutes ces améliorations constituent de solides améliorations, et malgré le fait que certaines ne soient pas aussi excitantes que d'autres, il y en a encore beaucoup qui valent la peine d'être utilisées dans notre vie de tous les jours.
Une fois que vous avez eu l’occasion d’installer et d’explorer WordPress 4.0, dites-nous ce que vous en pensez dans les commentaires ci-dessous. Si vous avez aimé cet article, n’oubliez pas de le partager avec vos amis !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes






