 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Jusqu'à présent, vous avez appris les concepts de base de l'utilisation de Twig avec Timber tout en créant un thème WordPress modulaire. Nous avons également exploré l'imbrication de blocs et l'héritage multiple à l'aide de Twig basé sur le principe DRY. Aujourd'hui, nous verrons comment afficher les images des pièces jointes, les menus WordPress et les utilisateurs dans votre thème à l'aide de Twig avec le plugin Timber.
Image en bois
Les images sont l’un des éléments importants de tout thème WordPress. Dans la pratique normale de codage WordPress, les images sont intégrées à PHP dans les balises d'image HTML normales. Cependant, Timber propose un moyen assez complet de gérer la balise img (image), modulaire et propre.
Les images sont jointes dans le champ des vignettes des publications. Ceux-ci peuvent être facilement récupérés via {{ post.thumbnail }} via les fichiers Twig. C'est aussi simple que ça !
Utilisation
Commençons par un exemple pratique. Notre fichier single.php ressemble à ceci :
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Timber ender(). Timber::render( 'single.twig', $context );
Ici, pour des raisons très évidentes, j'ai utilisé la fonction TimberPost(). Il est utilisé dans Timber pour représenter les publications récupérées de WordPress, les rendant ainsi disponibles pour les modèles Twig.
Étant donné que l'image sélectionnée est attachée aux données de publication, nous devons maintenant la récupérer sur le frontend. Ainsi son fichier Twig single.twig ressemblera à ceci :
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" >
</div>
{% endblock %}
À la ligne 9, le code {{ post.thumbnail.src }} récupère l'image vedette (vignette) de la publication et l'affiche comme suit :

Vous pouvez récupérer n'importe quel nombre de vignettes en utilisant cette syntaxe de code.
Lorsque vous utilisez Timber, vous pouvez également expérimenter davantage avec ces images. Par exemple, vous pouvez également les redimensionner via :
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" >
En utilisant l'attribut resize() 函数,您可以向图像添加新尺寸,其中第一个参数是 width,第二个参数是 高度。如果您想按比例缩放图像,请忽略 height. Maintenant la syntaxe devient :
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" >
Le frontend affiche la même image que ci-dessous :

Si vous souhaitez en savoir plus, essayez les recettes en images.
Utilisez TimberImage()
Considérons un scénario dans lequel un développeur souhaite obtenir une image par ID d'image, ou souhaite afficher une image externe via une URL, etc. Pour cette méthode d'extension, Timber fournit une classe, TimberImage (), qui représente les images récupérées depuis WordPress.
Utilisation
Prenons le fichier single.php comme exemple, maintenant il ressemble à ceci :
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Timber ender(). Timber::render( 'single.twig', $context );
Cette fois, j'utilise la classe TimberImage() 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件 single.twig qui prend l'ID de l'image 8 comme paramètre. Le reste de la routine de codage est le même. Récupérons cette image via un fichier Twig
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" >
$context custom_img 元素中的值,即 {{ custom_img }}Store dans , l'image sera récupérée par son identifiant pour s'afficher sur le frontend comme ceci :

<?php $context[ 'img' ] = new TimberImage( 'https://domain.com/link/image.jpg' ); ?>

Menu Bois
TimberMenu()Maintenant, comment allez-vous afficher un menu WordPress à l'aide des modèles Twig ? C'est une chose délicate. Mais accrochez-vous ! Timber vous propose la classe
Utilisation
Tout le concept de récupération des éléments de menu tourne autour des objets de menufunctions.php. Il existe deux manières de définir son contexte. La première consiste à ajouter l'objet menu à la fonction globale get_context() pour rendre l'objet menu disponible sur chaque page, tout comme je l'ai fait dans le fichier
无论采用哪种方法,一旦菜单可供 Timber $context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</nav>
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
{# Base Template: `base.twig` #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
{% include "menu.twig" %}
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
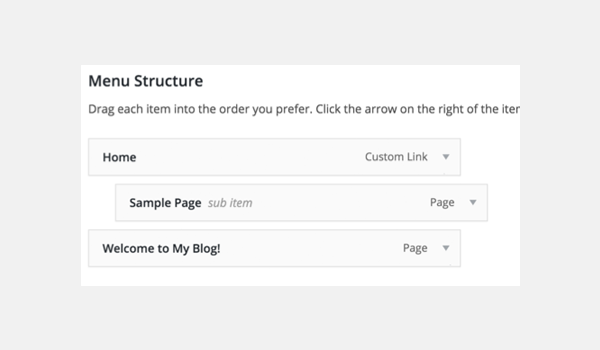
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
{% if item.get_children %}
<ul class="nav-drop">
{% for child in item.get_children %}
<li class="nav-drop-item">
<a href="{{ child.get_link }}">{{ child.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Get the user object. $context['user'] = new TimberUser(); // Timber ender(). Timber::render( 'single.twig', $context );
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" >
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber" > #}
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
<p>Author: {{ user }} </p>
</div>
{% endblock %}
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Twig avec CakePHP ?
Jun 05, 2023 pm 07:51 PM
Comment utiliser Twig avec CakePHP ?
Jun 05, 2023 pm 07:51 PM
Utiliser Twig dans CakePHP est un moyen de séparer les modèles et les vues, rendant le code plus modulaire et maintenable. Cet article présentera comment utiliser Twig dans CakePHP. 1. Installez Twig. Tout d'abord, installez la bibliothèque Twig dans le projet. Vous pouvez utiliser Composer pour effectuer cette tâche. Exécutez la commande suivante dans la console : composerrequire "twig/twig:^2.0" Cette commande sera affichée dans le fournisseur du projet
 Comment utiliser le moteur de modèles Twig en PHP pour le développement Web
Jun 25, 2023 pm 04:03 PM
Comment utiliser le moteur de modèles Twig en PHP pour le développement Web
Jun 25, 2023 pm 04:03 PM
Avec le développement continu de la technologie de développement Web, de plus en plus de développeurs commencent à rechercher des moteurs de modèles plus flexibles et plus efficaces pour développer des applications Web. Parmi eux, Twig est un moteur de modèles PHP très excellent et populaire. Il est développé sur la base du framework Symfony et prend en charge une expansion illimitée. Il est très approprié pour créer des applications Web complexes. Cet article explique comment utiliser le moteur de modèles Twig pour le développement Web en PHP. 1. Introduction au moteur de template Twig Twig est développé par FabienPoten
 Bibliothèque de modèles en PHP8.0 : Twig
May 14, 2023 am 08:40 AM
Bibliothèque de modèles en PHP8.0 : Twig
May 14, 2023 am 08:40 AM
Bibliothèque de modèles en PHP8.0 : TwigTwig est une bibliothèque de modèles actuellement largement utilisée dans les applications Web PHP. Elle présente les caractéristiques d'une lisibilité élevée, d'une utilisation facile et d'une forte évolutivité. Twig utilise une syntaxe simple et facile à comprendre, qui peut aider les développeurs Web à organiser et à générer du HTML, XML, JSON et d'autres formats de texte de manière claire et ordonnée. Cet article vous présentera la syntaxe et les fonctionnalités de base de Twig et son utilisation dans PHP8.0. La syntaxe de base de Twig est similaire à P
 Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Sep 04, 2023 pm 03:37 PM
Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Sep 04, 2023 pm 03:37 PM
Jusqu'à présent, vous avez appris les concepts de base de l'utilisation de Twig avec Timber tout en créant un thème WordPress modulaire. Nous avons également étudié l'imbrication de blocs et l'héritage multiple à l'aide de Twig basé sur le principe DRY. Aujourd'hui, nous allons explorer comment utiliser Twig avec le plugin Timber pour afficher les images des pièces jointes, les menus WordPress et les utilisateurs dans votre thème. Images en bois Les images sont l’un des éléments importants de tout thème WordPress. Dans la pratique normale de codage WordPress, les images sont intégrées à PHP dans les balises d'image HTML normales. Cependant, Timber propose une approche assez complète de la gestion des balises img (image), modulaire et propre.
 Skinning avancé en PHP : comment utiliser Twig
Jun 19, 2023 pm 04:03 PM
Skinning avancé en PHP : comment utiliser Twig
Jun 19, 2023 pm 04:03 PM
Dans le développement Web, la présentation des pages est cruciale. Pour les développeurs PHP, lors du développement d’un site Web dynamique, il est facile de se retrouver coincé dans un grand nombre de balises HTML et de code PHP. Une fois que le style ou la mise en page doit être modifié, le code doit être modifié encore et encore, ce qui est extrêmement coûteux à maintenir. Pour résoudre ce problème, les frameworks PHP modernes fournissent généralement un moteur de modèles. Parmi eux, Twig est l’un des moteurs de modèles les plus populaires. Dans cet article, nous expliquerons comment et pourquoi utiliser Twig pour PHP
 Comment utiliser le moteur de template Twig avec le framework CodeIgniter ?
Jun 03, 2023 pm 12:51 PM
Comment utiliser le moteur de template Twig avec le framework CodeIgniter ?
Jun 03, 2023 pm 12:51 PM
Avec le développement continu de l'open source et du développement Web, la demande des développeurs pour divers frameworks, outils et technologies continue de croître. Comme nous le savons tous, CodeIgniter est l'un des frameworks PHP les plus populaires. Sur cette base, combinée au moteur de modèles moderne Twig, des applications Web de haute qualité peuvent être créées rapidement et facilement. Par conséquent, cet article expliquera comment utiliser le moteur de modèles Twig dans le framework CodeIgniter. 1. Qu'est-ce que TwigTwig est un modèle PHP moderne, élégant et flexible
 Démarrez le développement WordPress avec Twig : blocs et imbrication
Aug 31, 2023 pm 06:29 PM
Démarrez le développement WordPress avec Twig : blocs et imbrication
Aug 31, 2023 pm 06:29 PM
Dans mon article précédent, j'ai abordé l'intégration du moteur de modèles Twig avec WordPress via Timber et la manière dont les développeurs peuvent envoyer des données de fichiers PHP vers des fichiers Twig. Discutons de la façon de créer un modèle de base à l'aide de Twig, des avantages de cette technique DRY et de la feuille de triche WordPress Timber-Twig. Création de modèles de base dans Twig Twig suit le principe DRY (Don't Repeat Yourself). L'une des fonctionnalités les plus importantes de Twig réside dans les modèles de base avec imbrication et héritage multiple. Alors que la plupart des gens utilisent les inclusions PHP de manière linéaire, vous pouvez créer des niveaux illimités de blocs imbriqués pour contrôler spécifiquement vos modèles de page. Considérez votre modèle de base comme contenant
 Comment utiliser Timber pour déboguer le rendu des modèles de fonctions PHP ?
Apr 23, 2024 pm 12:12 PM
Comment utiliser Timber pour déboguer le rendu des modèles de fonctions PHP ?
Apr 23, 2024 pm 12:12 PM
Déboguez le rendu du modèle TimberPHP en suivant les étapes suivantes : Installez le plug-in de débogage Timber. Activez le mode débogage dans votre fichier config.php. Utilisez {{dump()}} pour vider les variables dans votre modèle Twig. Définissez les variables à vider dans votre fonction PHP. Utilisez Timber pour rendre le modèle. Grâce aux étapes ci-dessus, le plug-in de débogage Timber affichera la valeur de la variable dans la console du navigateur, vous aidant ainsi à identifier et à résoudre rapidement les problèmes de rendu.





