 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Créer des « images en vedette » dans WordPress : faire passer les pièces jointes au niveau supérieur
Créer des « images en vedette » dans WordPress : faire passer les pièces jointes au niveau supérieur
Créer des « images en vedette » dans WordPress : faire passer les pièces jointes au niveau supérieur

Dans cette série, je vous présente :
- Attribuez des catégories et des taxonomies aux pièces jointes,
- Recherchez les fichiers multimédias par catégorie afin de pouvoir les afficher dans une boucle personnalisée,
- Utilisez la requête de classification d'image pour l'afficher sur la page d'archive,
- Ajoutez une image à une catégorie ou à un terme de taxonomie en tant qu'"image sélectionnée" pour la catégorie ou le terme
Dans la première partie, j'ai montré comment créer une nouvelle taxonomie pour les pièces jointes. Dans la partie 2, je vous ai montré comment créer un fichier modèle personnalisé pour les documents et ajouter une boucle pour afficher des liens vers des fichiers multimédias pour chaque document, et dans la partie 3, j'ai créé un fichier modèle personnalisé pour gallery-category Taxonomie qui affiche toutes les images avec un terme donné. comme une page d'archive de style galerie.
Dans cette dernière partie, je vais démontrer quelque chose de légèrement différent : comment attribuer une catégorie à une image, puis modifier le modèle d'archive de la catégorie pour afficher cette image en tant qu'"Image en vedette" pour cette catégorie. Vous pouvez également le faire avec des balises ou des termes de taxonomie en utilisant une technique très similaire.
Dans ce tutoriel, je vais créer un thème qui sera un thème enfant de Twenty Four. Le thème comprendra un fichier de fonction et un fichier de modèle personnalisé pour l'archive de catégorie. Vous pouvez télécharger le thème dans un package de code.
De quoi as-tu besoin
Pour suivre ce tutoriel, vous avez besoin des éléments suivants :
- Installation de développement de WordPress
- Accès FTP (ou MAMP ou similaire si vous travaillez localement)
- Éditeur de code
1. Appliquer des catégories aux pièces jointes
Par défaut, WordPress ne vous permet pas d'attribuer des catégories et des balises aux pièces jointes, ce que vous devrez pouvoir faire dans ce tutoriel. Heureusement, ce problème est facile à résoudre, comme je l'ai démontré dans mon précédent tutoriel sur l'attribution de catégories et de balises aux pièces jointes.
REMARQUE : Cette technique fonctionne avec des balises et des catégories, si vous faites cela avec votre propre taxonomie, vous devrez spécifier la pièce jointe comme type de publication auquel votre taxonomie s'applique lors de votre inscription. Vous pouvez le faire en suivant la première partie de cette série.
Dans votre thème, créez un fichier appelé functions.php et ajoutez-y le code suivant :
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
Cela utilise la fonction register_taxonomy_for_object_type() pour ajouter des catégories aux pièces jointes. Désormais, lorsque vous affichez l'écran de la bibliothèque multimédia, vous verrez que les catégories sont activées.
L'étape suivante consiste à ajouter quelques images - une seule image par catégorie. Vous souhaiterez également ajouter une autre catégorie appelée « En vedette » et vous assurer que chaque image que vous souhaitez utiliser de cette manière entre également dans cette catégorie.
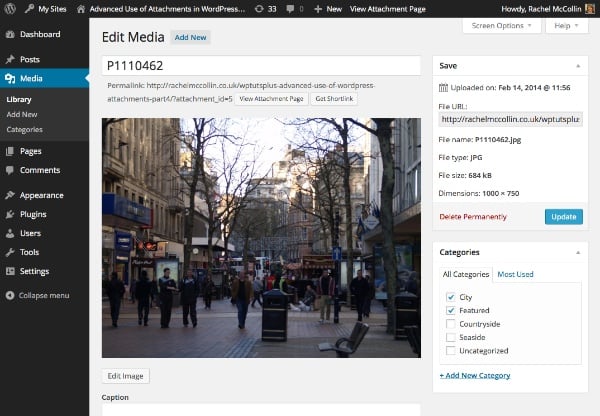
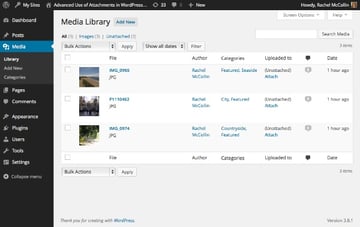
Ci-dessous, vous pouvez voir un exemple d'écran d'édition multimédia affichant les catégories :



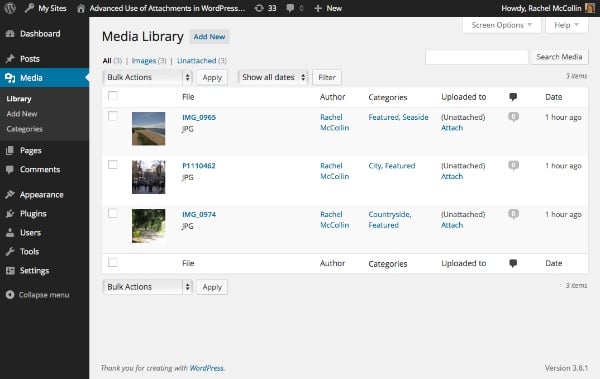
Vous pouvez également voir toutes les images auxquelles j'ai attribué la bonne catégorie :



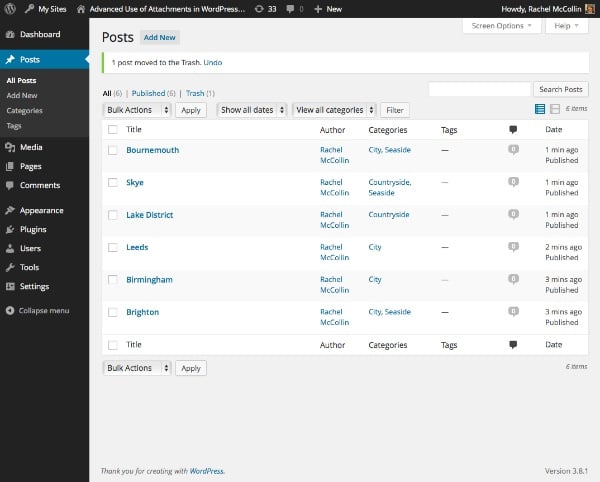
Enfin, je vais ajouter quelques articles factices sur mon site et les placer dans des catégories pertinentes pour avoir quelque chose à afficher dans ma page d'archives :



2.创建类别模板
下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
3.向类别模板添加自定义查询
在主循环上方,使用 WP_Query 添加自定义循环。在结束 </h1> 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
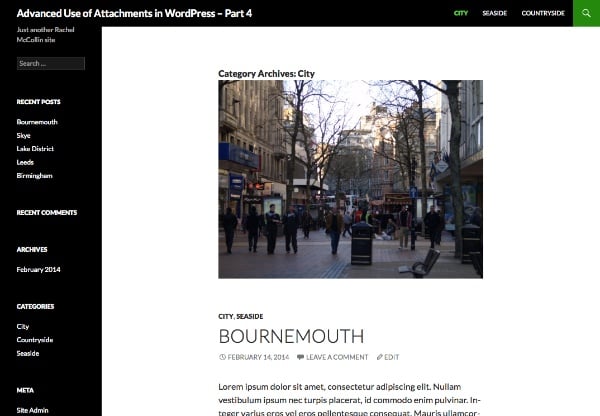
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
摘要
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
- 注册专门用于附件的分类
- 使用自定义模板创建 dosucmtn 列表页面
- 再次使用自定义模板创建图库页面以显示给定类别中的图像
- 为每个类别创建“特色图片”并将其显示在类别存档页面上。
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.





