
Twitter apporte quelques modifications en déployant la version 1.1 de son API. L'un des changements les plus importants est l'introduction de l'authentification. Autrement dit, l'application doit être authentifiée pour envoyer des requêtes à l'API.
L'authentification est alimentée par OAuth - un protocole ouvert qui permet une autorisation sécurisée via des méthodes simples et standard, permettant l'approbation de l'utilisateur Postulez pour agir en leur nom sans partager leur mot de passe.
Dans ce didacticiel, nous apprendrons comment interagir par programmation avec l'API de Twitter tout en développant un widget WordPress Twitter Timeline qui affiche une liste des derniers tweets publiés par les utilisateurs de Twitter.
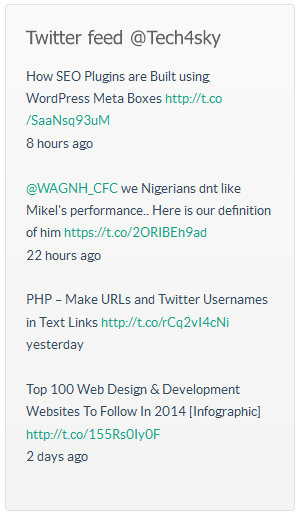
Voici un aperçu du widget Twitter Timeline que vous allez créer à la fin de ce didacticiel.

Pour envoyer avec succès une requête à l'API Twitter, vous devez créer un Applications avec autorisation OAuth car les demandes non autorisées ne sont pas rejetées permettre.
Pour créer une application Twitter, vous devez être connecté à Twitter Utilisez le tableau de bord du développeur pour votre compte Twitter. Points pour créer un L'application vous donne simplement (ainsi qu'à Twitter) un jeu de clés.
Ceux-ci incluent :
Suivez les étapes ci-dessous pour créer une application Twitter et générer une clé.
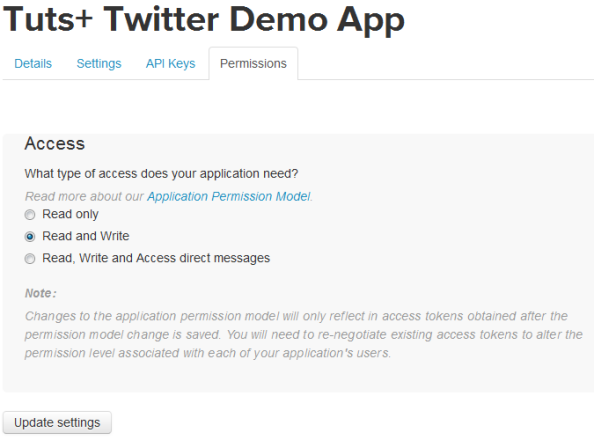
Si vous souhaitez effectuer une opération pour utiliser correctement cette API, vous devez modifier Si vous faites autre chose que ce qui suit, définissez vos paramètres sur Lecture et écriture Récupération de données standard à l'aide de requêtes GET.

Pour obtenir la clé et le secret du consommateur de l'application, accédez à l'onglet Clés API.
La clé API et le secret API sont respectivement la clé utilisateur et le secret utilisateur.

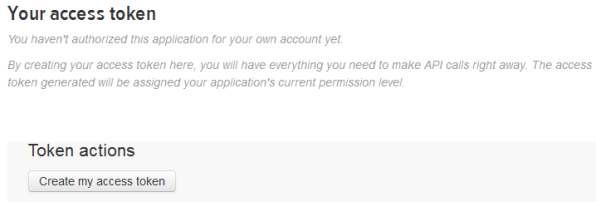
Pour obtenir le jeton d'accès à l'application et le secret du jeton d'accès, toujours dans l'onglet Clés API strong>, faites défiler vers le bas et cliquez sur le bouton "Créer mon jeton d'accès" pour créer un jeton d'accès.

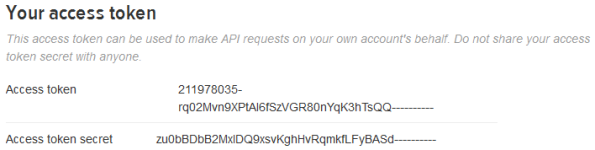
Actualisez la page et vous verrez votre jeton d'accès à l'application.

nous Disposez maintenant de la clé et du secret du consommateur ainsi que du jeton d'accès et de la clé secrète. Ces informations d'identification OAuth sont authentifiées par Twitter lors des requêtes adressées à l'API.
Les paramètres du widget de chronologie Twitter que nous codons contiendront des champs de formulaire qui collecteront ces informations d'identification OAuth et les enregistreront dans la base de données pour être réutilisées par le widget.
Commençons à coder le plugin du widget Twitter Timeline.
Le titre est La première chose qui entre dans un fichier de plugin est l’en-tête du plugin.
<?php /* Plugin Name: Twitter Tweets Widget Plugin URI: http://code.tutsplus.com Description: Displays latest tweets from Twitter. Author: Agbonghama Collins Author URI: http://tech4sky.com */
Créez une classe qui prolonge WP_Widget une classe parent.
class Twitter_Tweets_Widget extends WP_Widget {
// ...
Attribuez un nom et une description au widget via la méthode magique __construct().
function __construct() {
parent::__construct(
'twitter-tweets-widget',
__( 'Twitter Tweets Widget', 'twitter_tweets_widget' ),
array(
'description' => __( 'Displays latest tweets from Twitter.', 'twitter_tweets_widget' )
)
);
}
La méthode form() ci-dessous crée le formulaire de paramètres du widget qui enregistre les informations d'identification OAuth dans la base de données pour une réutilisation ultérieure par le widget.
public function form( $instance ) {
if ( empty( $instance ) ) {
$twitter_username = '';
$update_count = '';
$oauth_access_token = '';
$oauth_access_token_secret = '';
$consumer_key = '';
$consumer_secret = '';
$title = '';
} else {
$twitter_username = $instance['twitter_username'];
$update_count = isset( $instance['update_count'] ) ? $instance['update_count'] : 5;
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
if ( isset( $instance['title'] ) ) {
$title = $instance['title'];
} else {
$title = __( 'Twitter feed', 'twitter_tweets_widget' );
}
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">
<?php echo __( 'Title', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'twitter_username' ); ?>">
<?php echo __( 'Twitter Username (without @)', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'twitter_username' ); ?>" name="<?php echo $this->get_field_name( 'twitter_username' ); ?>" type="text" value="<?php echo esc_attr( $twitter_username ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'update_count' ); ?>">
<?php echo __( 'Number of Tweets to Display', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'update_count' ); ?>" name="<?php echo $this->get_field_name( 'update_count' ); ?>" type="number" value="<?php echo esc_attr( $update_count ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'oauth_access_token' ); ?>">
<?php echo __( 'OAuth Access Token', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'oauth_access_token' ); ?>" name="<?php echo $this->get_field_name( 'oauth_access_token' ); ?>" type="text" value="<?php echo esc_attr( $oauth_access_token ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'oauth_access_token_secret' ); ?>">
<?php echo __( 'OAuth Access Token Secret', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'oauth_access_token_secret' ); ?>" name="<?php echo $this->get_field_name( 'oauth_access_token_secret' ); ?>" type="text" value="<?php echo esc_attr( $oauth_access_token_secret ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'consumer_key' ); ?>">
<?php echo __( 'Consumer Key', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'consumer_key' ); ?>" name="<?php echo $this->get_field_name( 'consumer_key' ); ?>" type="text" value="<?php echo esc_attr( $consumer_key ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'consumer_secret' ); ?>">
<?php echo __( 'Consumer Secret', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'consumer_secret' ); ?>" name="<?php echo $this->get_field_name( 'consumer_secret' ); ?>" type="text" value="<?php echo esc_attr( $consumer_secret ); ?>" />
</p>
<?php
}
Vous trouverez ci-dessous une capture d'écran des paramètres du widget créés par la méthode form() ci-dessus.

Lorsque des valeurs sont saisies dans les champs du formulaire de paramètres, elles doivent être enregistrées dans la base de données. update() La méthode nettoie les valeurs du formulaire du widget en supprimant les données malveillantes, puis enregistre les données nettoyées dans la base de données.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['twitter_username'] = ( ! empty( $new_instance['twitter_username'] ) ) ? strip_tags( $new_instance['twitter_username'] ) : '';
$instance['update_count'] = ( ! empty( $new_instance['update_count'] ) ) ? strip_tags( $new_instance['update_count'] ) : '';
$instance['oauth_access_token'] = ( ! empty( $new_instance['oauth_access_token'] ) ) ? strip_tags( $new_instance['oauth_access_token'] ) : '';
$instance['oauth_access_token_secret'] = ( ! empty( $new_instance['oauth_access_token_secret'] ) ) ? strip_tags( $new_instance['oauth_access_token_secret'] ) : '';
$instance['consumer_key'] = ( ! empty( $new_instance['consumer_key'] ) ) ? strip_tags( $new_instance['consumer_key'] ) : '';
$instance['consumer_secret'] = ( ! empty( $new_instance['consumer_secret'] ) ) ? strip_tags( $new_instance['consumer_secret'] ) : '';
return $instance;
}
J'ai trouvé un wrapper PHP simple et très utile pour l'API Twitter qui facilite l'envoi de requêtes et la réception de réponses de l'API, que notre widget utilisera.
Téléchargez le wrapper PHP dans l'archive zip depuis le référentiel GitHub, extrayez et incluez le TwitterAPIExchange.php fichier contenant la classe wrapper.
下面的 twitter_timeline() 方法接受以下参数作为其参数,这在向 Twitter API 发出请求时会派上用场。
$username: Twitter 用户名
$limit: 小部件要显示的推文数量
$oauth_access_token: Twitter 应用程序 OAuth 访问令牌。
$oauth_access_token_secret: 应用程序 OAuth 访问令牌 秘密。
$consumer_key: Twitter 应用程序消费者密钥。
$consumer_secret: 应用程序消费者秘密。public function twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret ) {
require_once 'TwitterAPIExchange.php';
/** Set access tokens here - see: https://dev.twitter.com/apps/ */
$settings = array(
'oauth_access_token' => $oauth_access_token,
'oauth_access_token_secret' => $oauth_access_token_secret,
'consumer_key' => $consumer_key,
'consumer_secret' => $consumer_secret
);
$url = 'https://api.twitter.com/1.1/statuses/user_timeline.json';
$getfield = '?screen_name=' . $username . '&count=' . $limit;
$request_method = 'GET';
$twitter_instance = new TwitterAPIExchange( $settings );
$query = $twitter_instance
->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$timeline = json_decode($query);
return $timeline;
}
该方法使用 PHP Wrapper for Twitter API 向 Twitter API 发送请求,保存并返回响应(用户时间线的 JSON 数据)。
创建或制作推文的时间由 API 以英文文本日期时间保存。例如。 星期四 6 月 26 日 08:47:24 +0000 2014
为了使推文时间更加用户友好,我创建了方法 tweet_time(),它通过以下方式显示时间。
这是 tweet_time() 方法的代码。
public function tweet_time( $time ) {
// Get current timestamp.
$now = strtotime( 'now' );
// Get timestamp when tweet created.
$created = strtotime( $time );
// Get difference.
$difference = $now - $created;
// Calculate different time values.
$minute = 60;
$hour = $minute * 60;
$day = $hour * 24;
$week = $day * 7;
if ( is_numeric( $difference ) && $difference > 0 ) {
// If less than 3 seconds.
if ( $difference < 3 ) {
return __( 'right now', 'twitter_tweets_widget' );
}
// If less than minute.
if ( $difference < $minute ) {
return floor( $difference ) . ' ' . __( 'seconds ago', 'twitter_tweets_widget' );;
}
// If less than 2 minutes.
if ( $difference < $minute * 2 ) {
return __( 'about 1 minute ago', 'twitter_tweets_widget' );
}
// If less than hour.
if ( $difference < $hour ) {
return floor( $difference / $minute ) . ' ' . __( 'minutes ago', 'twitter_tweets_widget' );
}
// If less than 2 hours.
if ( $difference < $hour * 2 ) {
return __( 'about 1 hour ago', 'twitter_tweets_widget' );
}
// If less than day.
if ( $difference < $day ) {
return floor( $difference / $hour ) . ' ' . __( 'hours ago', 'twitter_tweets_widget' );
}
// If more than day, but less than 2 days.
if ( $difference > $day && $difference < $day * 2 ) {
return __( 'yesterday', 'twitter_tweets_widget' );;
}
// If less than year.
if ( $difference < $day * 365 ) {
return floor( $difference / $day ) . ' ' . __( 'days ago', 'twitter_tweets_widget' );
}
// Else return more than a year.
return __( 'over a year ago', 'twitter_tweets_widget' );
}
}
接下来是 widget() 方法,用于在 WordPress 前端显示 Twitter 时间线。
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
$username = $instance['twitter_username'];
$limit = $instance['update_count'];
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
echo $args['before_widget'];
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
// Get the tweets.
$timelines = $this->twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret );
if ( $timelines ) {
// Add links to URL and username mention in tweets.
$patterns = array( '@(https?://([-\w\.]+)+(:\d+)?(/([\w/_\.]*(\?\S+)?)?)?)@', '/@([A-Za-z0-9_]{1,15})/' );
$replace = array( '<a href="$1">$1</a>', '<a href="http://twitter.com/$1">@$1</a>' );
foreach ( $timelines as $timeline ) {
$result = preg_replace( $patterns, $replace, $timeline->text );
echo '<div>';
echo $result . '<br/>';
echo $this->tweet_time( $timeline->created_at );
echo '</div>';
echo '<br/>';
}
} else {
_e( 'Error fetching feeds. Please verify the Twitter settings in the widget.', 'twitter_tweets_widget' );
}
echo $args['after_widget'];
}
小部件类 Twitter_Tweets_Widget 最终使用 widgets_init 挂钩注册,因此 WordPress 可以识别它。使用结束语 } 结束您的课程,然后添加以下代码来初始化
function register_twitter_widget() {
register_widget( 'Twitter_Tweets_Widget' );
}
add_action( 'widgets_init', 'register_twitter_widget' );
最后,我们完成了 Twitter 时间轴小部件的编码。
在本文中,我们学习了如何在实际项目中使用 Twitter API 来构建我们自己的 Twitter 时间线 WordPress 小部件。尽管本教程应该相对简单,但我们涵盖了 OAuth、密钥等主题,以及其他对于使用 API 的人员来说可能比较陌生的主题。
如果您有任何问题或代码改进建议,请在评论中告诉我。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 La différence entre les threads et les processus
La différence entre les threads et les processus
 Supprimer les informations exif
Supprimer les informations exif