
AngularJS est un excellent framework JavaScript doté de fonctionnalités très intéressantes, non seulement pour les développeurs mais aussi pour les concepteurs ! Dans ce didacticiel, nous aborderons ce que je considère comme les fonctionnalités les plus importantes et comment elles peuvent aider votre prochaine application Web à devenir encore meilleure.
Pour voir ce qu'AngularJS peut faire, consultez la gamme de produits AngularJS sur Envato Market. Vous pouvez trouver des recadrages d'images, des applications Web de commerce électronique, des éditeurs JSON, etc.

AngularJS est une nouvelle technologie puissante côté client qui fournit un moyen de faire des choses vraiment puissantes d'une manière qui englobe et étend HTML, CSS et JavaScript, tout en compensant certains de ses défauts flagrants. Si le HTML était conçu pour le contenu dynamique, ce serait celui-là.
Dans cet article, nous aborderons certains des concepts AngularJS les plus importants pour comprendre la « vue d'ensemble ». Mon objectif est qu'après avoir vu certaines de ces fonctionnalités, vous soyez impatient de créer des éléments amusants avec AngularJS.
Considérez votre modèle comme la source unique de vérité pour votre application. Vous pouvez lire ou mettre à jour n'importe quoi dans votre application dans un modèle.
La liaison de données est probablement la fonctionnalité la plus intéressante et la plus utile d'AngularJS. Cela vous évitera d’écrire beaucoup de code passe-partout. Une application Web typique peut contenir jusqu'à 80 % de sa base de code dédiée à la traversée, à la manipulation et à l'écoute du DOM. La liaison de données fait disparaître ce code afin que vous puissiez vous concentrer sur votre application.
Considérez votre modèle comme la source unique de vérité pour votre application. Vous pouvez lire ou mettre à jour n'importe quoi dans votre application dans un modèle. Les directives de liaison de données fournissent la projection du modèle sur la vue de l'application. Cette projection est transparente et ne nécessite aucun effort de votre part.
Traditionnellement, lorsque les modèles changent, les développeurs sont responsables de manipuler manuellement les éléments et attributs du DOM pour refléter ces changements. C'est une voie à double sens. D'une part, les modifications apportées au modèle entraînent des modifications dans les éléments du DOM. D'un autre côté, les modifications apportées aux éléments du DOM nécessitent des modifications du modèle. Les interactions des utilisateurs compliquent encore la situation, car les développeurs sont responsables de l'interprétation des interactions, de leur intégration dans les modèles et de la mise à jour des vues. Il s’agit d’un processus très manuel et fastidieux qui devient difficile à contrôler à mesure que la taille et la complexité de l’application augmentent.
Il doit y avoir une meilleure façon ! La liaison de données bidirectionnelle d'AngularJS gère la synchronisation entre le DOM et le modèle et vice versa.
Ceci est un exemple simple montrant comment lier une valeur d'entrée à un élément <h1></h1>.
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-1.0.0rc10.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello, {{yourName}}!</h1>
</div>
</body>
</html>
C'est si simple à mettre en place et presque magique...
Il est important de réaliser qu'AngularJS ne fonctionne jamais sur des modèles sous forme de chaînes. Tout cela est le DOM du navigateur.
Dans AngularJS, les modèles sont tout simplement du vieux HTML. Le vocabulaire HTML a été élargi pour inclure des instructions sur la manière de projeter le modèle dans la vue.
Le navigateur analyse le modèle HTML dans DOM. Le DOM deviendra alors l'entrée du compilateur AngularJS. AngularJS parcourt le modèle DOM pour restituer les directives, appelées directives. Collectivement, ces directives sont responsables de la configuration des liaisons de données pour les vues de votre application.
Il est important de réaliser qu'AngularJS ne fonctionne jamais sur des modèles sous forme de chaînes. L'entrée dans AngularJS est le DOM du navigateur, pas une chaîne HTML. La liaison de données est une transformation DOM, pas une concaténation de chaînes ou un changement de innerHTML. Utiliser DOM comme entrée, au lieu de chaînes, constitue la plus grande différence entre AngularJS et ses frameworks frères. L'utilisation du DOM vous permet d'élargir votre vocabulaire de directives et de créer vos propres directives, voire de les résumer en composants réutilisables !
L'un des plus grands avantages de cette approche est qu'elle crée un flux de travail étroit entre les concepteurs et les développeurs. Les concepteurs peuvent baliser le HTML comme d'habitude, et les développeurs peuvent ensuite facilement prendre en charge les fonctionnalités de bâton et de crochet via des liaisons.
Voici un exemple de ce que j'utilise ng-repeat 指令循环 images 数组并填充本质上是 img comme modèle.
function AlbumCtrl($scope) {
scope.images = [
{"thumbnail":"img/image_01.png", "description":"Image 01 description"},
{"thumbnail":"img/image_02.png", "description":"Image 02 description"},
{"thumbnail":"img/image_03.png", "description":"Image 03 description"},
{"thumbnail":"img/image_04.png", "description":"Image 04 description"},
{"thumbnail":"img/image_05.png", "description":"Image 05 description"}
];
}
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img src="/static/imghw/default1.png" data-src="{{image.thumbnail}}" class="lazy" ng- alt="5 fonctionnalités AngularJS incroyables">
</li>
</ul>
</div>
En remarque, il convient également de mentionner qu'AngularJS ne vous oblige pas à apprendre une nouvelle syntaxe ou à extraire des modèles de votre application.
AngularJS intègre les principes fondamentaux du modèle de conception logiciel MVC d'origine dans la manière dont les applications Web côté client sont créées.
Le modèle MVC ou Model-View-Controller signifie beaucoup de choses différentes pour différentes personnes. AngularJS n'implémente pas MVC au sens traditionnel, mais est plus proche de MVVM (Model-View-ViewModel).
模型只是应用程序中的数据。 模型只是普通的旧 JavaScript 对象。无需从框架类继承、将其包装在代理对象中或使用特殊的 getter/setter 方法来访问它。事实上,我们正在处理普通的 JavaScript,这是一个非常好的功能,它减少了应用程序的样板。
视图模型是一个提供特定数据和方法来维护特定视图的对象。
viewmodel 是位于 AngularJS 应用程序中的 $scope 对象。 $scope 只是一个简单的 JavaScript 对象,带有一个小型 API,旨在检测和广播其状态的更改。
控制器负责设置初始状态并使用控制行为的方法增强 $scope。值得注意的是,控制器不存储状态,也不与远程服务交互。
视图是 AngularJS 解析并编译 HTML 以包含呈现的标记和绑定后存在的 HTML。
该部门为构建您的应用程序奠定了坚实的基础。 $scope 具有对数据的引用,控制器 定义行为,视图 处理布局并将交互移交给控制器 > 做出相应的回应。
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员使应用程序更易于开发、理解和测试。
依赖注入(DI)允许您请求依赖项,而不必去寻找它们或自己创建它们。将其视为“嘿,我需要 X”的一种方式,DI 负责为您创建和提供它。
要访问核心 AngularJS 服务,只需将该服务添加为参数即可; AngularJS 将检测到您需要该服务并为您提供一个实例。
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
您还可以定义自己的自定义服务并使这些服务也可用于注入。
angular.
module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
指令是我个人最喜欢的 AngularJS 功能。您是否曾经希望您的浏览器能够为您带来新的功能?好吧,现在可以了!这是 AngularJS 我最喜欢的部分之一。这也可能是 AngularJS 最具挑战性的方面。
指令可用于创建用作新的自定义小部件的自定义 HTML 标记。它们还可以用于用行为“装饰”元素并以有趣的方式操作 DOM 属性。
这是一个简单的指令示例,该指令侦听事件并相应地更新其 $scope。
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message;
});
},
replace: true,
template: '<input>'
};
});
然后,您可以像这样使用这个自定义指令。
<my-component ng-model="message"></my-component>
将应用程序创建为离散组件的组合,可以非常轻松地根据需要添加、更新或删除功能。
AngularJS 团队强烈认为任何用 JavaScript 编写的代码都需要进行一组强大的测试。他们在设计 AngularJS 时考虑到了可测试性,因此可以尽可能轻松地测试您的 AngularJS 应用程序。所以没有理由不这样做。
鉴于 JavaScript 是动态的、解释性的,而不是编译性的,对于开发人员来说,在编写测试时采用严格的思维方式非常重要。
AngularJS 完全是从头开始编写的,可测试。它甚至配备了端到端和单元测试运行程序设置。如果您想查看实际效果,请查看 Angular-seed 项目:https://github.com/angular/angular-seed。
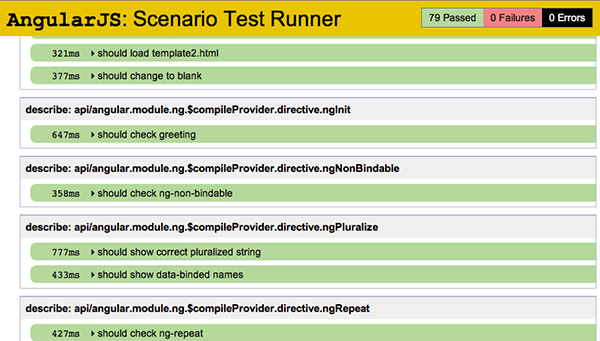
一旦有了种子项目,对其进行测试就轻而易举了。输出如下所示:

API 文档充满了端到端测试,这些测试在说明框架的某个部分应该如何工作方面做了令人难以置信的工作。一段时间后,我发现自己直接进行测试以了解某些内容是如何工作的,然后可能会阅读其余的文档来找出答案。
我们已经介绍了我喜欢的 AngularJS 众多功能中的六个。我相信这六个功能不仅对于启动和运行 AngularJS 至关重要,而且对于以可维护和可扩展的方式将应用程序组合在一起也是至关重要的。
AngularJS 的网站 http://angularjs.org 有大量的工作示例和大量优秀的文档。我还建议您查看 AngularJS 邮件列表上的精彩社区。p>
让我知道你的想法!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel PHP
Tutoriel PHP
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Qu'est-ce que Spring MVC
Qu'est-ce que Spring MVC
 JavaScript : vide 0
JavaScript : vide 0