Fabriquer le carrousel idéal, partie 1
Les carrousels sont un incontournable des sites Web de streaming et de commerce électronique. Amazon et Netflix les utilisent tous deux comme outils de navigation importants. Dans ce didacticiel, nous évaluerons la conception de l'interaction des deux et utiliserons nos résultats pour implémenter le carrousel parfait.
Dans cette série de didacticiels, nous apprendrons également certaines fonctionnalités du moteur de mouvement JavaScript Popmotion. Il fournit des outils d'animation tels que l'interpolation (pour la pagination), le suivi du pointeur (pour le défilement) et la physique du ressort (pour nos délicieuses touches finales.)
La première partie évaluera comment Amazon et Netflix mettent en œuvre le défilement. Nous implémenterons ensuite un carrousel pouvant être défilé au toucher.
À la fin de cette série, nous utiliserons la physique du printemps pour implémenter le défilement par molette et pavé tactile, la pagination, les barres de progression, la navigation au clavier et quelques petites touches. Nous aborderons également certaines compositions de fonctions de base.
Est-ce parfait ?
Comment rendre le carrousel « parfait » ? Il doit être accessible via :
- Souris : elle doit fournir des boutons précédent et suivant sur lesquels il est facile de cliquer et qui n'obscurcissent pas le contenu.
- Touch : Il doit suivre le doigt puis défiler avec le même élan que lorsque le doigt a quitté l'écran.
- Molette de défilement : La souris Apple Magic Mouse, souvent négligée, et de nombreux trackpads d'ordinateurs portables offrent un défilement horizontal fluide. Nous devrions profiter de ces capacités !
- Clavier : De nombreux utilisateurs ne veulent pas ou ne peuvent pas naviguer à l'aide d'une souris. Il est important de rendre nos carrousels accessibles afin que ces utilisateurs puissent également utiliser notre produit.
Enfin, nous allons aller plus loin et faire en sorte que le carrousel réponde clairement et instinctivement via la physique du ressort lorsque le curseur atteint sa fin, ce qui en fait une expérience utilisateur confiante et agréable.
Paramètres
Tout d’abord, obtenons le HTML et le CSS nécessaires pour créer un carrousel de base en créant ce CodePen.
Pen utilise Sass pour prétraiter CSS et Babel pour transpiler le JavaScript ES6. J'ai également ajouté Popmotion, accessible via window.popmotion.
Vous pouvez copier le code dans un projet local si vous le souhaitez, mais vous devez vous assurer que votre environnement prend en charge Sass et ES6. Vous devrez également installer Popmotion en utilisant npm install popmotion.
Créez un nouveau carrousel
Sur une page donnée, nous pouvons avoir de nombreux carrousels. Nous avons donc besoin d’un moyen d’encapsuler l’état et les fonctionnalités de chacun.
J'utiliserai fonction d'usine au lieu de class。工厂函数避免了使用经常令人困惑的 this mot-clé et simplifierai le code de ce tutoriel.
Dans votre éditeur JavaScript, ajoutez cette fonction simple :
function carousel(container) {
}
carousel(document.querySelector('.container'));
Nous ajouterons du code spécifique au carrousel dans cette carousel fonction.
Comment et pourquoi scroller
Notre première tâche est de faire défiler le carrousel. Nous pouvons résoudre ce problème de deux manières :
Défilement natif du navigateur
La solution évidente est de définir overflow-x:scroll sur le curseur. Cela permettra le défilement natif sur tous les navigateurs, y compris les appareils tactiles et à molette horizontale de la souris.
Cependant, cette méthode présente aussi des inconvénients :
- Le contenu en dehors du conteneur ne sera pas visible, ce qui peut limiter notre conception.
- Cela limite également la façon dont nous pouvons utiliser l'animation pour indiquer que le point final a été atteint.
- Les navigateurs de bureau auront une barre de défilement horizontale laide (bien qu'accessible !).
ou :
Animation translateX
Nous pouvons également animer la propriété translateX 属性设置动画。这将是非常通用的,因为我们能够准确地实现我们喜欢的设计。 translateX 的性能也非常好,因为与 CSS left du carrousel. Ce sera très polyvalent car nous pourrons mettre en œuvre exactement le design que nous aimons.
left, elle peut être traitée par le GPU de l'appareil. L'inconvénient est que nous devons réimplémenter la fonctionnalité de défilement en utilisant JavaScript. Cela signifie plus de travail, plus de code.
Comment Amazon et Netflix implémentent-ils le défilement ?
Les carrousels Amazon et Netflix font tous deux des compromis différents pour résoudre ce problème.
Amazonleft 属性设置动画。对 left Animer un carrousel
left 而不是 translateXCelui qui a décidé d'animer gauche au lieu de doit être un vrai idiot (Spoiler :
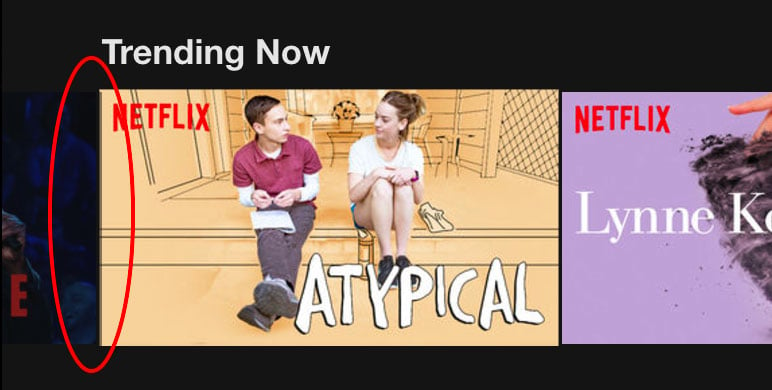
当检测到触摸设备时,轮播会使用浏览器的本机滚动。仅在“移动”模式下启用此功能的问题是使用水平滚轮的桌面用户会错过。这也意味着轮播之外的任何内容都必须在视觉上被切断:

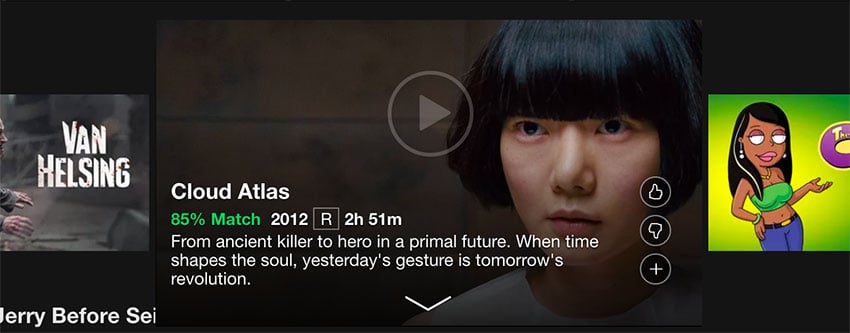
Netflix 正确动画轮播的 translateX 属性,并且在所有设备上均如此。这使他们能够拥有一种在轮播之外渗透的设计:

这反过来又允许他们做出奇特的设计,其中项目在轮播的 x 和 y 边缘之外放大,而周围的项目移开:

不幸的是,Netflix 对触摸设备滚动的重新实现并不令人满意:它使用基于手势的分页系统,感觉又慢又麻烦。也没有考虑水平滚轮。
我们可以做得更好。让我们编码吧!
像专业人士一样滚动
我们的第一步是获取 .slider 节点。当我们这样做时,让我们抓取它包含的项目,以便我们可以计算出滑块的尺寸。
function carousel(container) {
const slider = container.querySelector('.slider');
const items = slider.querySelectorAll('.item');
}
测量轮播
我们可以通过测量滑块的宽度来计算出滑块的可见区域:
const sliderVisibleWidth = slider.offsetWidth;
我们还需要其中包含的所有项目的总宽度。为了使我们的 carousel 函数保持相对干净,让我们将此计算放在文件顶部的单独函数中。
通过使用 getBoundingClientRect 测量第一项的 left 偏移量和最后一项的 right 偏移量,我们可以使用差异在它们之间找到所有项目的总宽度。
function getTotalItemsWidth(items) {
const { left } = items[0].getBoundingClientRect();
const { right } = items[items.length - 1].getBoundingClientRect();
return right - left;
}
在我们的 sliderVisibleWidth 测量之后,写入:
const totalItemsWidth = getTotalItemsWidth(items);
我们现在可以算出我们的轮播应该允许滚动的最大距离。它是所有项目的总宽度,减去可见滑块的整个宽度。这提供了一个数字,允许最右边的项目与滑块的右侧对齐:
const maxXOffset = 0; const minXOffset = - (totalItemsWidth - sliderVisibleWidth);
完成这些测量后,我们就可以开始滚动轮播了。
设置 translateX
Popmotion 附带 CSS 渲染器,用于简单且高效地设置 CSS 属性。它还带有一个值函数,可用于跟踪数字,更重要的是(我们很快就会看到),可用于查询其速度。
在 JavaScript 文件的顶部,像这样导入它们:
const { css, value } = window.popmotion;
然后,在设置 minXOffset 后,为滑块创建一个 CSS 渲染器:
const sliderRenderer = css(slider);
并创建一个 value 来跟踪滑块的 x 偏移量,并在滑块的 translateX 属性发生变化时更新它:
const sliderX = value(0, (x) => sliderRenderer.set('x', x));
现在,水平移动滑块就像编写一样简单:
sliderX.set(-100);
试试吧!
触摸滚动
我们希望轮播在用户 水平拖动滑块时开始滚动,并在用户停止触摸屏幕时停止滚动。我们的事件处理程序将如下所示:
let action;
function stopTouchScroll() {
document.removeEventListener('touchend', stopTouchScroll);
}
function startTouchScroll(e) {
document.addEventListener('touchend', stopTouchScroll);
}
slider.addEventListener('touchstart', startTouchScroll, { passive: false });
在我们的 startTouchScroll 函数中,我们想要:
- 停止任何其他为
sliderX提供动力的操作。 - 找到原点接触点。
- 监听下一个
touchmove事件,看看用户是垂直拖动还是水平拖动。
在document.addEventListener后添加:
if (action) action.stop();
这将阻止任何其他操作(例如我们将在 stopTouchScroll 中实现的物理动力动量滚动)移动滑块。如果滑块滚动经过他们想要单击的项目或标题,这将允许用户立即“捕获”滑块。
接下来,我们需要存储原点触摸点。这将使我们能够看到用户接下来将手指移动到哪里。如果是垂直移动,我们将允许页面像往常一样滚动。如果是水平移动,我们将滚动滑块。
我们希望在事件处理程序之间共享此 touchOrigin。所以在 let action; 之后添加:
let touchOrigin = {};
回到我们的 startTouchScroll 处理程序,添加:
const touch = e.touches[0];
touchOrigin = {
x: touch.pageX,
y: touch.pageY
};
我们现在可以向 document 添加一个 touchmove 事件监听器,以根据此 touchOrigin 确定拖动方向:
document.addEventListener('touchmove', determineDragDirection);
我们的 defineDragDirection 函数将测量下一个触摸位置,检查它是否实际移动,如果是,则测量角度以确定它是垂直还是水平:
function determineDragDirection(e) {
const touch = e.changedTouches[0];
const touchLocation = {
x: touch.pageX,
y: touch.pageY
};
}
Popmotion 包含一些有用的计算器,用于测量两个 x/y 坐标之间的距离等内容。我们可以这样导入:
const { calc, css, value } = window.popmotion;
然后测量两点之间的距离是使用 distance 计算器:
const distance = calc.distance(touchOrigin, touchLocation);
现在,如果触摸已移动,我们可以取消设置此事件侦听器。
if (!distance) return;
document.removeEventListener('touchmove', determineDragDirection);
使用 angle 计算器测量两点之间的角度:
const angle = calc.angle(touchOrigin, touchLocation);
我们可以通过将其传递给以下函数来确定该角度是水平角度还是垂直角度。将此函数添加到我们文件的最顶部:
function angleIsVertical(angle) {
const isUp = (
angle <= -90 + 45 &&
angle >= -90 - 45
);
const isDown = (
angle <= 90 + 45 &&
angle >= 90 - 45
);
return (isUp || isDown);
}
如果提供的角度在 -90 +/- 45 度(垂直向上)或 90 +/-45 度(垂直向下)范围内,此函数将返回 true。因此我们可以添加另一个 return 子句,如果此函数返回 true。
if (angleIsVertical(angle)) return;
指针跟踪
现在我们知道用户正在尝试滚动轮播,我们可以开始跟踪他们的手指。 Popmotion 提供了一个指针操作,可输出鼠标或触摸指针的 x/y 坐标。
首先导入指针:
const { calc, css, pointer, value } = window.popmotion;
要跟踪触摸输入,请将原始事件提供给 pointer:
action = pointer(e).start();
我们想要测量指针的初始 x 位置并将任何移动应用于滑块。为此,我们可以使用名为 applyOffset 的转换器。
转换器是纯函数,它接受一个值,并返回它——是的——转换后的值。例如:const double = (v) => v * 2。
const { calc, css, pointer, transform, value } = window.popmotion;
const { applyOffset } = transform;
applyOffset 是一个柯里化函数。这意味着当我们调用它时,它会创建一个新函数,然后可以向该函数传递一个值。我们首先使用要测量偏移量的数字(在本例中为 action.x 的当前值)以及要应用该偏移量的数字来调用它。在本例中,这就是我们的 sliderX。
因此我们的 applyOffset 函数将如下所示:
const applyPointerMovement = applyOffset(action.x.get(), sliderX.get());
我们现在可以在指针的 output 回调中使用此函数,将指针移动应用到滑块。
action.output(({ x }) => slider.set(applyPointerMovement(x)));
停下来,有风格
轮播现在可以通过触摸拖动!您可以使用 Chrome 开发者工具中的设备模拟来测试这一点。
感觉有点笨拙,对吧?您以前可能遇到过这样的滚动感觉:抬起手指,滚动就停止了。或者滚动停止,然后一个小动画接管以假装滚动继续。
我们不会那样做。我们可以使用 Popmotion 中的物理动作来获取 sliderX 的真实速度,并在一段时间内对其施加摩擦力。
首先,将其添加到我们不断增长的导入列表中:
const { calc, css, physics, pointer, value } = window.popmotion;
然后,在 stopTouchScroll 函数的末尾添加:
if (action) action.stop();
action = physics({
from: sliderX.get(),
velocity: sliderX.getVelocity(),
friction: 0.2
})
.output((v) => sliderX.set(v))
.start();
这里,from 和 velocity 被设置为 sliderX 的当前值和速度。这确保了我们的物理模拟与用户的拖动运动具有相同的初始启动条件。
friction 被设置为 0.2。摩擦力设置为从 0 到 1 的值,其中 0 根本没有摩擦力,而 1 是绝对摩擦力摩擦。尝试使用此值来查看当用户停止拖动时它对轮播的“感觉”产生的变化。
数字越小,感觉越轻,数字越大,动作越重。对于滚动动作,我觉得 0.2 在不稳定和迟缓之间取得了很好的平衡。
边界
但是有一个问题!如果您一直在使用新的触摸旋转木马,那么这是显而易见的。我们没有限制移动,因此可以真正扔掉你的旋转木马!
还有另一个变压器可以完成这项工作,clamp。这也是一个柯里化函数,这意味着如果我们使用最小值和最大值调用它,例如 0 和 1,它将返回一个新函数。在此示例中,新函数将限制给定的任何数字在 0 和 1 之间:
clamp(0, 1)(5); // returns 1
首先导入clamp:
const { applyOffset, clamp } = transform;
我们希望在轮播中使用此夹紧功能,因此在定义 minXOffset 后添加此行:
const clampXOffset = clamp(minXOffset, maxXOffset);
我们将使用 pipe 转换器使用一些轻量函数组合来修改我们在操作上设置的两个 output。
管道
当我们调用函数时,我们这样写:
foo(0);
如果我们想将该函数的输出提供给另一个函数,我们可以这样写:
bar(foo(0));
这变得有点难以阅读,而且随着我们添加越来越多的功能,情况只会变得更糟。
使用 pipe,我们可以从 foo 和 bar 组成一个新函数,我们可以重用它:
const foobar = pipe(foo, bar); foobar(0);
它也是按照自然的开始 -> 结束顺序编写的,这使得它更容易理解。我们可以使用它将 applyOffset 和 clamp 组合成一个函数。导入 pipe:
const { applyOffset, clamp, pipe } = transform;
将 output 回调替换为 pointer :
pipe(
({ x }) => x,
applyOffset(action.x.get(), sliderX.get()),
clampXOffset,
(v) => sliderX.set(v)
)
并将 physicals 的 output 回调替换为:
pipe(clampXOffset, (v) => sliderX.set(v))
这种函数组合可以非常巧妙地从较小的、可重用的函数中创建描述性的、逐步的流程。
现在,当您拖动并抛出轮播时,它不会移动到其边界之外。
突然停止并不是很令人满意。但这是稍后部分的问题!
结论
这就是第 1 部分的全部内容。到目前为止,我们已经研究了现有的轮播,以了解不同滚动方法的优点和缺点。我们使用 Popmotion 的输入跟踪和物理原理,通过触摸滚动为轮播的 translateX 提供高性能动画。我们还了解了函数组合和柯里化函数。
您可以在此 CodePen 上获取“到目前为止的故事”的评论版本。
在接下来的几期中,我们将介绍:
- 用鼠标滚轮滚动
- 当窗口大小调整时重新测量轮播
- 分页,支持键盘和鼠标
- 借助弹簧物理原理实现令人愉悦的触感
期待在那里见到您!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






