
L'un des éléments d'interface utilisateur les plus couramment utilisés pour présenter des données est un tableau. Il s'avère qu'il y a beaucoup de choses que vous devez contrôler lorsque vous utilisez des tableaux, telles que :
Dans cette série en deux parties, vous découvrirez les tenants et les aboutissants de l'utilisation de données tabulaires dans React à l'aide du composant React Bootstrap Table. Vous serez en mesure de créer facilement des formulaires complexes d’aspect professionnel, avec la possibilité de personnaliser chaque aspect.
Tout d’abord, vous devez vous familiariser avec React lui-même. Si vous avez besoin d'une introduction à React, Envato Tuts+ propose une excellente série pour vous aider à démarrer avec React. Dans ce tutoriel, nous nous concentrerons sur l'utilisation de React Bootstrap Table2.
Tout d’abord, utilisez create-react-app 命令创建一个 React 应用。您可以在 React 初学者速成课程中了解如何设置 create-react-app.
create-react-app react-table-app
Maintenant, accédez au dossier du projet et installez React Bootstrap Table 2 et Bootstrap.
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
Nous commencerons par un formulaire de base. Nous commençons par importer le composant BootstrapTable et le CSS comme indiqué ci-dessous.
import logo from './logo.svg';
import './App.css';
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import BootstrapTable from 'react-bootstrap-table-next';
Tout d'abord, nous initialisons les variables de données et de colonne, puis attribuons les données au composant BootstrapTable. Les données contiennent les noms de certains personnages de la série comique Arrested Development.
const data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
const columns = [{
dataField: 'id',
text: 'Product ID'
}, {
dataField: 'name',
text: 'Product Name'
}, {
dataField: 'value',
text: 'Product value'
}];
Le composant Bootstrap prend les propriétés suivantes.
keyFielddata列render() affiche un tableau avec trois colonnes : "ID", "Name" et "Value".
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable keyField='id' data={ person } columns={ columns } />
</div>
);
}
}
Pour afficher le tableau, lancez la commande npm start--reload。由 create-react-app La configuration créée surveille votre code et se recompile lorsque vous modifiez quelque chose, vous n'avez donc qu'à l'exécuter une seule fois. Ensuite, chaque changement est automatiquement reflété.
Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build.
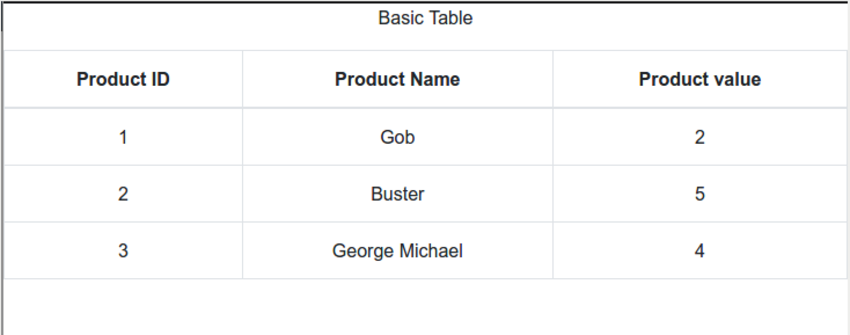
Les résultats sont les suivants :

Veuillez noter que chaque colonne a la même largeur.
Vous pouvez contrôler de nombreux aspects de vos colonnes. En particulier, les largeurs de colonnes peuvent être spécifiées en unités absolues, en pourcentages ou non. La largeur des colonnes non spécifiées correspond au reste après division égale. Par exemple, pour notre table de base, nous précisons les colonnes comme suit :
Vous pouvez également gérer l'alignement du texte et des colonnes ainsi que les styles d'en-tête et de colonne. Voici un exemple de la manière de spécifier différentes largeurs de colonnes, alignement du texte et styles personnalisés :
const columns = [{
dataField: 'id',
text: 'Product ID',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
headerStyle: (colum, colIndex) => {
return { width: '60%', textAlign: 'center' };
}
}, {
dataField: 'value',
text: 'Product value',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}];
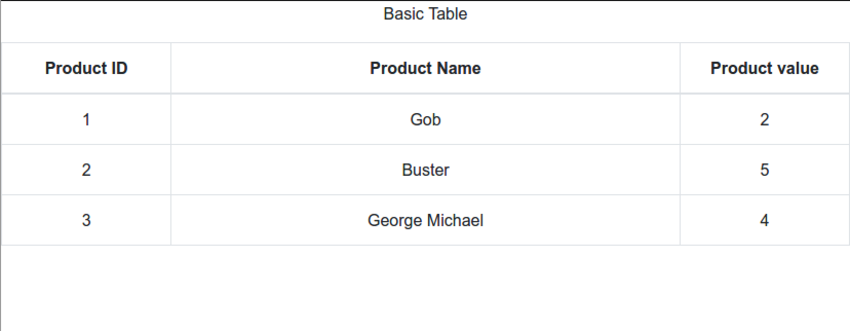
Le tableau ressemble maintenant à ceci :

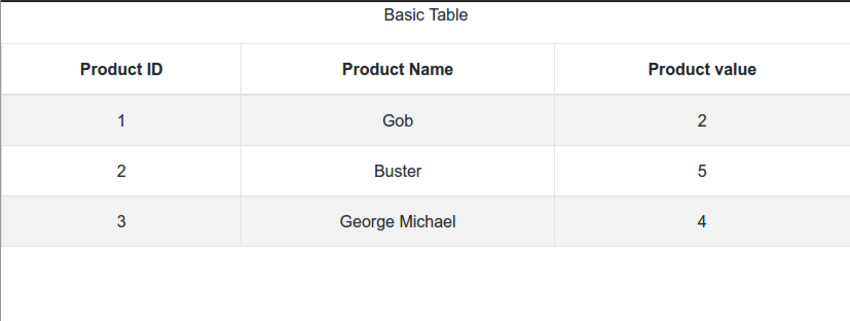
Vous savez déjà comment styliser des colonnes et des en-têtes individuels, mais le style peut aller encore plus loin. React Bootstrap Table 2 offre de nombreuses options de personnalisation. Tout d’abord, vous ajoutez simplement l’attribut striped 和 hover 属性添加到 BootstrapTable au composant
striped 和 hoverAppliquons l'attribut
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable
striped
hover
keyField='id'
keyField='id'
data={ person }
columns={ columns }
/>
</div>
);
}
}

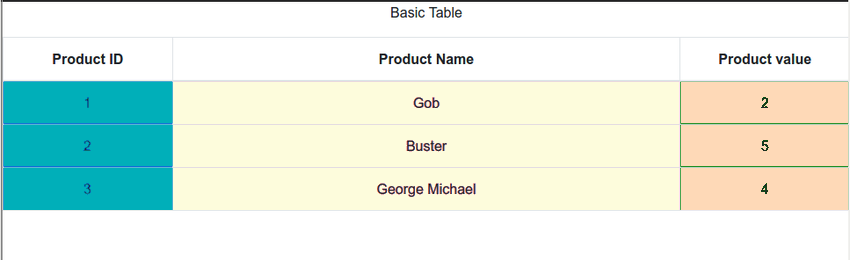
Découvrez comment styliser différentes colonnes avec différentes couleurs.
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc }
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];

columns 定义中提供 sort: trueReact Bootstrap Table 2 permet le tri des colonnes. Cela se fait via l'attribut
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc },
sort: true
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];
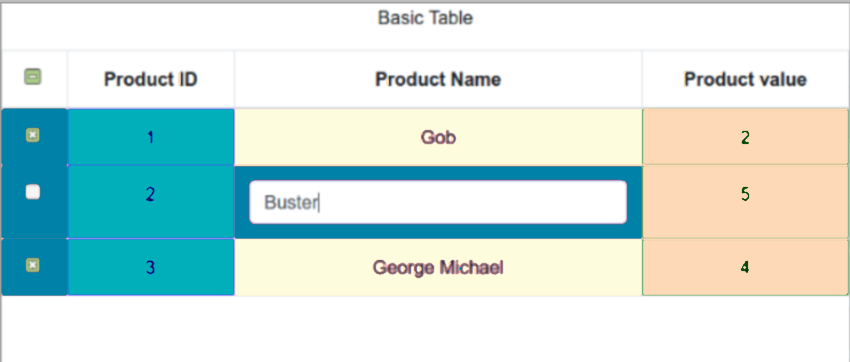
selectRowAprès avoir placé les données dans le tableau, vous devrez peut-être sélectionner certaines lignes pour y effectuer certaines opérations. React Bootstrap Table 2 propose diverses options de sélection. Toutes les options sont organisées dans un objet que vous pouvez transmettre au composant en tant qu'attribut
Les composants suivants illustrent bon nombre de ces options :

Explorons quelques autres bibliothèques de tables React open source.
react-virtualized est idéal pour afficher efficacement de grandes quantités de données lors du rendu de grandes listes et de données tabulaires. 🎜
react-virtualized utilise une technologie appelée rendu virtuel pour afficher efficacement de grandes quantités de données. Le rendu virtuel ne restitue que ce qui est visible. Par exemple, si vous avez une grande liste avec un millier d'éléments, React-Virtualized n'affichera qu'une petite partie des données (données qui correspondent à l'écran) à un moment donné jusqu'à ce que l'utilisateur fasse défiler pour afficher plus de données. Les autres fonctionnalités incluent :
react-table est une bibliothèque open source légère qui permet des grilles de données rapides et évolutives pour React. Il prend également en charge les crochets. Certaines de ses meilleures fonctionnalités incluent :
React Data Grid est une autre bibliothèque open source qui utilise Bootstrap et est idéale pour éditer des tableaux. Il possède également une interface utilisateur étonnante. Les fonctionnalités incluent :
Dans ce didacticiel, nous avons créé une application React simple à l'aide de create-react-app, ajouté React-bootstrap-table2, rempli le tableau avec des données, traité les colonnes, stylisé le tableau et sélectionné les lignes.
Dans la partie suivante, nous continuerons ce voyage avec l'extension des lignes, l'ajout de lignes, la suppression de lignes, ainsi que la pagination, l'édition de cellules et la personnalisation avancée. restez à l'écoute.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tableau d'insertion de mots
tableau d'insertion de mots
 Moyenne du tableau
Moyenne du tableau
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens