Propriétés conditionnelles utilisant React avec TypeScript
Dans React with TypeScript, vous pouvez utiliser le rendu conditionnel pour choisir les éléments à restituer en fonction des conditions. Ceci est utile lors de l’affichage de différents contenus ou composants en fonction de critères spécifiques. Il existe différentes manières d'implémenter le rendu conditionnel dans React à l'aide de TypeScript. Une solution consiste à utiliser l’opérateur conditionnel (également appelé opérateur ternaire). Cet opérateur accepte une condition et renvoie une valeur si la condition est vraie ou une autre valeur si la condition est fausse.
Vous pouvez également restituer conditionnellement des composants en fonction de conditions à l'aide des opérateurs &&. L'opérateur est évalué comme vrai si la valeur du côté gauche de l'opérateur est vraie ; si la valeur du côté gauche de l'opérateur est fausse, l'opérateur est évalué comme faux.
Une autre façon d'implémenter le rendu conditionnel consiste à utiliser une instruction switch, qui vous permet de tester une valeur pour plusieurs conditions et d'exécuter différents blocs de code en fonction de la condition qui correspond à cette valeur.
En général, lors de la mise en œuvre du rendu conditionnel, il est préférable d'utiliser la méthode la plus simple qui répond à vos besoins. Cela peut rendre le code plus facile à lire et à comprendre.
Attributs conditionnels
Dans React, les propriétés transmettent les données des composants parents aux composants enfants. Les propriétés conditionnelles ne sont définies sur un composant que sous certaines conditions.
En utilisant TypeScript avec React, vous pouvez vérifier votre code et fournir des définitions de type pour les propriétés que vos composants s'attendent à recevoir. Cela peut aider à détecter les erreurs et rendre votre code plus facile à comprendre et à maintenir.
Pour créer des propriétés conditionnelles dans les composants React à l'aide de TypeScript, vous pouvez utiliser une instruction « if » ou l'opérateur ternaire pour définir la valeur d'une propriété en fonction d'une condition. Par exemple, vous pouvez avoir un composant qui nécessite une propriété « couleur », mais vous souhaitez définir la propriété « couleur » uniquement lorsqu'une condition spécifique est remplie. Dans ce cas, vous pouvez utiliser une instruction conditionnelle pour définir la propriété « couleur » uniquement lorsque la condition est remplie.
Exemples d'étapes
Créez un nouveau projet React TypeScript à l'aide de la commande suivante -
npx create-react-app my-app --template typescript
Créez un nouveau composant nommé "MyComponent" dans le dossier src du projet React, nommé "MyComponent.tsx".
Ensuite, nous devons définir l'interface Props pour utiliser les conventions de données TypeScript dans React.
Nous pouvons afficher conditionnellement les propriétés transmises à l'aide de l'opérateur ternaire ou de l'opérateur &&.
Depuis "App.tsx", nous importons MyComponent et l'utilisons plusieurs fois. Nous utilisons le composant avec différentes valeurs de propriété et vérifions les résultats sur la page Web.
Exemple
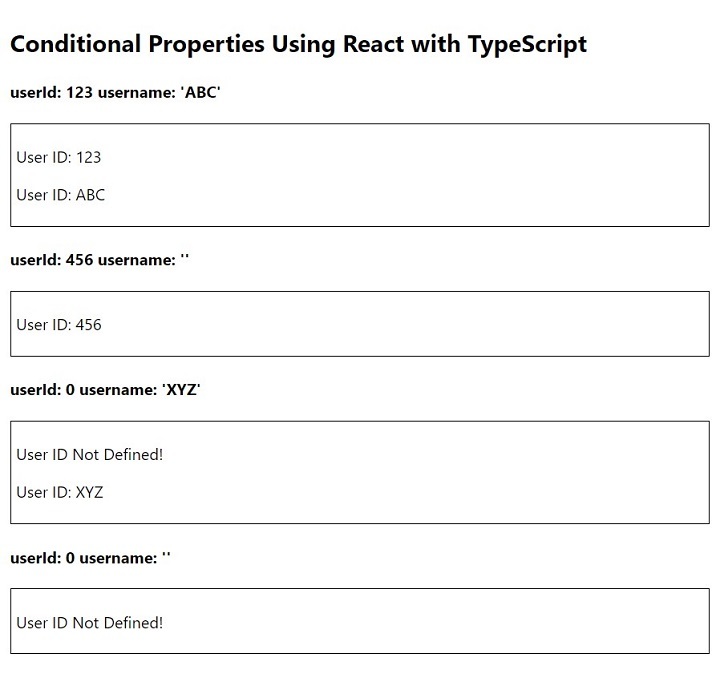
Dans cet exemple, nous démontrons les propriétés conditionnelles à l'aide de React et TypeScript. Nous obtenons les valeurs des propriétés dans MyComponent via des accessoires. Nous prenons deux attributs, "userId" et "username". Logiquement, si useId n'est pas égal à 0, nous essayons d'afficher l'userId sur la page Web à l'aide de l'opérateur ternaire et utilisons l'opérateur && pour afficher le nom d'utilisateur uniquement si le nom d'utilisateur n'est pas une chaîne vide.
App.tsx
import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MonComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
Sortie

Exemple
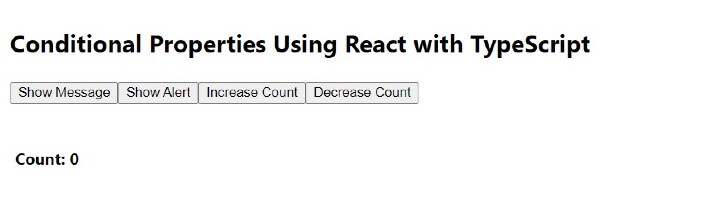
Dans cet exemple, nous verrons les propriétés conditionnelles de manière plus efficace et interactive. Nous accepterons la saisie de l'utilisateur pour afficher les messages et les données sur la page Web. Nous prenons trois propriétés : "showMessgae", "showAlert" et "count". Logiquement, nous transmettrons ces propriétés dynamiquement dans MyComponent à l'aide d'événements déclenchés par l'utilisateur. Dans App.tsx, nous avons quatre boutons « Afficher le message », « Afficher l'alerte », « Augmenter le nombre » et « Diminuer le nombre ». Nous avons également certains états dans App.tsx pour afficher des messages, des alertes et stocker les valeurs des compteurs. Logiquement, nous changeons d'état pour changer les propriétés dans MyComponent.
App.tsx
import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MonComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
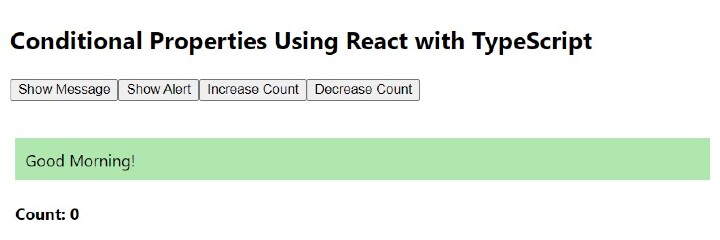
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
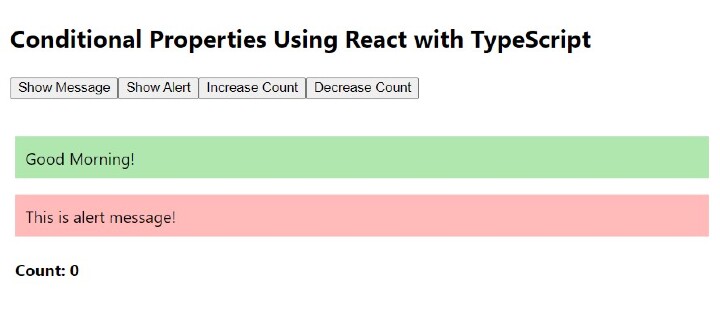
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
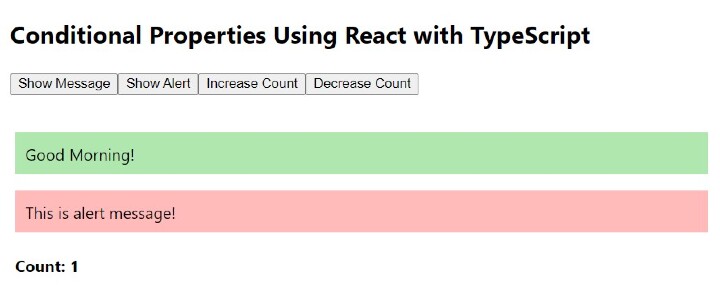
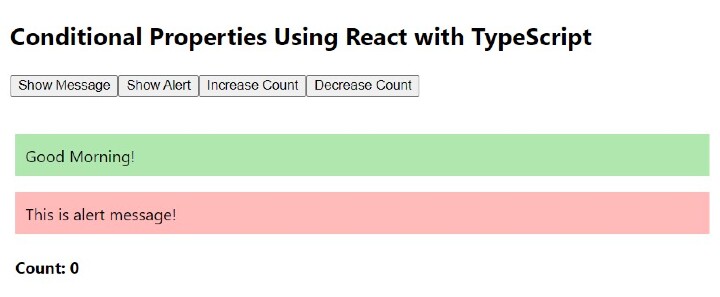
Sortie

Cliquez sur le bouton "Afficher le message"

Cliquez sur le bouton "Afficher l'alerte"

Cliquez sur le bouton "Augmenter le nombre"

Cliquez sur le bouton "Réduire le nombre"

L'utilisation de propriétés conditionnelles avec React et TypeScript est un moyen très puissant et interactif de créer n'importe quelle application Web. C’est une nécessité pour le développement Web moderne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






