 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelle commande est utilisée pour exécuter le code SASS à partir de la ligne de commande ?
Quelle commande est utilisée pour exécuter le code SASS à partir de la ligne de commande ?
Quelle commande est utilisée pour exécuter le code SASS à partir de la ligne de commande ?
SASS est l'abréviation de Syntropically Awesome Style Sheets. C'est un préprocesseur qui compile le code SCSS et le convertit en CSS (Cascading Style Sheets). C'est un surensemble de CSS.
Ce tutoriel nous apprendra à compiler du code SCSS à l'aide du terminal.
Étapes pour exécuter SASS à partir du terminal
Les utilisateurs doivent suivre les étapes ci-dessous pour exécuter le code SASS à partir du terminal.
Étape 1 - L'utilisateur doit installer Node.JS sur sa machine locale. Sinon, veuillez visiter https://nodejs.org/en/download, téléchargez-le et installez-le à partir de là.
Étape 2 - Maintenant, nous devons créer un projet Node. Ouvrez un terminal dans le répertoire du projet et exécutez la commande suivante dans le terminal pour démarrer un nouveau projet NodeJS.
npm init -y
Étape 3 - Exécutez maintenant la commande suivante dans le terminal pour installer SASS dans le projet de nœud actuel.
npm i node-sass
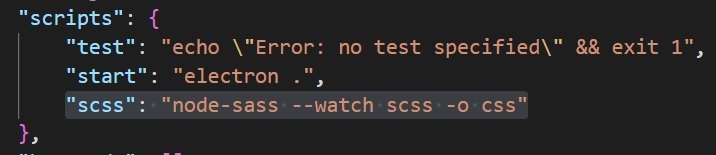
Étape 4 - Ouvrez le fichier package.json du projet en cours et ajoutez les lignes suivantes dans l'objet « scripts ».
"scss": "node-sass --watch scss -o css"

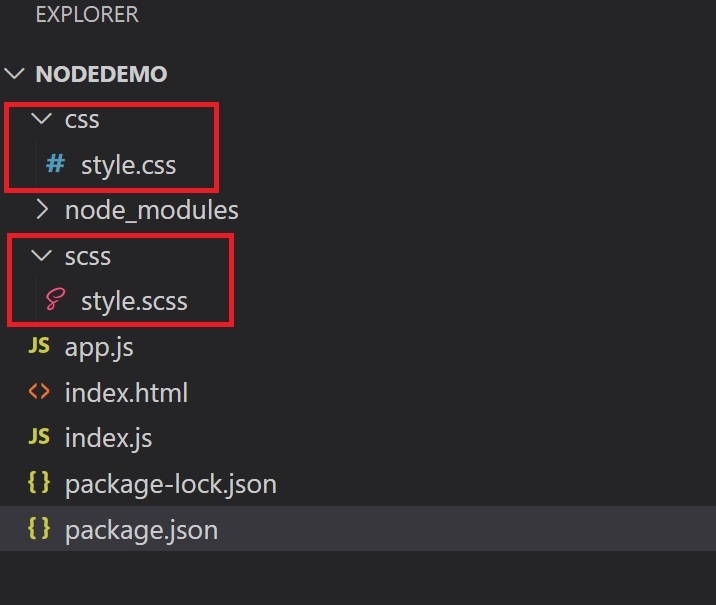
Étape 5 - Créez des dossiers SCSS et CSS dans le répertoire du projet. Ajoutez également le fichier style.scss dans le répertoire SCSS et le fichier style.css dans le répertoire CSS.
Il s'agit de la structure du répertoire du projet.

Étape 6 - Ajoutez maintenant le code SASS suivant dans le fichier style.scss.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
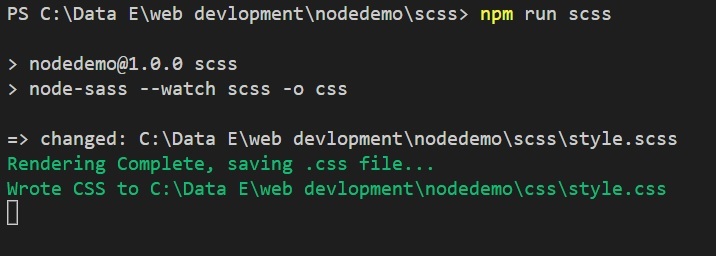
Étape 7 - Maintenant, exécutez la commande suivante dans le terminal pour compiler le code SCSS.
npm run scss

Étape 8 - Il générera le code de sortie suivant dans le fichier style.css. Sinon, modifiez le code du fichier scss pendant l'exécution du script.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Désormais, chaque fois que l'utilisateur apporte des modifications au fichier style.scss, la sortie dans le fichier style.css change également.
Pourquoi utilisons-nous SASS au lieu de CSS ?
L'utilisation de SASS par rapport à CSS présente de nombreux avantages.
Variables - Sass nous permet de créer des variables, ce qui peut simplifier le code CSS et réduire la complexité. Par exemple, nous pouvons définir une variable backgroundColor et lui attribuer la valeur appropriée. Après cela, nous pouvons utiliser des variables dans tout le code au lieu de valeurs de couleur codées en dur.
Mixins - Sass nous permet de définir des mixins, qui sont des morceaux de code réutilisables, tout comme les fonctions que nous pouvons utiliser dans d'autres parties de notre code.
Nesting - Sass nous permet d'imbriquer les sélecteurs CSS ensemble, rendant notre code plus organisé et plus facile à lire. Par exemple, nous pouvons imbriquer un sélecteur ul dans un sélecteur de navigation pour styliser un menu de navigation.
Importer- Nous pouvons créer des fichiers SCSS partiels dans SASS et les importer dans d'autres fichiers SCSS, en divisant le code des différents composants dans des fichiers séparés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire





