 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Créer des formulaires personnalisés dans WordPress : un guide étape par étape
Créer des formulaires personnalisés dans WordPress : un guide étape par étape
Créer des formulaires personnalisés dans WordPress : un guide étape par étape
Les formulaires vous permettent de collecter des informations sur les visiteurs du site Web. Qu'il s'agisse de créer un compte, de vous connecter à votre site Web, de vous fournir des commentaires sur un produit, de vous contacter ou de vous abonner à une newsletter, vous pouvez collecter des données via des formulaires.
Avec WordPress, il est très simple d’intégrer des formulaires à votre site internet. La plupart des thèmes vous fourniront des formulaires courants dès la sortie de la boîte, tels que des formulaires de connexion, d'inscription et de contact.
Mais le problème est que vous n'aimerez peut-être pas ce qui est inclus par défaut. Peut-être souhaitez-vous un outil qui s'intègre mieux à votre thème global ou qui collecte des données supplémentaires.
Dans cet article, je vais vous montrer comment créer de superbes formulaires qui correspondent à la conception de votre thème et à votre palette de couleurs sans écrire de code HTML ou CSS.
Installez le plugin de formulaire d'adhésion WordPress
Vous pouvez utiliser des dizaines de plugins gratuits et payants pour créer des formulaires personnalisés. Dans cet exemple, nous utiliserons un plugin gratuit appelé Ultimate Member.
La meilleure chose à propos de ce plugin est qu'il crée tout pour vous : formulaires, pages, newsletters par e-mail et plus encore. Il propose également un générateur de formulaires super personnalisable qui propose des tonnes de types de champs (tels que des sélecteurs de date et des téléchargements de fichiers), ainsi que des milliers d'icônes qui peuvent être incluses dans vos formulaires pour les rendre accrocheurs.
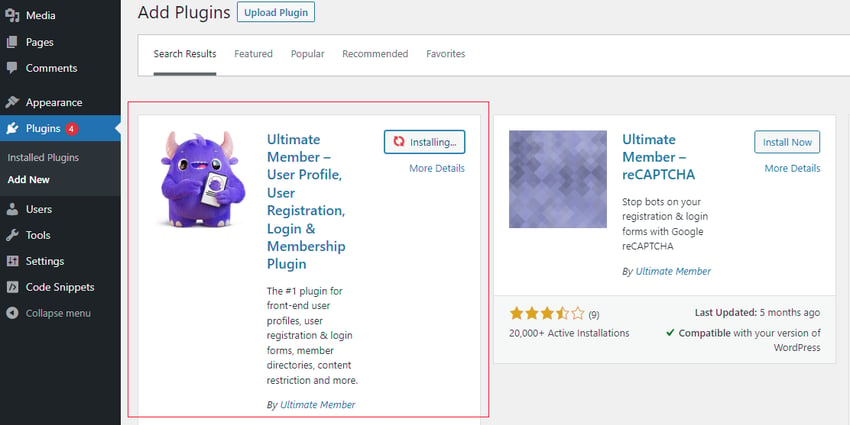
Avant de commencer, vous devez d'abord installer le plugin. Pour ce faire, suivez ces étapes :
- Connectez-vous à votre tableau de bord d'administration WordPress.
- Accédez à Plugins > Ajouter un nouveau plugin
- Utilisez la barre de recherche pour rechercher "ULTIMATE MEMBERSHIP"
- Installez et activez le plugin (options mises en évidence dans l'image ci-dessous)

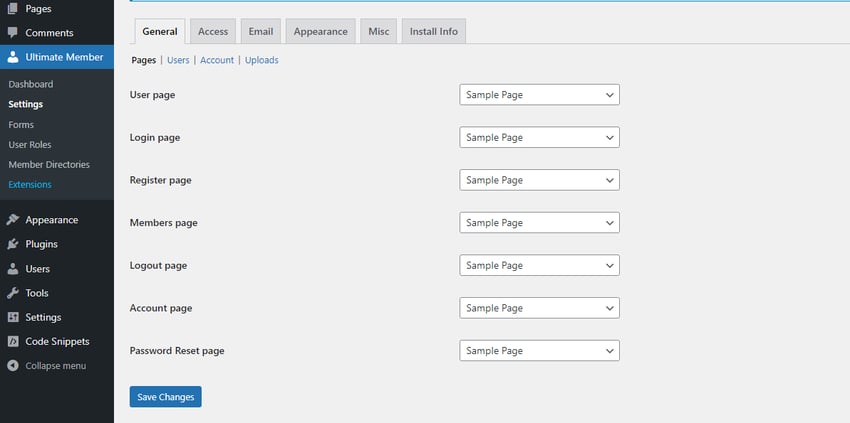
Une fois l'installation terminée, vous trouverez l'onglet Ultimate Membership dans le tableau de bord. Accédez à Adhésion ultime > Paramètres pour voir toutes les options.
Pages personnalisées et newsletters
Comme je l'ai mentionné au début de cet article, le plugin Ultimate Member vous aide à créer différents types de pages qui sont généralement requises dans votre site Web.

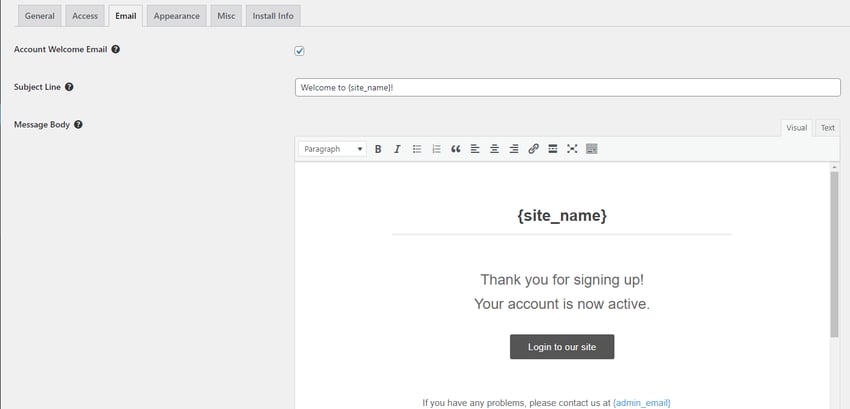
Vous pouvez également ajouter une invite d'inscription à la newsletter sur votre site Web et personnaliser l'e-mail de bienvenue (E-mail d'activation de compte) à votre guise.

Vous pouvez personnaliser diverses pages et formulaires à partir de l'onglet Apparence. Voyons maintenant comment créer un formulaire sur votre site Web.
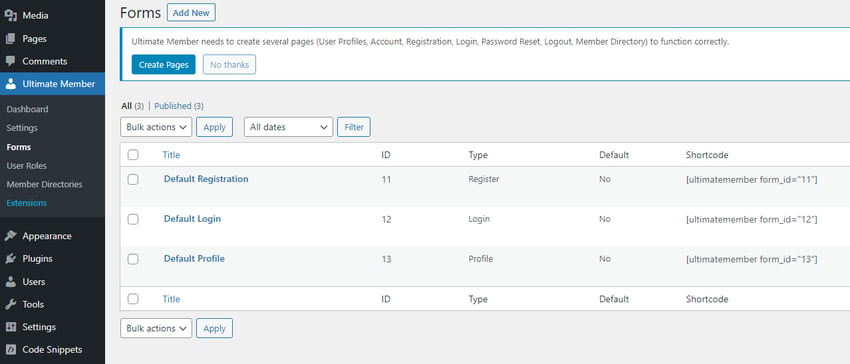
Créer un formulaire
Accédez à Membres ultimes > Formulaires dans votre tableau de bord WordPress. Vous devriez y trouver les formulaires par défaut Connexion, Inscription, et Profil.

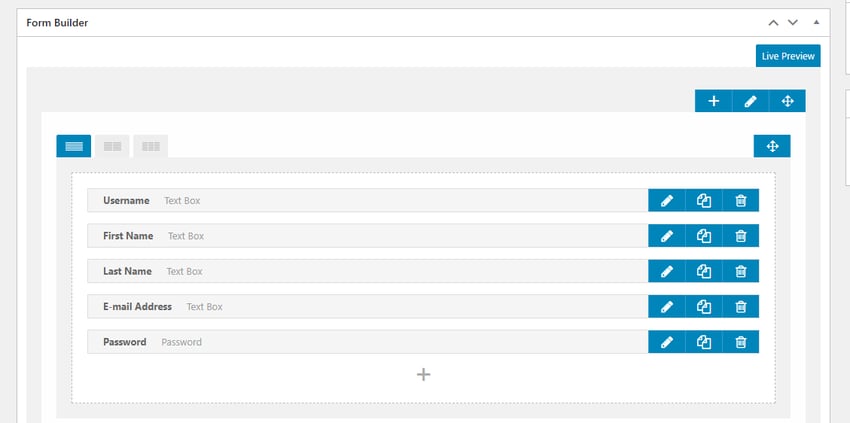
Vous pouvez modifier l'un de ces formulaires ou en créer un nouveau à partir de zéro. Cliquez sur Modifier sur n'importe quel formulaire pour accéder au générateur de formulaire.

Il y a des champs pour le nom d'utilisateur, le prénom, le nom, l'adresse e-mail et le mot de passe. Les quatre premiers sont tous des zones de texte, tandis que le mot de passe est un champ de type mot de passe, similaire à un champ de texte, mais avec une saisie masquée.
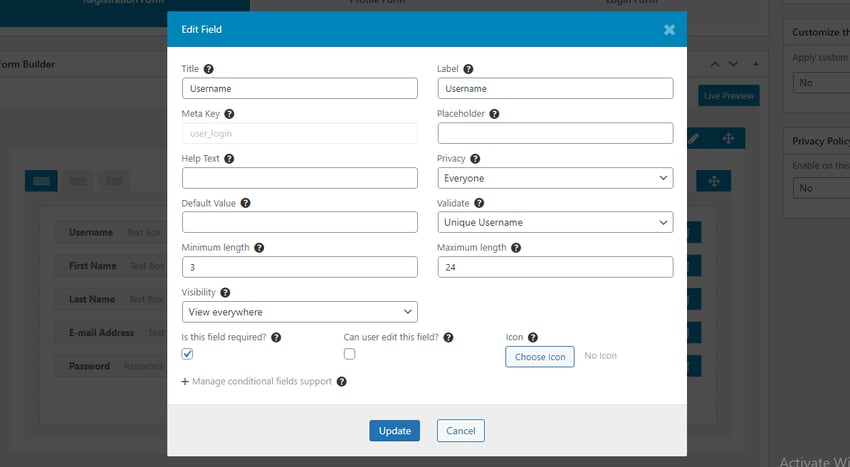
Vous pouvez ajouter de nouveaux champs ou personnaliser les champs existants. Pour personnaliser un champ existant, cliquez simplement sur l'icône en forme de crayon à côté du nom du champ et un schéma apparaîtra contenant les détails du champ.

Ici, vous pouvez voir de nombreuses options de personnalisation des entrées. Vous pouvez obtenir plus d'informations sur chaque option en survolant l'icône en forme de point d'interrogation au-dessus de chaque option. Cela affichera une info-bulle.
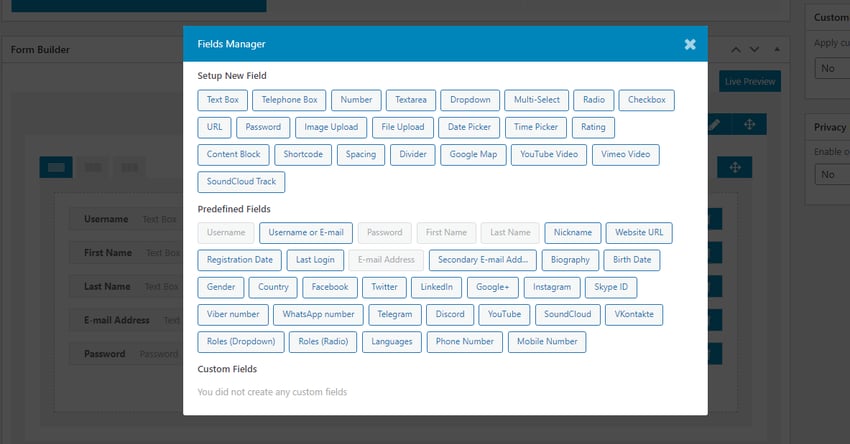
Pour ajouter un nouveau champ, cliquez sur l'icône + sous les autres champs pour ouvrir le gestionnaire de champs.

Utilisez cette entrée pour sélectionner le type qui correspond à ce que vous souhaitez collecter. Vous pouvez également sélectionner un champ personnalisé ci-dessous si vous en avez déjà créé un.
Après avoir sélectionné un champ, un nouveau modal apparaîtra dans lequel vous pourrez fournir des détails sur la saisie (titre, espaces réservés, etc.) et ajouter une icône. Une fois terminé, cliquez sur le bouton Ajouter pour ajouter le champ à votre formulaire.
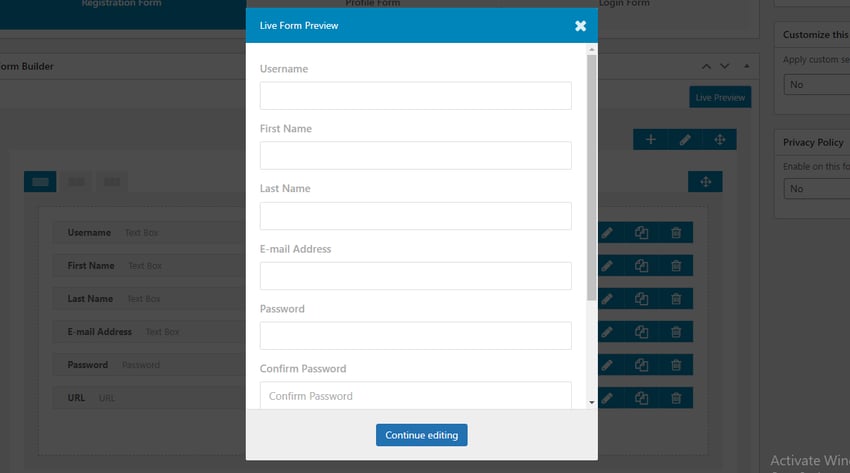
Pour voir à quoi ressemblera votre formulaire, cliquez sur le bouton Aperçu en direct en haut du générateur de formulaire.

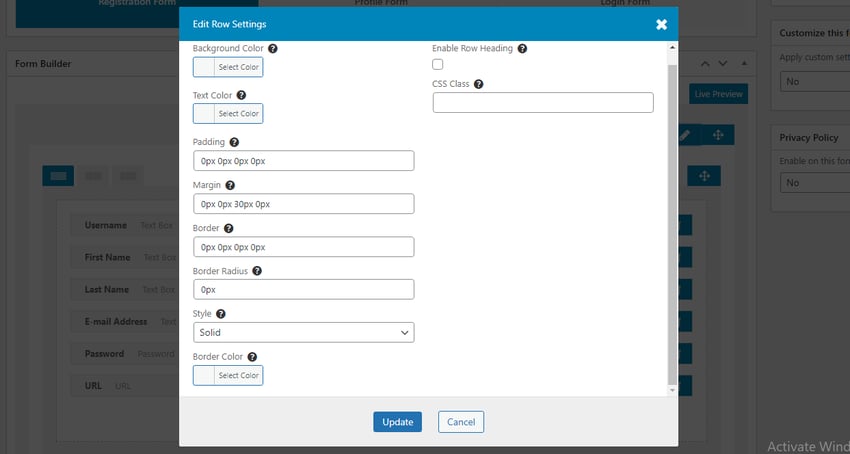
Vous pouvez également ajouter des marges, un remplissage, une couleur de bordure, une radio de bordure et bien plus encore. Vous pouvez même utiliser l'éditeur de ligne pour lier les classes CSS à chaque entrée (cliquez sur l'icône en forme de crayon sous le Aperçu en direct).

À l'aide de ces outils, vous pouvez facilement créer des formulaires attrayants et les intégrer à la conception globale de votre thème.
Conclusion
Bien qu'il existe de nombreux autres plugins pour créer des formulaires, Ultimate Member est certainement l'un des plus riches en fonctionnalités. Sans oublier que c'est gratuit !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.





