Guide pour ajuster la taille de la police dans WordPress
La modification de la taille de la police sur votre site Web WordPress peut être effectuée rapidement et facilement pour une petite section de texte, mais cela peut nécessiter plus de travail si vous souhaitez apporter des modifications à une plus grande section de texte. p>
Dans ce rapide tutoriel, je vais vous montrer comment modifier la taille de la police sur votre site WordPress.
Je vais vous montrer deux méthodes rapides :
- Changez la taille de la police en un seul bloc
- Ajoutez une classe CSS au bloc et stylisez cette classe
Je vais également vous montrer comment modifier la taille de la police de l'ensemble de votre site Web en modifiant votre feuille de style.
Si vous souhaitez savoir comment ajouter une toute nouvelle police à WordPress ou modifier la couleur de la police, vous pouvez également apprendre comment procéder ici.
Comment changer la taille de la police d'un bloc de texte
Commençons par la méthode la plus rapide.
Lorsque vous modifiez du texte dans une publication WordPress, vous pouvez choisir de rendre la taille de police d'un bloc de texte différente de celle des autres blocs de la page.
Cela permet de mettre en évidence des parties spécifiques de la page.
Vous devez utiliser cette méthode avec prudence : trop de contenu peut donner à votre site un aspect encombré et peu professionnel. Si vous faites cela plusieurs fois, assurez-vous d'utiliser la même taille de police pour toutes les sections de texte, plus grandes ou plus petites.
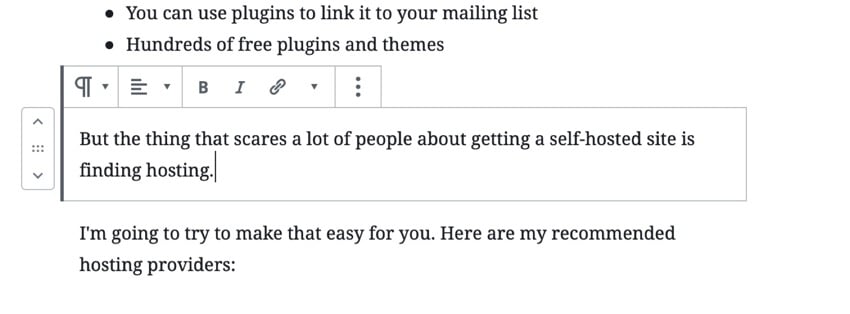
Recherchez d’abord le bloc de texte dont vous souhaitez modifier la taille de la police.

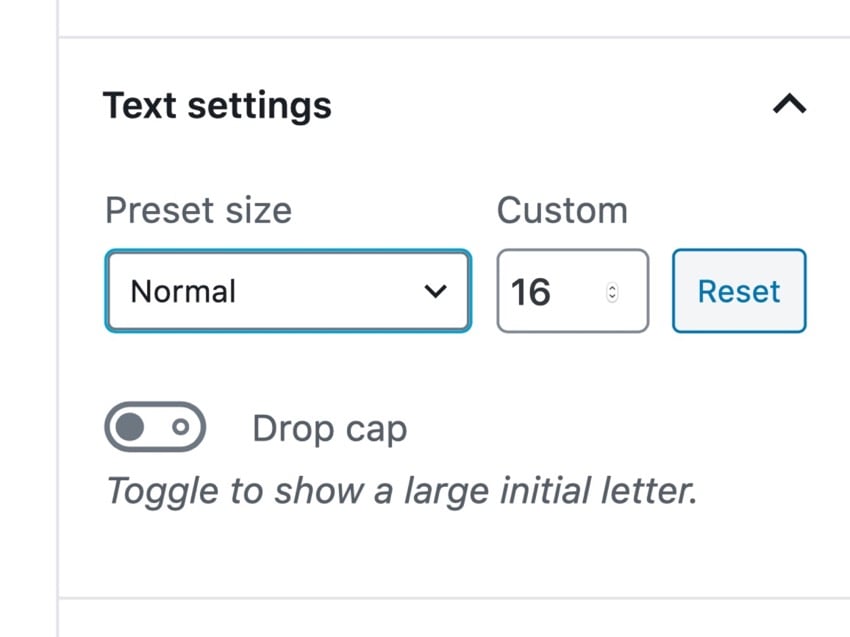
Dans le volet Blocage sur le côté droit de l'écran, ouvrez l'onglet Paramètres du texte.

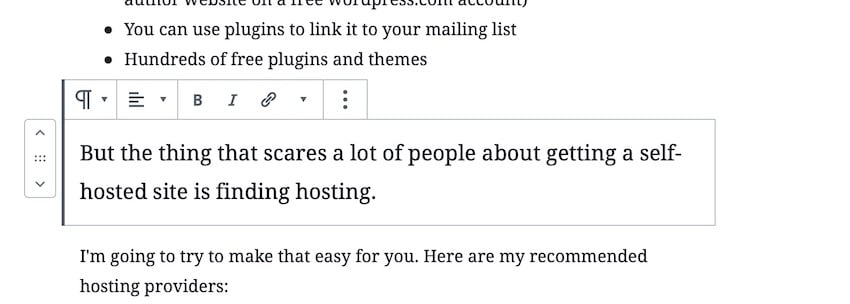
Ici, vous pouvez choisir d'agrandir ou de réduire le texte, ou de spécifier une taille de police exacte. J'ai augmenté la taille de la police à medium :

Vous pouvez l'améliorer davantage et l'agrandir, mais veillez à ne pas encombrer votre site.
Vous pouvez également choisir une taille de police spécifique et assurez-vous de l'utiliser pour tous les blocs de polices plus grands ou plus petits de votre site Web.
Enfin, cliquez sur Mettre à jour pour mettre à jour votre message, ou cliquez sur Publier pour le publier. Cela enregistrera vos modifications.
Comment changer la taille de la police à l'aide des classes CSS
Si vous voulez vous assurer que tous les blocs de texte plus grands ont la même taille et que vous ne voulez pas vous souvenir de la taille que vous avez utilisée, vous pouvez utiliser une classe CSS pour attribuer une classe de taille de police cohérente à tous les éléments.
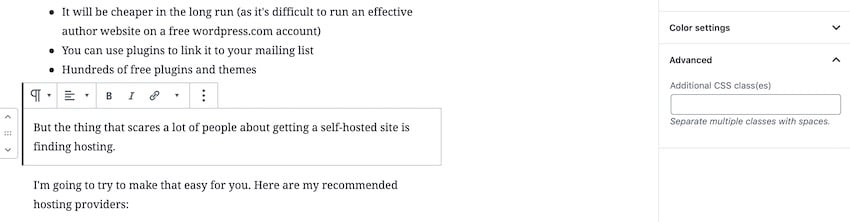
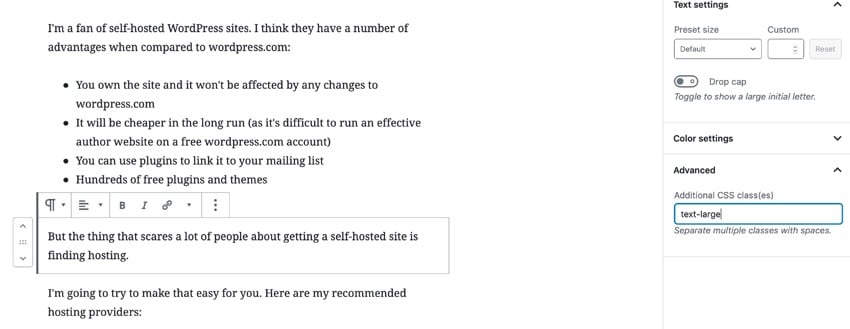
Retrouvez votre bloc de texte et ouvrez l'onglet Avancé dans le volet Blocs.

Dans le champ Autres classes CSS, saisissez la classe CSS. J'utiliserai text-large :

Cliquez sur Mettre à jour ou Publier maintenant pour enregistrer votre message.
Vous disposez désormais de deux options pour modifier la taille des blocs à l'aide de cette classe :
- Ajoutez des styles dans le personnalisateur.
- Ajoutez des styles à la feuille de style de votre thème.
Styliser une classe dans le personnalisateur est le moyen le plus simple et ne vous posera aucun problème lors de la mise à jour de votre thème.
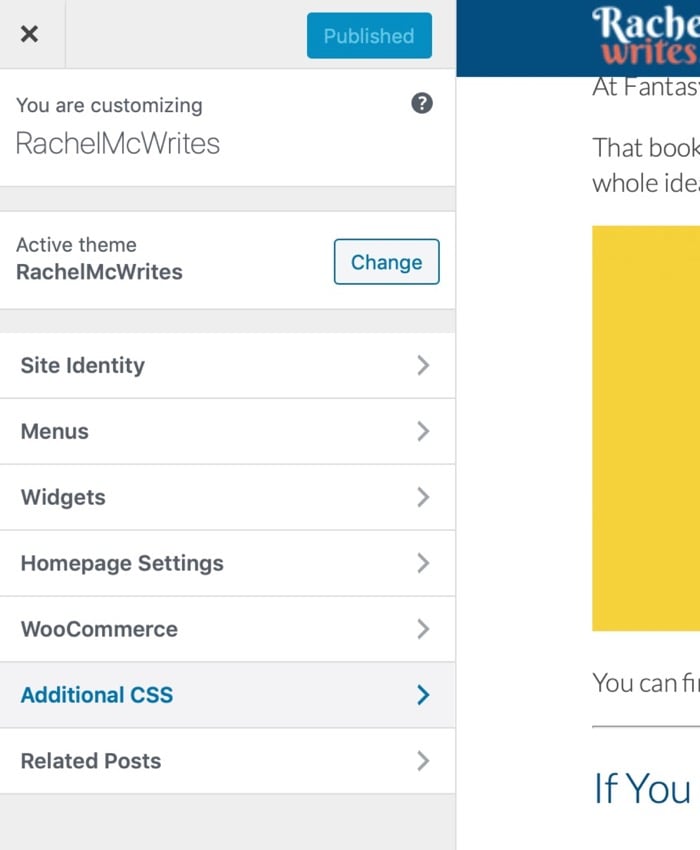
Allez dans Apparence > Personnaliser dans votre centre d'administration WordPress et cliquez sur CSS supplémentaire.

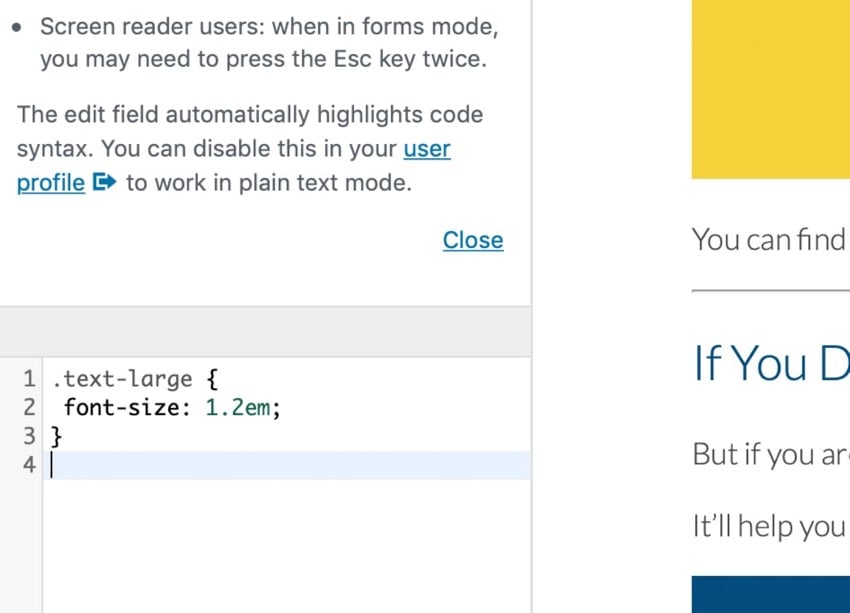
Dans le volet Autre CSS, saisissez ce qui suit pour agrandir le texte : p>
.text-large {
font-size: 1.2em;
}
L'utilisation d'em au lieu d'une taille de police spécifique rendra le texte 1,2 fois plus grand qu'un paragraphe normal.

Cliquez sur le bouton Publier pour enregistrer vos modifications.
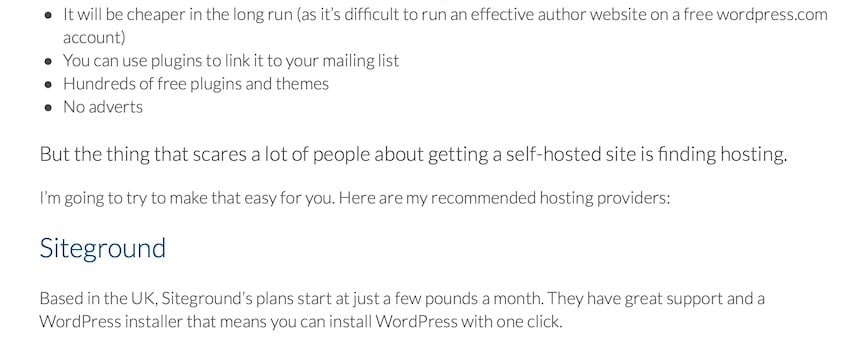
Maintenant, allez à la publication sur votre site Web en direct et vous verrez que le bloc avec la classe text-large est plus grand que le texte qui l'entoure :

Si vous souhaitez augmenter davantage la taille, modifiez simplement le CSS dans le personnalisateur. Désormais, chaque fois que vous souhaitez qu'un bloc soit plus grand, il vous suffit de lui attribuer cette classe et la taille de la police changera pour vous.
Changer la taille de la police dans la feuille de style du thème
Avec les deux méthodes que j'ai montrées, vous n'avez pas besoin de modifier les fichiers de votre thème ni d'avoir une compréhension approfondie du CSS. Ils vous offrent un moyen rapide de modifier la taille de la police WordPress.
Cependant, si vous souhaitez modifier la taille des éléments existants de votre site (comme tous les paragraphes ou listes), ou si vous souhaitez ajouter du CSS dans la feuille de style au lieu du personnalisateur, vous devrez modifier la feuille de style de votre thème.
Vous pouvez trouver plus d'informations sur l'édition des feuilles de style dans notre guide pour ajouter du CSS personnalisé à votre site WordPress. Si vous souhaitez approfondir, c’est un excellent point de départ.
Conclusion
La modification de la taille de la police du texte sur votre site WordPress peut prendre quelques minutes. Vous pouvez modifier directement la taille de la police du bloc ou lui attribuer une classe et écrire du CSS pour votre classe.
Quelle que soit la méthode que vous utilisez, utilisez-la avec parcimonie pour un effet maximal et pour vous assurer de ne pas vous retrouver avec un site Web qui semble encombré et peu professionnel.
Embellissez votre site Web avec un thème WordPress professionnel
Envisagez-vous de réorganiser votre site Web WordPress ? Notre collection de thèmes WordPress conçus par des professionnels peut donner à votre site Web une nouvelle apparence en quelques minutes.

Voici quelques-uns des thèmes WordPress les plus vendus et émergents de ThemeForest en 2020. p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






