 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Déplacement d'horloge graphique HTML5 example_html5 compétences du didacticiel
Déplacement d'horloge graphique HTML5 example_html5 compétences du didacticiel
Déplacement d'horloge graphique HTML5 example_html5 compétences du didacticiel
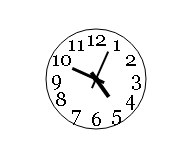
使用HTML5制作时钟
<script><br> var Clock = function (canvas, options) {<br> this.canvas = canvas;<br> this.ctx = this.canvas.getContext("2d");<br> this.options = options;<br> };</p>
<p> Clock.prototype = {<br> constructeur : Clock,<br> drawCircle : function () {<br> var ctx = this.ctx;<br> ctx.strokeStyle = "black";<br> ctx.arc(this .canvas.width / 2, this.canvas.height / 2, 50, 0, 2 * Math.PI, false);<br> ctx.Stroke();<br> },<br> drawNum : function () {<br> var ctx = this.ctx;<br> var angle = Math.PI * 2/12;<br> pour (var i = 1; i <= 12; i = 1) {<br /> ctx .font = "20px Géorgie";<br /> ctx.textAlign = "center";<br /> ctx.textBaseline = 'middle';<br /> ctx.fillText(String(i), this.canvas.width / 2 Math .cos(3 *Math.PI / 2 angle * i) * 40, this.canvas.height / 2 Math.sin(3 * Math.PI / 2 angle * i) * 40);<br /> }<br /> },<br /> drawPointer: function () {<br /> var ctx = this.ctx;<br /> var that = this;<br /> var date, heure, minute, seconde;<br /> date = new Date() ;<br /> heure = date.getHours();<br /> if (heure > 12) {<br> heure = heure % 12;<br> }<br> minute = date.getMinutes();<br> seconde = date.getSeconds();</p>
<p> var b = minute * Math.PI/30;<br> var c = seconde * Math.PI/30;<br> var a = heure * Math.PI/6 Math.PI/6 * minute/60;<br> var minuteAngle = Math.PI * 2 / 3600;<br> var secondAngle = Math.PI * 2 / 60;<br> var hourAngle = Math.PI * 2 / 12 / 3600;</p>
<p> ctx.beginPath();<br> ctx.save();<br> ctx.translate(that.canvas.width / 2, that.canvas.height / 2);<br> ctx.arc(0, 0, 3, 0, 2 * Math.PI, false);<br> ctx.fill();<br> ctx.closePath();<br> ctx.beginPath();<br> a = hourAngle;<br> ctx.rotate(a);<br> ctx.fillRect(-2, -22, 4, 30);<br> ctx.closePath();<br> ctx.beginPath();<br> b = minuteAngle; <br> ctx.rotate(b - a);<br> ctx.fillRect(-1.5, -26, 3, 35);<br> ctx.closePath();<br> ctx.beginPath();<br> c = secondAngle;<br> ctx.rotate(c - b);<br> ctx.fillRect(-1, -30, 2, 40);<br> ctx.closePath();<br> ctx.restore ();<br> },<br> rePaint : function () {<br> this.drawPointer();<br> this.drawCircle();<br> this.drawNum();<br> },<br> tik: function () {<br> var that = this;<br> var ctx = this.ctx;<br> this.rePaint();<br> window.timer = setInterval(function () {<br> ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);<br> that.rePaint();<br> }, 1000);<br> }<br> };< /p>
<p> var options;<br> var clock = new Clock(document.getElementById("canvas"), options);<br> clock.tik();<br> </script>
保存后使用浏览器运行,可以看到走动的圆形时钟,大家试试看吧

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo





