
J'ai récemment vu un mot appelé CSS reset. qu'est-ce que le CSS Et la réinitialisation ? Je comprends cela comme une réinitialisation du CSS, ce qui signifie réinitialiser le style par défaut.
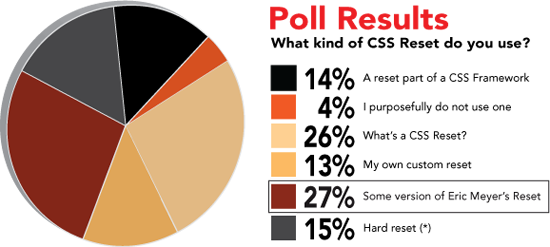
J'ai mentionné dans le style par défaut sous HTML que certains éléments de balise ont une valeur d'attribut par défaut sous HTML. Lorsque nous écrivons une page CSS, afin d'éviter de les définir à plusieurs reprises en CSS, nous devons la réinitialiser par défaut. style (css réinitialiser). Les méthodes d'utilisation et d'écriture de chacun sont différentes. J'ai trouvé un article d'enquête sur la réinitialisation CSS. Vous pouvez consulter l'enquête sur la proportion de réinitialisation CSS utilisée à l'étranger.

Ensuite, j'ai également vérifié deux sites Web nationaux et utilisé Firebug pour appuyer sur F12 pour voir comment leur réinitialisation CSS était écrite ?
Taobao (www.taobao.com) :
html
{
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul,
ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#FFFFFF;
color:#666666;
font-family:Helvetica,Arial,sans-serif;
font-size:12px;
padding:0
10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0
none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #FFFFFF;
border-top:1px solid #E4E4E4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th
{
text-align:left;
}
q:before, q:after, blockquote:before,
blockquote:after {
content:"";
}Baidu Youa (www.youa.com) : (L'architecture est fondamentalement imitée YUI)
body {
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6,
p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}Dans le livre "Au-delà du CSS", il est recommandé que lorsque nous construisons un site Web, nous commencions à réinitialiser tous les styles par défaut :
/* Normalizes margin,padding */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td
{ margin:0;padding:0}
/* Normalizes font-size for headers */
h1,h2,h3,h4,h5,h6 { font-size:100%}
/* Removes list-style from lists */
ol,ul { list-style:none }
/* Normalizes font-size and font-weight to
normal */
address,caption,cite,code,dfn,em,strong,th,var { font-size:normal;
font-weight:normal }
/* Removes list-style from lists */
table {
border-collapse:collapse; border-spacing:0 }
/* Removes border from fieldset
and img */
fieldset,img { border:0 }
/* Left-aligns text in caption and
th */
caption,th { text-align:left }
/* Removes quotation marks from q
*/
q:before,q:after { content:''}Alors, comment réinitialiser le CSS lorsque nous écrivons réellement du code ?
Je recommande personnellement d'utiliser (Eric Meyer et YUI) css reset
Eric Meyer's Reset:
html, body,
div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote,
pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font,
img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
YUI:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td
{
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}combiné avec leur css Comment écrire une réinitialisation, et en fonction de votre situation réelle, vous serez certainement en mesure d'écrire une réinitialisation CSS parfaite qui convient à votre site Web.