
Le composant d'alerte permet d'afficher une boîte de dialogue, c'est-à-dire une fenêtre contextuelle avec un titre, un message, des boutons permettant à l'utilisateur de connaître la confirmation de l'utilisateur en fonction du message affiché.
L'alerte du composant de base est la suivante -
Alert.alert('yourtile', 'yourmessage', [yourbuttons], ‘options’)
Pour utiliser le composant d'alerte, vous devez l'importer comme suit -
import { Alert } from 'react-native';Pour obtenir la fenêtre contextuelle, il vous suffit d'appeler la fonction Alert.alert(). Alert() a quatre paramètres, à savoir le titre, le message, le bouton et l'option. Le titre est un paramètre obligatoire, le reste des paramètres est facultatif.
Voici un exemple simple sur la façon d'utiliser Alert.alert() -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
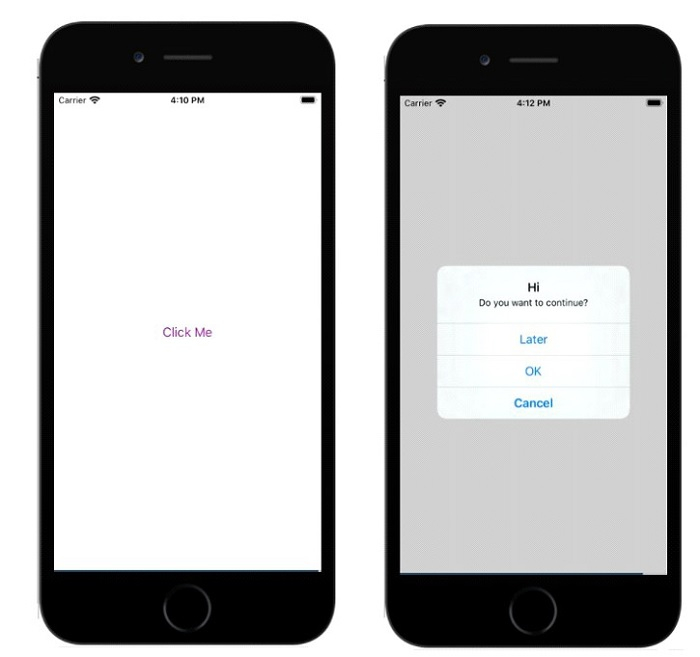
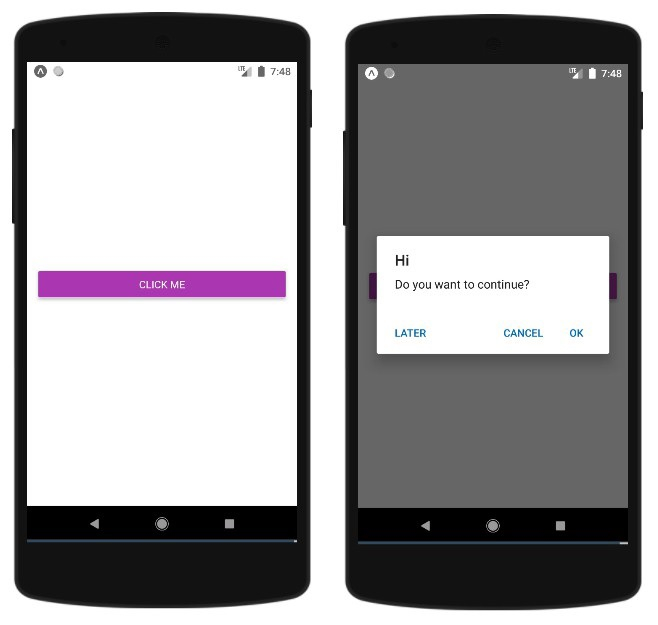
);Ici, le titre est "Bonjour", le message est "Voulez-vous continuer" et le bouton que je veux afficher dans la boîte de dialogue est " Plus tard", "Annuler" et "OK". Pour chaque événement onPress de bouton ajouté, l’événement affiche un message de console. Enfin, il existe le paramètre options, qui peut être utilisé pour contrôler le comportement de la fenêtre contextuelle. Sur Android, par défaut, une fenêtre contextuelle se fermera si vous cliquez en dehors de ses limites. Pour le désactiver, vous pouvez utiliser { Cancelable: false } comme paramètre d'options. Lorsque vous cliquez en dehors de la zone contextuelle, celle-ci ne se ferme pas puisque Cancelable est défini sur false.
Sous iOS, vous pouvez spécifier n'importe quel nombre de boutons, mais sous Android, vous pouvez utiliser trois boutons. Trois boutons dans Android ont le concept de boutons Neutre, Négatif et Positif -
Si vous spécifiez un bouton, ce sera quelque chose comme "Positif", par exemple "OK".
S'il y a deux boutons, le premier est "négatif" et le second est "positif". Par exemple « Annuler » et « OK ». < /p>
S'il y a trois boutons, ce sont "Neutre", "Négatif" et "Positif". Tels que "Plus tard", "Annuler" et "OK"
< /li>Voici un exemple fonctionnel montrant le fonctionnement du composant d'alerte -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;
Dans l'exemple ci-dessous, {cancelable: true } est utilisé avec le titre, le message et le bouton. La boîte d'alerte ressemblera donc à ceci -
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);L'exemple de travail complet est le suivant -
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;Lorsque vous cliquez en dehors de la zone contextuelle, elle se fermera.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Qu'est-ce qu'un hôte
Qu'est-ce qu'un hôte
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de la fonction heure locale
utilisation de la fonction heure locale
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows
 Caractéristiques du réseau
Caractéristiques du réseau
 Solution http500
Solution http500