 interface Web
interface Web
 js tutoriel
js tutoriel
 Compétences de recherche locale et de plage search_javascript de l'API Baidu Map
Compétences de recherche locale et de plage search_javascript de l'API Baidu Map
Compétences de recherche locale et de plage search_javascript de l'API Baidu Map
Le service de carte fait référence à une interface qui peut fournir des informations sur les données, telles que la recherche locale/la planification d'itinéraire, etc. L'éditeur ci-dessous triera la recherche locale et la recherche de plage de l'API Baidu Map. Veuillez voir ci-dessous pour plus de détails.
Présentation du service de carte
Les services de cartographie font référence à des interfaces qui fournissent des informations sur les données, telles que la recherche locale, la planification d'itinéraire, etc. Les services fournis par Baidu Map API sont :
LocalSearch : recherche locale, fournissant des services de recherche de localisation dans une zone spécifique, comme la recherche de « parc » à Pékin.
TransitRoute : navigation en bus, fournissant des services de recherche de plans de voyage en bus dans une zone spécifique.
DrivingRoute : navigation de conduite, fournissant des services de recherche pour conduire des plans de voyage.
WalkingRoute : navigation à pied, fournissant des services de recherche de plans de voyage à pied.
Géocodeur : analyse d'adresses, fournissant des services de conversion des informations d'adresse en informations de points de coordonnées.
LocalCity : Ville locale, fournissant un service pour déterminer automatiquement la ville où vous vous trouvez.
TrafficControl : contrôle du trafic en temps réel, fournissant des services d'informations sur le trafic en temps réel et historiques.
L'interface de service de la classe de recherche doit spécifier une plage de recherche, sinon l'interface ne fonctionnera pas.
Recherche locale
BMap.LocalSearch fournit des services de recherche locale. Lorsque vous utilisez la recherche locale, vous devez définir une zone de recherche. La zone de recherche peut être un objet BMap.Map, un objet BMap.Point ou une chaîne de noms de province ou de ville (par exemple). : "Ville de Pékin") . Le deuxième paramètre du constructeur BMap.LocalSearch est facultatif, dans lequel vous pouvez spécifier le rendu des résultats. La classe BMap.RenderOptions fournit plusieurs propriétés qui contrôlent le rendu, où map spécifie l'instance de carte où les résultats sont affichés et panel spécifie l'élément conteneur de la liste de résultats.
var map = new BMap.Map("conteneur");
map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 11);
var local = nouveau BMap.LocalSearch(map, {
options de rendu : {carte : carte}
});
local.search("Tiananmen");
De plus, BMap.LocalSearch fournit également les méthodes searchNearby et searchInBounds pour vous fournir des services de recherche environnante et de recherche de plage.
Configurer la recherche
BMap.LocalSearch propose plusieurs méthodes de configuration grâce auxquelles vous pouvez personnaliser le comportement du service de recherche pour répondre à vos besoins. Dans l'exemple ci-dessous, nous ajustons chaque page pour afficher 8 résultats, et ajustons automatiquement le champ de vision de la carte en fonction de la position du point résultat, sans afficher la fenêtre d'information du premier résultat :
var map = new BMap.Map("conteneur");
map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("Pékin",
{renderOptions : {map: map,autoViewport: true},pageCapacity : 8}); local.search("Zhongguancun");
Panneau des résultats
En définissant la propriété BMap.LocalSearchOptions.renderOptions.panel, vous pouvez fournir un conteneur de liste de résultats pour l'objet de recherche local, et les résultats de la recherche seront automatiquement ajoutés à l'élément conteneur. Veuillez consulter l'exemple ci-dessous :
{RenderOptions : {map: map,panel : "results"}); local.search("Zhongguancun");
Interface de données
En plus des résultats de recherche ajoutés automatiquement aux cartes et aux listes, vous pouvez également obtenir des informations détaillées sur les données via l'interface de données. En combinaison avec l'API de la carte, vous pouvez ajouter vous-même des étiquettes et des fenêtres d'informations à la carte. Les classes BMap.LocalSearch et BMap.LocalSearchOptions fournissent plusieurs interfaces pour définir des fonctions de rappel, via lesquelles les informations sur les données des résultats de recherche peuvent être obtenues. Par exemple, l'instance d'objet BMap.LocalResult peut être obtenue via le paramètre de fonction de rappel onSearchComplete, qui contient les informations sur les données de chaque résultat de recherche. Lorsque la fonction de rappel est exécutée, vous pouvez utiliser la méthode BMap.LocalSearch.getStatus() pour confirmer si la recherche a réussi ou pour obtenir les détails de l'erreur.
Dans l'exemple suivant, les informations sur le titre et l'adresse de chaque résultat sur la première page sont obtenues via la fonction de rappel onSearchComplete et affichées sur la page :
var map = new BMap.Map("conteneur"); map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 11);
options var = {
onSearchComplete : fonction (résultats){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // Déterminer si le statut est correct var s = []; pour (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
");
};
var local = new BMap.LocalSearch(carte, options);
local.search("parc");
Rechercher à proximité
Avec le service de recherche à proximité, vous pouvez effectuer une recherche à proximité d'un certain emplacement ou autour d'un point de résultat spécifique.
L'exemple suivant montre comment rechercher des collations près de la porte d'entrée :
Copier le code
Le code est le suivant :
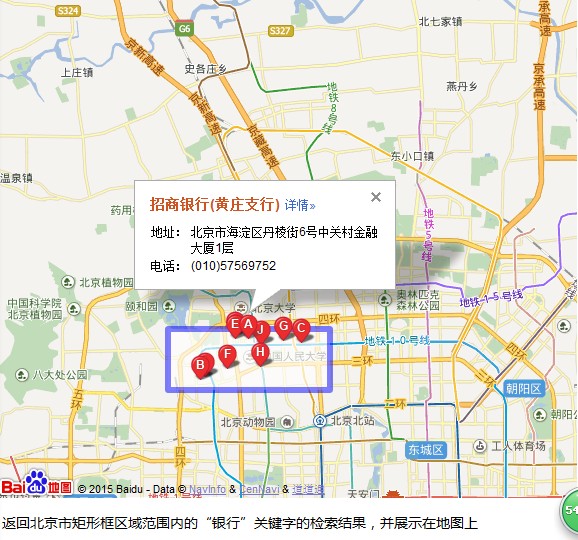
La recherche par plage rectangulaire fournira des résultats de recherche en fonction du champ de vision que vous fournissez. Remarque : Lorsque la portée de la recherche est trop grande, il se peut qu'il n'y ait aucun résultat.
L'exemple suivant montre comment rechercher des banques dans le champ de vision actuel de la carte :
Copier le code
Le code est le suivant :
var map = new BMap.Map("conteneur");map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 14);
Rendu :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





