
Les transformations 2D sont utilisées pour modifier la structure des éléments, tels que la translation, la rotation, la mise à l'échelle et l'inclinaison.
Voici quelques fonctions de transformation 2D-
| Sr.No. | Valeurs et description |
|---|---|
| 1 | matrice(n,n,n,n,n,n) est utilisé Définir une transformation matricielle avec six valeurs |
| 2 | translate(x,y) est utilisé pour transformer des éléments le long de l'axe x et de l'axe y |
| 3 | translateX(n) Utilisé pour transformer des éléments le long de l'axe x |
| 4 | translateY(n) Utilisé pour transformer des éléments le long de l'axe y |
| 5 | scale (x,y) utilisé pour changer les éléments La largeur et la hauteur de
|
| 6 | scaleX(n) est utilisée pour changer la largeur de l'élément |
Voici le code pour transformer l'élément en 2D à l'aide de CSS3 -
Démo en temps réel
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
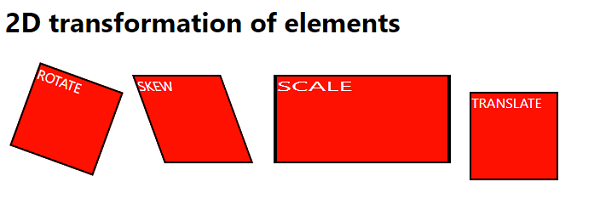
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques