
L'URL de tout site Web nécessite le codage et le décodage des composants URI et URI afin d'atteindre ou de rediriger l'utilisateur. Il s'agit d'une tâche courante dans le développement Web et elle est généralement effectuée lors d'une requête GET à une API à l'aide de paramètres de requête. Les paramètres de requête doivent également être codés dans la chaîne URL, qui sera décodée par le serveur. De nombreux navigateurs encodent et décodent automatiquement les URL et les chaînes de réponse.
Par exemple, un espace " " est codé comme + ou %20.
Fonction encodeURI() - La fonction encodeURI() est utilisée pour encoder l'URI complet, c'est-à-dire le Les caractères spéciaux sont convertis dans une langue comprise par le navigateur. Certains caractères non codés sont : (, / ? : @ & = + $ #).
Fonction encodeURIComponent() - Cette fonction encode l'URL entière au lieu de seulement l'URI. Ce composant code également le nom de domaine.
encodeURI(complete_uri_string ) encodeURIComponent(complete_url_string )
complete_uri_string string - Il contient l'URL à encoder.
complete_url_string string - Il contient la chaîne URL complète à encoder.
La fonction ci-dessus renvoie l'URL codée.
Dans l'exemple suivant, nous encodons l'URL à l'aide des méthodes encodeURI() et encodeURIComponent().
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encoding URI</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
document.write('<h4>URL: </h4>' + url)
const encodedURI=encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent=encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
</script>
</body>
</html>
Le décodage de l'URL peut être effectué en utilisant les méthodes suivantes -
fonction decodeURI() -la fonction decodeURI() est utilisée pour décoder l'URI, c'est-à-dire que les caractères spéciaux sont reconvertis dans la langue URI d'origine.
Fonction decodeURIComponent( ) - Cette fonction décode l'URL complète dans sa forme d'origine. decodeURI décode uniquement la partie URI, alors que cette méthode décode l'URL, y compris le nom de domaine.
decodeURI(encoded_URI ) decodeURIComponent(encoded_URL
encoded_URI URI - Il accepte la saisie d'une URL codée créée par la fonction encodeURI().
encoded_URL URL - Il accepte la saisie d'une URL codée créée par la fonction encodeURIComponent().
Ces fonctions renverront le format décodé de l'URL encodée.
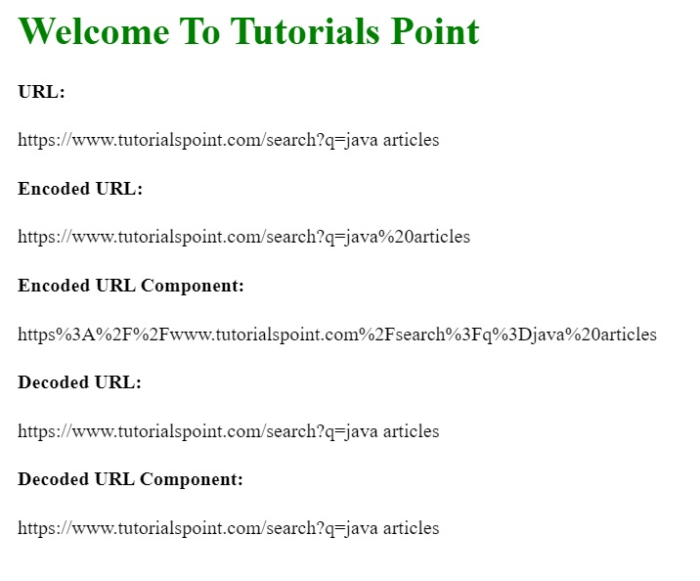
Dans l'exemple suivant, nous utilisons les méthodes decodeURI() et decodeURIComponent() pour décoder une URL codée en son URL codée. forme originale.
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encode & Decode URL</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
const encodedURI = encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent = encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
const decodedURI=decodeURI(encodedURI);
document.write('<h4>Decoded URL: </h4>' + decodedURI)
const decodedURLComponent = decodeURIComponent(encodedURLComponent);
document.write('<h4>Decoded URL Component: </h4>' + decodedURLComponent)
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 album photo dynamique
album photo dynamique
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 tutoriel ajax
tutoriel ajax
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 expression régulière Perl
expression régulière Perl
 Le défaut fatal des serveurs lames
Le défaut fatal des serveurs lames
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 orientéb
orientéb