
CSRF signifie Cross-Site Request Forgery. CSRF est une activité malveillante effectuée par un utilisateur non autorisé prétendant être autorisé.
Laravel protège contre de telles activités malveillantes en générant un jeton csrf pour chaque session utilisateur active. Le jeton est stocké dans la session de l'utilisateur. Il est toujours régénéré si la session change, de sorte que le jeton est vérifié à chaque session pour garantir qu'un utilisateur autorisé effectue une tâche. Vous trouverez ci-dessous un exemple d'accès à csrf_token.
Vous pouvez obtenir des jetons de deux manières.
En utilisant $request→session()→token()
Utilisez directement la méthode csrf_token()
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
Le résultat de ce qui précède est -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
Chaque fois que vous devez utiliser POST, PUT, PATCH, DELETE sous forme html, assurez-vous d'utiliser le jeton csrf comme champ caché sous forme html. Cela garantira que les demandes effectuées sont protégées par la protection middleware CSRF.
Dans le modèle de lame, vous pouvez utiliser la directive @csrf pour vous aider à générer un jeton csrf qui peut ensuite être stocké en tant que champ caché, comme indiqué ci-dessous -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
bonjour.blade.php
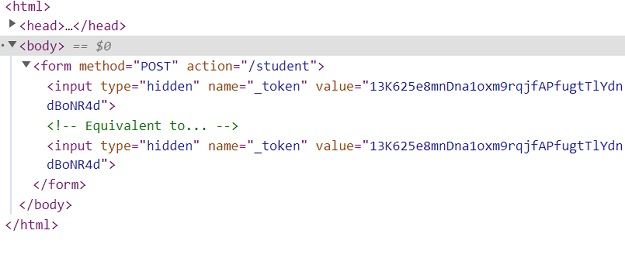
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>

La requête Ajax sera utilisée ici et le jeton csrf y sera transmis. Utilisation de jetons csrf avec Ajax. Vous devez ajouter un jeton csrf dans la section d'en-tête du HTML comme ci-dessous -
<meta name="csrf-token" content="{{ csrf_token() }}">
Incluez le fichier jquery dans le code HTML car nous utiliserons $.ajaxSetup() et $.ajax pour effectuer les appels ajax.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Appelez plus tard ajaxsetup avec l'en-tête comme ci-dessous -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Maintenant, passez l'appel ajax comme indiqué ci-dessous -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
ajaxtest.blade.php est -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
Créez une route pour les tests CSRF dans routes/web.php
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
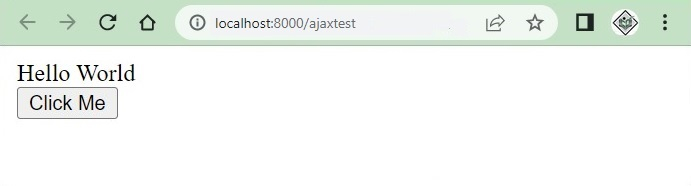
Cliquez maintenant sur l'URL dans votre navigateur : http://localhost:8000/ajaxtest et vous obtiendrez le résultat suivant -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel