
Un monorepo est un référentiel unique avec plusieurs services, projets et composants associés, qui peuvent être utilisés par différentes équipes pour stocker le code de projets liés ou non. Le mot monorepo est dérivé de mono, qui signifie unique, et de repo, qui est l'abréviation de référentiel. Avantages du Monorepo
Chaque outil offre des avantages et des fonctionnalités spécifiques, le choix dépend donc des exigences et des préférences de votre projet.
Lerna est un outil conçu pour gérer des référentiels contenant plusieurs packages npm. Il simplifie le processus de gestion des dépendances, de publication et de publication des packages sur plusieurs référentiels de packages dans un seul référentiel git . Lerna est particulièrement utile pour monorepo car il permet un partage de code efficace et une collaboration entre les développeurs travaillant sur différents packages npm dans le même référentiel. Il permet aux développeurs de traiter les projets comportant plusieurs packages comme une seule entité, améliorant ainsi la gestion du cycle de vie du développement.
npm -v.
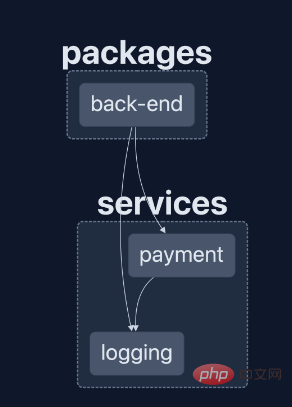
Nous créons un référentiel unique qui inclut les services de paiement utilisés par le serveur backend. De plus, le serveur backend et le service de paiement partageront le service de journalisation.

Plongeons-nous maintenant dans la mise en œuvre de Monorepo à l'aide de Lerna.
Accédez au répertoire racine de votre projet et initialisez Lerna :
mkdir monorepo # create a repo directory of the monorepo cd monorepo npx lerna@latest init # initalize the repo
Ci-dessus npxnpx命令将创建一个新的 Lerna 管理的存储库。lerna.json:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等
package.json:整个存储库的根 package.json 文件。

git config user.name ${username}
git config user.email ${email}确保您位于项目的根文件夹中。
用于创建包的 Lerna 命令:npx lerna create #{packageName} #{directory}
这里,目录是默认的:packagesLa commande créera un nouveau référentiel géré par Lerna.
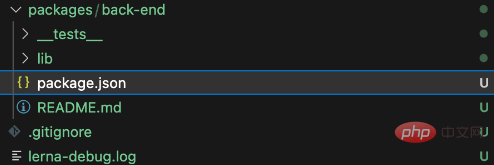
🎜 : Le fichier racine package.json pour l'ensemble du référentiel. 🎜🎜<p style="text-align:center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/495/551/637/1694397153311761.png" class="lazy" title="1694397153311761.png" alt="Jouez avec Lerna pour vous aider à créer facilement Monorepo"/>🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npx lerna create back-end
//or
//this will skip the questionnaire related to package
npx lerna create back-end -y</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜<strong style="box-sizing: border-box;">Étape 2 : Générer le package backend</strong>🎜🎜🎜Assurez-vous d'être dans le dossier racine de votre milieu du projet. 🎜🎜🎜🎜Commande Lerna pour créer des packages : 🎜<code style="box-sizing: border-box; font-family: Menlo, Monaco, Consolas, "Courier New", monospace; font-size: 17.1px; padding: 2px 4px ; couleur : rgb(199, 37, 78); couleur d'arrière-plan : rgb(249, 242, 244); 🎜🎜🎜Ici, le répertoire est celui par défaut : 🎜<code style="box-sizing: border-box; font-family: Menlo, Monaco, Consolas, "Courier New", monospace; font-size: 17.1px; padding : 2px 4px ; couleur : rgb(199, 37, 78); couleur d'arrière-plan : rgb(249, 242, 244);">paquets🎜npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
上面的命令,不带-y 会提示你各种问题,比如覆盖包名、添加描述等等。但是,这些详细信息对于本示例来说并不重要,因此请按“Enter”键。
运行后,包后端将如下所示:

再次执行相同的过程,但指定要创建的服务的目录,因为我们希望包位于该"services/"目录中。
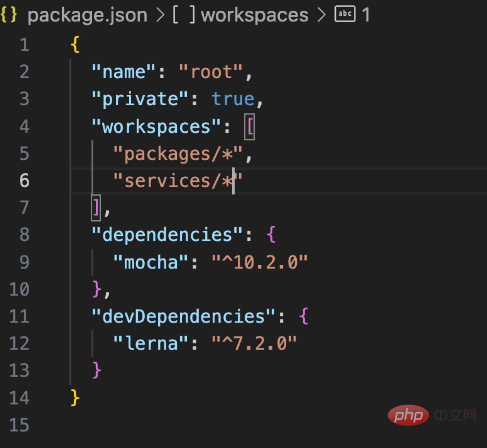
À la racinepackage.jsonpackage.json文件中,您还必须告知 Lerna 目录中的包services/。编辑package.json工作区配置并添加"services/*"到其中。配置应类似于以下内容:
在根级别的主package.json文件中,您必须告知 Lerna services/ 目录中的软件包。修改工作区配置package.json并包含"services/*" fichier, vous devez également indiquer à Lerna le package dans le répertoire services/. Edit
package.jsonConfiguration de l'espace de travail et ajout"services/*" dedans.  La configuration devrait ressembler à ceci :
La configuration devrait ressembler à ceci :
🎜🎜 fichier, vous devez informer Lerna des packages présents dans le répertoire services/. 🎜🎜Modifier la configuration de l'espace de travail🎜🎜<code style="box-sizing: border-box; font-family: Menlo, Monaco, Consolas, "Courier New", monospace; taille de police: 17,1px; remplissage: 2px 4px; couleur : rgb(199, 37, 78); background-color: rgb(249, 242, 244); border-radius: 4px;">package.json🎜et contient 🎜"services/*"🎜🎜. La configuration devrait ressembler à ceci : 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜npx lerna create payment services -y npx lerna create logging services -y
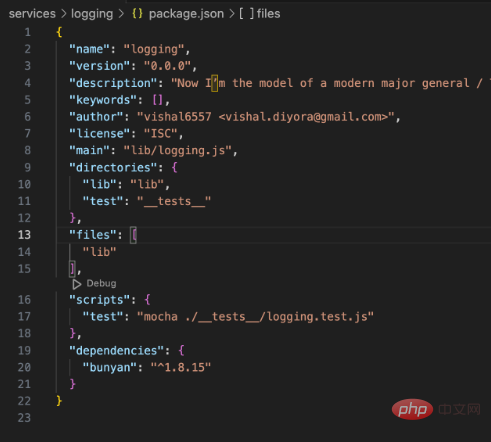
在该目录中,通过简单的配置使用 Bunyan 库services/logging设置日志记录服务。
在日志服务中安装 Buyan 库,并将 Mocha 作为开发依赖项安装在根目录中,以测试所有服务。
// root folder install test dependencies npm install mocha --save-dev //inside logging cd services/logging npm install bunyan
替换日志功能文件的内容services/logging/lib/logging.js
const bunyan = require('bunyan');
const logger = bunyan.createLogger({
name: 'my-logging-service',
level: 'info',
});
module.exports = logger;services/logging/__tests__/logging.test.jsconst loggingService = require('../lib/logging'); // Import the logging service
describe('Logging Service', () => {
it('should log messages', () => {
loggingService.info('Test log message');
});
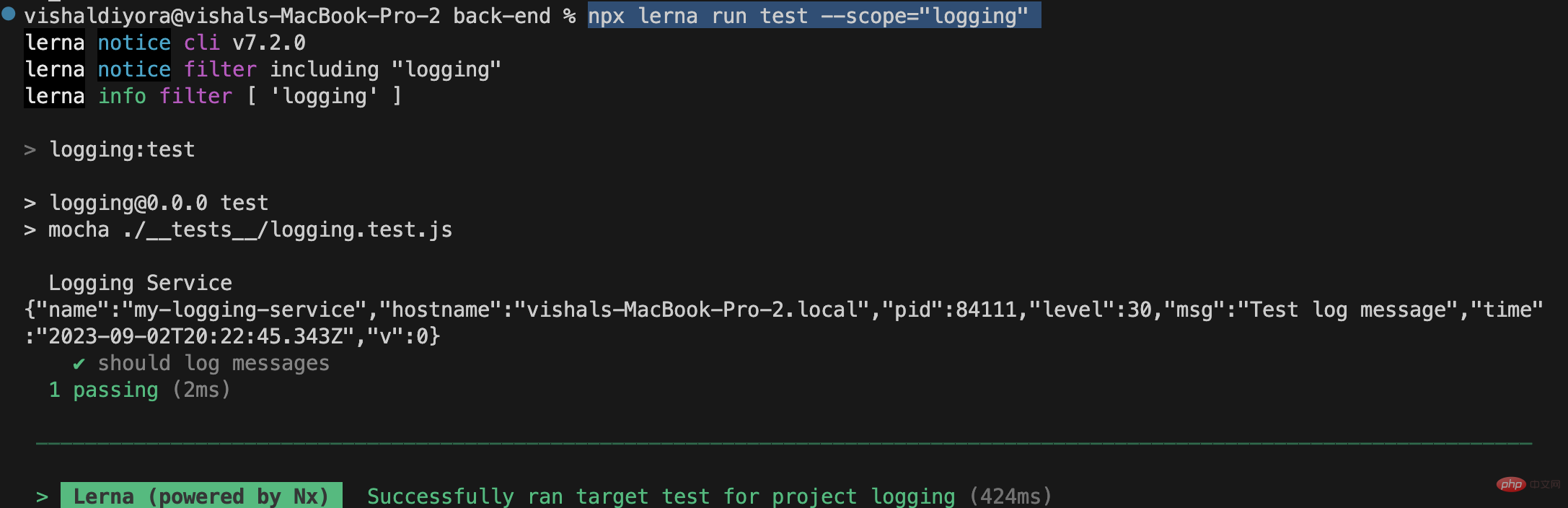
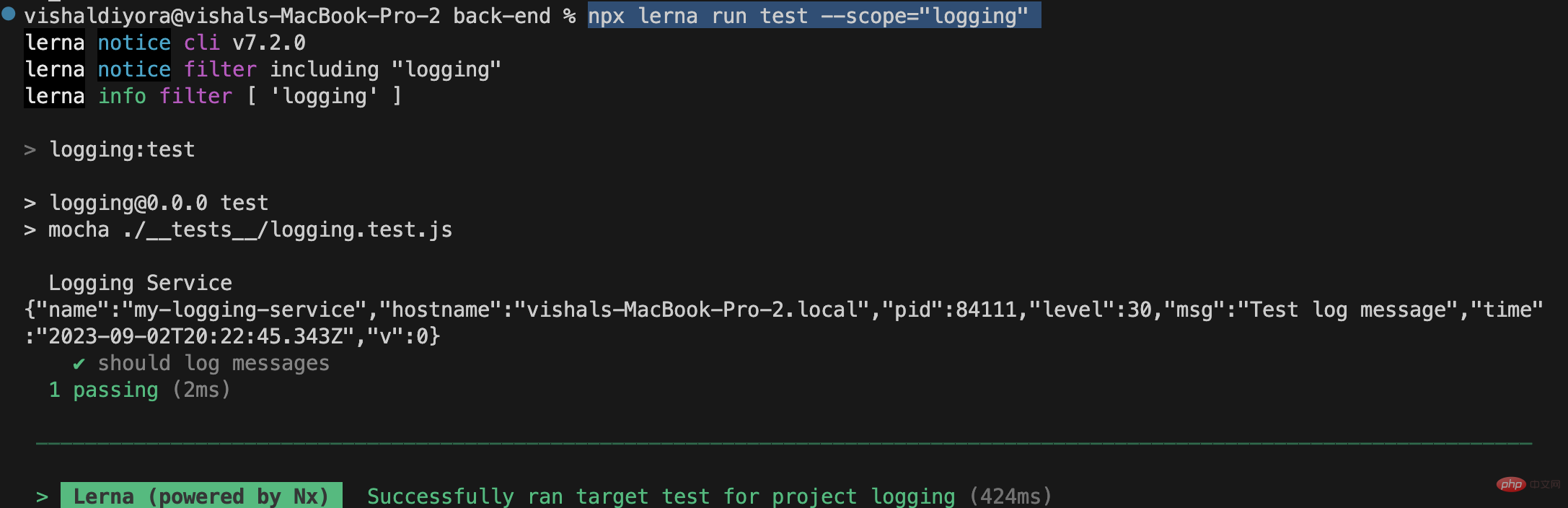
});"test": "mocha ./__tests__/logging.test.js"

npx lerna run test --scope="logging" 
npx lerna run test --scope="logging"

付款服务具有一个名为 的函数makePayment,它接受单个参数作为金额并利用记录器服务来记录活动。
在services/payment
🎜付款服务具有一个名为 的函数🎜makePayment🎜,它接受单个参数作为金额并利用记录器服务来记录活动。🎜🎜
🎜在🎜services/paiement🎜目录内,并通过简单的功能设置支付服务。🎜🎜
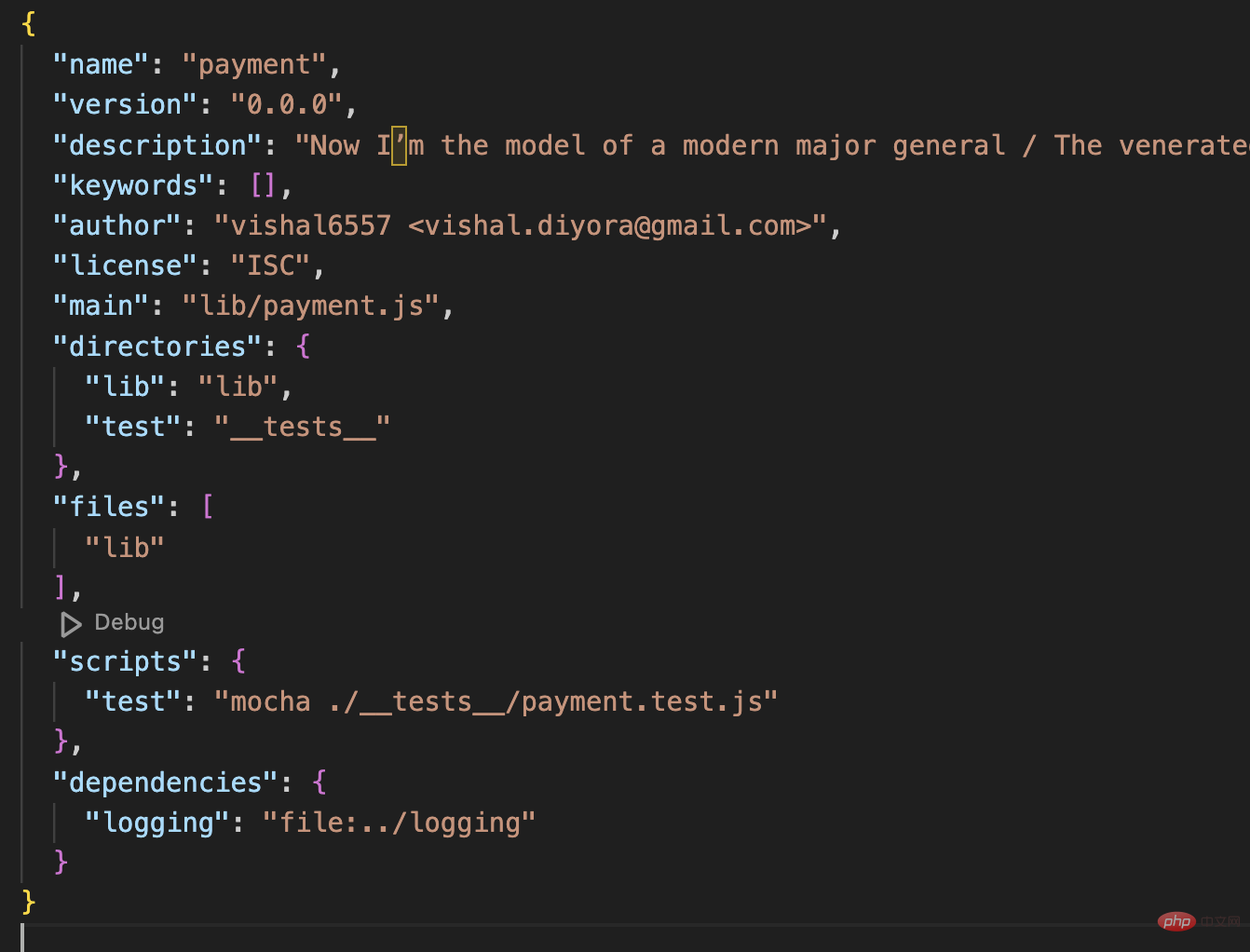
npm i在services/payment目录中运行进行安装。"scripts": {
"test": "mocha ./__tests__/payment.test.js"
},
"dependencies": {
"logging": "file:../logging"
}package.json应该如图片所示
services/payment/lib/payment.jsconst loggingService = require('logging');
const paymentService = {
makePayment: (amount) => {
loggingService.info('Payment processing initiated');
// Implement payment logic here
loggingService.info('Payment processed successfully');
return `Payment of ${amount} processed successfully`;
},
};
module.exports = paymentService;makePayment支付服务功能测试用例。services/payment/__tests__/payment.test.jsconst chai = require('chai');
const paymentService = require('../lib/payment'); // Import the payment service
const expect = chai.expect;
describe('Payment Service', () => {
it('should make a payment successfully', () => {
const paymentResult = paymentService.makePayment(100);
expect(paymentResult).to.equal('Payment of 100 processed successfully');
});
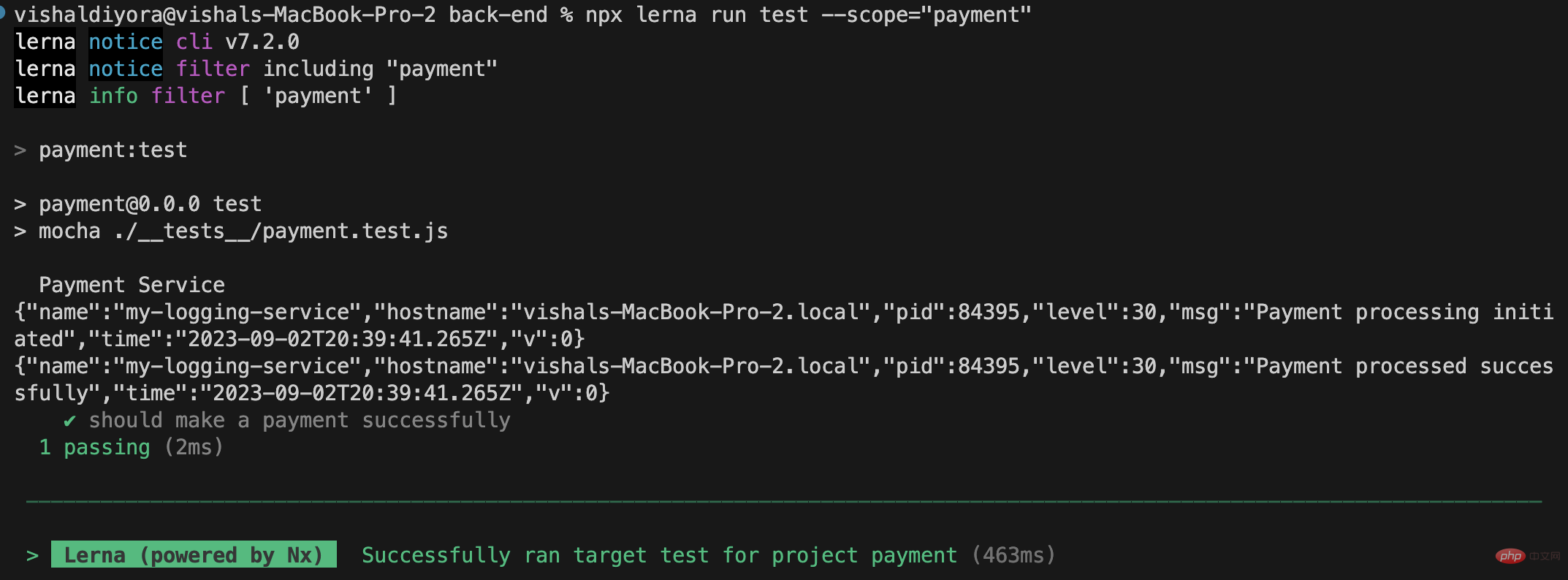
});npx lerna run test --scope="payment"
我们将使用基本的 GET API 配置服务器,该 API 利用记录器和支付服务。此设置将有助于付款和记录相应的活动。
//from root cd packages/back-end npm install express
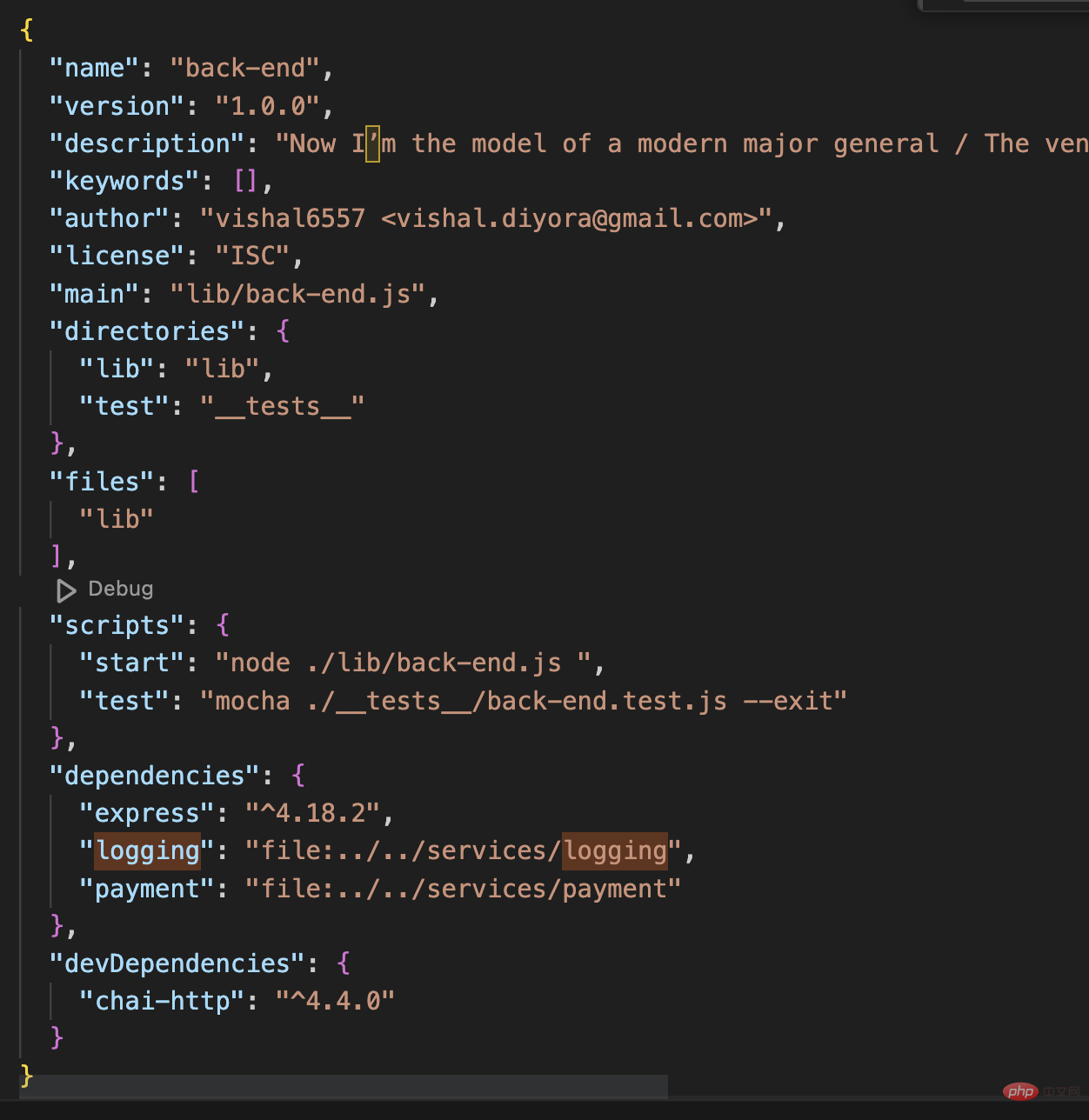
packages/back-end/lib/back-end.jspackage.jsonof的依赖项中添加以下代码片段packages/back-end "logging": "file:../services/logging", "payment": "file:../services/payment"
"scripts": {
"start": "node ./lib/back-end.js",
"test": "mocha ./__tests__/back-end.test.js --exit"
}package.json应该如所附图片所示
npm update。packages/back-end/lib/back-end.js为以下代码:get / API端口的服务器3000,并使用日志记录和支付服务。 const express = require('express');
const loggingService = require('logging');
const paymentService = require('payment');
const app = express();
app.get('/', (req, res) => {
// Use of logging service
loggingService.info('Backend server received a request');
// Use the payment service
const paymentResult = paymentService.makePayment(100);
loggingService.info('Payment result:', paymentResult);
res.send('Backend Server: Running!');
});
app.listen(3000, () => {
console.log('Backend server is running on port 3000');
});chai-http以对目录上的 API 进行单元测试packages/back-end。npm i chai-http --save-dev const chai = require('chai');
const chaiHttp = require('chai-http');
const app = require('../lib/back-end'); // Import the Express app
// using request server as chaiHttp;
chai.use(chaiHttp);
const expect = chai.expect;
describe('Backend Server', () => {
it('should log a request and process payment', (done) => {
chai.request(app)
.get('/')
.end((err, res) => {
expect(res).to.have.status(200);
expect(res.text).to.equal('Backend Server: Running!');
done();
});
});
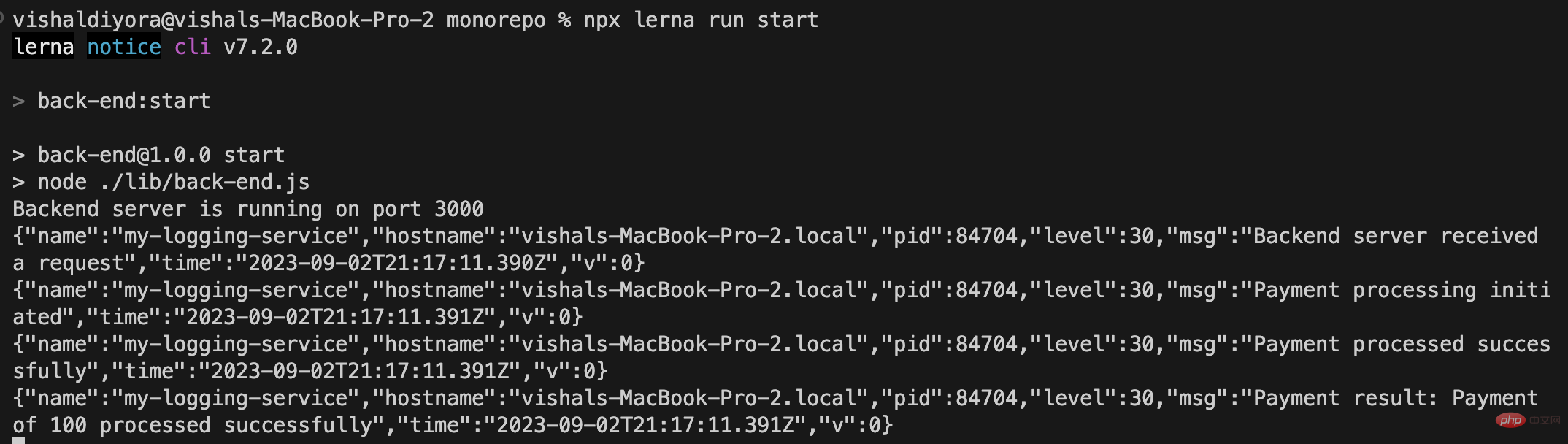
});lerna run start在根文件夹中执行。这将在端口 3000 上启动服务器。打开浏览器并导航至localhost:3000/。您将观察到输出“后端服务器:正在运行!” 显示在浏览器中。

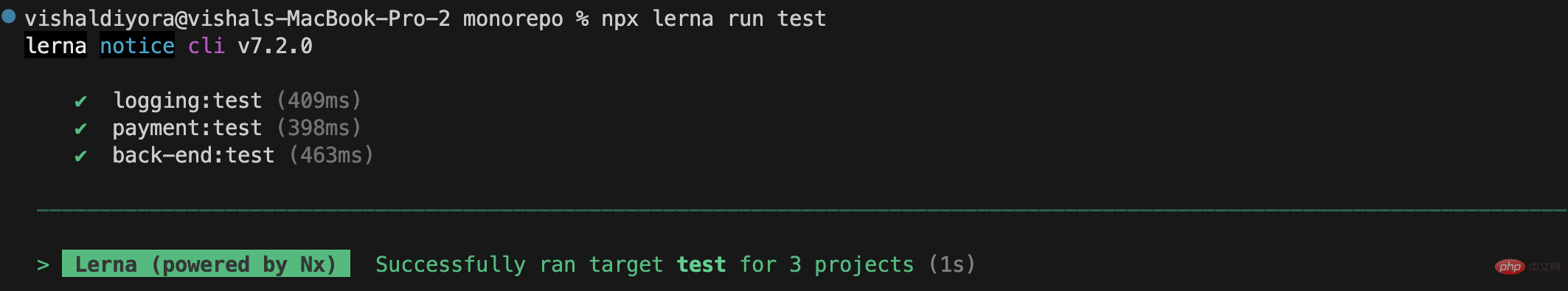
lerna run testlerna run test,这将运行所有微服务中的所有测试,因为所有微服务test, cela exécutera tous les tests dans tous les microservices car Tous les microservices testIl y a des commandes dans le script. 
La création d'un monorepo avec un serveur backend, un service de paiement et un service de journalisation met en évidence les avantages d'une approche de développement unifiée. Cette configuration favorise une gestion et un partage efficaces du code en consolidant les composants associés dans un référentiel unique.
L'intégration des services de journalisation dans les services de paiement et les serveurs backend démontre la puissance de la réutilisabilité du code et des pratiques de journalisation cohérentes entre les services.
L'adoption d'une architecture monorepo apportera un environnement de développement organisé et collaboratif. La modularisation simplifie le développement, améliore l'efficacité et la maintenance à long terme. Il fournit une base solide pour des applications complexes avec une communication transparente, une réutilisabilité du code et des tests efficaces.
🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!