interface Web
interface Web
 js tutoriel
js tutoriel
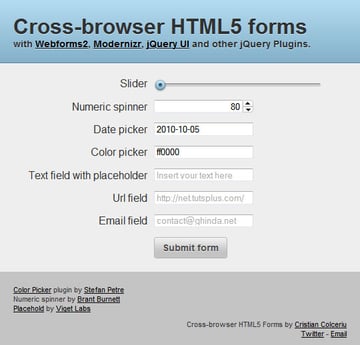
 Créez des formulaires HTML5 qui s'exécutent sur différents navigateurs
Créez des formulaires HTML5 qui s'exécutent sur différents navigateurs
Créez des formulaires HTML5 qui s'exécutent sur différents navigateurs

Dans ce tutoriel, nous apprendrons comment diffuser des formulaires HTML5 sur les navigateurs modernes tout en utilisant un mélange de Webforms2, Modernizr, jQuery UI et divers plugins jQuery.
Présentation
Les formulaires HTML5 fournissent un balisage sémantique étendu et éliminent le besoin de JavaScript lourd.
块引用>Le premier effort vers HTML5 a été Web Forms 2.0 de WHATWG, initialement appelé XForms Basic. La spécification introduit de nouveaux contrôles de formulaire, une validation et bien plus encore. Plus tard, il a été fusionné en HTML5 et le modèle en double a ensuite été supprimé, ce qui a donné les formulaires HTML5 que nous connaissons aujourd'hui.
Malheureusement, le problème omniprésent de rétrocompatibilité reste un casse-tête. Les développeurs doivent faire face au redoutable Internet Explorer qui, comme vous l'avez peut-être deviné, n'offre pas beaucoup de support pour les dernières avancées en matière de formulaires - même dans la dernière version bêta disponible d'IE9. Ancienne version d'IE ? Fagetà propos de ça.
Pourtant, nous souhaitons utiliser ces nouvelles fonctionnalités, et nous les utiliserons ! Aujourd'hui, nous allons examiner certains de ces nouveaux éléments. Nous vérifierons si le navigateur prend en charge ces fonctionnalités et fournirons une solution de secours en utilisant CSS et JavaScript dans le cas contraire.
Outils : outils modernes
Nous fournirons uniquement des solutions de secours aux navigateurs qui ne prennent pas en charge les formulaires HTML5 ou des parties de ceux-ci. Mais la bonne technique ne consiste pas à s’appuyer sur le reniflage du navigateur, mais à utiliser la détection de signature. Nous utiliserons la populaire bibliothèque Modernizr.
Modernizr est une petite bibliothèque JavaScript permettant de tester les navigateurs actuels sur un grand nombre de fonctionnalités HTML5 et CSS3.
Si vous souhaitez en savoir plus sur Modernizr, vous pouvez consulter le didacticiel avancé « Modernizr Video Crash Course » disponible sur Tuts+ Marketplace.
块引用>
Outil : Webforms2
Webforms2 est la bibliothèque JavaScript de Weston Ruter qui fournit une implémentation multi-navigateurs de la version « précédente » des formulaires HTML5, la spécification « WHATWG Web Forms 2.0 ».
Nous l'utiliserons pour valider et étendre les fonctionnalités de l'élément actuel.
<script type="text/javascript" src="webforms2/webforms2-p.js"></script>Copier après la connexion
Widget : Curseur
La spécification décrit une entrée de plage comme un contrôle inexact utilisé pour définir la valeur d'un élément sur une chaîne représentant un nombre .
<input type="range" name="slider">Copier après la connexionEn voici un aperçu dans Opera 10.63 :

Pour fournir une solution de secours pour d'autres navigateurs, nous utiliserons le widget Slider de jQuery UI.
Tout d'abord, nous créons la fonction d'initialisation qui crée le curseur à partir des éléments de la plage d'entrée.
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };Copier après la connexionNous créons un nouvel élément <
div> pour chaque entrée de plage et appelons le curseur sur ce nœud. En effet, appeler le curseur de jQuery UI directement sur l'élément d'entrée ne fonctionnera pas.Notez que nous obtenons les propriétés de l'entrée, par exemple
min、max和step、, puis les utilisons comme paramètres pour le curseur. Cela aide notre curseur de secours à imiter fonctionnellement un véritable curseur HTML5.Ensuite, nous utiliserons Modernizr pour déterminer si le navigateur actuel prend en charge ce type d'entrée. Modernizr ajoute des classes aux éléments du document (
html),允许您在样式表中定位特定的浏览器功能。它还创建一个自标题的全局 JavaScript 对象,其中包含每个功能的属性:如果浏览器支持它,则该属性将计算为true,如果不支持,它将为false.Avec cette connaissance, afin de détecter la prise en charge du type d'entrée, nous utiliserons
Modernizr.inputtypes[type].if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };Copier après la connexionSi la saisie de plage n'est pas prise en charge, nous initialiserons
initSlider函数附加到 jQuery 的document.readynotre fonction après le chargement de la page.Voici à quoi ressemblera le curseur dans les navigateurs sans prise en charge native des entrées de plage.

小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">Copier après la connexion在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };Copier après la connexion由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

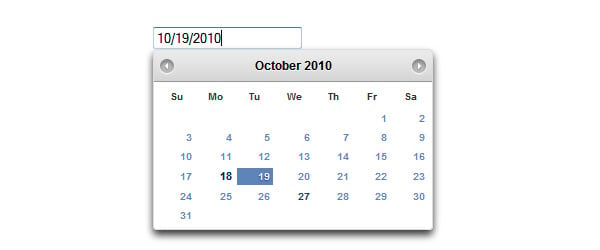
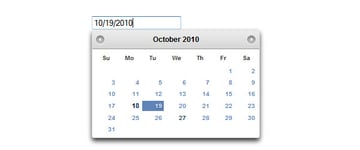
小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">Copier après la connexion目前,我们将仅使用 jQuery UI Datepicker 为
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };Copier après la connexion
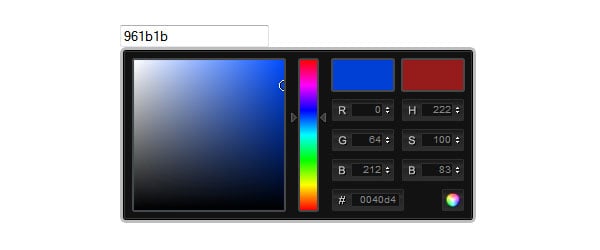
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">Copier après la connexion我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };Copier après la connexion我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">Copier après la connexion目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">Copier après la connexion这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>Copier après la connexion对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">Copier après la connexion
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>Copier après la connexionWebforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">Copier après la connexion最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };Copier après la connexion
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">Copier après la connexion这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
N'oubliez pas de consulter l'excellent html5Widgets de Zoltan "Du Lac" Hawryluk qui fournit une solution similaire ainsi que des widgets JavaScript natifs.
Lectures complémentaires
- 28 fonctionnalités, astuces et techniques HTML5 que vous devez connaître
- HTML5 et CSS3 : technologies que vous utiliserez bientôt /a>
La section Formulaires de Dive Into HTML5 de Mark Pilgrim- Formulaires HTML5 du Mozilla Developer Center
- Brouillon de travail de spécification des formulaires HTML5 W3C
- Comparaison des moteurs de mise en page (HTML5) sur Wikipédia
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle