1. Introduction à la notification HTML5
La notification HTML5 est une notification sur le bureau. À l’heure actuelle, les navigateurs fonctionnent toujours en mode sandbox strict, qui isole la communication entre le navigateur et le bureau. La notification peut s'étendre sur des bacs à sable, permettant au navigateur d'avertir les utilisateurs des messages même lorsqu'ils sont réduits.
2. API de rappel de bureau
window.webkitNotifications
L'API dispose de 3 méthodes :
requestPermission demander une notification sur le bureau
checkPermission vérifier l'autorisation de notification sur le bureau (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification créer une notification sur le bureau
3. Exemple de notification sur le bureau
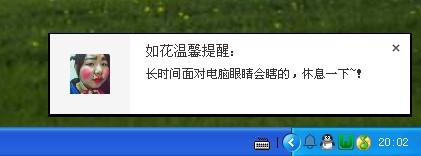
Utilisons l'API de notification sur le bureau pour écrire une petite fonction : envoyez un message sur le bureau toutes les 20 minutes pour rappeler à l'utilisateur de faire une pause.
Le code est le suivant :
if(window.webkitNotifications) {
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg ","Rappel chaleureux de Ruhua : ","Vos yeux deviendront aveugles si vous faites face à l'ordinateur pendant une longue période, reposez-vous ~");
popup.show();
},1000 * 60 * 20);≪/p>
}else{
window.webkitNotifications.requestPermission();
}
}else{
alert('Le navigateur ne prend pas en charge les notifications sur le bureau~!');
}
Ensuite, le bureau apparaîtra après 20 minutes :