
Yup est un package NPM que nous pouvons installer dans des applications réactives natives. Il est utilisé pour valider les valeurs du formulaire stockées dans un seul objet. De plus, nous pouvons utiliser Yup pour ajouter différents types de validation à différents champs de formulaire.
Les utilisateurs peuvent exécuter la commande suivante dans le répertoire du projet pour installer Yup dans React Native.
1 |
|
Si vous utilisez Yarn, vous pouvez utiliser la commande suivante.
1 |
|
Les utilisateurs peuvent suivre la syntaxe suivante pour utiliser Yup pour la validation de formulaire dans les applications natives de réaction.
1 2 3 4 |
|
Dans la syntaxe ci-dessus, nous avons créé le schéma en utilisant Yup et utilisé la méthode validate() pour valider les valeurs en fonction des règles définies dans le schéma. Ici, value est un objet contenant des paires nom de propriété de formulaire et valeur.
Étape 1 - Tout d'abord, les développeurs doivent importer le contenu requis depuis Yup.
Étape 2 - Dans le composant App(), utilisez Yup pour créer un "userFormSchema" qui définit les règles pour les champs Student_id, age et Portfolio. Ici, student_id est une chaîne et un champ obligatoire, age est un entier positif et un champ obligatoire, et portfolio est l'URL du site Web.
Étape 3 - Maintenant, utilisez le hook « useState » pour définir le statut des informations sur l'étudiant et le message de vérification.
Étape 4 - Définissez la fonction handleChange() qui prend la clé et la valeur comme paramètres et met à jour la valeur dans l'objet d'état "initialValue".
< /里>Étape 5 - Ensuite, définissez la fonction validateValues(), qui utilise la méthode validate() en prenant userFormSchema comme référence et un objet StudentInfo comme paramètre.
Étape 6 - Définissez le message sur le statut « Message » en fonction de la validation de la valeur du formulaire.
Dans l'exemple ci-dessous, nous avons créé un formulaire pour collecter des informations sur les étudiants. Nous avons ajouté trois champs de saisie pour obtenir l'URL du site Web Student_id, l'âge et le portfolio. De plus, nous avons créé un bouton de soumission.
Chaque fois que l'utilisateur clique sur le bouton de soumission, la fonction validateValues() est appelée, qui affiche le message de validation à l'écran.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|

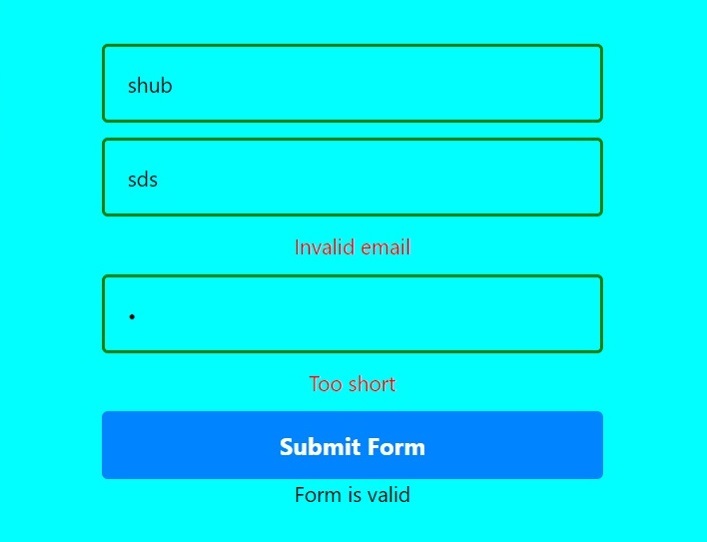
L'exemple ci-dessous est une version avancée de l'exemple ci-dessus. Ici, nous avons trois champs de saisie contenant le nom d'utilisateur, l'e-mail et le mot de passe.
De plus, nous avons également créé un userFormSchema en utilisant Yup pour valider le formulaire. Ici, nous définissons les règles pour que le nom comporte au moins trois caractères et soit toujours obligatoire. L'e-mail doit suivre le format et est toujours requis, et le mot de passe doit comporter au moins six caractères.
De plus, nous avons fourni certains styles pour les champs de saisie et les messages d'erreur. Lorsque l'utilisateur clique sur le bouton Soumettre, il appelle la fonction handleFormSubmit(), qui obtient les résultats de validation en appelant la fonction validateValues(). Il affiche le message de sortie basé sur la validation du formulaire.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
|

Les utilisateurs ont appris à utiliser Yup et React-Native pour la validation des formulaires. Au lieu d'écrire du code de validation de formulaire personnalisé, les développeurs peuvent utiliser des bibliothèques comme Yup, ce qui rend le code plus lisible et plus simple.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 album photo dynamique
album photo dynamique
 qu'est-ce que le CSS
qu'est-ce que le CSS
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 La différence entre injectif et surjectif
La différence entre injectif et surjectif