 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 15 des meilleures tendances CSS feront de votre projet Web un succès en une seconde !
15 des meilleures tendances CSS feront de votre projet Web un succès en une seconde !
15 des meilleures tendances CSS feront de votre projet Web un succès en une seconde !
Dans cet article, découvrez les 15 principales tendances CSS à surveiller en 2023. Ces tendances vous aideront à créer des designs réactifs visuellement époustouflants en libérant la puissance du CSS.
Comment CSS peut-il aider votre site Web ?
CSS signifie Feuilles de style en cascade. C'est un langage de création de feuilles de style décrivant la mise en page et le formatage de documents écrits dans un langage de balisage. Il fonctionne avec HTML pour modifier l'apparence des pages en ligne et des interfaces utilisateur. Tout type de document XML, y compris XML brut, SVG et XUL, peut être utilisé avec.
Avec CSS, vous pouvez modifier d'anciens documents écrits en HTML ou créer de nouveaux styles à l'aide du code CSS. Voici quelques-uns des avantages que CSS apporte à votre site Web.
- Avant le site Web, les polices, les couleurs, les arrière-plans et autres balises étaient répétées. CSS a été développé pour résoudre ce problème.
- Vous aide à créer des conceptions cohérentes sur plusieurs pages Web et permet de réutiliser les styles sur différents éléments et sites Web.
- CSS fournit des propriétés plus spécifiques que le HTML simple pour définir l'apparence de votre site Web.
- Fournit des repères visuels pour améliorer l'accessibilité du site Web.
- Améliorez le référencement du site Web en présentant le contenu numérique de manière claire et concise.
Tendances CSS 2023
Maintenant que vous connaissez l'essentiel du CSS et ses avantages, commençons par une liste des meilleures tendances CSS en 2023.
Remarque : les données de compatibilité du navigateur proviennent ici de CanIUse.
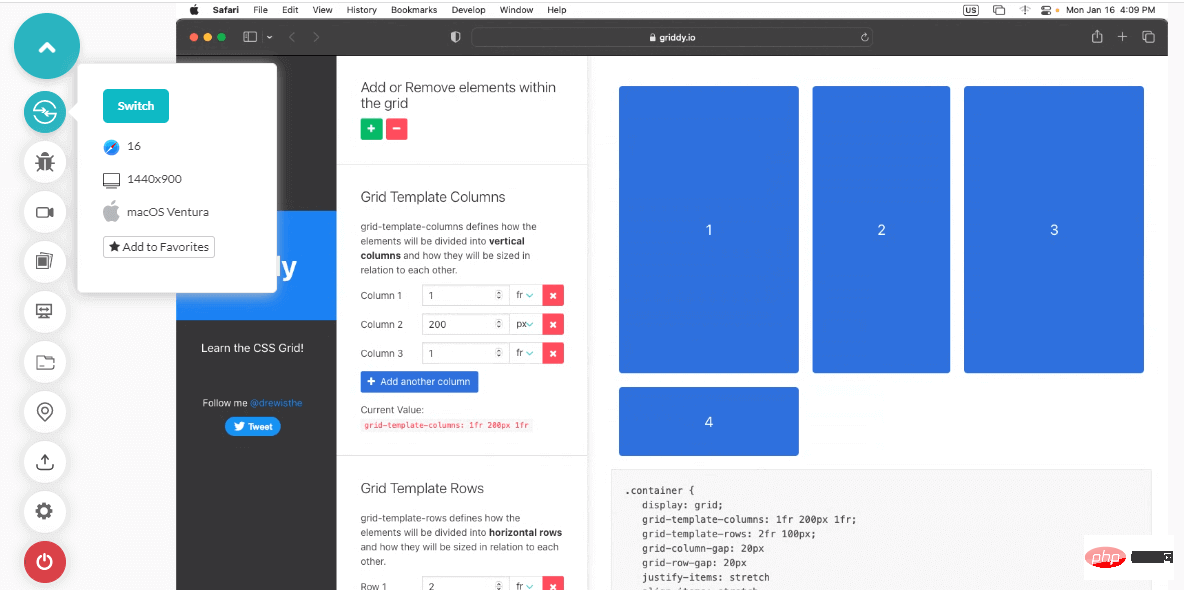
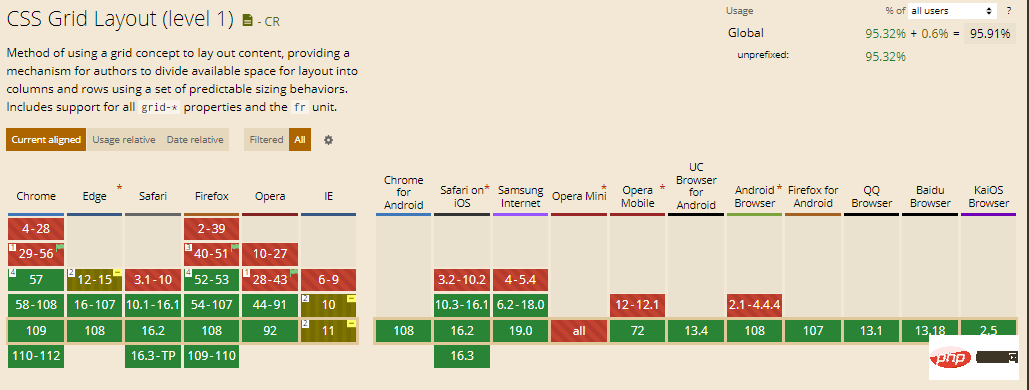
1. CSS Grid
CSS Grid est un module de mise en page puissant qui vous permet de créer des mises en page de grille complexes et réactives. Il est entièrement pris en charge par les navigateurs modernes et devient de plus en plus populaire parmi les développeurs Web. Cette étonnante tendance CSS facilite le travail avec des lignes ou des colonnes.
Subgrid est une fonctionnalité pratique qui a été ajoutée aux dispositions en grille. Vous pouvez créer une sous-grille à l'aide de la fonctionnalité de sous-grille, qui imitera la disposition de sa grille parent. Lorsqu'une sous-grille est imbriquée dans un autre affichage de grille, elle sélectionne ses dimensions et ses espaces. La disposition de la grille parent sera appliquée à la grille enfant, même si la grille enfant peut toujours couvrir certaines parties si nécessaire.

Support du navigateur : 95,91%

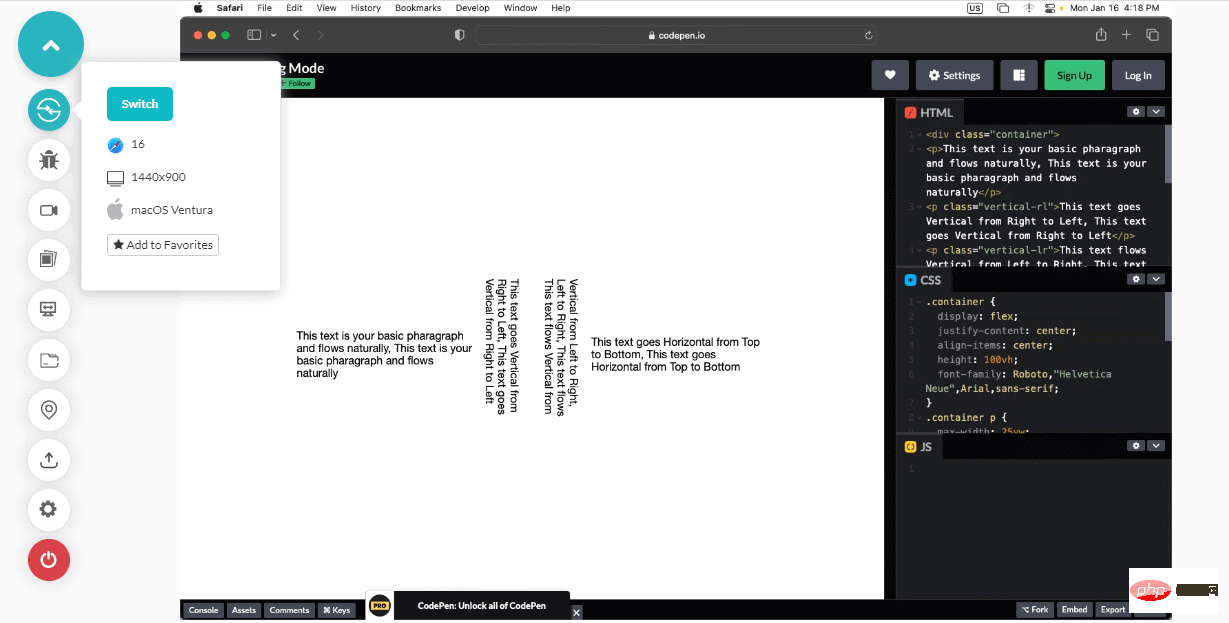
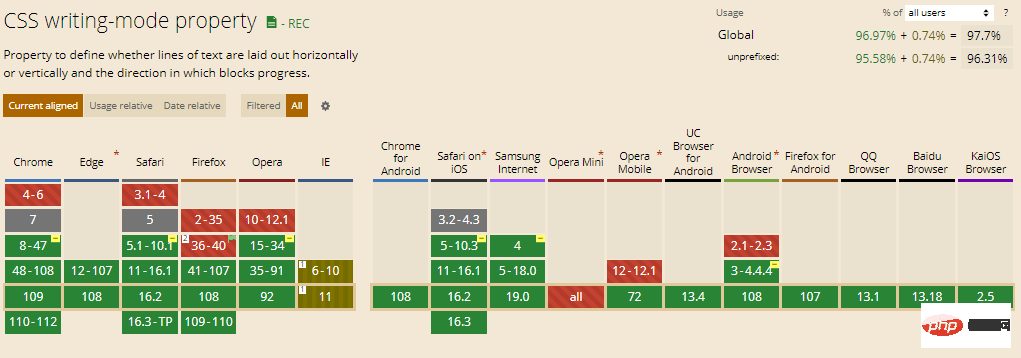
2. Mode d'écriture CSS
Selon la langue, la propriété du mode d'écriture CSS ajuste l'alignement du texte afin qu'il puisse aller de haut en bas ou de gauche à droite . lire. Par exemple, disons que nous souhaitons ajouter du texte qui se lit de gauche à droite et de haut en bas.

Ceci est utile pour les langues où le texte est souvent placé verticalement, comme le chinois, le japonais ou le coréen. Pour des raisons esthétiques, vous souhaiterez peut-être utiliser cette fonctionnalité en anglais à l'aide des tendances CSS.
Support du navigateur : 97,7 %

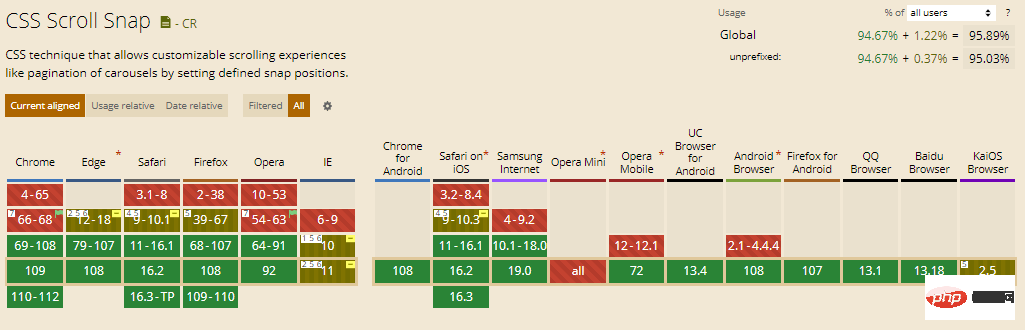
3. Comportement de capture de défilement
Pour contrôler le comportement de capture de défilement CSS des navigateurs Web, CSS fournit un ensemble de propriétés précieuses. Certaines de ces fonctionnalités ont été étendues, mais les versions plus récentes du navigateur n'auront accès aux autres que désormais. La meilleure chose à propos de la tendance CSS est que seulement un tiers des utilisateurs de CSS la connaissent.

En utilisant l'attribut scroll-snap-type, vous pouvez modifier la position de défilement sur le conteneur de plusieurs manières. Les développeurs gagnent en précision, tandis que les utilisateurs finaux bénéficient d’une expérience utilisateur plus fluide et plus contrôlable.
Support du navigateur : 95,89 %

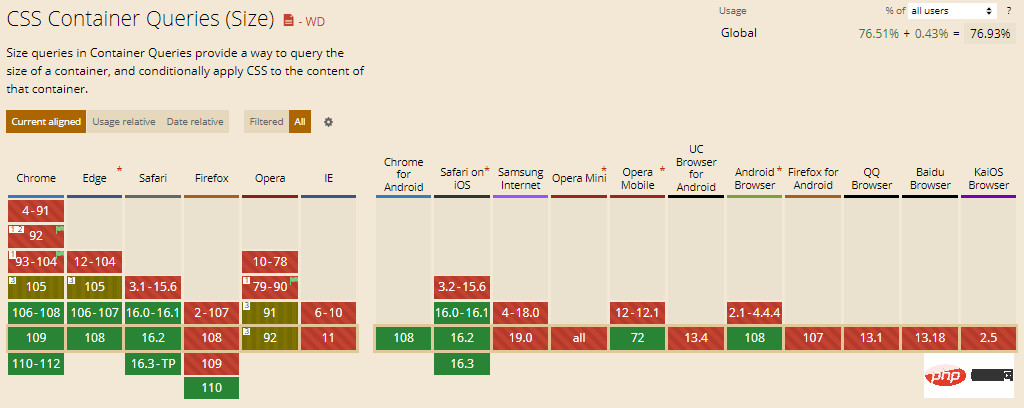
4. Requêtes de conteneur
CSS n'est pas encore entièrement conçu pour les requêtes de conteneur, bien qu'elles le soient. Ils auront un impact significatif sur notre façon de penser le design réactif. Le concept de base est qu'en plus de la fenêtre et du média, vous pouvez également spécifier des points d'arrêt en fonction de la taille du conteneur parent.

Cela inclura l'ajustement de la mise en page en fonction de la taille des différents conteneurs qui apparaissent dans les couches imbriquées de l'interface utilisateur. Les requêtes de conteneur CSS ne sont pas une tendance CSS, mais une initiative majeure qui pourrait déclencher une vague d'améliorations de l'interface utilisateur.
Support du navigateur : 76,94 %

5. Nouvelle palette de couleurs
Les praticiens CSS ont commencé à utiliser RVB pour embellir les pages Web. Récemment, CSS a introduit trois nouvelles palettes de couleurs : HWB, LAB et LCH.

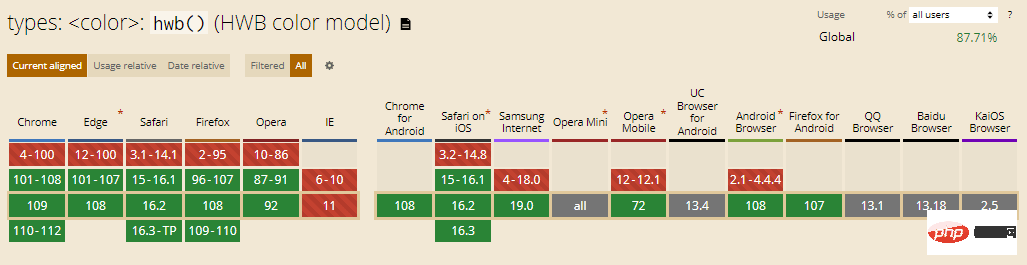
HWB : C'est une abréviation de Hue, Whiteness et Blackness. Voici une fonction facile à lire pour les gens : vous choisissez une couleur, puis ajoutez du blanc et du noir. Il est pris en charge dans les versions récentes de Chrome, Firefox et Safari.
Support du navigateur : 87,71 %

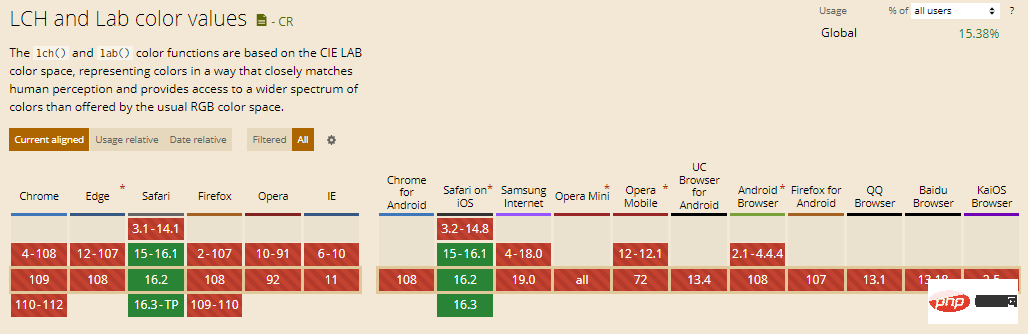
LAB : Il est créé sur la base de la théorie des couleurs de CIA LAB et est considéré comme le nouvel espace colorimétrique le plus complexe théoriquement. Le descripteur de couleurs LAB inclut toutes les couleurs que les humains peuvent percevoir, ce qui est une déclaration audacieuse. Actuellement, seul Safari est compatible avec cette tendance CSS, tout comme LCH.
LCH : Il signifie Légèreté, Chroma et Hue et est connu pour élargir la palette de couleurs disponibles. Safari ne prend en charge que LCH.
Support du navigateur : 15,38 %

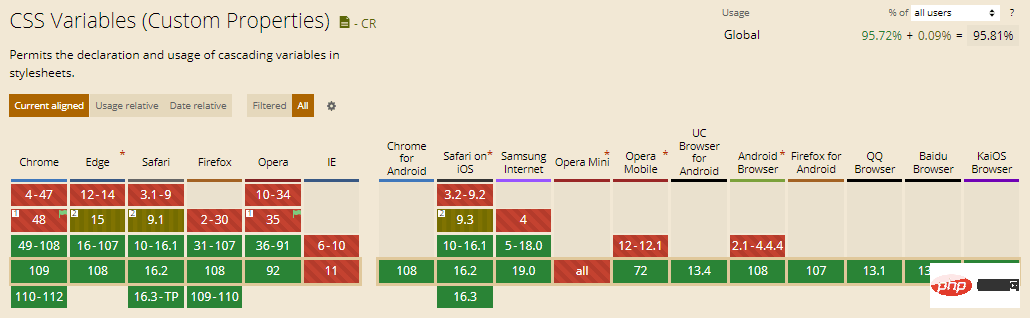
6. Variables CSS
Les variables CSS, également connues sous le nom de propriétés personnalisées CSS, sont une tendance CSS populaire sur le marché depuis 2015 et gagnent actuellement de plus en plus en popularité. Utilisateurs CSS. Les variables CSS vous permettent de stocker et d'utiliser des valeurs ailleurs dans votre code HTML. Il permet d'éliminer la redondance dans le code, d'améliorer la flexibilité et d'améliorer la lisibilité du code.

Support du navigateur : 95,81 %

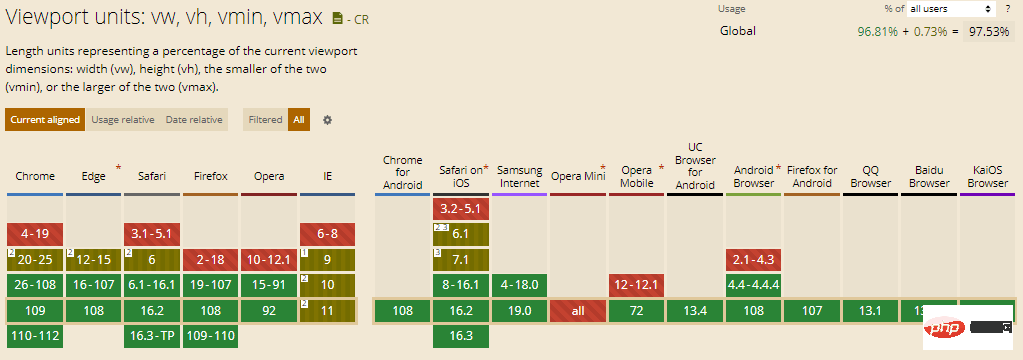
7. Unités de fenêtre
La configuration des unités de fenêtre est un problème pour tous ceux qui essaient d'écrire un site Web pour Safari sur iOS. Les navigateurs mobiles affichent les conteneurs définis avec une taille d'unité vh plus petite qu'ils ne devraient l'être.
Vous devez utiliser un script de conteneur de redimensionnement automatique pour résoudre cette erreur. Outre l'inconvénient lié au chargement de nouveaux scripts, certaines solutions de contournement peuvent nuire aux utilisateurs de Chrome.
Heureusement, CSS prend désormais en charge les nouvelles spécifications de longueur relative et de fenêtre d'affichage. Certains d'entre eux sont "vw", "svw", "lvw" et "dvw". Ces mesures représentent 1 % de la largeur des tailles de fenêtre d'affichage petite, grande et dynamique, ainsi que la taille de fenêtre d'affichage par défaut de UA.

Note de prise en charge du navigateur : 97,53 %

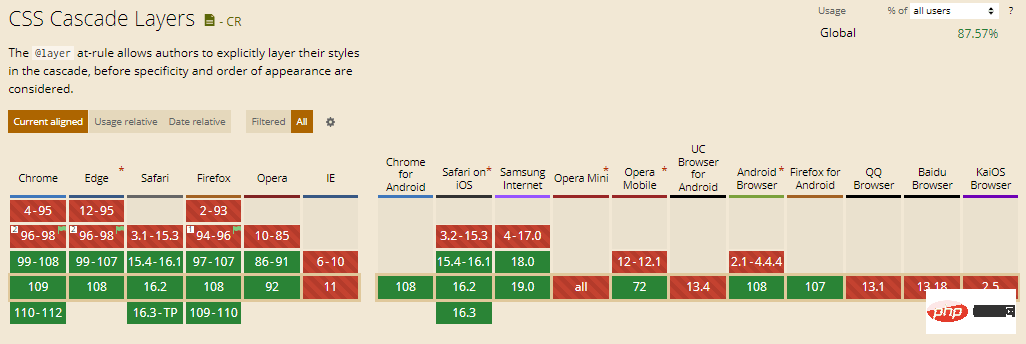
8. Si l'élément suivant de la cascade a un niveau de spécificité plus élevé, le CSS remplace les modifications de style du premier élément. Ce problème existe toujours dans les grands projets en raison de l'énorme base de code. C'est là que les couches en cascade CSS sont utiles.
Les couches en cascade offrent aux développeurs une meilleure flexibilité dans les thèmes, les frameworks et les conceptions pour tirer le meilleur parti du système en cascade. Par rapport à la cascade originale, qui est centrée sur l'heuristique, la couche cascade permet une manipulation et une gestion directes de la logique de cascade sous-jacente.
 Cette tendance CSS garantira que les composants ne suivent pas toujours un style de base en ajoutant une deuxième couche à la cascade pour définir des variations de style. Au lieu de cela, les composants sont générés sur la base de règles écrites sur les couches et de la hiérarchie des couches établie.
Cette tendance CSS garantira que les composants ne suivent pas toujours un style de base en ajoutant une deuxième couche à la cascade pour définir des variations de style. Au lieu de cela, les composants sont générés sur la base de règles écrites sur les couches et de la hiérarchie des couches établie.
Support du navigateur : 87,57 %

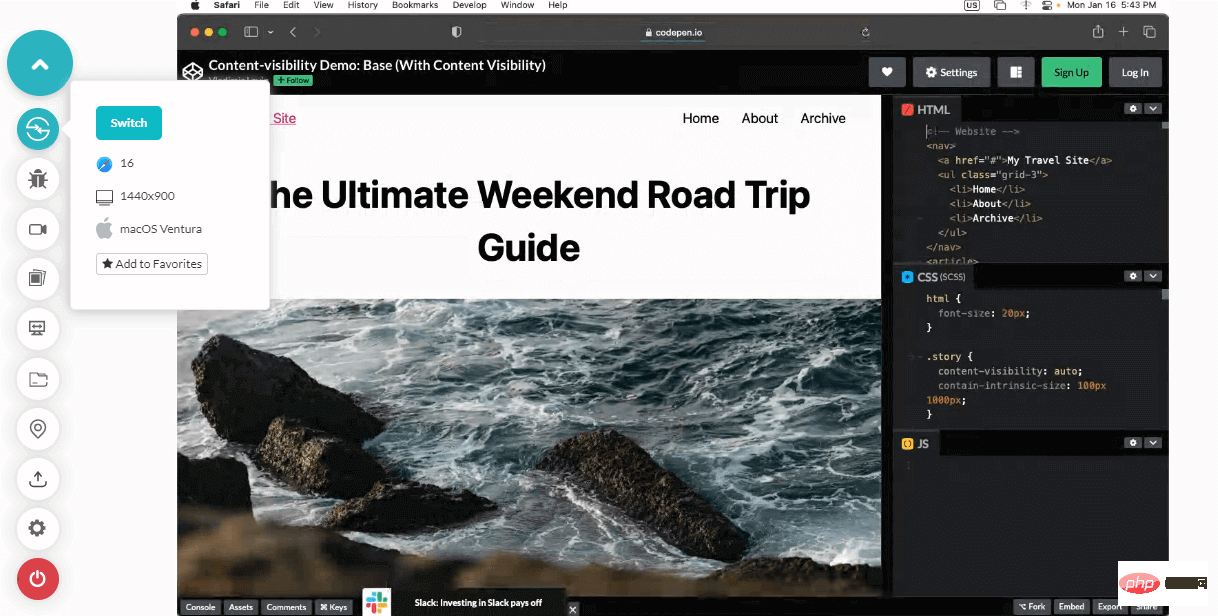
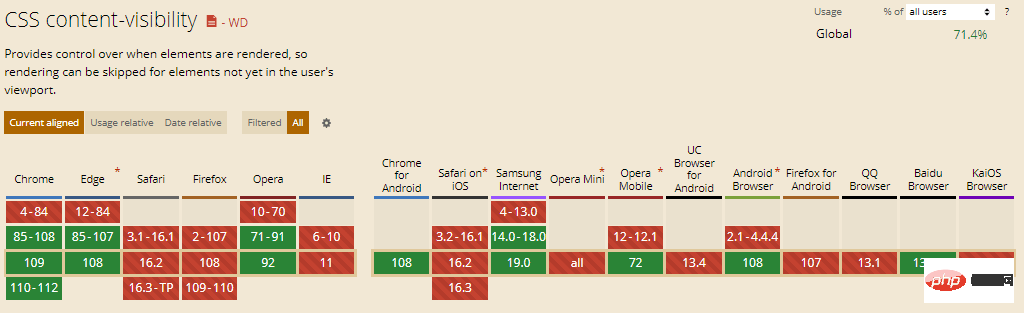
9. Visibilité du contenu
La propriété de visibilité du contenu en CSS permet d'accélérer le rendu du contenu sur une page Web afin que les utilisateurs puissent interagir avec le contenu pendant que le reste de la page se charge. Grâce à cette propriété, les développeurs peuvent indiquer au navigateur quelle partie de la page a un contenu indépendant. En retour, cela aide le navigateur à optimiser le contenu Web grâce à des calculs paresseux.

La visibilité du contenu dépend des primitives de CSS Containment Spec. Jusqu'à présent, seul Chromium 85 prend en charge l'attribut de visibilité du contenu ; cependant, tous les principaux navigateurs prennent en charge CSS Containment Spec.
Support du navigateur : 71,40 %

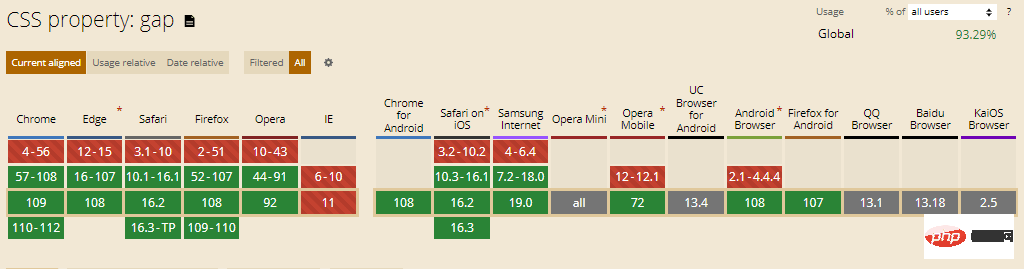
10. Gap La propriété
Gap est une tendance CSS émergente qui permet de définir les espaces entre les lignes et les colonnes, officiellement appelés espaces de grille. Il peut être utilisé en remplacement des propriétés suivantes.
- Espacement des lignes
- Column Gap
Nous utilisons la propriété Gap avec une valeur unique pour indiquer le même espace entre les lignes et les colonnes. S'il y a une différence de distance entre les lignes et les colonnes, nous utiliserons la fonction écart avec deux valeurs, définissant d'abord la distance entre les lignes puis la distance entre les colonnes. Vous pouvez profiter des propriétés row-gap et column-gap pour rendre votre code plus transparent et compréhensible.
Avant l'attribut gap, les concepteurs doivent utiliser l'attribut margin avec certaines restrictions, telles que l'ajout d'une indentation entre l'élément et le bord du conteneur. En revanche, l'attribut gap vous permet de spécifier l'indentation entre les éléments sans utiliser de telles astuces et gadgets, en vous appuyant uniquement sur les constructions de base du langage.
Taux de support du navigateur : 93,29 %

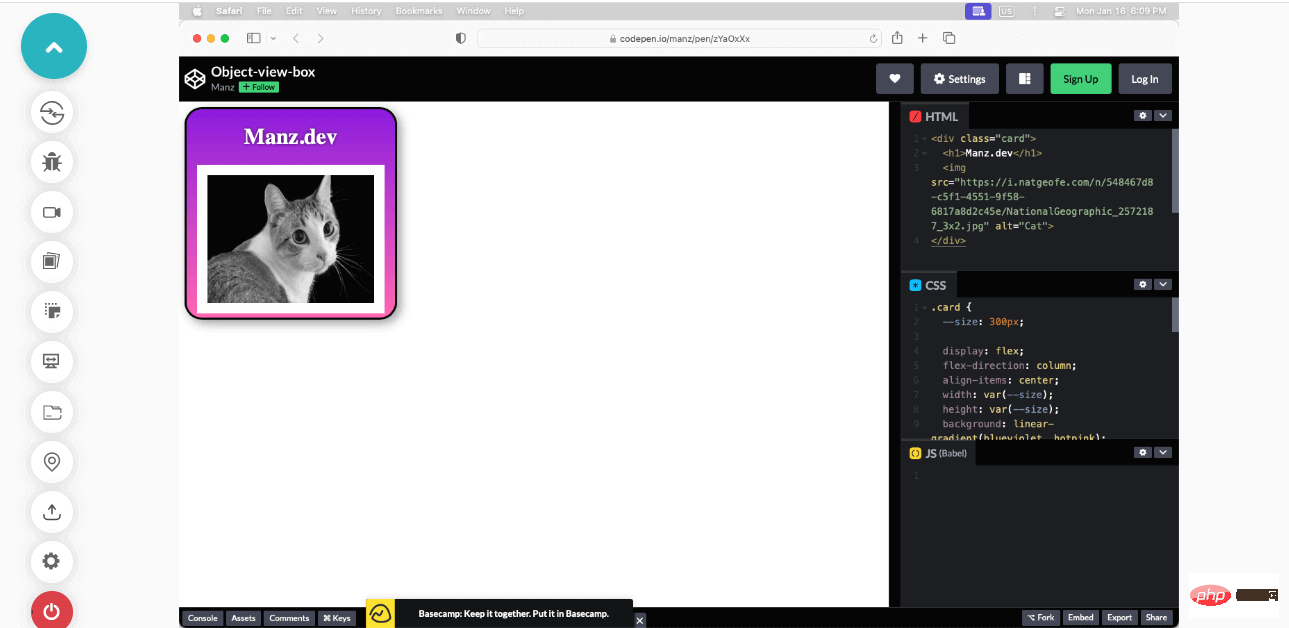
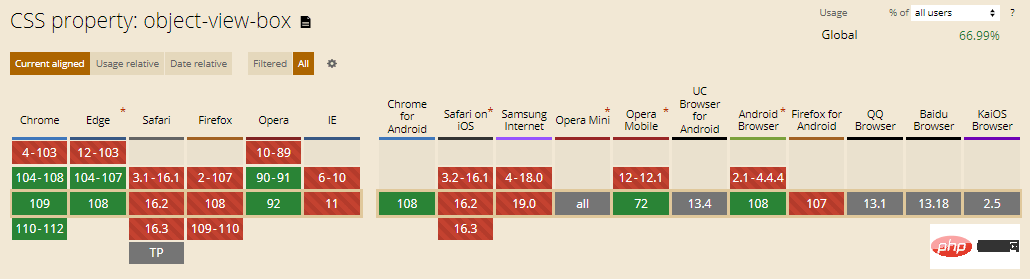
11. Object View Box
Une autre tendance CSS sur notre liste est la propriété object-view-box. Cela fait qu'une page Web affiche uniquement une zone désignée d'une image ou d'une vidéo. Ses résultats sont à peu près équivalents à la propriété viewBox SVG. L'attribut object-view-box est pratique lorsque vous affichez seulement une partie d'une image ou d'une vidéo pour différents éléments ou à différentes résolutions. De plus, il peut être utilisé pour effectuer un panoramique et un zoom sur des images et des films.

Avant l'avènement de l'attribut object-view-box, le problème du recadrage des images ou des vidéos devait être résolu en plaçant le contenu à l'intérieur de l'élément d'habillage et en le redimensionnant à l'aide de "overflow: hide;". propriété. Cela peut être fait en ajoutant des valeurs supérieure, inférieure, gauche et droite dans le code.
Support du navigateur : 66,99 %

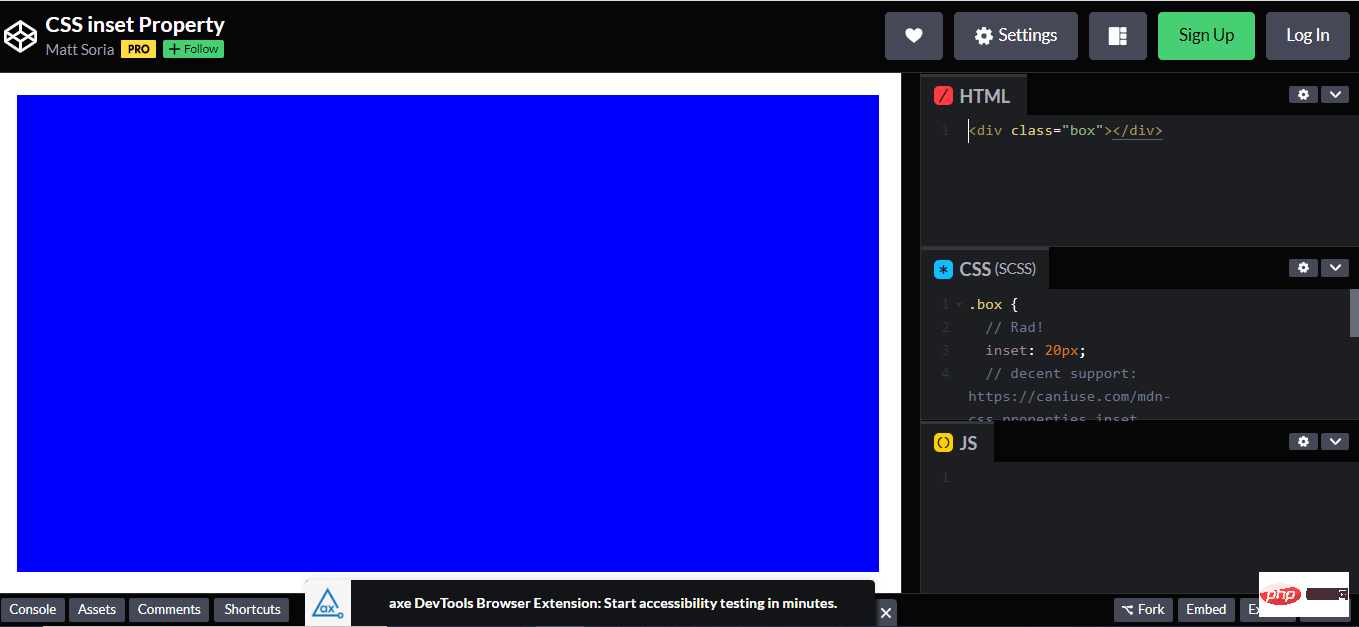
12 Illustrations
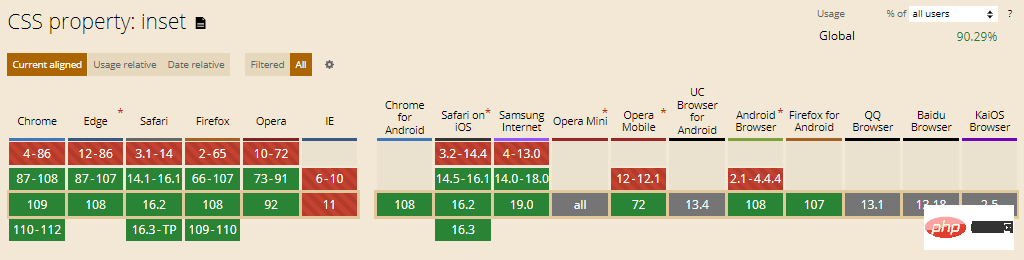
La propriété Inset permet de définir la distance entre un élément et son élément parent. Il remplace quatre propriétés : top, right, left et bottom et permet de visualiser l'insertion d'un élément des quatre côtés en une seule commande. La propriété CSS Inset nécessite l'ajout des quatre commandes pour le positionnement.

Support du navigateur : 90,29 %

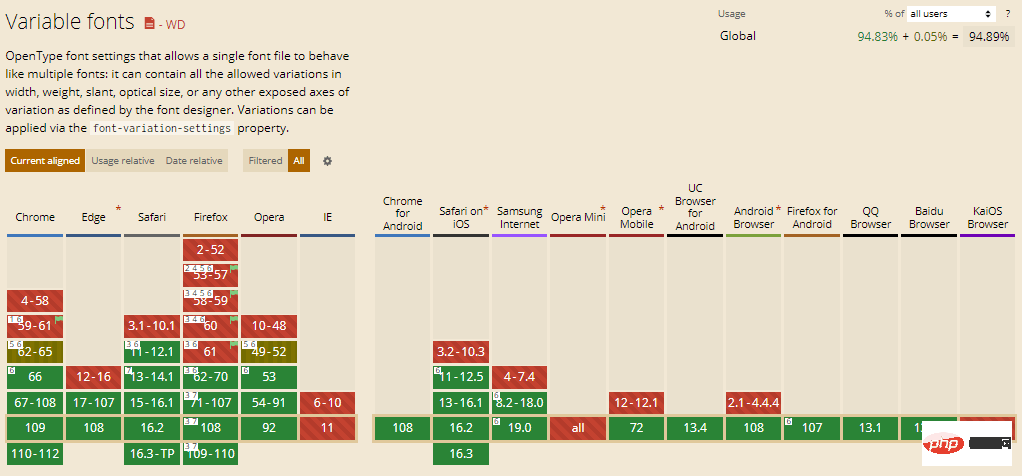
13. Polices variables
Les polices variables permettent d'intégrer plusieurs variantes de polices dans un seul fichier, plutôt que d'utiliser des fichiers de polices distincts pour chaque largeur, épaisseur ou style. . Il s'agit d'une évolution de la spécification de police OpenType.
Bien que les polices variables puissent être utilisées comme des polices ordinaires, elles offrent plus de fonctionnalités. La propriété font-weight accepte les valeurs comprises entre 100 et 900 pour les polices standard, tandis que pour les polices variables, elle accepte tout entier compris entre 1 et 999.

Bien que la propriété font-style pour les polices ordinaires accepte deux valeurs, normale et italique, pour les polices variables, vous pouvez spécifier un angle d'inclinaison pour la police variable allant de -90 degrés à 90 degrés. Les polices variables présentent un étirement de police allant de 50 % (pour les polices étroites) à 200 % (pour les polices larges), l'échelle standard étant de 100 %. Une autre propriété est la propriété font-optical-sizing, qui modifie l'apparence de la police en fonction de sa taille.
Support du navigateur : 94,89 %

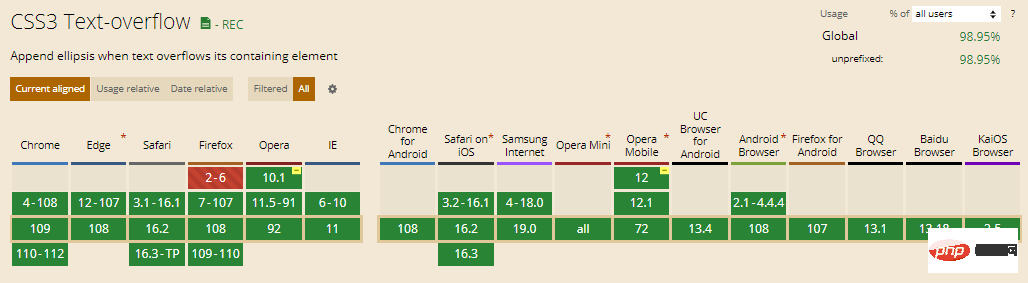
14. Text Overflow
En CSS, la propriété text-overflow est utilisée pour indiquer qu'un texte spécifique a débordé et est maintenant masqué. Lors de l'ajout de cette propriété, le contenu de débordement sera coupé et des chaînes ou des ellipses personnalisées seront visibles à l'écran.

Une chose à retenir lors de l'utilisation de la propriété text-overflow est que la propriété whitespace doit être nowrap et que la propriété overflow doit être définie sur masquée.
Support du navigateur : 98,95 %

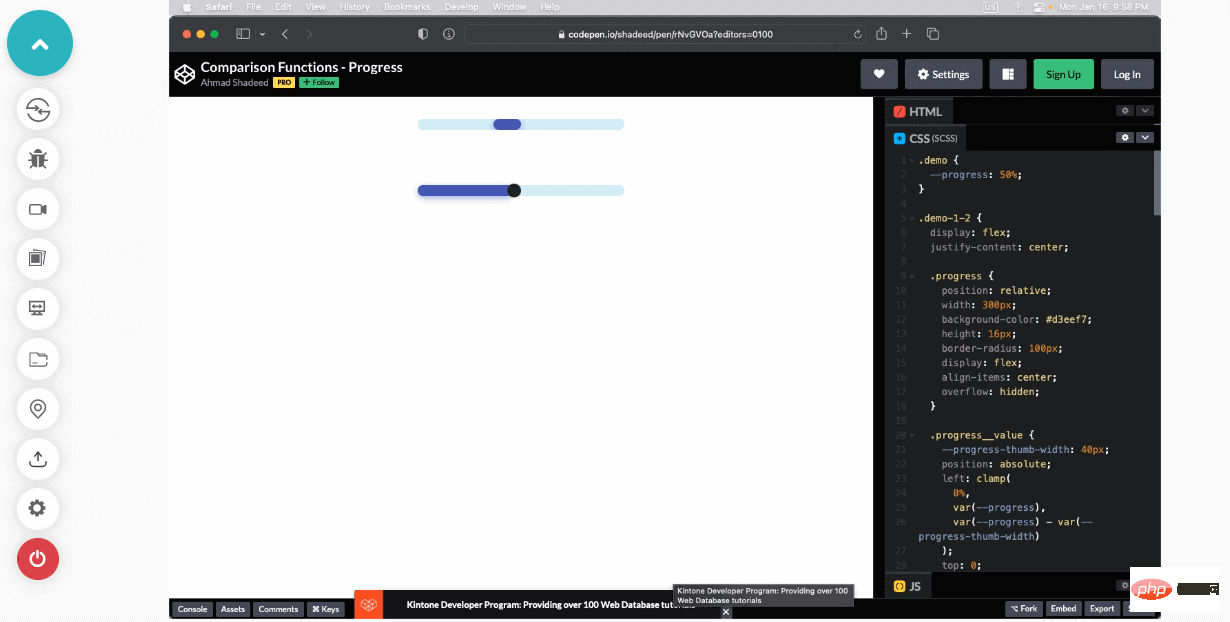
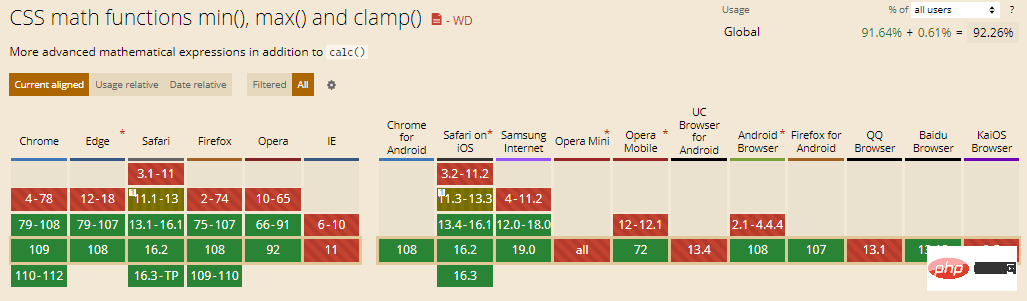
15. Fonction de comparaison
Utilisez la fonction de comparaison pour créer des sites Web réactifs avec moins de code. Il possède des fonctions telles que "clamp()", "min()" et "max()" qui sont utilisées pour définir les valeurs limites supérieure et inférieure, calculer et comparer les valeurs d'entrée fournies à la fonction, puis appliquer les valeurs calculées. valeur de la propriété.
- Fonction lamp() : Cette fonction nécessite trois paramètres : valeur centrale, valeur préférée et valeur maximale. clamp() calcule la valeur d'une propriété en fonction de la valeur centrale.
Si la valeur calculée est comprise entre les valeurs minimale et maximale, la valeur centrale est appliquée à l'élément. Si la valeur estimée est inférieure à la valeur minimale ou dépasse la valeur maximale, la valeur minimale ou maximale sera utilisée.
- Fonctions min() et max() : min() détermine et applique la plus petite valeur de la plage. De même, la fonction max() détermine et applique la valeur maximale dans une plage de valeurs donnée.

Taux de support du navigateur : 92,26%

Comment tester la compatibilité navigateur des propriétés CSS ?
À mesure que les bibliothèques CSS introduisent de nouvelles fonctionnalités et propriétés, cela crée de nouveaux défis quotidiens pour les développeurs Web pour garantir la compatibilité des navigateurs de sites Web. Il est essentiel de vérifier que chaque propriété CSS que vous utilisez pour votre site Web fonctionne correctement et est prise en charge dans tous les navigateurs.
Conclusion
Ce ne sont là que quelques-unes des tendances CSS que nous pourrions observer en 2023. Bien que d’autres tendances puissent émerger, les suivre devrait être utile aux débutants. La transition vers des mises en page multicolonnes bat déjà son plein, et à mesure que nous avançons vers 2023 et au-delà, la transition vers des interfaces réactives s'accélérera rapidement.
Nous n’avons mis en évidence ici que le meilleur des principales tendances CSS, mais ne soyez pas surpris si d’autres émergent à l’approche de la prochaine décennie. Quoi qu’il arrive, une chose est sûre : le CSS ne se démodera jamais. Les designers ont beau changer d’avis, ils ne disparaissent jamais complètement – et c’est tant mieux !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





