interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
Utilisation de jquery pour implémenter le menu de navigation réactif HTML5 tutoriel_html5 compétences du didacticiel
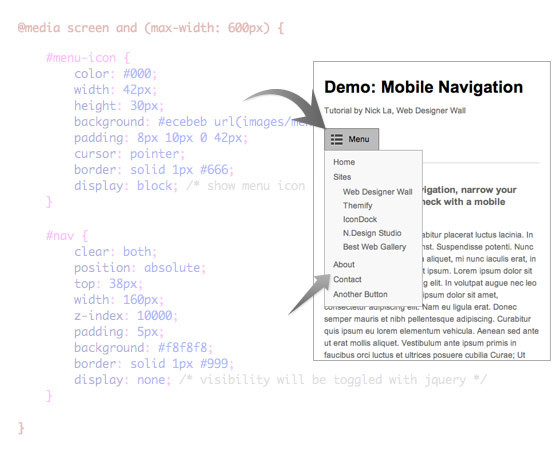
Réalisé via jquery html5, lorsque la fenêtre du navigateur est réduite ou que l'on accède au téléphone mobile, le menu de navigation devient un menu déroulant de boutons. Rendu :
Code HTML :
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode103'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode103"><nav id="nav-wrap"><br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav></div>Code jQuery :
Le code jquery suivant ajoutera
Voir l'élément via le navigateur et vous pouvez voir que le code affiché en html est le suivant :
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode105'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode105">
<br><nav id="nav-wrap"><br> <div id="menu-icon">Menu</div>
<br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav>
</div>Code CSS :
Dans le code CSS, vous devez d'abord définir l'attribut de #menu-icon pour display:none;, puis utiliser la requête multimédia pour juger, puis changer #menu-icon pour display:block;. Code de style CSS, déterminez le style lorsque la largeur du navigateur est inférieure à 600 px :
Pour l'effet final, veuillez consulter le premier rendu dans l'article.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.