
Polymer définit les propriétés avec des exigences de surveillance sous la forme de propriétés d'accesseur (les propriétés sans exigences de surveillance sont toujours définies sous la forme de propriétés ordinaires). La syntaxe '::' peut également être utilisée dans le modèle pour synchroniser de manière bidirectionnelle les attributs à un événement de l'élément cible. C'est le concept de liaison bidirectionnelle dans Angular, et il est encore plus pur et plus proche du principe.
Si l'attribut défini dans les propriétés n'est pas ajouté avec notify et n'est pas utilisé dans le modèle, alors il n'a aucune exigence de surveillance, il sera donc défini comme un attribut normal. Sinon, il sera défini comme un attribut accesseur. L'exemple suivant explique ce problème
Courez
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
Un attribut avec notify défini sur true générera un événement « nom de propriété modifié » lorsqu'il change. Notez que le nom de l'attribut et modifié sont liés par une barre horizontale et que modifié est au passé, pas le prototype du changement. Polymer peut utiliser des écouteurs pour ajouter des écouteurs d'événements, mais il ne peut pas être directement lié à une fonction, mais doit être lié à un certain nom de propriété (je ne comprends pas pourquoi il est conçu de cette façon).
Courez
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
Les événements peuvent être capturés à l'aide de la syntaxe « :: » dans les modèles, et ces événements incluent les événements de notification générés ci-dessus et les événements interactifs déclenchés activement par les utilisateurs.
Courez
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
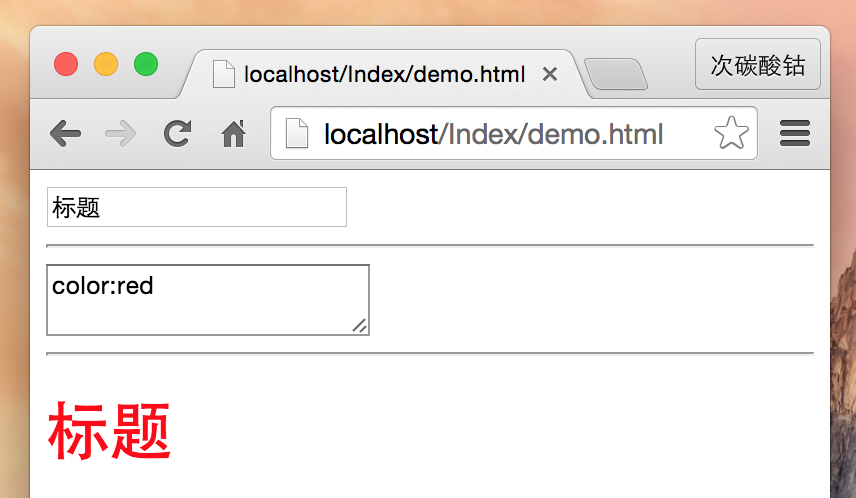
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

Notez que ce qui précède est style$="[css]" au lieu de direct style="css", car la valeur est attribuée à l'attribut de l'élément, et non à une pure affectation de propriété. Ajoutez donc un "$" avant le signe égal (en fait, je pense que cette syntaxe semble très étrange).
Ce qui précède est tout ce que je sais sur la liaison de données dans Polymer. Il peut y avoir quelques omissions et elles pourront être ajoutées dans d'autres articles.