Modifier la taille de l'image en vedette dans WordPress
L'image sélectionnée est l'une des images les plus importantes que vous puissiez ajouter à votre article de blog. La raison pour laquelle l’image présentée est si importante est la façon dont elle est utilisée dans WordPress.
Lorsque les gens tombent sur un lien vers votre site Web partagé sur les réseaux sociaux, la première chose qu'ils voient est l'image sélectionnée et le titre de la publication. Cela signifie que votre image sélectionnée influencera le fait que les gens cliquent sur votre publication à partir des réseaux sociaux.
Ces images peuvent également servir une autre fonctionnalité importante, selon le thème que vous installez sur votre site Web. Ils peuvent apparaître n’importe où sur votre site Web qui renvoie à des articles. Par exemple, disons que vous disposez d’une barre latérale qui affiche vos cinq articles les plus lus. Vous pourrez afficher le titre de votre article ainsi que l’image sélectionnée correspondante dans la barre latérale.

Cela peut rendre le site plus attrayant visuellement et potentiellement augmenter les taux de clics pour ces articles.
Certains thèmes affichent également des images en vedette dans le corps de l'article, le plus directement sous le titre de l'article. Les variantes d'images présentées ici ont généralement les plus grandes dimensions de toutes les images.
Pourquoi devriez-vous modifier la taille de l’image présentée dans WordPress ?
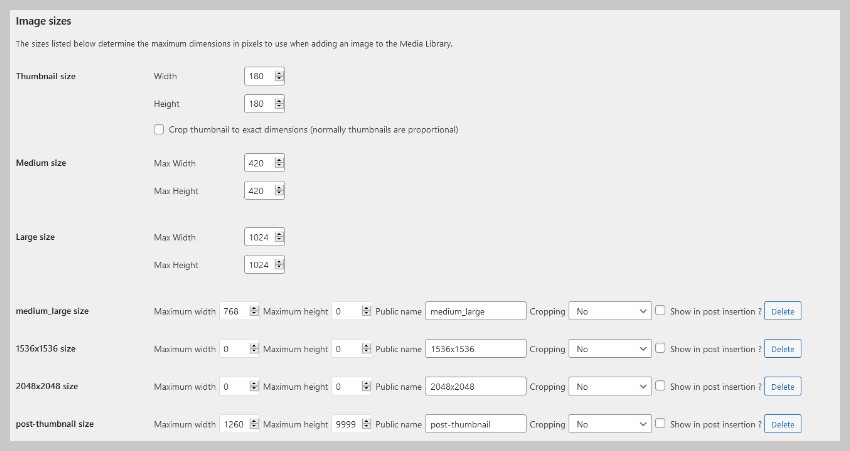
Lorsque vous téléchargez une image dans votre médiathèque, WordPress génère automatiquement une vignette pour celle-ci. Actuellement, WordPress génère par défaut quatre tailles d’image différentes.
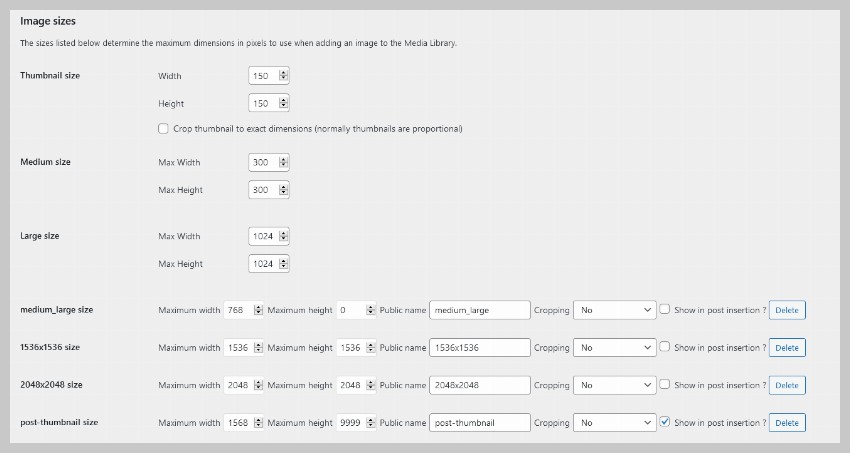
Ces tailles correctement nommées sont : Vignette (150 pixels), Moyenne (300 pixels), Moyenne (768 pixels) et Grande (1024 pixels).
Deux variantes supplémentaires avec des largeurs de 1536px et 2048px ont été ajoutées dans la version 5.3. Par défaut, ils ne sont pas accessibles via le tableau de bord d'administration WordPress. Certains thèmes peuvent également définir des dimensions spécifiques pour les images présentées. Par exemple, le thème WordPress Twenty TwentyOne crée une variante de 1 568 px de large qui s’affiche au-dessus du titre de l’article.
WordPress générera toutes ces variantes pour toute image sélectionnée que vous téléchargez sur votre site.
Selon le thème que vous utilisez, certaines de ces images générées peuvent être trop volumineuses. Par exemple, l'image présentée dans mon message ne s'affiche qu'avec une largeur de 1 250 px. Cependant, lorsque j’ai accédé à la publication, WordPress chargeait toujours l’image de 1 568 px de large.

Des images plus grandes signifient des fichiers plus volumineux, ce qui constitue un gaspillage de ressources pour vous et vos visiteurs. Il n'est pas nécessaire de générer une image sélectionnée d'une largeur de 1 568 pixels lorsque vous affichez uniquement l'image sélectionnée avec une largeur maximale de 1 250 pixels.
La modification de la taille de l'image présentée permettra d'économiser de l'espace de stockage et d'accélérer le chargement de votre page pour vos visiteurs. Gagnant-gagnant !
Modifier la taille de l'image en vedette dans WordPress
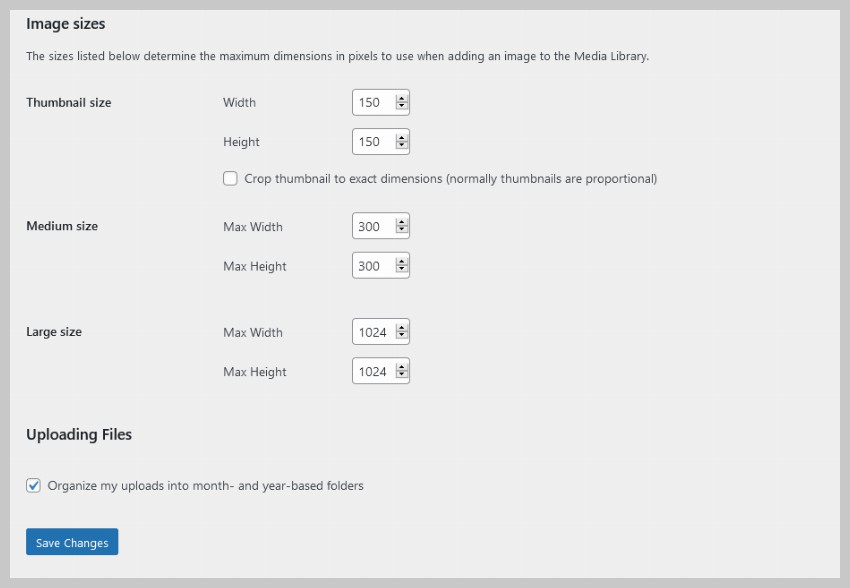
Si vous n'utilisez aucun plugin, WordPress ne vous montrera que trois tailles d'image différentes sous Paramètres > Ils sont Thumbnail, Medium et Large. Si vous souhaitez uniquement modifier ces trois valeurs, vous pouvez le faire sans installer de plugins supplémentaires.

Paramètres > Médias comme indiqué ci-dessous.


Enregistrer les modifications. Tout contenu futur téléchargé dans la médiathèque générera des variations en fonction de la taille que vous définissez.
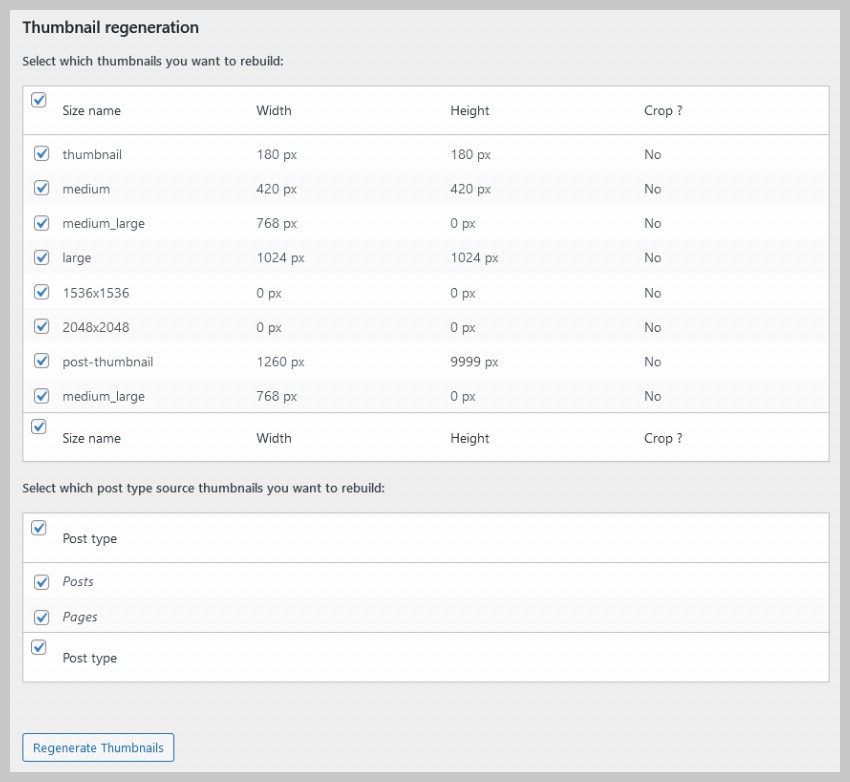
La dernière chose à faire maintenant est de régénérer une variante modifiée de votre ancienne image. Cliquez simplement surRégénérer les vignettes et le plugin le fera pour vous.

Dans ce tutoriel, nous avons brièvement abordé plusieurs aspects importants des images présentées dans WordPress. J'espère que cela vous aidera à comprendre le but des images en vedette et comment modifier la taille des images en vedette dans WordPress.
Je tiens également à mentionner que vous ne devez pas saisir de valeurs arbitraires pour la taille de l'image. Découvrez les tailles les plus courantes pour les images affichées sur votre site et modifiez ces paramètres en conséquence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
La sélection des plugins de blocage IP WordPress est cruciale. Les types suivants peuvent être pris en compte: basé sur .htaccess: fonctionnement efficace mais complexe; Fonctionnement de la base de données: flexible, mais faible efficacité; pare-feu: performances de haute sécurité, mais configuration complexe; Autécrit: le plus haut contrôle, mais nécessite un niveau plus technique.
 Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Pour vous connecter à un compte de site Web WordPress: Visitez la page de connexion: entrez l'URL du site Web plus "/wp-login.php". Entrez votre nom d'utilisateur et votre mot de passe. Cliquez sur "Connexion". Vérification Vérification en deux étapes (facultative). Après avoir réussi à vous connecter, vous verrez le tableau de bord du site Web.
 Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Guide de résolution d'erreur WordPress: 500 Erreur du serveur interne: désactivez le plug-in ou vérifiez le journal d'erreur du serveur. 404 Page introuvable: Vérifiez le permalien et assurez-vous que le lien de la page est correct. Écran blanc de la mort: augmentez la limite de mémoire PHP du serveur. Erreur de connexion de la base de données: vérifiez l'état du serveur de base de données et la configuration WordPress. Autres conseils: activer le mode de débogage, vérifier les journaux d'erreur et rechercher le support. Empêcher les erreurs: mettre à jour régulièrement WordPress, installer uniquement les plugins nécessaires, sauvegarder régulièrement votre site Web et optimiser les performances du site Web.
 Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Les étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.
 Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Activer les commentaires dans le site Web de WordPress: 1. Connectez-vous au panneau d'administration, accédez à "Paramètres" - "Discussions" et vérifiez "Autoriser les commentaires"; 2. Sélectionnez un emplacement pour afficher les commentaires; 3. Personnaliser les commentaires; 4. Gérer les commentaires, approuver, rejeter ou supprimer; 5. Utiliser & lt ;? php commentaires_template (); ? & gt; Tags pour afficher les commentaires; 6. Activer les commentaires imbriqués; 7. Ajuster la forme du commentaire; 8. Utilisez des plugins et des codes de vérification pour empêcher les commentaires du spam; 9. Encouragez les utilisateurs à utiliser Gravatar Avatar; 10. Créer des commentaires pour se référer à
 Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Un guide étape par étape pour remplacer une image d'en-tête de WordPress: connectez-vous au tableau de bord WordPress et accédez à l'apparence & gt; thème. Sélectionnez le sujet que vous souhaitez modifier et cliquez sur Personnaliser. Ouvrez le panneau Options de thème et recherchez les options d'image d'en-tête ou d'en-tête du site. Cliquez sur le bouton Sélectionner l'image et télécharger une nouvelle image de tête. Cramez l'image et cliquez sur Enregistrer et recadrer. Cliquez sur le bouton Enregistrer et publier pour mettre à jour les modifications.
 Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Les dates d'édition WordPress peuvent être annulées de trois manières: 1. Installez le plug-in Disable Activer la date de post; 2. Ajouter du code dans le fichier functions.php; 3. Modifiez manuellement la colonne post_modified dans la table WP_Posts.






