 Problème commun
Problème commun
 Comment installer Angular sur Windows 11 ou 10 à l'aide de l'invite de commande
Comment installer Angular sur Windows 11 ou 10 à l'aide de l'invite de commande
Comment installer Angular sur Windows 11 ou 10 à l'aide de l'invite de commande
Mais pourquoi utiliser Angular ?
Avant de plonger dans le processus d'installation, examinons rapidement certains des avantages de l'utilisation d'Angular qui valent la peine d'être pris en compte pour le développement Web. Angular fournit un cadre structuré puissant pour créer des applications Web modernes. Il est connu pour :
- Son architecture basée sur des composants vous permet de créer et de maintenir facilement des applications complexes.
- Les applications Web créées avec Angular fonctionnent de manière transparente sur une variété de plates-formes et d'appareils.
- Angular optimise votre application pour de meilleures performances, la rendant chargée rapidement et fonctionnant sans problème.
- Communauté active, nombreuses ressources, tutoriels et support pour le développement angulaire.
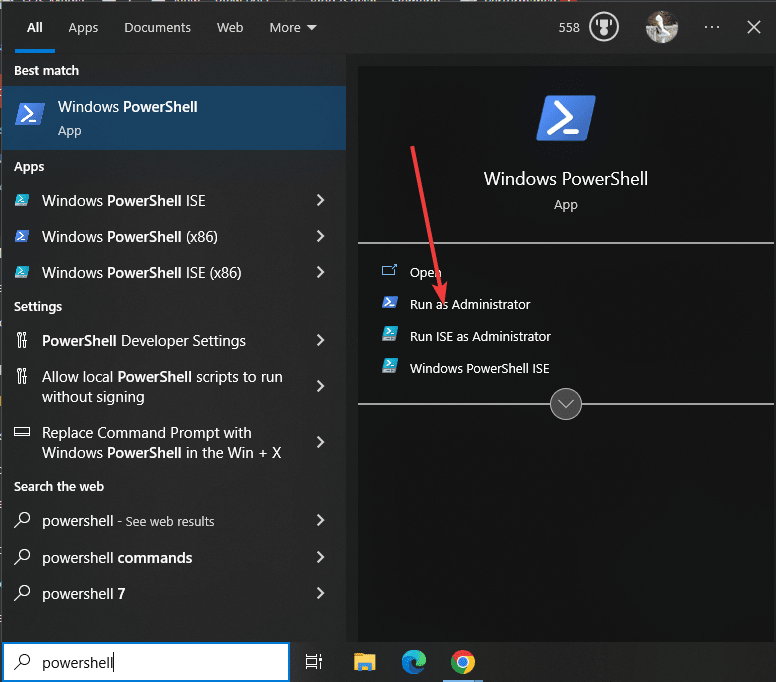
Étape 1. Ouvrez PowerShell ou CMD en tant qu'administrateur
Ici, nous utilisons PowerShell mais vous pouvez également utiliser l'invite de commande car les étapes sont les mêmes pour les deux. Cependant, assurez-vous d'y accéder en tant qu'administrateur car nous avons besoin des privilèges de superutilisateur pour installer l'application à l'aide de la ligne de commande.
Pour donner une idée – cliquez simplement sur le bouton Démarrer de Windows et recherchez PowerShell ou CMD et cliquez sur l'option – « Exécuter en tant qu'administrateur »

Étape 2. Vérifiez que Winget est disponible
Sur tous les Windows 11, y compris la dernière version, les utilisateurs de Windows 10 disposeront du gestionnaire de packages de Microsoft Winget . Cependant, pour confirmer sa présence sur votre système, tapez la commande donnée après avoir ouvert Powershell ou CMD.
winget -v
Vous verrez la version actuelle du gestionnaire de paquets dans la sortie, confirmant qu'elle est disponible pour utilisation.
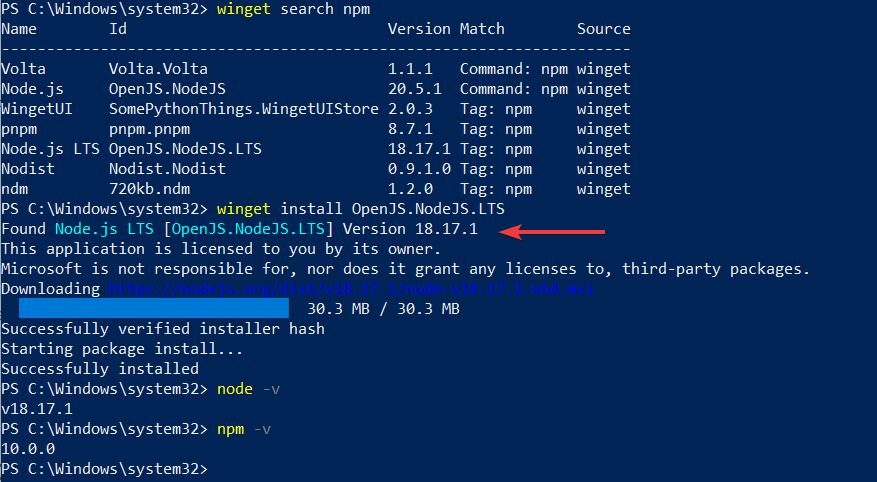
Étape 3. Installez Node.js et NPM
Tout d'abord, nous devons installer Node.js et son gestionnaire de packages NPM (Node Package Manager) sur notre système Windows 10 ou 11. Non seulement nous avons besoin de NPM pour installer Angular, mais nous devons également disposer des outils dont nous avons besoin pour créer des applications Web.
Utilisez Winget pour installer Nodejs avec ce NPM et il apparaîtra automatiquement sur votre système. Au moment de la rédaction de cet article, la dernière version de Node est la 20, mais Angular ne prend en charge que les versions LTS, nous choisirons donc la version 18.x de Node.js.
winget install OpenJS.NodeJS.LTS
Attendez quelques secondes et le système configurera cet environnement d'exécution JavaScript pour vous,
Maintenant, fermez le terminal de commande ou PowerShell et rouvrez-le afin que le système puisse reconnaître les outils de commande Node et NPM. Pour vérifier la version du nœud installé et du NPM, vous pouvez utiliser :
node -v
npm -v
De plus, il est crucial de rester à jour. Vous pouvez mettre à jour npm en exécutant la commande suivante dans le terminal :
npm install -g npm@latest

Étape 4. Installez Angular CLI sur Windows 10 ou 11
Angular CLI (Command Line Interface) sur Windows simplifie le processus de création, de création et de déploiement d'applications Angular. Pour l'installer, suivez ces étapes :
Vous disposez déjà de l'invite de commande Windows ou de PowerShell avec des droits d'administrateur. Alors, exécutez simplement la commande suivante pour installer Angular CLI globalement :
npm install -g @angular/cli
Une fois l'installation terminée, vous pouvez vérifier l'installation en vérifiant la version d'Angular CLI :
Cependant, avant de vérifier la version d'Angular, activez-la qui est désactivée par défaut Exécution de scripts PowerShell. Non, vous pourrez exécuter la commande ng tools. Alors, exécutez :
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Appuyez sur Y et appuyez sur la touche Entrée.
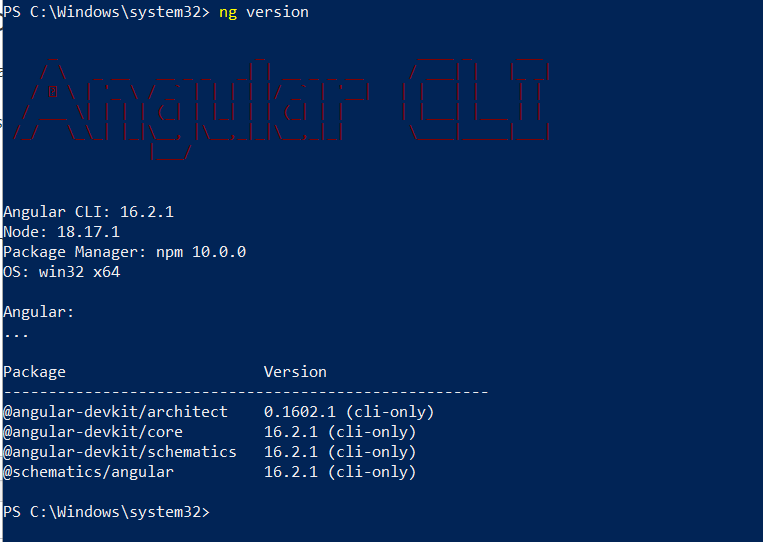
Après avoir exécuté :
ng version
vous devriez voir la version Angular CLI installée.
REMARQUE : Si la commande n'est pas trouvée, fermez et ouvrez à nouveau PowerShell ou CMD.

Étape 5. Créez votre premier projet Angular
Maintenant que nous avons installé Angular CLI sur le système Windows 11 ou 10, il est temps de commencer par la première étape, créons un projet Angular simple pour comprendre comment il fonctionne.
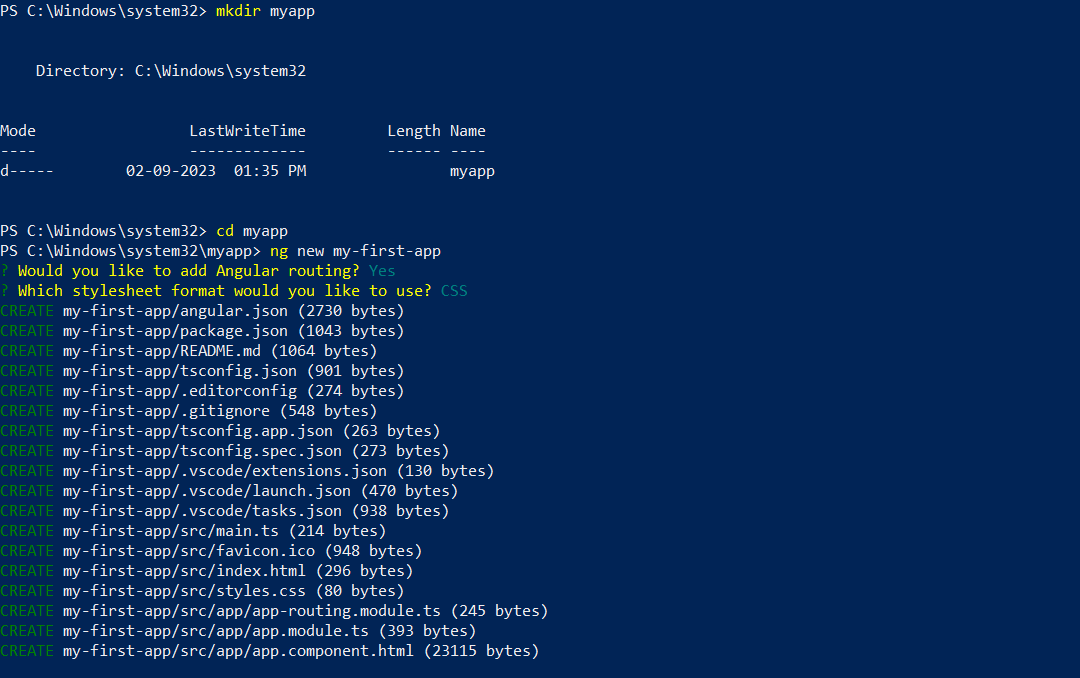
Créez un répertoire dans lequel vous souhaitez enregistrer les fichiers du projet Angular, par exemple – MyApp
mkdir myapp
Basculez maintenant vers ce répertoire à l'aide de la commande cd dans le terminal.
cd myapp
Exécutez la commande suivante pour générer un nouveau projet Angular :
ng new my-first-app
Remplacez "My First App" par le nom de votre projet souhaité.
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
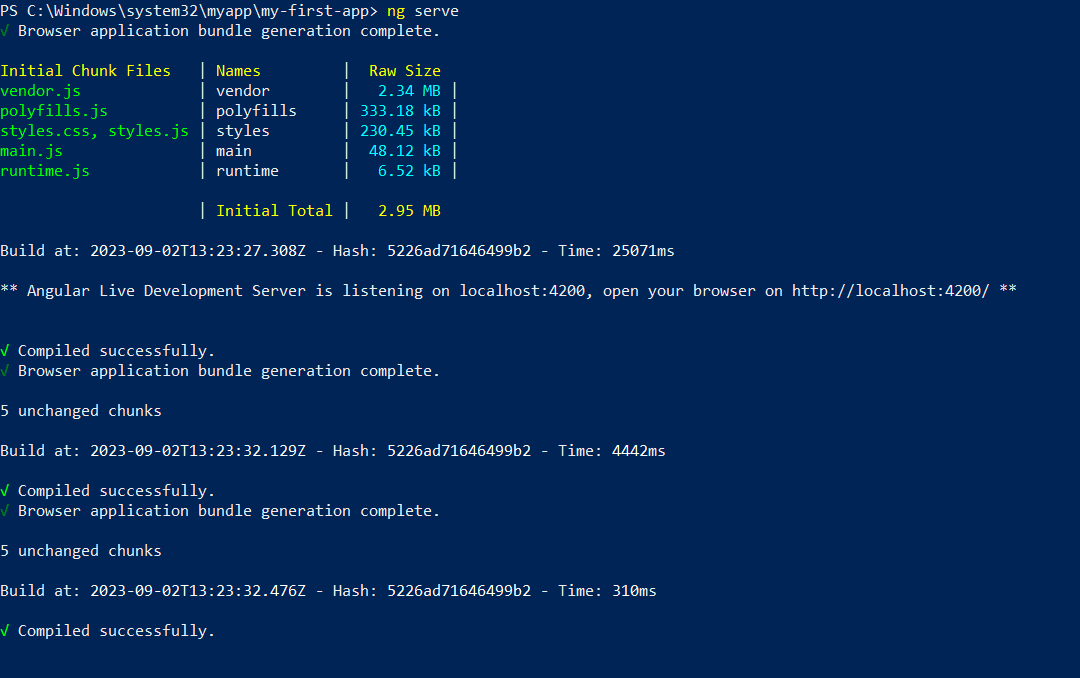
ng serve

这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Impossible d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11
Mar 04, 2024 am 09:34 AM
Impossible d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11
Mar 04, 2024 am 09:34 AM
Si vous rencontrez l'erreur Impossible d'enregistrer les modifications lors de l'utilisation de l'application Photos pour l'édition d'images sous Windows 11, cet article vous proposera des solutions. Impossible d'enregistrer les modifications. Une erreur s'est produite lors de l'enregistrement. Veuillez réessayer plus tard. Ce problème se produit généralement en raison de paramètres d'autorisation incorrects, d'une corruption de fichier ou d'une défaillance du système. Nous avons donc effectué des recherches approfondies et compilé certaines des étapes de dépannage les plus efficaces pour vous aider à résoudre ce problème et garantir que vous pouvez continuer à utiliser l'application Microsoft Photos de manière transparente sur votre appareil Windows 11. Correction de l'impossibilité d'enregistrer les modifications apportées à l'erreur de l'application Photos dans Windows 11. De nombreux utilisateurs ont parlé de l'erreur de l'application Microsoft Photos sur différents forums.
 Découvrez comment utiliser l'application Boundless Notes sur iPhone et iPad
Nov 18, 2023 pm 01:45 PM
Découvrez comment utiliser l'application Boundless Notes sur iPhone et iPad
Nov 18, 2023 pm 01:45 PM
Qu’est-ce que Boundless Notes sur iPhone ? Comme l'application iOS17 Diary, Boundless Notes est une application de productivité avec des tonnes de potentiel créatif. C’est un endroit idéal pour transformer des idées en réalité. Vous pouvez planifier des projets, réfléchir à des idées ou créer des tableaux d'ambiance afin de ne jamais manquer d'espace pour exprimer vos idées. L'application vous permet d'ajouter des photos, des vidéos, des audios, des documents, des PDF, des liens Web, des autocollants et bien plus encore n'importe où sur une toile illimitée. De nombreux outils de Boundless Notes (comme les pinceaux, les formes, etc.) seront familiers à tous ceux qui utilisent des applications iWork telles que Keynote ou Notes. La collaboration en temps réel avec des collègues, des coéquipiers et des membres d'un projet de groupe est également facile car Freeform permet
 Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Sous Windows, l'application Photos constitue un moyen pratique d'afficher et de gérer des photos et des vidéos. Grâce à cette application, les utilisateurs peuvent facilement accéder à leurs fichiers multimédia sans installer de logiciel supplémentaire. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes, tels que le message d'erreur « Ce fichier ne peut pas être ouvert car le format n'est pas pris en charge » lors de l'utilisation de l'application Photos, ou une corruption de fichier lorsqu'ils tentent d'ouvrir des photos ou des vidéos. Cette situation peut être déroutante et gênante pour les utilisateurs, nécessitant des investigations et des correctifs pour résoudre les problèmes. Les utilisateurs voient l'erreur suivante lorsqu'ils tentent d'ouvrir des photos ou des vidéos sur l'application Photos. Désolé, Photos ne peut pas ouvrir ce fichier car le format n'est pas actuellement pris en charge ou le fichier
 Comment connecter Apple Vision Pro au PC
Apr 08, 2024 pm 09:01 PM
Comment connecter Apple Vision Pro au PC
Apr 08, 2024 pm 09:01 PM
Le casque Apple Vision Pro n'est pas nativement compatible avec les ordinateurs, vous devez donc le configurer pour vous connecter à un ordinateur Windows. Depuis son lancement, Apple Vision Pro a été un succès, et avec ses fonctionnalités de pointe et son opérabilité étendue, il est facile de comprendre pourquoi. Bien que vous puissiez y apporter quelques ajustements pour l'adapter à votre PC et que ses fonctionnalités dépendent fortement d'AppleOS, ses fonctionnalités seront donc limitées. Comment connecter AppleVisionPro à mon ordinateur ? 1. Vérifiez la configuration système requise Vous avez besoin de la dernière version de Windows 11 (les PC personnalisés et les appareils Surface ne sont pas pris en charge) Prise en charge d'un processeur rapide 64 bits 2 GHz ou plus rapide GPU hautes performances, la plupart
 Comment résoudre le problème d'erreur de démarrage de l'application 0xc000012d
Jan 02, 2024 pm 12:53 PM
Comment résoudre le problème d'erreur de démarrage de l'application 0xc000012d
Jan 02, 2024 pm 12:53 PM
Lorsqu'il manque certains fichiers sur l'ordinateur d'un ami, l'application ne peut pas démarrer normalement avec le code d'erreur 0xc000012d. En fait, cela peut être résolu en téléchargeant à nouveau les fichiers et en les installant. L'application ne peut pas démarrer normalement 0xc000012d : 1. Tout d'abord, l'utilisateur doit télécharger ".netframework". 2. Recherchez ensuite l'adresse de téléchargement et téléchargez-la sur votre ordinateur. 3. Double-cliquez ensuite sur le bureau pour démarrer l'exécution. 4. Une fois l'installation terminée, retournez au mauvais emplacement du programme et ouvrez à nouveau le programme.
 MS Paint ne fonctionne pas correctement sous Windows 11
Mar 09, 2024 am 09:52 AM
MS Paint ne fonctionne pas correctement sous Windows 11
Mar 09, 2024 am 09:52 AM
Microsoft Paint ne fonctionne pas sous Windows 11/10 ? Eh bien, cela semble être un problème courant et nous avons d'excellentes solutions pour le résoudre. Les utilisateurs se plaignent du fait que lorsqu'ils essaient d'utiliser MSPaint, celui-ci ne fonctionne pas et ne s'ouvre pas. Les barres de défilement de l'application ne fonctionnent pas, les icônes de collage ne s'affichent pas, plantent, etc. Heureusement, nous avons rassemblé certaines des méthodes de dépannage les plus efficaces pour vous aider à résoudre les problèmes liés à l'application Microsoft Paint. Pourquoi Microsoft Paint ne fonctionne-t-il pas ? Certaines raisons possibles pour lesquelles MSPaint ne fonctionne pas sur un PC Windows 11/10 sont les suivantes : L'identifiant de sécurité est corrompu. système suspendu
 Correction de l'erreur caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
Correction de l'erreur caa90019 Microsoft Teams
Feb 19, 2024 pm 02:30 PM
De nombreux utilisateurs se plaignent de rencontrer le code d'erreur caa90019 chaque fois qu'ils tentent de se connecter à l'aide de Microsoft Teams. Même s’il s’agit d’une application de communication pratique, cette erreur est très courante. Correction de l'erreur Microsoft Teams : caa90019 Dans ce cas, le message d'erreur affiché par le système est : "Désolé, nous rencontrons actuellement un problème." Nous avons préparé une liste de solutions ultimes qui vous aideront à résoudre l'erreur Microsoft Teams caa90019. Étapes préliminaires Exécuter en tant qu'administrateur Effacer le cache de l'application Microsoft Teams Supprimer le fichier settings.json Effacer Microsoft de Credential Manager
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé




