
Dans ce tutoriel, nous apprendrons comment ajouter une nouvelle colonne à l'écran d'administration de la publication WordPress, dans cette colonne nous afficherons l'image sélectionnée pour chaque publication. Cette nouvelle colonne sera également ajoutée à l'écran d'administration pour tous les types de publications personnalisées actives.
Étape 1. Activer les images en vedette
Dans ce tutoriel, nous utiliserons le fichier functions.php du répertoire du thème actif. Si le fichier n'existe pas, vous pouvez créer un nouveau fichier avec le contenu suivant :
<?php // FUNCTIONS ?>
Tout d'abord, vérifiez si l'image sélectionnée est disponible sur la page Ajouter un nouveau message :

Si vous ne voyez pas la case Featured Image, ajoutez cette ligne à functions.php :
add_theme_support('post-thumbnails');
add_theme_support() 函数注册对主题内指定功能的支持。传递的参数是一个字符串,指定要添加的功能。在本例中,它是 post-thumbnails. D'autres valeurs peuvent être des widgets, du contenu présenté, des menus, etc.
Nous définissons également une taille personnalisée de 200 pixels pour afficher un aperçu de l'image sélectionnée :
add_image_size('featured_preview', 200, 150, false);
add_image_size()函数为我们注册一个新的图像尺寸,宽度为200px,高度设置为150px。我们还告诉 WordPress 使用调整大小来达到所需的大小。不过,您可以将第四个参数设置为 true pour utiliser le recadrage.
Nous allons maintenant ajouter une nouvelle colonne à la liste des publications qui contiendra l'image en vedette pour chaque publication. Mais d’abord, nous avons besoin d’une fonction appelée ST4_get_featured_image() pour obtenir l’image en vedette de la publication.
Ouvrez le fichier functions.php dans votre répertoire de thème et ajoutez le contenu suivant :
// GET FEATURED IMAGE
function ST4_get_featured_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src($post_thumbnail_id, 'featured_preview');
return $post_thumbnail_img[0];
}
}
Nous utilisons la fonction get_post_thumbnail_id() pour obtenir l'identifiant de la vignette de la publication. Le terme miniature de publication fait ici référence à l’image présentée.
Nous définissons deux fonctions : la première ajoutera la nouvelle colonne et la seconde appellera et affichera l'image sélectionnée dans chaque cellule de la nouvelle colonne :
// ADD NEW COLUMN
function ST4_columns_head($defaults) {
$defaults['featured_image'] = 'Featured Image';
return $defaults;
}
// SHOW THE FEATURED IMAGE
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
echo '<img src="' . $post_featured_image . '" />';
}
}
}
Ces deux fonctions seront « accrochées » aux fonctions principales de WordPress qui créent le tableau des publications.
Les développeurs peuvent modifier le comportement par défaut de WordPress via l'API WordPress :
WordPress fournit des hooks qui permettent à votre plugin de « se connecter » au reste de WordPress ; c'est-à-dire d'appeler une fonction dans le plugin à un moment précis, démarrant ainsi le plugin.
En bref, les Hooks permettent aux développeurs d'étendre les fonctionnalités de WordPress sans modifier les fichiers principaux. Il existe deux types de Hooks : Actions et Filters. Les deux sont lancés lors de l'exécution de WordPress, mais les filtres acceptent, transforment et renvoient les entrées tandis que les actions ne renvoient rien mais impriment tout ce dont vous avez besoin.
Dans notre cas, ST4_columns_head() 函数采用 $defaults 数组,其中包含默认的 Posts 表列(标题、类别、标签等...),向数组添加一个新的 featured_image élément, et < em>renvoyez-le à la fonction principale de WordPress pour l'impression du tableau HTML.
En revanche, la fonction ST4_columns_content() accepte deux variables ($column_name et $post_ID) et ST4_columns_content() 函数接受两个变量($column_name 和 $post_ID),并根据它们打印输出。更准确地说,在遍历 $defaults 数组的循环的每次迭代中都会调用 ST4_columns_content() 。在每次迭代中,WordPress 都会向我们的函数传递两个参数:列名称和帖子 ID。该函数分析所有列名称,当名称等于我们在 ST4_columns_head()imprime le résultat
ST4_columns_content() est appelé à chaque itération de la boucle qui parcourt le tableau $defaults. A chaque itération, WordPress transmet deux paramètres à notre fonction : le nom de la colonne et l'ID de la publication. Cette fonction analyse tous les noms de colonnes et vérifie l'image sélectionnée lorsque le nom est égal au nom que nous avons spécifié dans ST4_columns_head(). Nous pouvons maintenant connecter notre fonction à l’API du plugin WordPress.
manage_posts_columns 过滤器来挂钩 ST4_columns_head()Nous utiliserons la fonction
manage_posts_custom_column ,它将为帖子列表中的每个自定义列触发挂钩函数。我们的 ST4_columns_content()Un autre hook que nous utilisons est la fonction
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
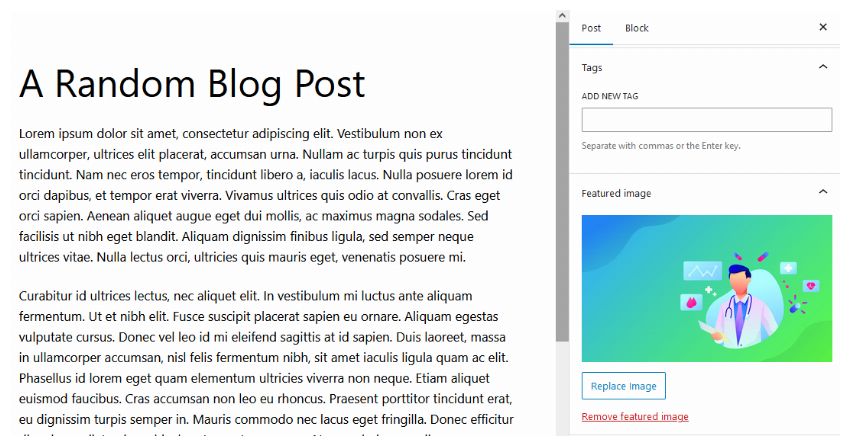
10 和 2 Les paramètres sont : l'ordre d'exécution de la fonction (priorité) et le nombre de paramètres acceptés par la fonction. Quoi qu'il en soit, vous pouvez en savoir plus dans le Codex WordPress sous add_action. Maintenant, nous pouvons enfin écrire un article avec une image en vedette : 🎜

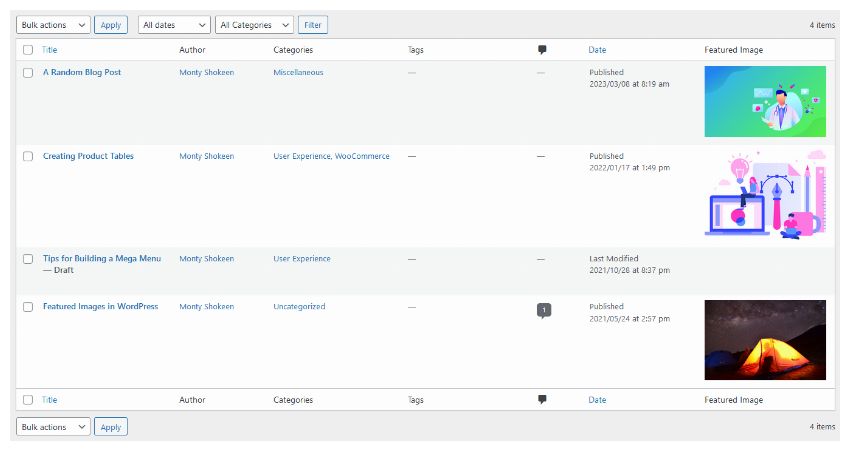
因此,当您在 /wp-admin/edit.php 中打开管理帖子屏幕时,您将看到新的特色图片列:

前两个帖子有特色图片,第三个帖子(没有特色图片的帖子)没有,因此不会显示任何内容。
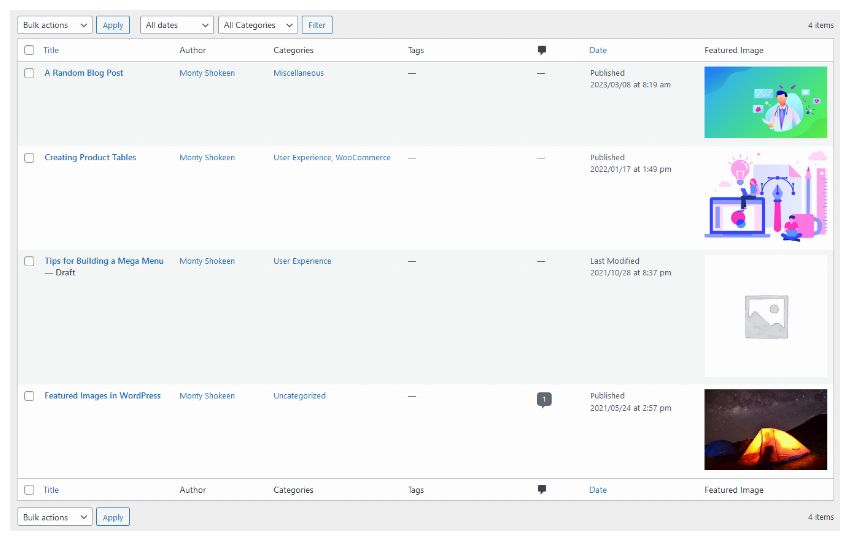
要为没有特色图像的帖子显示默认图像,您可以这样修改 ST4_columns_content() 函数:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
default.jpg 图像必须存在于我们活动主题的 images 目录中。

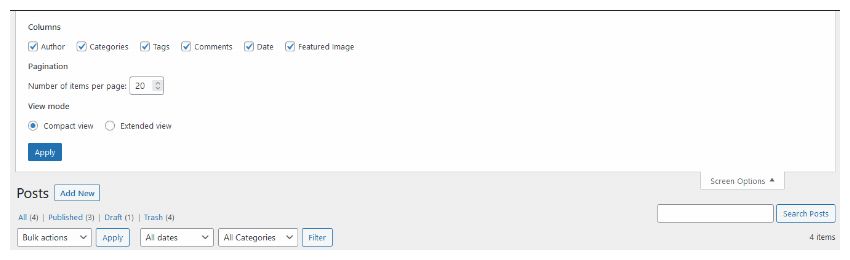
您还可以通过打开屏幕选项面板并单击特色图像复选框来显示/隐藏此新列:

WordPress 最有趣和最有用的功能之一是可以添加自定义帖子类型(以及自定义分类法)。您可以使用帖子类型创建不同于帖子和页面的新内容类型,例如管理电影数据库。事实上,当您添加自定义帖子类型时,WordPress 会创建该帖子类型的所有管理页面:您可以像默认帖子和页面一样添加、编辑和删除这些帖子。
现在我们通过 WordPress register_post_type() 函数创建一个新的自定义帖子类型:电影:
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
此功能可让您注册新的帖子类型。您应该注意,我们正在使用 init 挂钩来调用 ST4_add_movies(),然后它会注册我们的 movie 帖子类型。我们传递给 register_post_type() 函数的参数数组决定了自定义帖子类型的行为方式。在本例中,我们将 show_ui 键的值设置为 true。这会生成通过管理仪表板管理电影帖子类型所需的 UI。
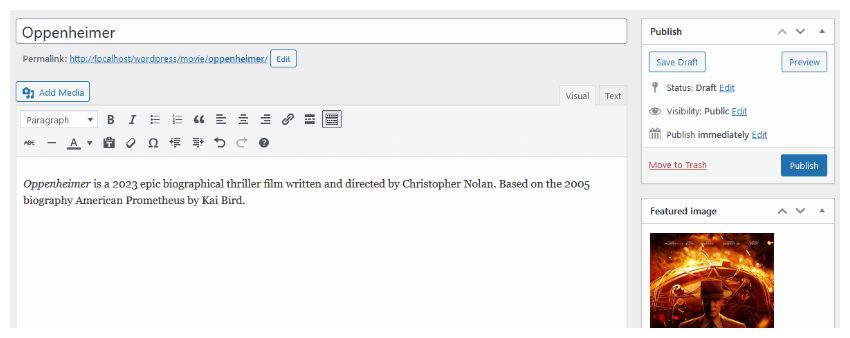
因此,当您将特色图像添加到电影帖子时...

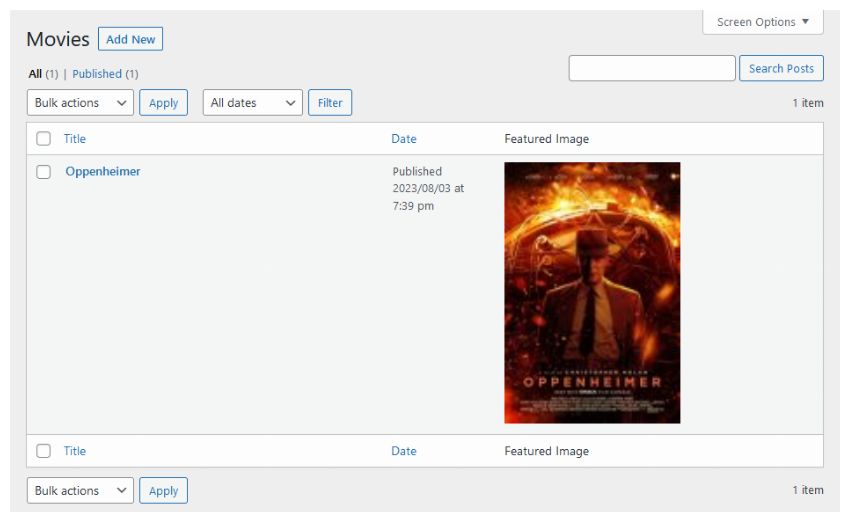
...您还将在管理电影屏幕中看到特色图像(请注意,您还可以在此处显示/隐藏“屏幕选项”中的列):

如果您使用 manage_posts_columns 和 manage_posts_custom_column 挂钩,该列将显示在所有管理帖子屏幕中。事实上,这些过滤器适用于除页面之外的所有类型的帖子。
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理帖子屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理页面屏幕中添加列,请使用:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
如果您想仅在管理电影屏幕中添加列,请使用:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
如果您有其他自定义帖子类型,您可以轻松向其中添加特色图像列。如果您手动添加帖子类型,请检查添加自定义帖子的文件并查找 register_post_type() 函数的第一个参数:
register_post_type( 'book' , $args ); // book is the post type
如果自定义帖子类型是通过其他插件定义的并且/或者您找不到 register_post_type() 的位置,请在浏览器中打开自定义帖子管理屏幕并检查 URL:
http://www.yoursite.com/wp-admin/edit.php?post_type=<u>book</u>
在本例中,图书是帖子类型。
最后,以这种方式修改钩子,将电影替换为书籍:
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
不要忘记创建两个函数:ST4_columns_book_head() 用于创建列,ST4_columns_book_content() 用于显示列内容。
如果您需要添加多个列,您可以轻松执行以下操作:
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
您还可以删除 WordPress 默认列,例如帖子管理屏幕中的类别列:
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 commandes communes postgresql
commandes communes postgresql
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 Explication détaillée de la commande dd
Explication détaillée de la commande dd
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Comment gérer le décalage et la réponse lente d'un ordinateur portable
Comment gérer le décalage et la réponse lente d'un ordinateur portable