Firebase et intégration Web
Firebase a été lancé par Google en 2014 pour fournir des services backend à ses utilisateurs. Il fournit différents types de services de haute qualité que nous pouvons utiliser pour développer des applications mobiles et Web. Par exemple, il fournit une base de données en temps réel, l'authentification des utilisateurs, le stockage dans le cloud, etc. De plus, il fournit des capacités d’analyse pour analyser le trafic de l’application. Plus populaire en raison de sa configuration rapide.
Dans ce tutoriel, nous apprendrons comment intégrer l'authentification Firebase dans une application Web d'une seule page.
Les utilisateurs doivent suivre les étapes ci-dessous pour créer un compte Firebase et l'intégrer à une application Web d'une seule page.
Étape 1 - Tout d'abord, visitez le site Web Firebase et créez un compte.
Étape 2 - Maintenant, allez sur https://console.firebase.google.com/u/0/ pour ouvrir la console Firebase.
Étape 3 - Maintenant, cliquez sur le bouton « Créer un projet » pour commencer à créer un nouveau projet.

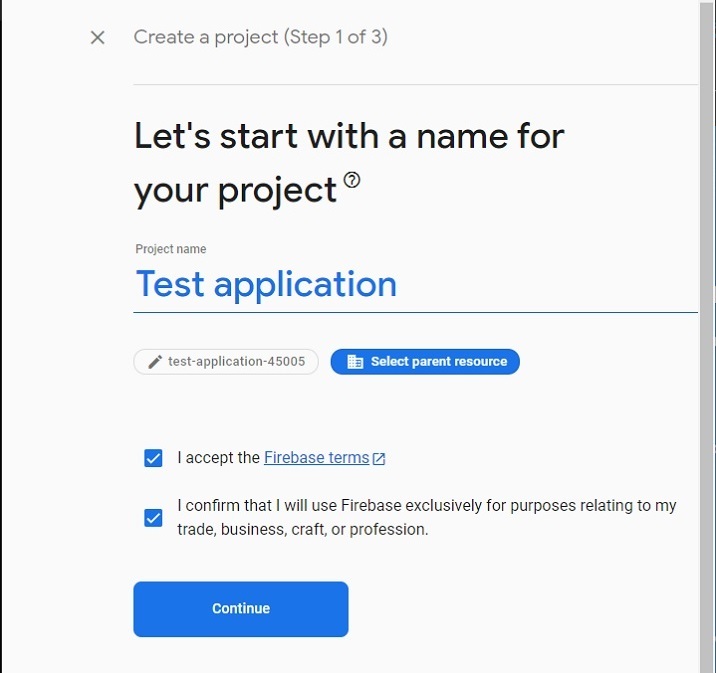
Étape 4 – Remplissez les informations requises ici et cliquez sur le bouton « Continuer ». Nous créons ici une application "test".

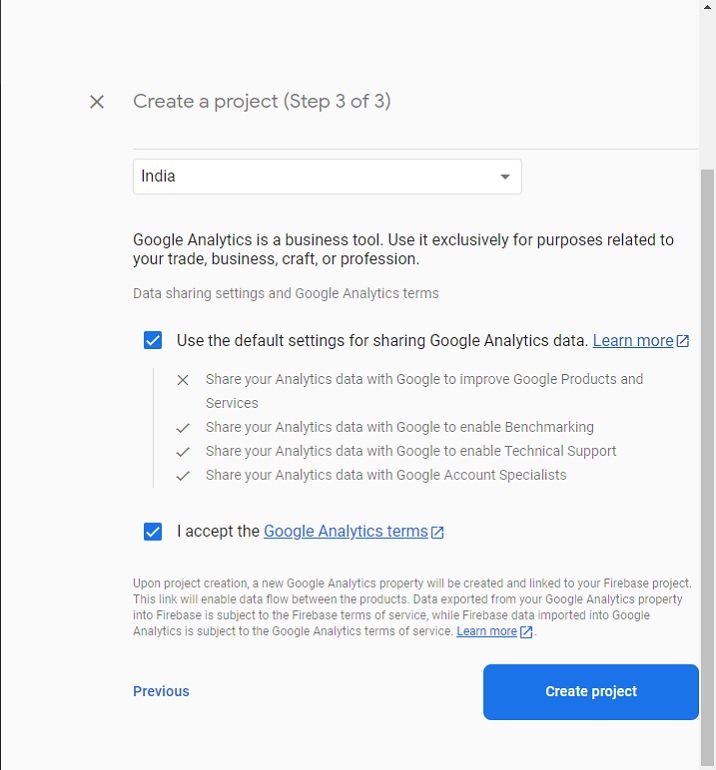
Étape 5 - Sélectionnez votre emplacement préféré, acceptez les termes et conditions et cliquez sur le bouton « Créer un projet ». Après cela, attendez qu'il crée un projet pour vous.

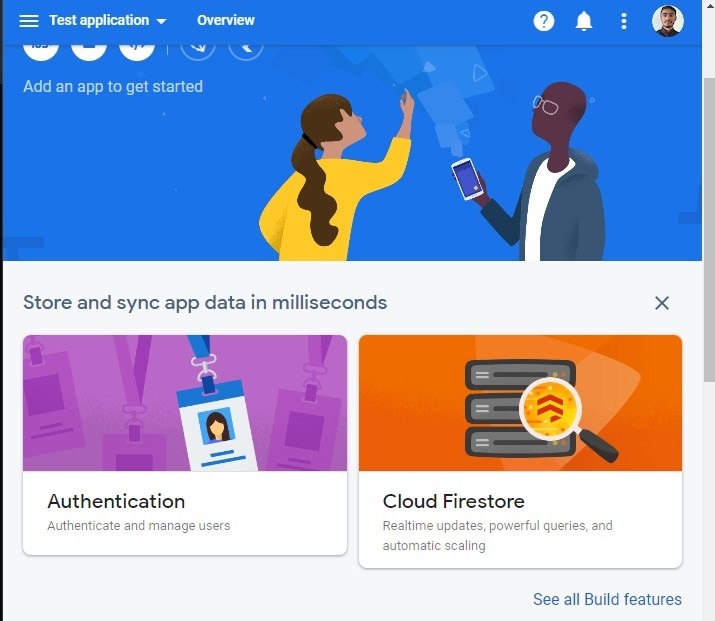
Étape 6 - Il vous redirigera vers la page suivante. Ici, cliquez sur l'élément de carte "Authentification". Après cela, cliquez sur le bouton "Démarrer".

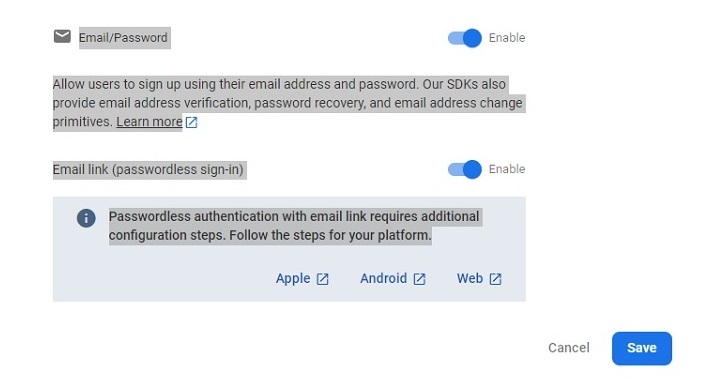
Étape 7 - Allez dans l'onglet « Méthode de connexion » et cliquez sur le champ « E-mail/Mot de passe ». Après cela, activez la méthode Email/Mot de passe et cliquez sur le bouton Enregistrer. À partir de là, les utilisateurs peuvent également activer d'autres moyens d'authentifier votre application Web.

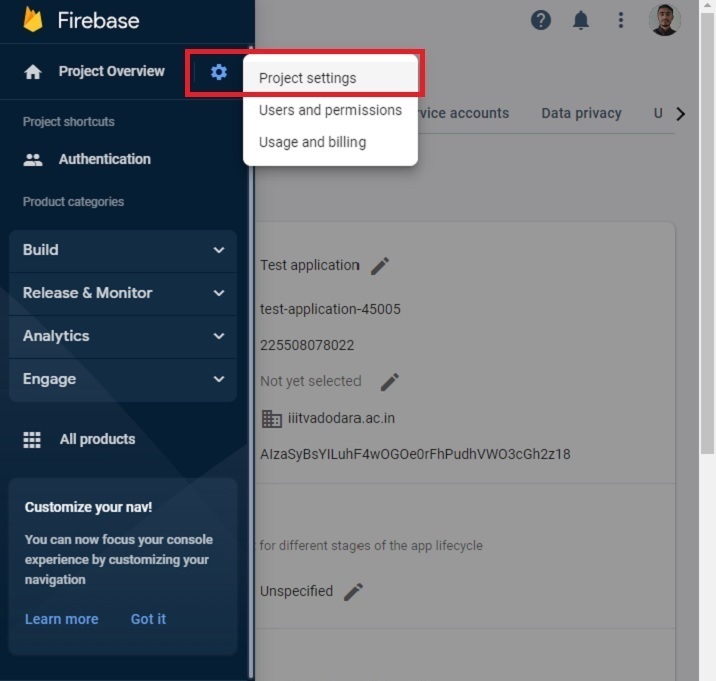
Étape 8 - Maintenant, cliquez sur Paramètres du projet et obtenez l'API et l'ID du projet à partir de là. Rangez-le quelque part. Nous l'utiliserons dans les exemples ci-dessous.

Créer des applications statiques d'une seule page
Maintenant, la configuration du projet Firebase est terminée. Ensuite, nous allons créer une application statique d’une seule page.
Étapes
Étape 1 - Ajoutez Firebase à votre projet dans tous les cas. Ici, nous avons ajouté l'utilisation d'un CDN. Les développeurs peuvent également utiliser le SDK en fonction des projets sur lesquels ils travaillent actuellement.
Étape 2 - Maintenant, créez un modèle HTML simple pour saisir l'e-mail et le mot de passe. Ajoutez également des boutons d’inscription, de connexion et de déconnexion.
Étape 3 - En JavaScript, initialisez la configuration Firebase à l'aide de la clé API et de l'ID du projet.
Étape 4 - Utilisez la méthode onAuthStateChanged() pour imprimer un message lorsque l'état d'authentification change.
Étape 5 - Initialisez l'authentification à l'aide de la méthode auth() de Firebase.
Étape 6 - Maintenant, créez une fonction addUsers() pour ajouter des utilisateurs à Firebase. Accédez à l'e-mail et au mot de passe dans la fonction et utilisez la méthode createUserWithEmailAndPassword() pour ajouter l'utilisateur à Firebase.
-
Étape 7 - Maintenant, créez une fonction logIn() et utilisez la méthode signInWithEmailAndPassword() pour vous connecter à l'application à l'aide de l'e-mail et du mot de passe.
李> Étape 8 - De plus, créez une fonction logout() qui utilise la méthode signOut() pour mettre fin à la session en cours.
Exemple
Dans l'exemple ci-dessous, nous avons créé un formulaire simple avec deux champs de saisie. Chaque fois qu'un utilisateur clique sur le bouton d'enregistrement, il appelle la fonction addUsers(), qui ajoute l'utilisateur à Firebase. Firebase renverra une erreur si l'utilisateur saisit un mot de passe faible ou une adresse e-mail incorrecte.
De plus, lorsque l'utilisateur clique sur le bouton de connexion, il appelle la fonction "login()", qui permet à l'utilisateur de se connecter à l'application. Si l'utilisateur saisit un mot de passe ou un e-mail incorrect, Firebase renvoie une erreur. Lorsque l'utilisateur clique sur le bouton SignOut, il exécute la fonction signOut() et met fin à la session en cours.
REMARQUE - Ici, les développeurs doivent modifier la clé API, l'ID du projet et le domaine du projet en fonction de leur projet. Les informations d'identification suivantes sont générées à des fins de test uniquement.
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
Les utilisateurs ont appris à intégrer Firebase aux applications Web. Pour les développeurs expérimentés, l'intégration de Firebase à n'importe quelle application Web prend à peine 15 minutes. De plus, il générera une erreur si l'utilisateur saisit un mot de passe faible lors de la connexion à l'application, et il gère tout le reste dont le développeur n'a pas à s'inquiéter.
De plus, les développeurs peuvent utiliser Firebase Database avec n'importe quelle application Web ou mobile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
Améliorez votre présentation de code: 10 surligneurs de syntaxe pour les développeurs Partager des extraits de code sur votre site Web ou votre blog est une pratique courante pour les développeurs. Le choix du bon surligneur de syntaxe peut améliorer considérablement la lisibilité et l'attrait visuel. T
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
Cet article présente une sélection organisée de plus de 10 didacticiels sur les cadres JavaScript et JQuery Model-View-Controller (MVC), parfait pour augmenter vos compétences en développement Web au cours de la nouvelle année. Ces tutoriels couvrent une gamme de sujets, de Foundatio
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était






