
Quand j'ai changé le plug-in BoxScroll aujourd'hui, comme il y avait plus de deux jugements conditionnels dans le if, j'ai immédiatement pensé à réécrire le switch. À mi-chemin du changement, je me suis soudainement souvenu d'une exigence des outils de détection de la qualité du code tels que JSHint. Utilisez === pour remplacer == au lieu d'une transformation forcée peu fiable. Puis je me suis soudainement demandé si le passage au commutateur réduirait l'efficacité ? Le jugement réel est-il dans switch == ou === ?
Quand vous avez une idée, ramassez vite une châtaigne et mangez-la d'une seule bouchée :
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
L'affichage final de la console est ===, ce qui semble être sûr à utiliser. J'ai consulté mes notes d'étude précédentes. Eh bien, en troisième année de lycée, il a effectivement été dit que le jugement de commutation est un opérateur de congruence, donc aucune conversion de type ne se produira. Voici un résumé
1.if et changer
si c’est le plus couramment utilisé, il n’y a pas grand chose à dire. Une chose à noter est que if est en fait très similaire à ||. Si conditionA in if (conditionA){} else {} est vrai, alors il ne regardera même pas le code else après avoir exécuté le bloc de code avant else . Tout comme lorsque || est vrai au début, il sera ignoré plus tard, même s'il contient de nombreuses erreurs. Sur la base de cette propriété, bien sûr, placez les blocs de code les plus utilisés devant pour réduire le nombre de jugements. D'un autre côté, s'il y a beaucoup de jugements if et que le nombre d'exécutions possibles est relativement uniformément réparti, alors les instructions de jugement suivantes devront exécuter les jugements précédents un par un à chaque fois, ce qui n'est pas propice à l'optimisation. Une meilleure approche consiste à transformer les déclarations de jugement à un niveau en déclarations de jugement à deux niveaux, telles que
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
change en
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
Bien que chacun des jugements précédents ait été ajouté une fois de plus, les jugements suivants ont été réduits de (4-1)*n fois, ce qui représente toujours un profit total. Du coup, j'ai l'impression que cette méthode est un peu similaire aux boucles imbriquées. Placer les boucles à l'extérieur avec un petit nombre de boucles peut aider à optimiser les performances. La façon de la diviser en deux, voire plusieurs couches, dépend de la situation spécifique.
Switch est son camarade le plus proche. Chaque fois qu'il est trop occupé, il vient en aide. Il n'y a probablement rien à dire sur la conversion mutuelle entre switch et if, et switch, comme if, exécute les jugements séquentiellement de haut en bas. La différence est que le else in if ne fonctionne pas dans switch. casser . Si aucune interruption n'est rencontrée, le commutateur continuera à s'exécuter, comme
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
Enfin la console affiche 2,3,pas de pause. En fait, c'est assez facile à comprendre. break invite le programme à sortir du corps d'exécution interne et à passer au jugement de cas suivant. S'il n'y en a plus, cela équivaut à if(condition){A}{B}. . Sans autre chose, bien sûr, A et B seront exécutés. Il existe deux autres conseils. Le premier est que vous pouvez écrire n'importe quelle expression en switch et en casse, comme
.
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
La comparaison réelle est (A B)===(a*b) et (A B)===(a/b c). Deuxièmement, switch a un usage spécial, tel que
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
A ce moment, chaque cas du switch sera jugé et exécuté dans l'ordre. Quant à switch(false) ? C'est inutile.
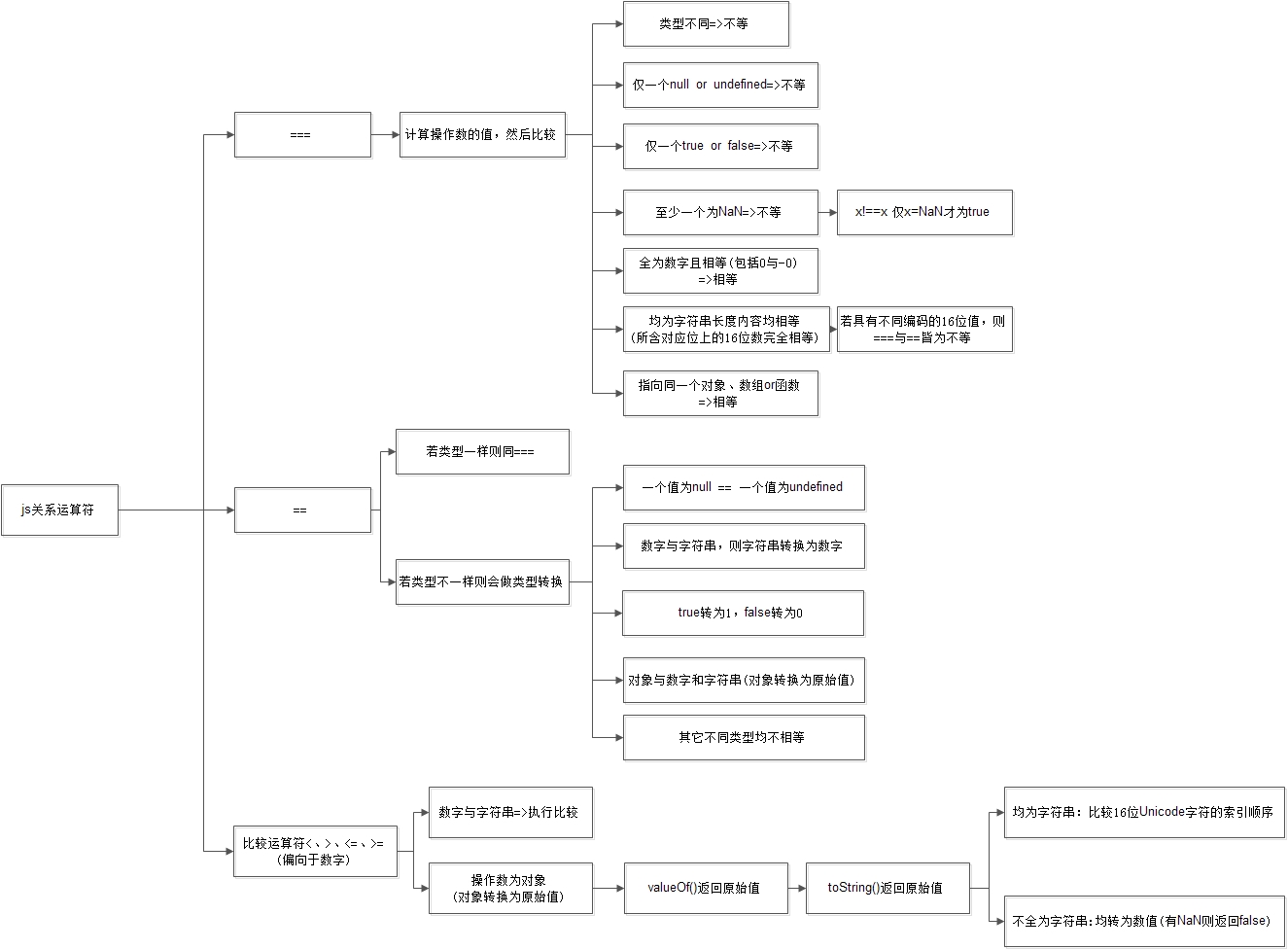
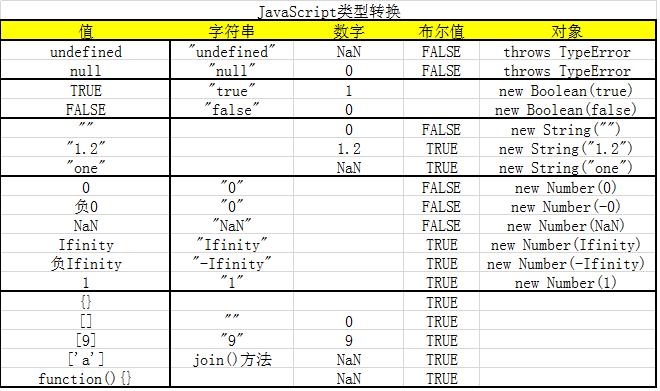
2.== et ===
En une phrase, les opérateurs de congruence et d'inégalité ne sont pas différents des opérateurs d'égalité et d'inégalité, sauf que les opérandes ne sont pas convertis avant comparaison.
Le cas le plus classique
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
La raison pour laquelle ce qui suit est vrai est en fait indissociable de l'immuabilité du type de chaîne. En apparence, il semble que b concatène simplement une chaîne, mais en fait cela n'a rien à voir avec le b original. Chaque chaîne est stockée à un endroit spécifique du pool de mémoire. Lorsque b="AB" "C" est exécuté, les chaînes AB et C ont été détruites et b pointe vers l'emplacement de ABC dans le pool de mémoire. Puisque la chaîne ABC a été trouvée dans le pool de mémoire avant de pointer (parce que a y fait référence, elle existe), donc b pointe vers la même zone que a et le jugement de congruence est égal. S'il n'y a pas de variable avant b pointant vers la chaîne ABC, alors il n'y a pas de variable dans le pool de mémoire, et un espace y sera alloué pour ABC, et b pointera vers ABC.
Ci-joint deux photos récapitulatives précédentes :


Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Quel est le nom de cette voix modifiée ?
Quel est le nom de cette voix modifiée ?
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 Tutoriel d'installation du système Linux
Tutoriel d'installation du système Linux
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit