Utiliser des Dashicons dans WordPress : un guide complet
Les Dashicons sont un ensemble d'icônes de police fournies avec WordPress, offrant un moyen simple d'ajouter des icônes à votre site Web WordPress. Depuis le lancement du projet, il est devenu une ressource inestimable, comprenant une richesse de plus de 300 icônes individuelles !

Les Dashicons sont faciles à utiliser et couvrent la plupart des cas d'utilisation des exigences en matière d'icônes, réduisant ainsi le besoin de bibliothèques d'icônes tierces.
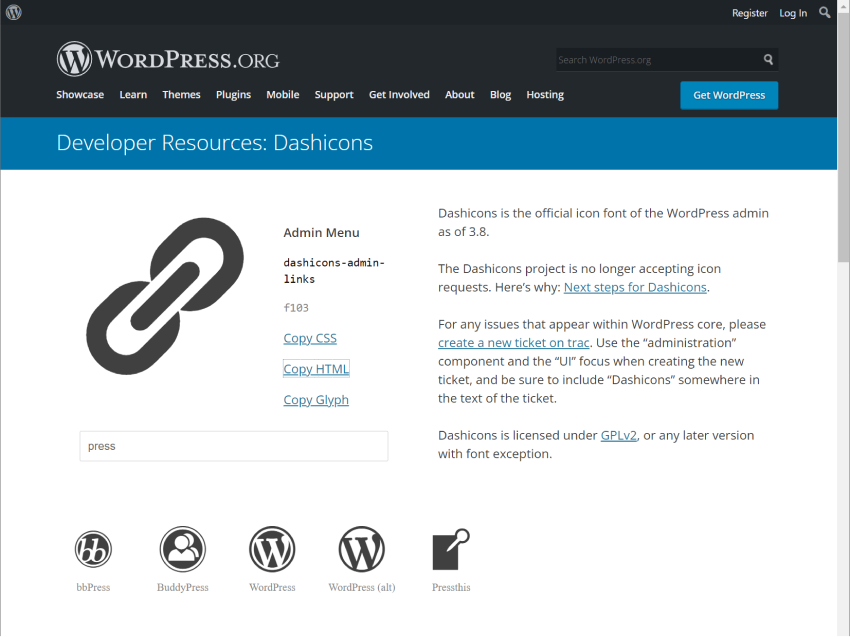
Fait amusant : Chaque fois que vous visitez la page d'accueil de Dashicons, une icône aléatoire s'affiche ! Essayez-le vous-même.
Que sont les icônes de police ?
Les icônes de police sont exactement ce à quoi elles ressemblent. Chaque jeu d'icônes de police (comme les Dashicons) est une police standard, comme n'importe quelle autre police, mais contient des symboles au lieu de lettres et de chiffres.
Cela les rend faciles à utiliser, mais l'un des inconvénients des Dashicons est qu'ils sont effectivement compilés en un seul grand sprite (une seule grande image disposée contenant toutes les icônes individuelles).
Comme vous pouvez l'imaginer, plus la collection d'icônes est grande, plus la taille globale du sprite d'icône de police est grande. Même avec la mise en cache, inclure chaque icône n’est pas idéal si vous n’en avez besoin que d’une ou deux.
Cependant, cela n’a pas empêché les icônes de polices de devenir extrêmement populaires au cours des dernières années.
Visitez les Dashicons dans WordPress
La bonne nouvelle est que les Dashicons sont inclus dans le noyau de WordPress, ils fonctionnent donc immédiatement. Ils sont en fait automatiquement ajoutés à chaque page d’administration WordPress, vous n’avez donc pas grand-chose à faire pour les utiliser.
Cependant, si vous envisagez d'afficher des Dashicons sur le frontend de votre site Web, vous devrez les mettre en file d'attente avant d'essayer de les utiliser.
Pour activer les Dashicons sur l'interface de votre site Web, ajoutez-le à votre plugin ou thème :
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Nous sommes maintenant prêts à commencer à utiliser les Dashicons sur notre site WordPress !
Comment afficher les Dashicons
Maintenant arrive la partie que vous attendiez ! En fonction de vos besoins, il existe plusieurs manières d'ajouter des Dashicons à votre site Web :
- Icône de plugin personnalisé dans le menu d'administration de WordPress
- Icône personnalisée pour le marqueur de page des paramètres du plugin
- Composant d'icône de bloc
- N'importe où dans une publication frontale ou dans le contenu d'une page
Créez des icônes de menu personnalisées pour les plugins
Si vous développez un plugin, vous pouvez profiter des Dashicons, qui sont facilement disponibles dans l'administrateur WordPress, pour afficher des icônes de menu personnalisées pour vos plugins et, si vous le souhaitez, un titre sur la page des paramètres du plugin. < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
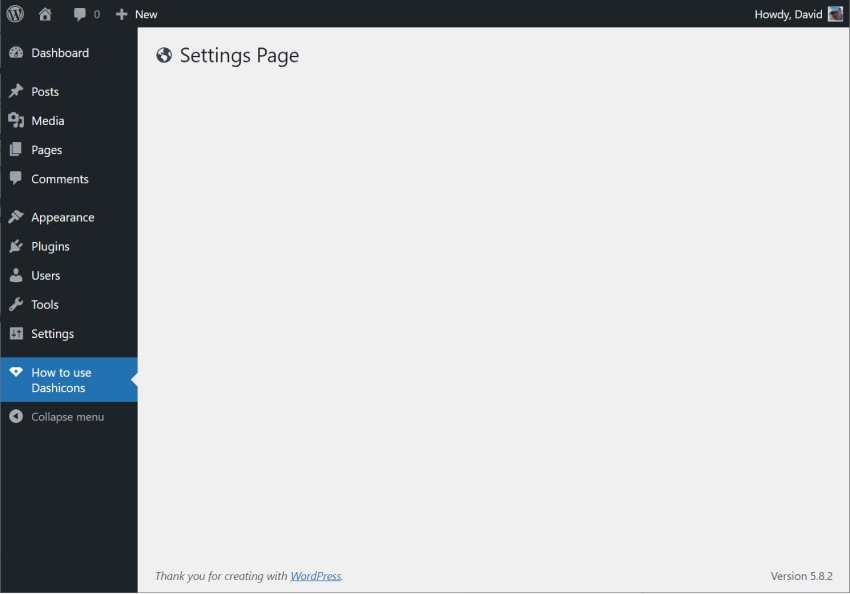
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
Voici à quoi cela ressemble dans l'administrateur WordPress :

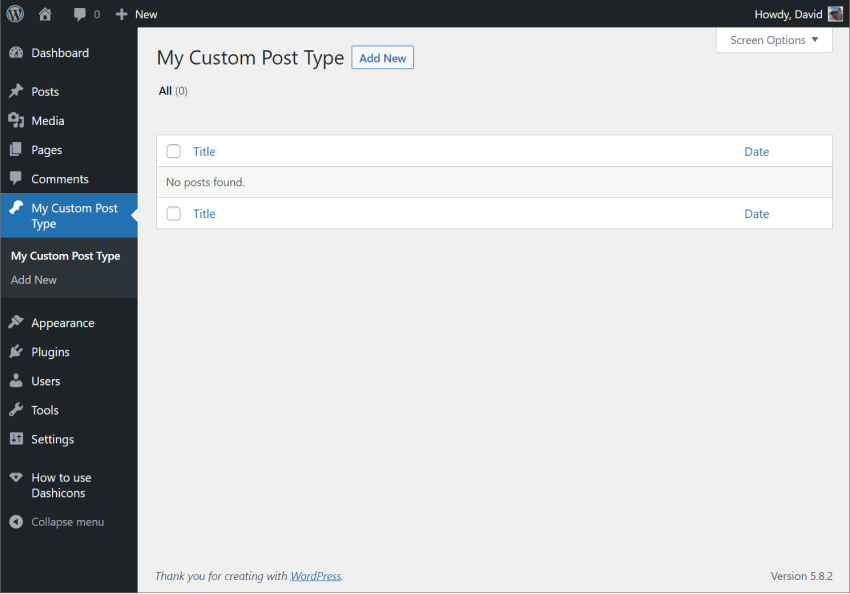
Vous pouvez également utiliser des Dashicons dans le menu d'administration pour personnaliser les types de publication.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
Cela ajoutera une icône de menu pour votre type de publication personnalisé, similaire à l'exemple de page de paramètres ci-dessus.

Utiliser des Dashicons dans les blocs Gutenberg
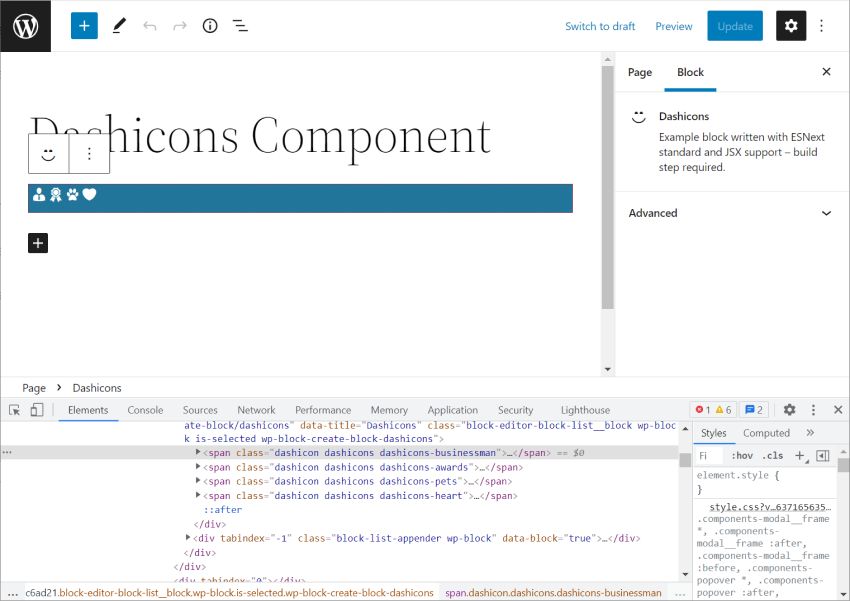
Si vous développez des blocs pour l'éditeur Gutenberg, vous pouvez également utiliser des Dashicons directement dans votre code via le composant <Dashicon/ >.
Ce composant est très simple à utiliser. Importez-le simplement et ajoutez-le au bloc comme ceci :
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
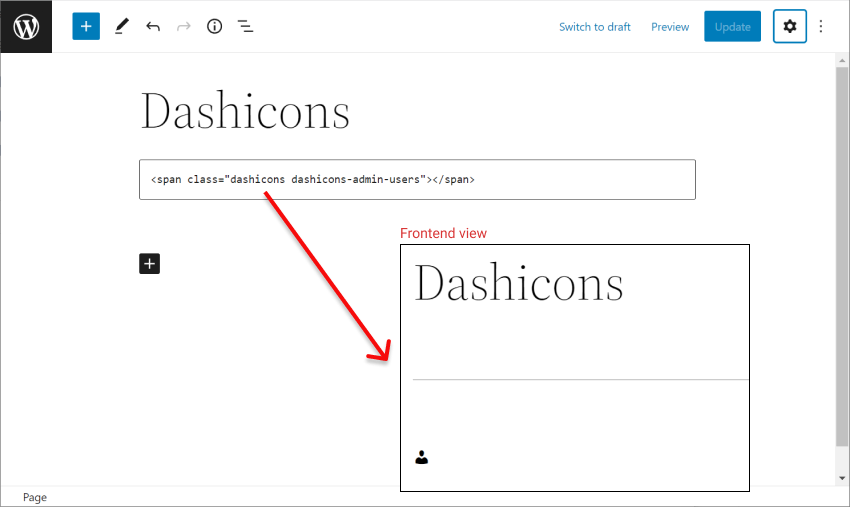
Cela affichera les quatre Dashicons spécifiés sur une seule ligne.

L'inspection du code montre le balisage réel généré par le composant <Dashicons />, qui est un balisage span avec la même structure de contenu que celui généré par le site Web Dashicons lorsque vous sélectionnez l'icône et cliquez sur le lien Copier HTML.

Ajoutez des dashicons à l'aide des blocs HTML de base
Une autre façon d'utiliser les Dashicons sur votre site Web consiste à ajouter des balises d'icône via des blocs HTML de base. Cela vous permet de saisir directement les balises Dashicon.

Conclusion
Dans cet article, j'explique ce que sont les Dashicons et comment ils fonctionnent dans WordPress. Ensuite, je vous montre quelques façons d’inclure des Dashicons dans votre propre site ou plugin WordPress.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






