 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Propriété HTML DOM childElementCount
La propriété childElementCount renvoie le nombre d'éléments enfants de l'élément spécifié (à l'exclusion des nœuds de texte et des nœuds de commentaires).
grammaire:
element.childElementCount
Exemple:
var div = document.getElementById('myDiv');
var count = div.childElementCou
Propriété HTML DOM childElementCount
La propriété childElementCount renvoie le nombre d'éléments enfants de l'élément spécifié (à l'exclusion des nœuds de texte et des nœuds de commentaires).
grammaire:
element.childElementCount
Exemple:
var div = document.getElementById('myDiv');
var count = div.childElementCou
Propriété HTML DOM childElementCount La propriété childElementCount renvoie le nombre d'éléments enfants de l'élément spécifié (à l'exclusion des nœuds de texte et des nœuds de commentaires). grammaire: element.childElementCount Exemple: var div = document.getElementById('myDiv'); var count = div.childElementCou
La propriété HTML DOM childElementCount est une propriété en lecture seule qui renvoie le nombre d'éléments enfants d'un élément donné. Le type de retour de childElementCount est long non signé. Il ne renverra que les éléments enfants du nœud interrogé, pas tous les nœuds enfants du document HTML.
Syntaxe
Ce qui suit est la syntaxe de l'attribut childElementCount-
node.childElementCount
Exemple
Voyons un exemple de l'attribut HTML DOM childElementCount-
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html>Output
Cela produira la sortie suivante-

Cliquez sur Bouton "Count" » -

Dans l'exemple ci-dessus -
nous avons créé un élément avec l'identifiant « myDIV » et trois éléments à l'intérieur. Deux éléments
et un en-tête
. Nous avons également ajouté une bordure colorée, une marge et un remplissage au div pour le distinguer des autres éléments -div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>Copier après la connexion
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>Ensuite, nous avons créé un bouton COUNT qui exécutera la méthode childCount() lorsqu'on clique dessus. La méthode
<button onclick="childCount()">COUNT</button>
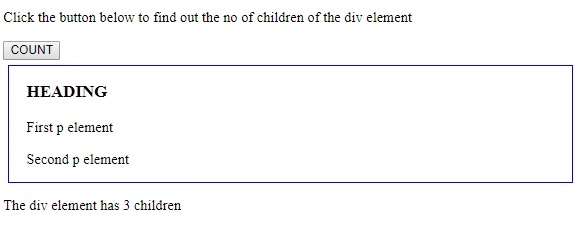
childCount() récupère l'élément avec l'identifiant "myDIV" (dans notre cas) et attribue sa valeur d'attribut childElementCount à la variable x. Puisqu'il y a deux éléments
et un élément
dans , childElementCount renvoie 3.
La valeur renvoyée est ensuite affichée dans le paragraphe d'identifiant "Sample" en utilisant la méthode innerHTML() dans le paragraphe -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...





