 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 html5 utilise Canvas pour implémenter une animation simple des compétences du didacticiel Super Mario_html5
html5 utilise Canvas pour implémenter une animation simple des compétences du didacticiel Super Mario_html5
html5 utilise Canvas pour implémenter une animation simple des compétences du didacticiel Super Mario_html5
Récemment, j'ai appris le HTML5, qui implique un élément très clé, le canevas. J'ai téléchargé certains codes sources de jeux sur Internet. Bien que je puisse les comprendre, il est toujours difficile d'extraire une certaine fonction individuellement, alors je me suis remis en ligne. Après avoir cherché quelques exemples, j'ai réalisé l'animation simple de Super Mario.
La fonction principale drawImage() impliquée dans la conception
(1) drawImage(image,x,y) Cette méthode est la méthode d'opération la plus basique, en particulier signifie dessiner l'intégralité de l'objet image que vous souhaitez utiliser sur l'axe de coordonnées spécifié, avec le coin supérieur gauche comme origine (0, 0), pour calculer la position que vous souhaitez qu'il dessine
(2) drawImage(image, x, y, width, height) Cette méthode consiste à mettre à l'échelle l'objet image que vous devez utiliser, puis à le dessiner sur la planche à dessin. La largeur et la hauteur sont la taille que vous souhaitez que l'image ait après le dessin
(3) drawImage. (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) C'est la méthode la plus compliquée, mais elle est également très utile. Cela signifie que dans l'objet image que vous souhaitez utiliser, sélectionnez la position du coin supérieur gauche que vous souhaitez positionner (sourceX, sourceY), puis interceptez la largeur et la hauteur souhaitées (sourceWidth, sourceHeight) et dessinez l'image interceptée sur le plan de travail. Dans la position correspondante (destX, destY) et la plage correspondante (destWidth, destHeight).
1. Tout d'abord, j'ai recherché en ligne des images des mouvements de marche continus de Super Mario (comme indiqué ci-dessous) 
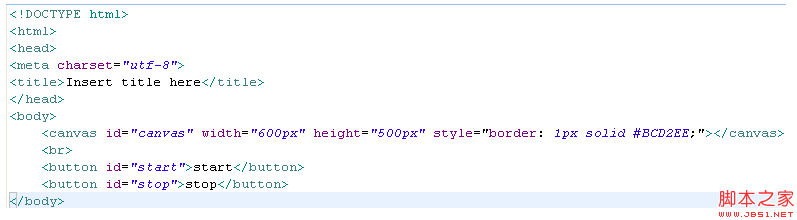
2 Créez un nouveau fichier html5, nommé mario.html ici, et définir l'élément de canevas, démarrer le bouton de démarrage de l'animation, mettre en pause le bouton d'arrêt de l'animation 
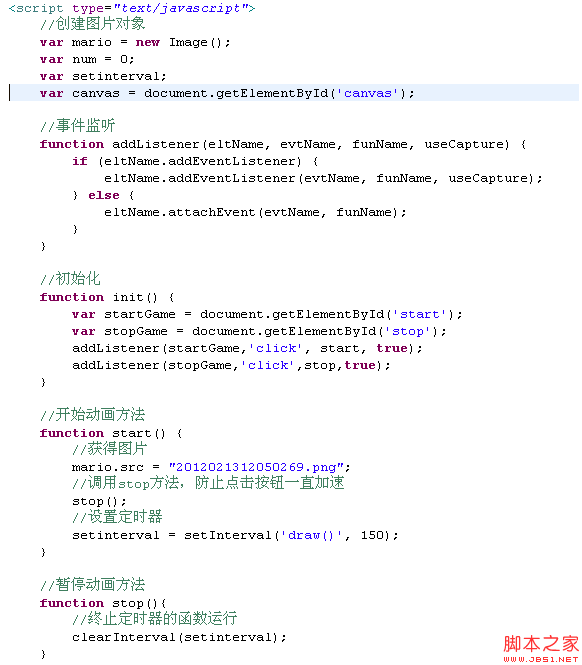
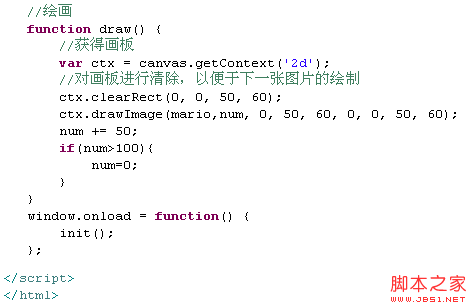
Fonctions js associées 


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





