 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Disney joue avec l'apprentissage par renforcement et le nouveau robot ressemble à Star Wars
Disney joue avec l'apprentissage par renforcement et le nouveau robot ressemble à Star Wars
Disney joue avec l'apprentissage par renforcement et le nouveau robot ressemble à Star Wars
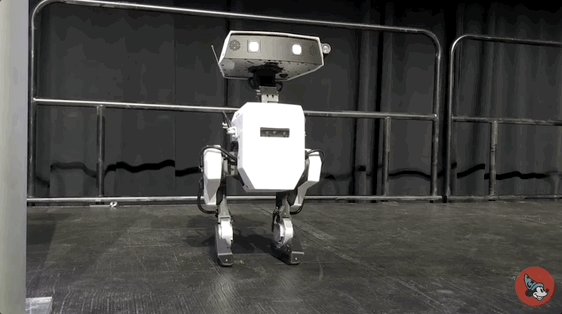
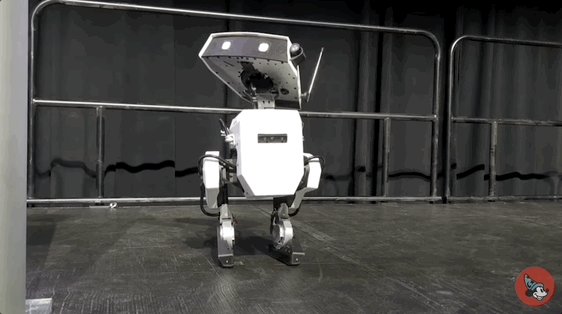
Le nouveau robot de Disney est là !
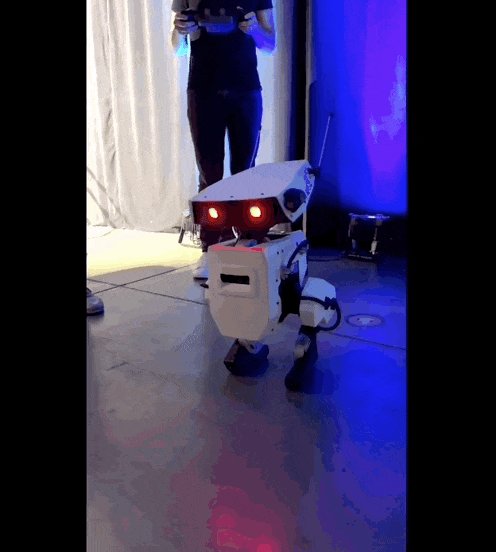
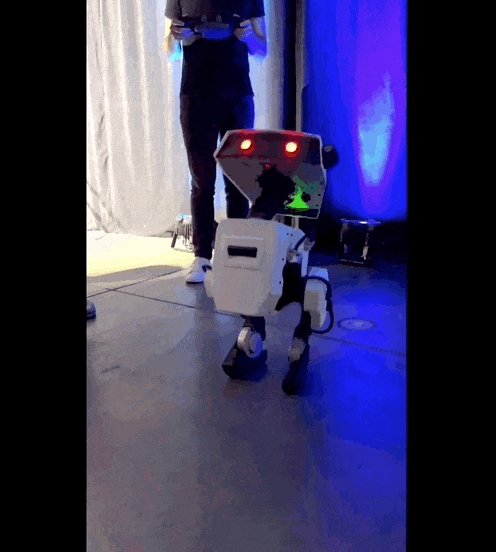
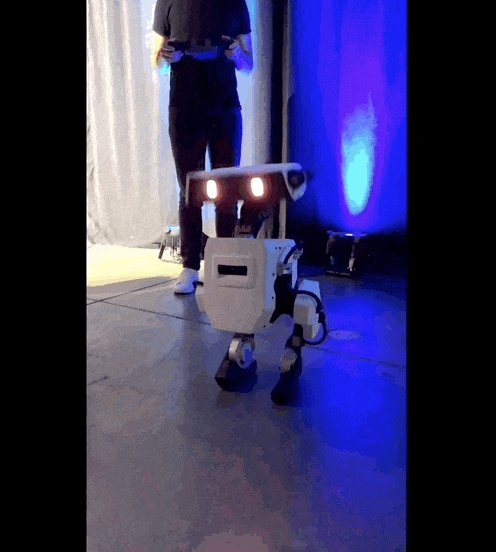
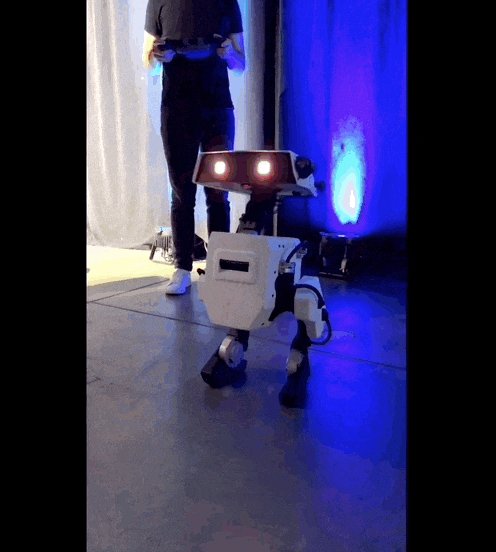
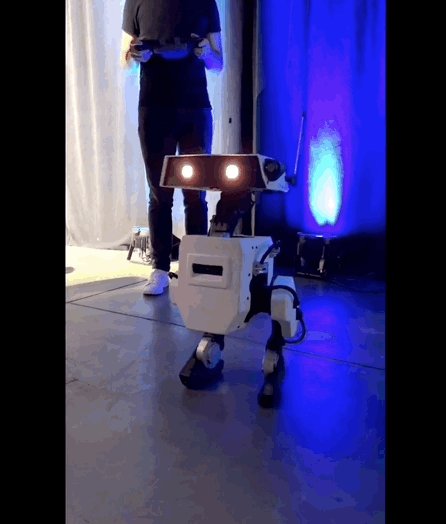
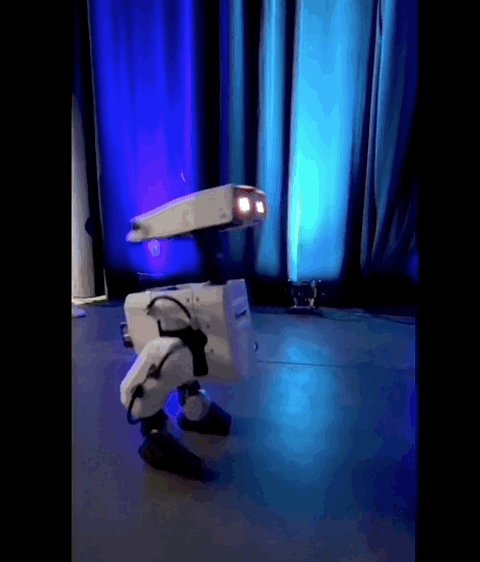
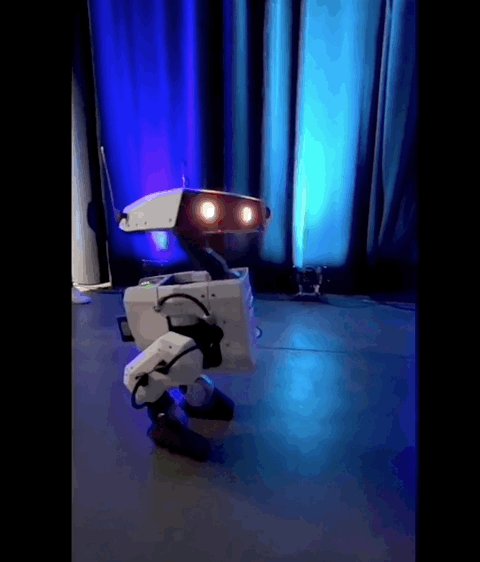
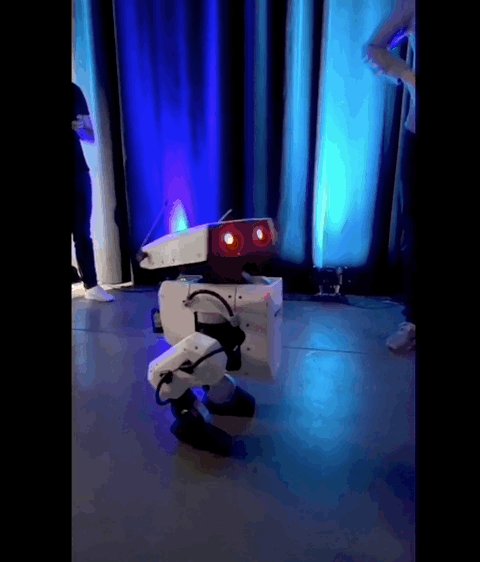
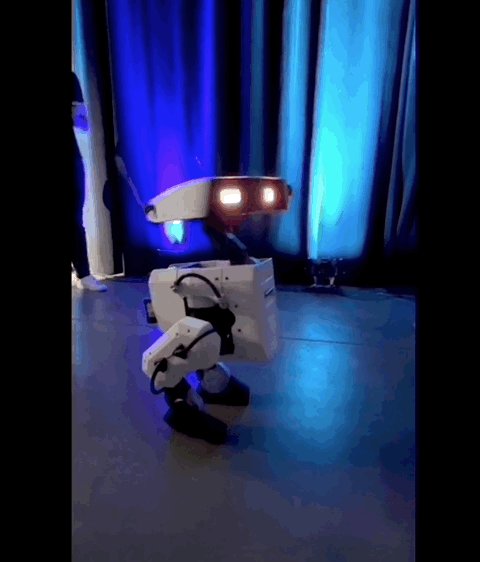
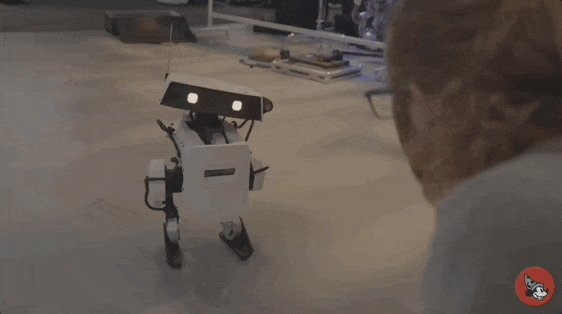
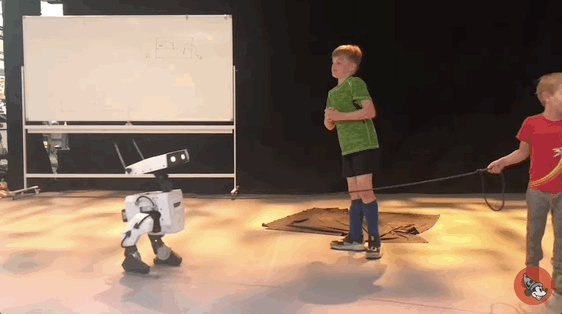
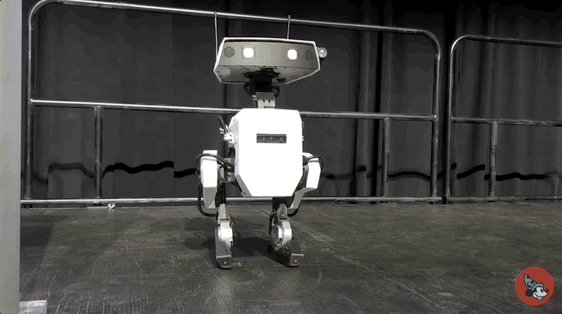
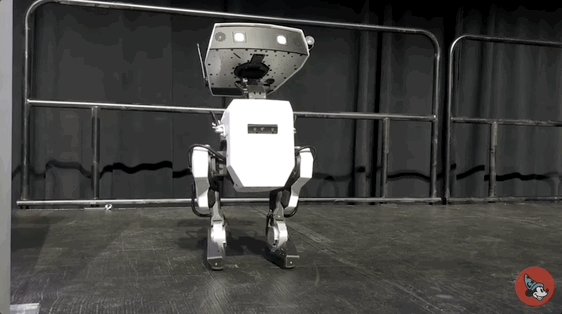
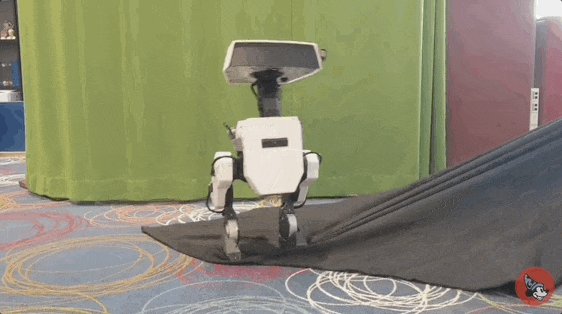
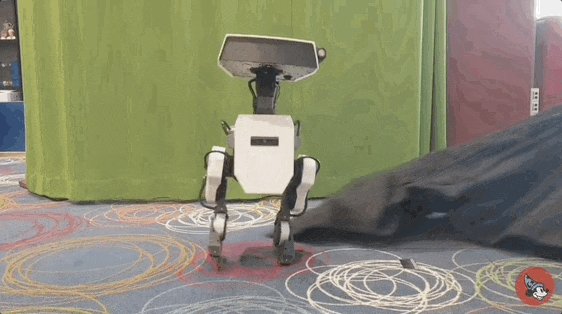
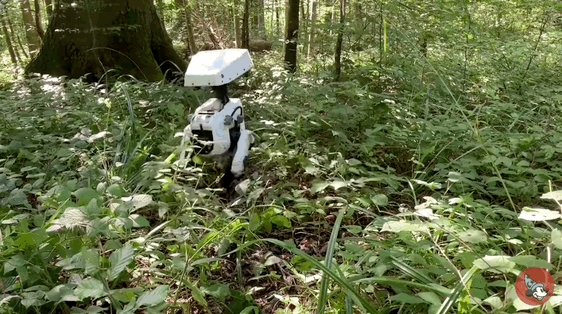
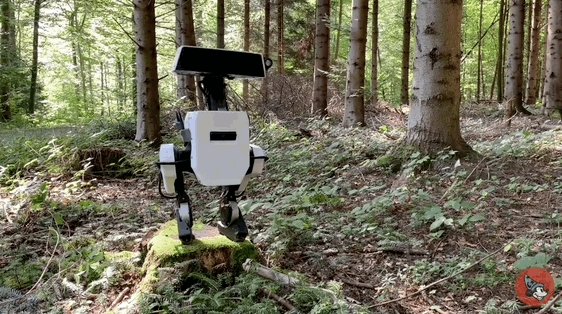
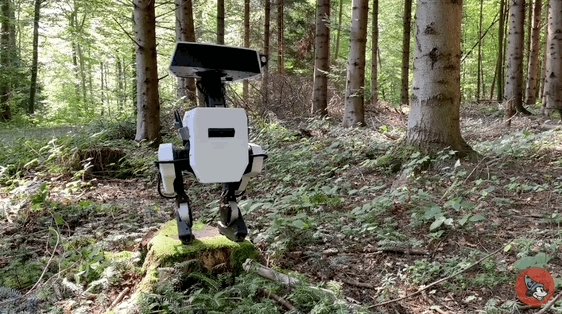
Sans plus tarder, regardons d'abord à quoi cela ressemble -
De grands yeux scintillants, une tête qui tremble, des antennes qui se balancent avec souplesse et une paire de pattes courtes.

La marche est cahoteuse, mais la clé reste très stable :

Bien que ce soit une machine, je dois dire que cette expression est très "spirituelle" :

Juste après le événement Lors de la conférence internationale sur les robots IROS, Moritz Bächer, chercheur au Disney Research Institute, a dirigé une équipe pour faire la démonstration de ce nouveau robot, si mignon qu'il a épaté tout le monde.

Bien que ce petit bonhomme n'ait pas encore de nom officiel, ses performances ont déjà laissé une profonde impression sur les gens
La plus grande différence avec les robots bipèdes courants est qu'il peut non seulement maintenir la vitesse de marche, l'équilibre dynamique, et la capacité d'exprimer certaines "émotions" à travers des mouvements.

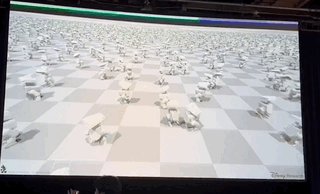
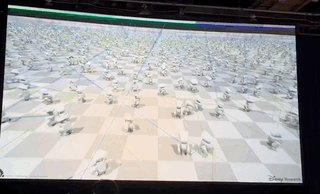
Selon les chercheurs, cela est principalement dû au fait que le système d'apprentissage par renforcement que l'équipe a passé un an à développer l'année dernière a été utilisé dans le processus de formation et que des animateurs professionnels ont également été invités à concevoir des actions pour animer le projet. personnages. La méthode d’expression des émotions par les mouvements est appliquée aux robots.
D'après cela, le petit bonhomme n'est plus une machine froide. Il est concevable que si un cerveau GPT est installé dessus, le chien à la maison sera en danger~~~

Risebye, je suis étudiant, donne-le-moi.
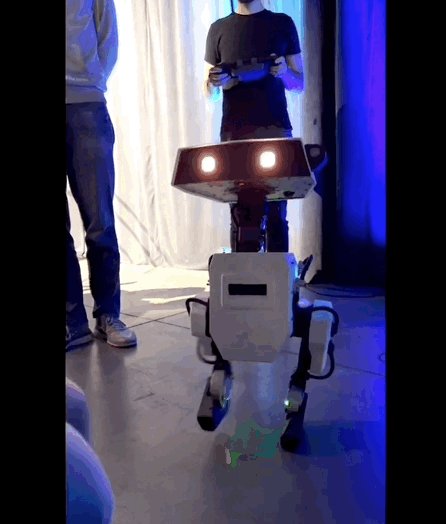
De nombreux internautes ont pensé aux personnages de Star Wars après l'avoir vu :

Une autre vague d'internautes a trouvé le petit bonhomme tellement "naïf" et il était clairement la version réelle de WALL-E ( WALL-E, "Wall-E" ) :

De plus en plus d'internautes ont exprimé qu'ils se sentaient "à l'aube de la révolution robotique" :

Pourquoi ce petit bonhomme marche-t-il si doucement ? Comment exactement les développeurs lui ont-ils donné « l'émotion » ? Regardons en bas.
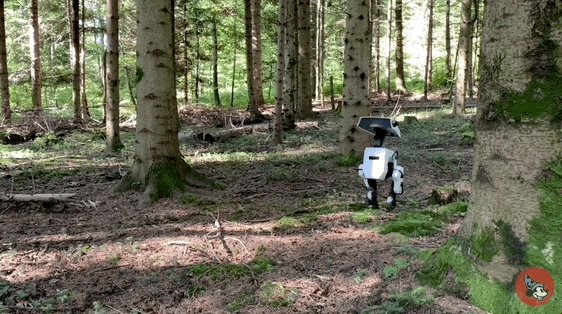
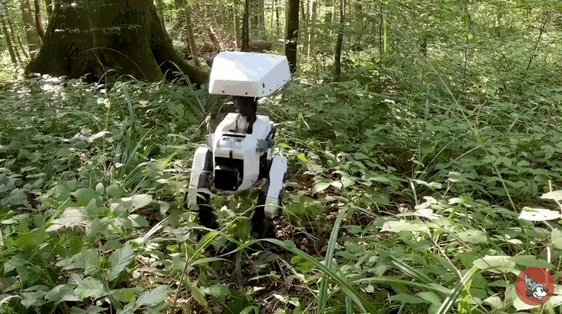
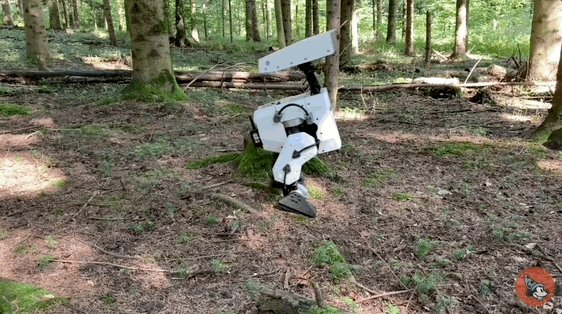
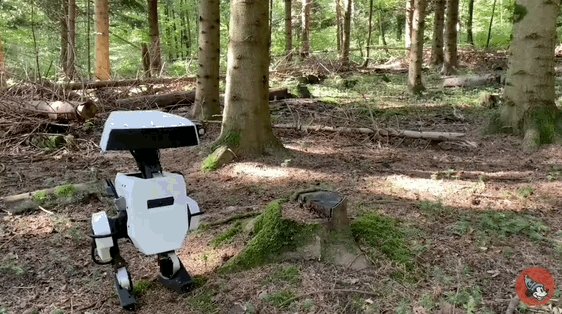
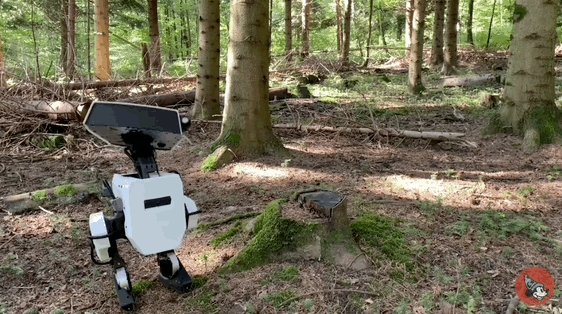
"Marcher" dans la forêt suisse
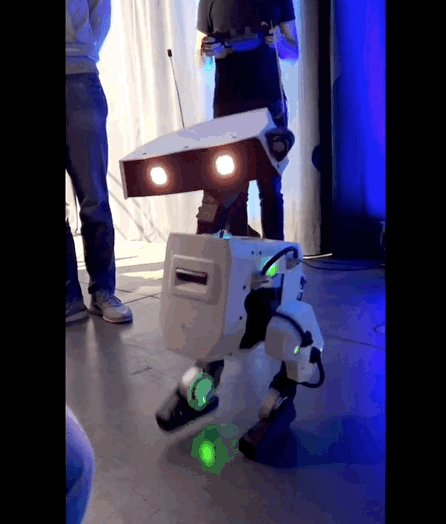
Le secret pour secouer la tête et bouger en douceur réside dans le design de la tête et des jambes.
Parmi eux, la tête du petit bonhomme est conçue avec quatre degrés de liberté, qui peuvent réaliser une observation inclinée dans quatre directions : haut, bas, gauche et droite :

Et ses jambes ont été augmentées à cinq degrés Il a liberté et possède une articulation de la hanche , ce qui lui permet de maintenir un équilibre dynamique lors de la marche.
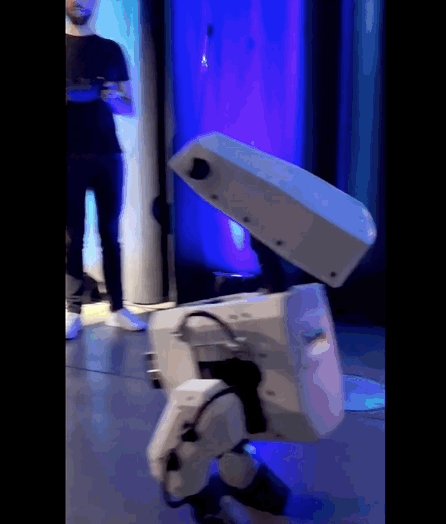
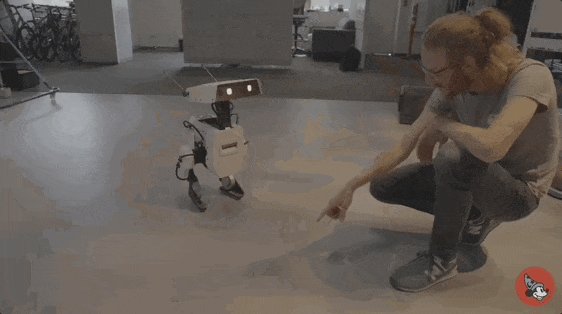
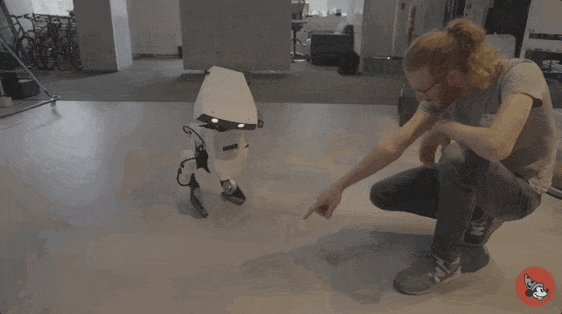
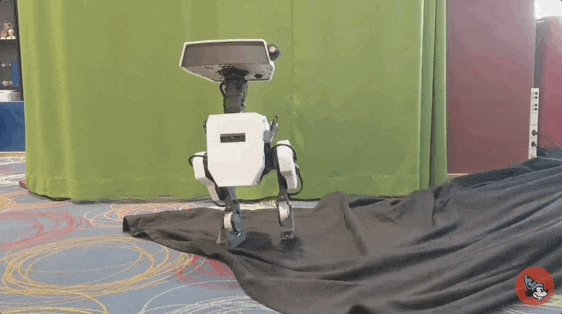
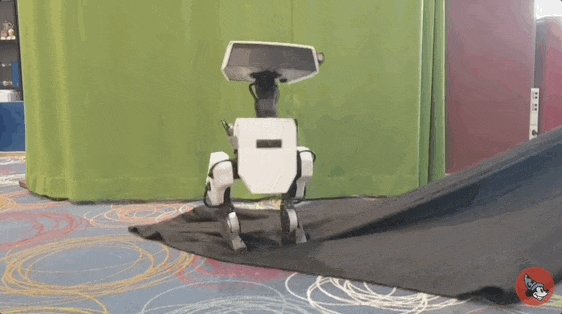
Que vous le poussiez sournoisement ou que vous traîniez délibérément le tapis sous ses pieds, il peut le gérer facilement


Sur des terrains plus complexes, même marcher dans la forêt sauvage suisse ne pose aucun problème :

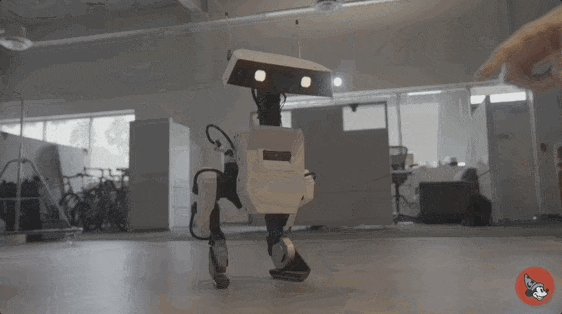
Stable mais charmant, vous pouvez même danser en marchant :

Selon l'introduction des chercheurs, il a en fait fallu moins d'un an pour obtenir l'effet du concept au polissage final
Cela est également dû à la technologie d'impression 3D, utilisant du matériel et des actionneurs modulaires qui augmentent considérablement la vitesse de conception et d’itération.
Parlons de lui donner « de l’émotion ».
Disney a développé des poupées mécaniques dès les années 1960 et 1970, qui bougeaient de manière émotionnelle
Mais à mesure que les robots devenaient plus avancés et mobiles, ils ont conçu des changements de comportement émotionnels compatibles avec eux.
À cette fin, Disney a utilisé son atout et a embauché des animateurs qui savent faire en sorte que les personnages transmettent des émotions à travers le mouvement pour concevoir des mouvements pour les robots.
Mais lorsqu'il s'agit pour les animateurs de concevoir des actions, ils doivent faire face à un problème :
Les outils d'animation n'ont généralement pas de propriétés physiques intégrées, et la vision des animateurs est parfois difficile à réaliser dans la réalité. Cela nécessite que l’équipe passe beaucoup de temps à expérimenter.
Afin de combler cette lacune, l'équipe a utilisé un système d'apprentissage par renforcement.
Derrière se cache la bénédiction de l'apprentissage par renforcement
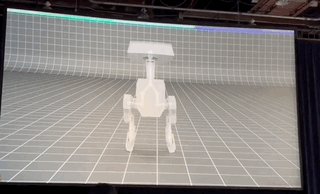
L'équipe de recherche a développé un processus basé sur l'apprentissage par renforcement, qui combine la vision visuelle de l'animateur avec les mouvements du robot grâce à la simulation.

Ce processus fournit essentiellement à l'animateur des contraintes physiques pour garantir que les actions très expressives conçues par l'animateur puissent être mises en œuvre dans la réalité, ou au plus près de ce que le robot peut faire.
Morgan Pope, scientifique au Disney Research Institute, a déclaré :
Il ne s'agit pas seulement de marcher. La marche n'est qu'un des éléments du système d'apprentissage par renforcement, et un autre élément important est la façon de marcher.
Heureusement, dans ce cas, l'un des avantages de l'apprentissage par renforcement est que le mouvement généré est très robuste.
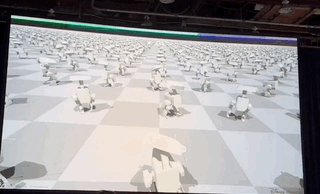
Et selon les chercheurs, ce processus peut entraîner un robot à effectuer de nouvelles actions en quelques heures seulement sur un PC, réduisant ainsi considérablement le temps nécessaire au développement de nouveaux personnages robots.
Dans le même temps, lors d'entraînements répétés, des ajustements subtils peuvent être apportés aux performances du moteur, à la répartition de la masse et à la friction entre le robot et le sol.
Bächer, qui dirige l'équipe, estime que "cela a réduit le temps nécessaire à Disney pour développer de nouveaux personnages robots d'années en mois"
Et les chercheurs ont également souligné l'importance de ce processus, et non du robot lui-même.
Si nous voulons ajouter plus de jambes, de bras ou créer un tout nouveau personnage, nous pouvons rapidement lui apprendre de nouveaux mouvements. Nous pouvons appliquer des actionneurs prêts à l'emploi, des composants imprimés en 3D et des cadres d'apprentissage par renforcement adaptables, qui peuvent tous être utilisés pour des robots qui ont une apparence et un comportement très différents
Ce robot n'est que le début du voyage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Il existe de nombreuses raisons pour lesquelles la startup MySQL échoue, et elle peut être diagnostiquée en vérifiant le journal des erreurs. Les causes courantes incluent les conflits de port (vérifier l'occupation du port et la configuration de modification), les problèmes d'autorisation (vérifier le service exécutant les autorisations des utilisateurs), les erreurs de fichier de configuration (vérifier les paramètres des paramètres), la corruption du répertoire de données (restaurer les données ou reconstruire l'espace de la table), les problèmes d'espace de la table InNODB (vérifier les fichiers IBDATA1), la défaillance du chargement du plug-in (vérification du journal des erreurs). Lors de la résolution de problèmes, vous devez les analyser en fonction du journal d'erreur, trouver la cause profonde du problème et développer l'habitude de sauvegarder régulièrement les données pour prévenir et résoudre des problèmes.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Ingénieur backend à distance Emploi Vacant Société: Emplacement du cercle: Bureau à distance Type d'emploi: Salaire à temps plein: 130 000 $ - 140 000 $ Description du poste Participez à la recherche et au développement des applications mobiles Circle et des fonctionnalités publiques liées à l'API couvrant l'intégralité du cycle de vie de développement logiciel. Les principales responsabilités complètent indépendamment les travaux de développement basés sur RubyOnRails et collaborent avec l'équipe frontale React / Redux / Relay. Créez les fonctionnalités de base et les améliorations des applications Web et travaillez en étroite collaboration avec les concepteurs et le leadership tout au long du processus de conception fonctionnelle. Promouvoir les processus de développement positifs et hiérarchiser la vitesse d'itération. Nécessite plus de 6 ans de backend d'applications Web complexe
 Mysql peut-il renvoyer JSON
Apr 08, 2025 pm 03:09 PM
Mysql peut-il renvoyer JSON
Apr 08, 2025 pm 03:09 PM
MySQL peut renvoyer les données JSON. La fonction JSON_Extract extrait les valeurs de champ. Pour les requêtes complexes, envisagez d'utiliser la clause pour filtrer les données JSON, mais faites attention à son impact sur les performances. Le support de MySQL pour JSON augmente constamment, et il est recommandé de faire attention aux dernières versions et fonctionnalités.
 La clé principale de MySQL peut être nul
Apr 08, 2025 pm 03:03 PM
La clé principale de MySQL peut être nul
Apr 08, 2025 pm 03:03 PM
La clé primaire MySQL ne peut pas être vide car la clé principale est un attribut de clé qui identifie de manière unique chaque ligne dans la base de données. Si la clé primaire peut être vide, l'enregistrement ne peut pas être identifié de manière unique, ce qui entraînera une confusion des données. Lorsque vous utilisez des colonnes entières ou des UUIdes auto-incrémentales comme clés principales, vous devez considérer des facteurs tels que l'efficacité et l'occupation de l'espace et choisir une solution appropriée.
 Comprendre les propriétés acides: les piliers d'une base de données fiable
Apr 08, 2025 pm 06:33 PM
Comprendre les propriétés acides: les piliers d'une base de données fiable
Apr 08, 2025 pm 06:33 PM
Une explication détaillée des attributs d'acide de base de données Les attributs acides sont un ensemble de règles pour garantir la fiabilité et la cohérence des transactions de base de données. Ils définissent comment les systèmes de bases de données gérent les transactions et garantissent l'intégrité et la précision des données même en cas de plantages système, d'interruptions d'alimentation ou de plusieurs utilisateurs d'accès simultanément. Présentation de l'attribut acide Atomicité: une transaction est considérée comme une unité indivisible. Toute pièce échoue, la transaction entière est reculée et la base de données ne conserve aucune modification. Par exemple, si un transfert bancaire est déduit d'un compte mais pas augmenté à un autre, toute l'opération est révoquée. BeginTransaction; UpdateAccountSsetBalance = Balance-100Wh
 Master SQL Limit Clause: Contrôlez le nombre de lignes dans une requête
Apr 08, 2025 pm 07:00 PM
Master SQL Limit Clause: Contrôlez le nombre de lignes dans une requête
Apr 08, 2025 pm 07:00 PM
Clause SQLLIMIT: Contrôlez le nombre de lignes dans les résultats de la requête. La clause limite dans SQL est utilisée pour limiter le nombre de lignes renvoyées par la requête. Ceci est très utile lors du traitement de grands ensembles de données, des affichages paginés et des données de test, et peut améliorer efficacement l'efficacité de la requête. Syntaxe de base de la syntaxe: selectColumn1, Column2, ... FromTable_NamelimitNumber_Of_Rows; Number_OF_ROWS: Spécifiez le nombre de lignes renvoyées. Syntaxe avec décalage: selectColumn1, Column2, ... FromTable_Namelimitoffset, numéro_of_rows; décalage: sauter





