Périphériques technologiques
Périphériques technologiques
 IA
IA
 Le premier titulaire d'un brevet logiciel est décédé à l'âge de 93 ans. Il s'est battu pour la protection de la propriété intellectuelle des logiciels.
Le premier titulaire d'un brevet logiciel est décédé à l'âge de 93 ans. Il s'est battu pour la protection de la propriété intellectuelle des logiciels.
Le premier titulaire d'un brevet logiciel est décédé à l'âge de 93 ans. Il s'est battu pour la protection de la propriété intellectuelle des logiciels.
L'homme qui détenait le premier brevet logiciel au monde est décédé.
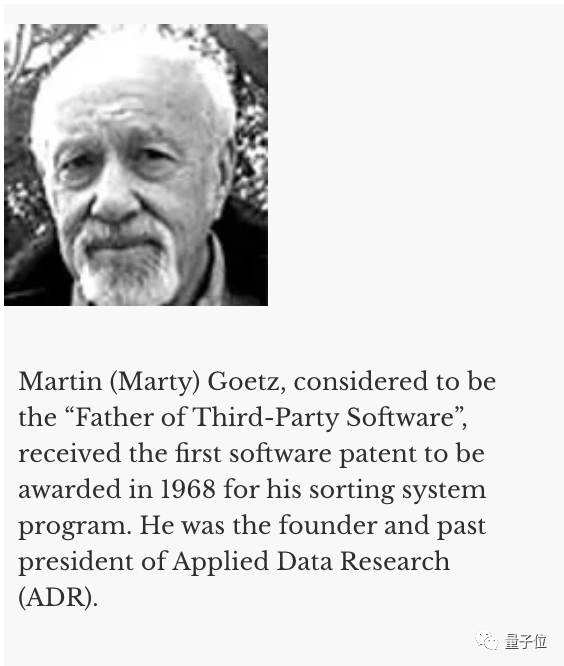
Son nom est Martin Alvin Goetz, connu comme le « père des logiciels tiers ».
Il a libéré le logiciel du « regroupement » matériel, a fondé la première société de produits logiciels et a développé le premier produit logiciel commercial.
Le logiciel qui n'était autrefois protégé par aucune loi sur la propriété intellectuelle, avec ses arguments solides, est non seulement devenu un produit brevetable, mais a également développé un immense empire commercial.
Selon les données de Statista, les revenus du marché mondial des logiciels en 2022 ont atteint 610 milliards de dollars américains.
Selon le New York Times, il est décédé d'une leucémie à son domicile le 10 octobre 2023, à l'âge de 93 ans.
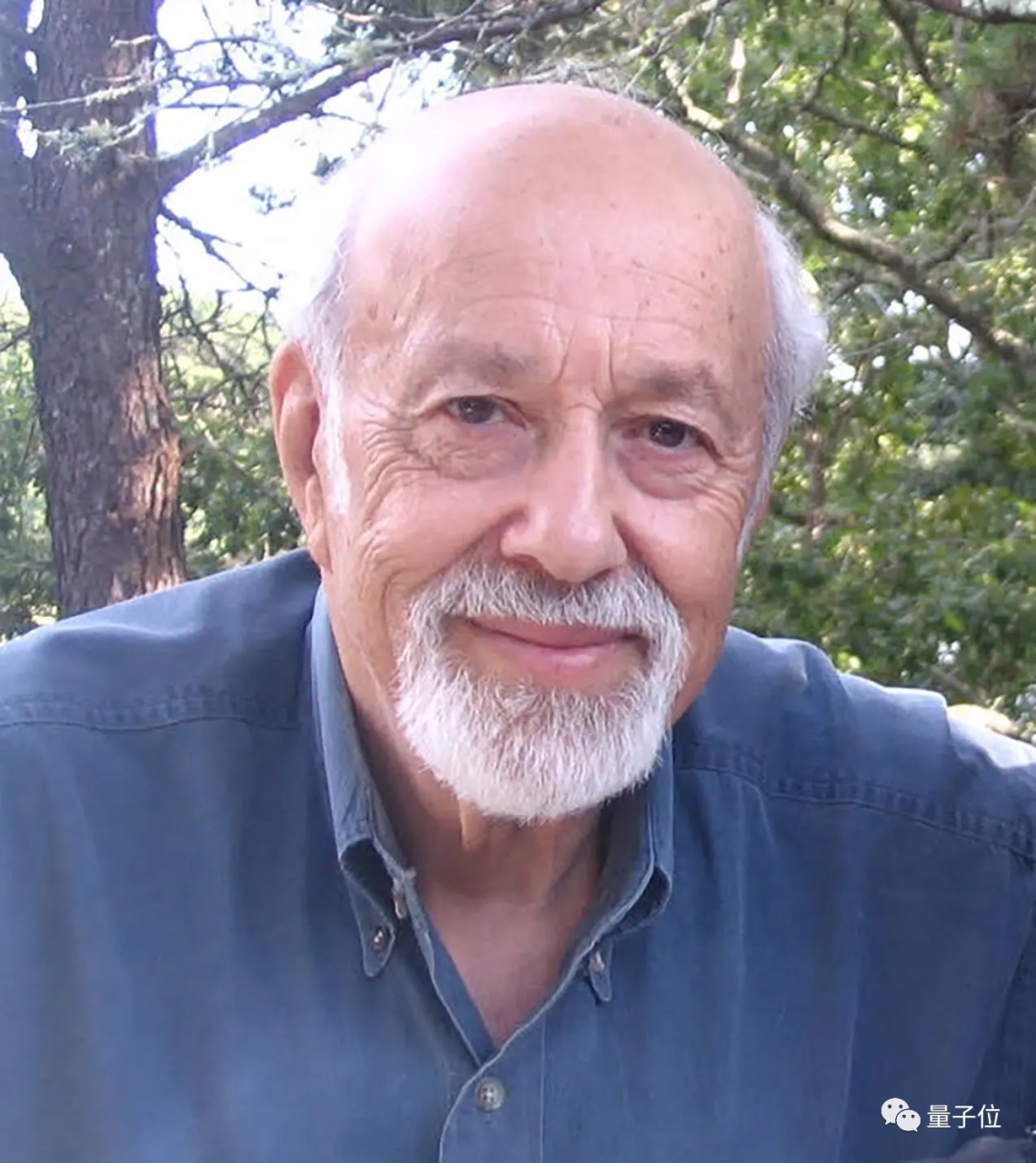
△Source photo La famille de Martin Gertz
Certains internautes ont exprimé leurs condoléances :
C'est un véritable pionnier de l'industrie du logiciel.

Alors, quelles réalisations a-t-il réalisé dans sa vie ? Jetons un coup d'oeil.
Le premier brevet logiciel au monde
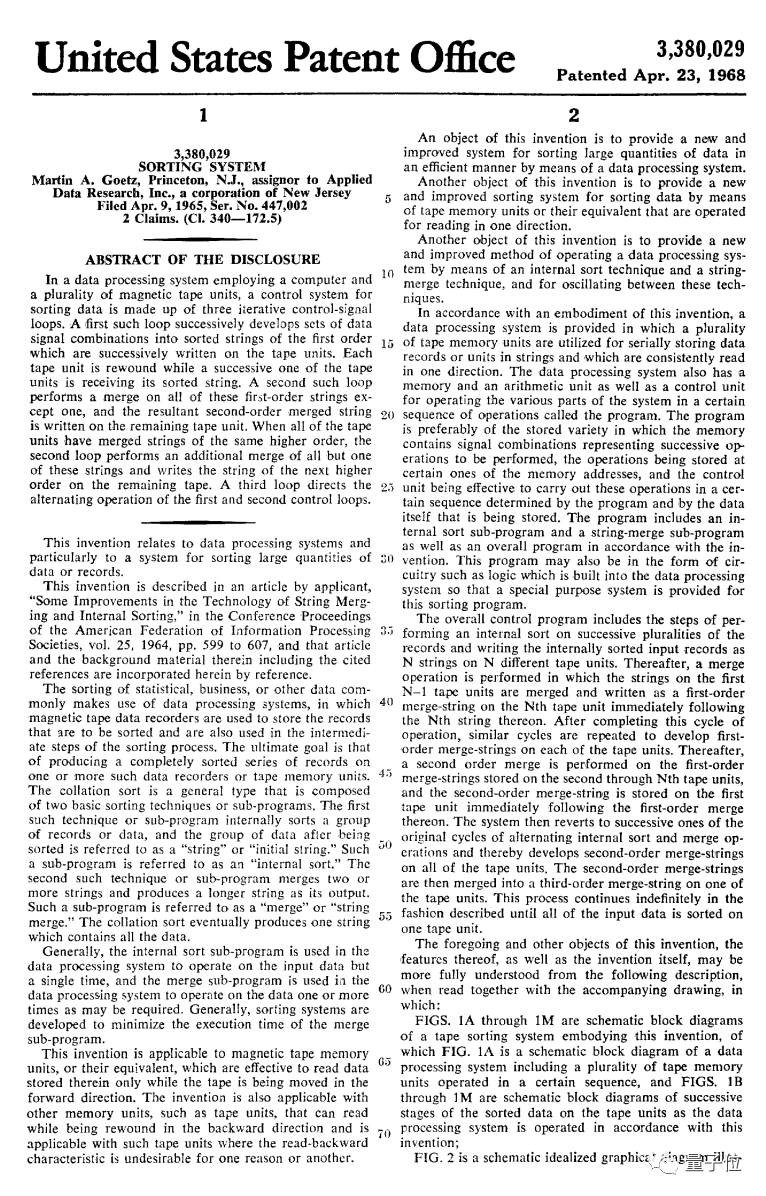
La réalisation la plus marquante de Martin Alvin Goetz (ci-après dénommé Goetz) est d'obtenir le premier brevet logiciel.
À cette époque, les logiciels n’étaient pas considérés comme un produit brevetable.
En comparaison, il s'agit plutôt d'un type d'accessoire « groupé » individuellement, vendu avec les ordinateurs centraux par des sociétés de matériel informatique comme IBM, mais sans payer de prix supplémentaire.
Cela signifie que le logiciel lui-même n'est pas protégé par les lois sur la propriété intellectuelle et que les fabricants de matériel informatique peuvent l'utiliser comme ils le souhaitent, et qu'il n'y a aucune valeur commerciale.
En tant que programmeur, le travail de Gertz consiste à développer des logiciels.
Après un autre « moment eurêka » lorsqu'il a proposé un algorithme plus avancé, il s'est rendu compte que cette méthode devrait être brevetée.
Il s'agit d'un algorithme de tri de données, principalement utilisé pour les tâches de classification de données dans les systèmes informatiques de traitement de données.
À cette époque, de nombreux ordinateurs utilisaient encore des bandes pour le stockage, qui étaient des enregistreurs de données sur bande.
Ce composant est généralement utilisé pour stocker les enregistrements à classer et constitue également une tâche intermédiaire de classification des données. Le but ultime est de générer une série d'enregistrements triés sur un ou plusieurs enregistreurs de données et unités de stockage sur bande.
Getz a optimisé ce type d'algorithme et a réduit le temps d'exécution du programme de plus de moitié.
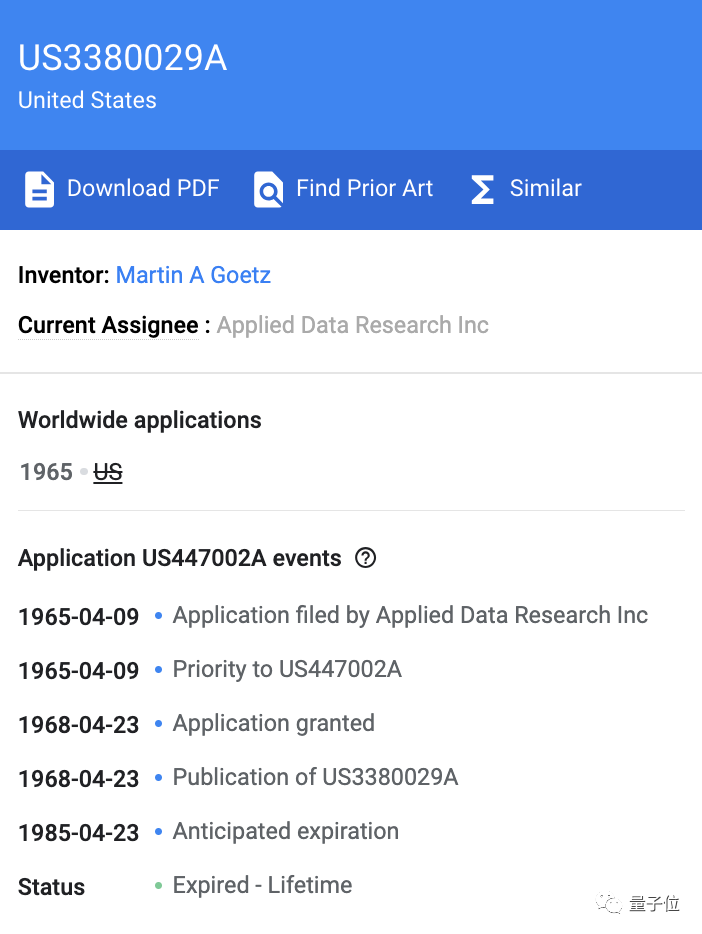
Il a tenté de déposer la première version du brevet le 9 avril 1965. Cependant, pendant longtemps, la demande n'a pas été approuvée.
Ce n'est que le 23 avril 1968 que Gertz obtint finalement un numéro de brevet américain. Il a admis un jour dans une interview :
En 1968, j'avais déjà longuement discuté de la « brevetabilité des logiciels ».
Je sais qu'à un moment donné, l'USPTO le reconnaîtra.
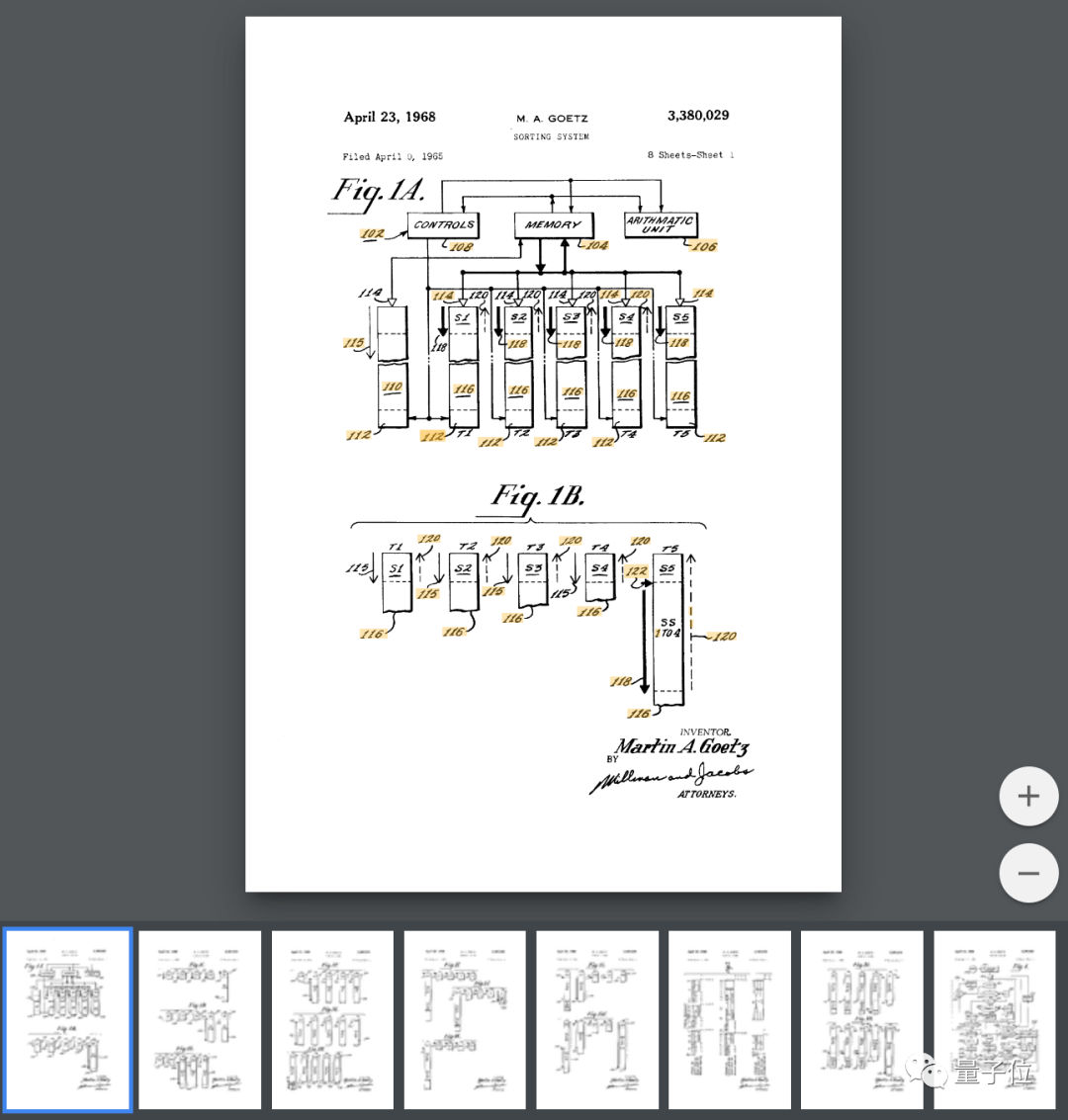
Ce brevet est toujours disponible sur Google Patents.

Les informations montrent que ce brevet compte un total de 16 pages. Les 8 premières pages sont des analyses d'images sur les idées et une analyse de l'algorithme de tri :

Les 8 dernières pages sont des descriptions textuelles sur le brevet. .

En fait, Gertz, qui a rédigé ce brevet, était également le fondateur de « la première entreprise de produits logiciels ».
A fondé la première entreprise de produits logiciels aux États-Unis
Gertz est né le 22 avril 1930. Il a obtenu un baccalauréat en statistiques commerciales et une maîtrise en administration des affaires du City College de la City University de New York.
Dans la vingtaine, il rejoint l'industrie informatique et devient programmeur.
Il a d'abord travaillé comme superviseur chez A.C. Nielsen, puis est allé chez Remington Rand en tant que stagiaire pour apprendre à écrire des logiciels pour l'ordinateur central Univac.
Getz a déclaré :
J'aime la programmation. Même lorsque je conduis, je programme souvent dans ma tête.
Après la fusion de Remington Rand avec Sperry Corporation pour former Sperry Rand, il a travaillé pour cette entreprise pendant quatre ans.
Il rejoint ensuite brièvement IBM, mais le quitte bientôt en 1958 et fonde Applied Data Research avec ses amis.
Applied Data Research a construit une série de ses propres produits, notamment le logiciel d'organigramme automatique Autoflow (considéré comme le premier produit logiciel commercial), l'environnement de soumission de travaux à distance Roscoe, etc., et est désormais considéré comme le premier fournisseur de logiciels indépendant Business .
Applied Data Research est devenue publique en 1965 et a été acquise par AT&T (Ameritech) en 1985 pour 215 millions de dollars.
Goetz a continué à travailler dans cette entreprise en tant que CTO jusqu'en 1988, puis est parti.

Par la suite, il a été sélectionné dans le "Mainframe Hall of Fame" sélectionné par Enterprisesystemsmedia et a été nommé "Père des logiciels tiers".

Jusqu'à sa mort, il avait écrit des articles sur la brevetabilité des logiciels et la nécessité des brevets logiciels, croyant fermement que les brevets pouvaient protéger la véritable innovation et créer de la valeur pour la société.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Les listes imbriquées dans Bootstrap nécessitent l'utilisation du système de grille de bootstrap pour contrôler le style. Tout d'abord, utilisez la couche extérieure & lt; ul & gt; et & lt; li & gt; Pour créer une liste, alors enveloppez la liste des calques intérieure dans & lt; div class = & quot; row & gt; et ajouter & lt; div class = & quot; col-md-6 & quot; & gt; à la liste des calques intérieure pour spécifier que la liste des calques intérieure occupe la moitié de la largeur d'une ligne. De cette façon, la liste intérieure peut avoir la bonne
 Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap: fourre directement l'icône dans l'élément de liste & lt; li & gt;, en utilisant le nom de classe fourni par la bibliothèque d'icônes (comme Font Awesome). Utilisez la classe bootstrap pour aligner les icônes et le texte (par exemple, d-flex, justifier-content-between, align-items-center). Utilisez le composant Bootstrap Tag (badge) pour afficher les numéros ou l'état. Ajustez la position de l'icône (Flex-Direction: Row-Reverse;), Contrôlez le style (style CSS). Erreur commune: l'icône ne s'affiche pas (pas
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Les modifications de style de la liste Bootstrap 5 sont principalement dues à l'optimisation des détails et à l'amélioration sémantique, notamment: les marges par défaut des listes non ordonnées sont simplifiées, et les effets visuels sont plus propres et soignés; Le style de liste met l'accent sur la sémantique, l'amélioration de l'accessibilité et la maintenabilité.
 Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Le système de maillage de Bootstrap est une règle pour construire rapidement des dispositions réactives, composées de trois classes principales: conteneur (conteneur), ligne (ligne) et col (colonne). Par défaut, des grilles à 12 colonnes sont fournies et la largeur de chaque colonne peut être ajustée via des classes auxiliaires telles que Col-MD-, réalisant ainsi l'optimisation de mise en page pour différentes tailles d'écran. En utilisant des classes de décalage et des mailles imbriquées, la flexibilité de mise en page peut être étendue. Lorsque vous utilisez un système de grille, assurez-vous que chaque élément a la bonne structure de nidification et envisagez une optimisation des performances pour améliorer la vitesse de chargement des pages. Ce n'est que par une compréhension et une pratique approfondies que nous pouvons maîtriser avec compétence le système de grille bootstrap.
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Présentation: Il existe de nombreuses façons de centrer des images à l'aide de bootstrap. Méthode de base: utilisez la classe MX-Auto pour centrer horizontalement. Utilisez la classe IMG-FLUID pour vous adapter au conteneur parent. Utilisez la classe D-Block pour définir l'image sur un élément de niveau bloc (centrage vertical). Méthode avancée: mise en page Flexbox: utilisez les propriétés Justify-Content-Center et Align-Items-Center. Disposition de la grille: Utilisez les éléments de lieu: propriété centrale. Meilleures pratiques: éviter les nidification et les styles inutiles. Choisissez la meilleure méthode pour le projet. Faites attention à la maintenabilité du code et évitez de sacrifier la qualité du code pour poursuivre l'excitation